如何用手机App制作出有设计感的图片?
首先,本教程不是专业的设计教程。本教程适合没有设计经验,渴望设计出赏心悦目内容的人,尤其是考虑到本教程可能成为一系列iPad light设计的第一篇入门文章,门槛更低。这次只说最简单的一个。你只需要拥有一台iPad甚至一部手机,你就有了另一种生活(当然不是键盘侠的生活)!
如今依靠移动互联网进行创作越来越流行,通过本教程制作的图片输出完全可以满足微博朋友圈分享,甚至网络名人撰写插画的基本需求。应该说能很大程度上满足这一点,或许还不止于此。
就像苹果的广告语:不要问用什么,试试看!但最重要的是你的举一反三的能力。当然,我不反对为了效率而抄袭。如果你能扩展我提供的想法,那就太好了。

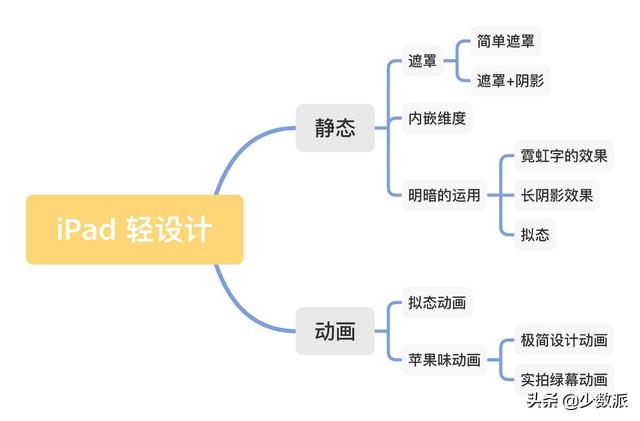
本来策划的文章分为静态图片和动画两部分。不过考虑到本文提倡轻设计,篇幅也要尽量轻,所以本文只说静态图片,下一篇再加动画。
接下来说说我,一个既不是摄影师也不是设计师的三线城市网管。没有经过任何正规的训练,我尝试用非专业的工具iPad来制作一些有设计感的内容。
提示:
解构:极简主义还是现实主义?
先稍微说一下我个人的分析。在我作为一个野设计师的理解中,做一些有设计感的图片,往往有两种风格或趋势:极简主义和写实主义。

在实际应用中,极简主义就是提取事物最重要的特征,省略不重要的细节,用大量纯色区域代替。如果简单,那就好办。你只需要打几个字,选几个字体,或者画几个简单的图形,留很多空白,但我不认为这是极简主义。
极简主义中的元素往往是复杂结构或规律的归纳和提取,或者是一种秩序的建立,看似容易,但如果你提取的元素不能得到有效的普遍认可,这个设计要么是先进的,要么是失败的,如何在纷繁复杂的提取中寻求事物的规律和秩序?这些内容很难在一篇文章里说清楚,这里就不深入讨论了。
平面设计,喜欢非常纯粹的极简主义,个人认为目前不适合商业应用。更多时候,优秀的商业设计兼具极简主义和现实主义,会更有视觉张力,于是引出下一个话题:设计现实主义效果。
真实感,在平面设计中,可以用空使用3D渲染软件来营造真实感。不过这个门槛高,普通人没必要。其实PS软件可以达到很大的效果,完全可以满足日常需求。那么,作为一个入门级玩家,如何达到逼真的效果呢?第一步应该是营造层次感,而营造层次感最简单直接的方法就是利用阴影效果,但阴影不一定准确,更准确的表达应该是明暗。
简单面具
使用的应用: Phonto
思路:蒙版的原理也很简单,就是物体上下文,后面物体的光线无法穿透前面的物体,最好的办法就是使用图层,但是平面图片中有些元素是一个整体平面,没有图层关系,所以添加其他元素的层次感,添加后面的物体需要通过擦除前面物体的部分来实现。

步骤:
首先,我们需要确定选中的背景图片是否需要处理。举个例子,我选择了这张手机拍的图片作为背景,我们需要大致预测应该添加哪些颜色词来符合图片的基调。在这里,我计划在图片中间添加文字,使用白色字体,但由于中间位置也是灰白色,我可能会使用两种方案来突出字体效果:给字体加阴影或降低图片亮度。
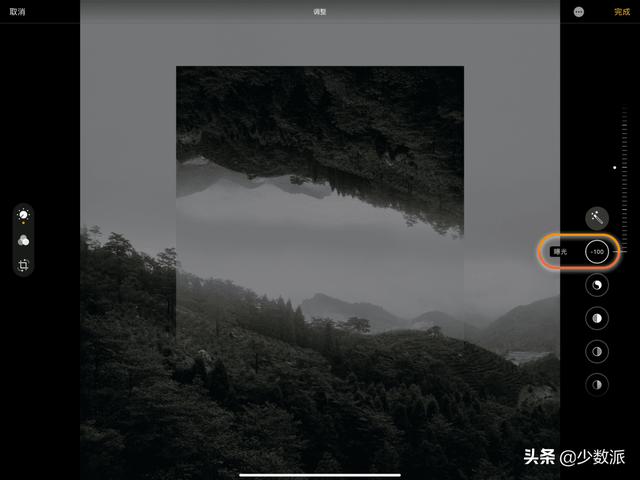
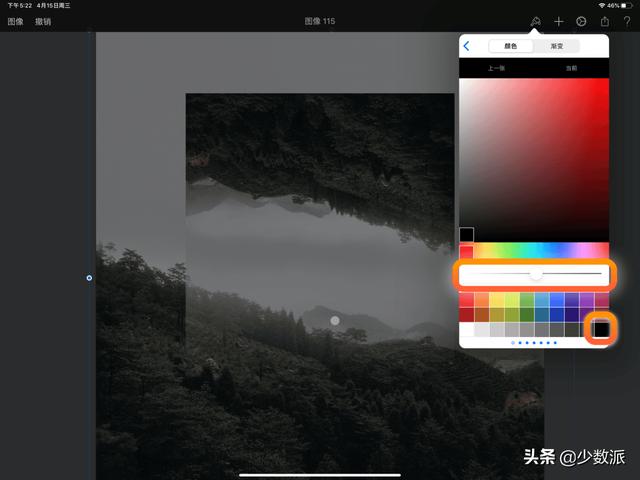
后来我试着发现字体加底纹后还是不太突出,就采用了后者——降低画面亮度。注意,这个亮度降低和拉曲线不同,是把整个画面的亮度平均降低。有两种方法。
第一种是直接使用系统相册app内置的照片编辑功能。这个很简单。点击相册中的图片,点击图片右上角的编辑,在编辑界面找到“曝光”,将滑块拉到你认为合适的数值。

因为系统相册的照片编辑功能的亮度级别不是很大,有时候可能满足不了一些特殊需求,所以需要第二种方法。
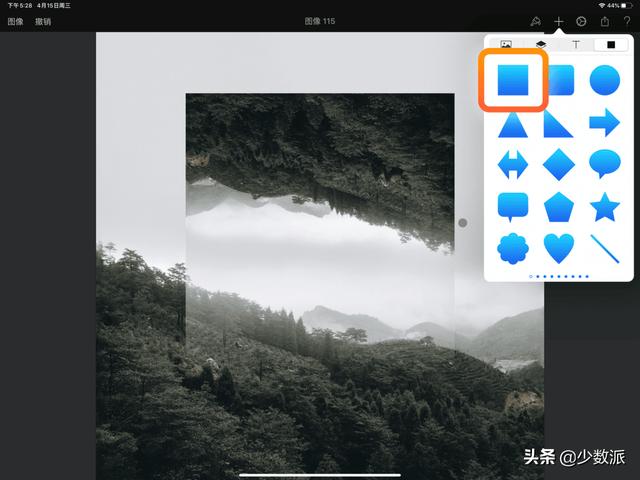
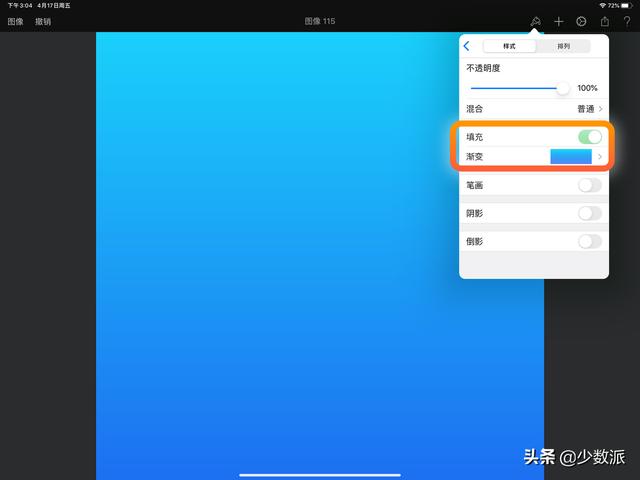
将原始素材导入Pixelmator,添加一个“盒子”形状图层,放大覆盖整张图片。


选择这一层填充黑色,并降低透明度到一个合适的水平。然后导出图片。

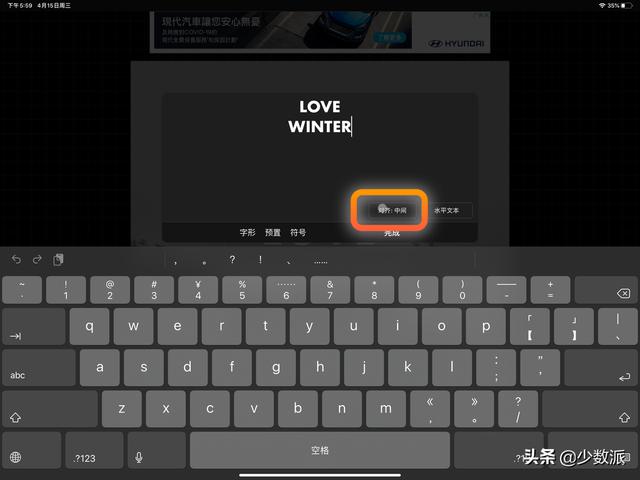
继续将导出的图片导入Phonto,添加文本,并输入您的文本。在这里,我选择了Futura字体的变体1,并将文本布局居中对齐。

点击“移动”,可以看到有横向和纵向的自动居中按钮。每次点击都会完全居中。文字需要和图片的语义内容重叠。注意重叠,保证文字内容的易读性。

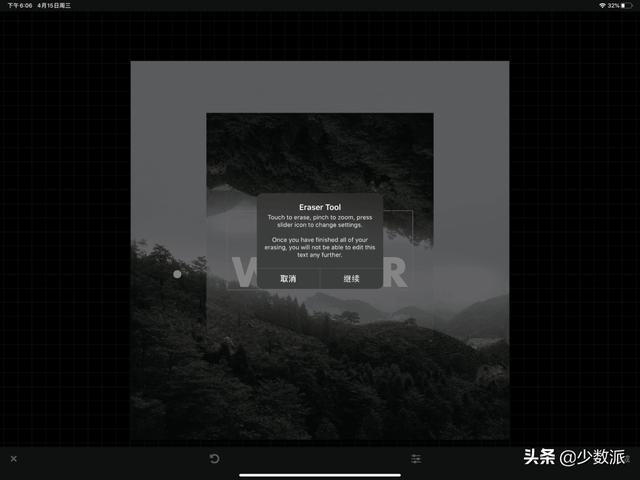
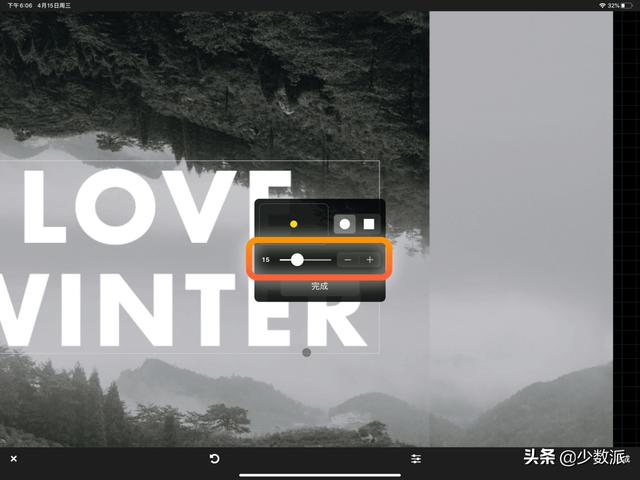
到了这一步,就该把有设计感的面膜擦掉了。向右画选项菜单,你会看到一个“擦除”选项。点进去,有提示,大致意思是蒙版擦除后不能编辑成字体,实际是“栅格化”的意思。单击继续。

可以同时放大画布和缩小画笔,并提供撤销之前操作的选项。

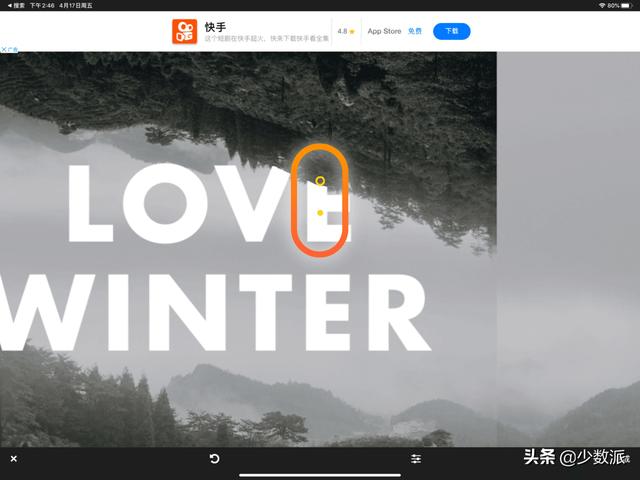
注意屏幕上有两个小点。为了防止手指遮挡,你的指尖或笔尖碰到屏幕的位置不是被擦掉的画笔位置,而是与你的指尖接触有一定距离的空圆才是。点击“完成”根据图片的透视擦除所需区域并导出图片,得到一张略带设计感的图片。

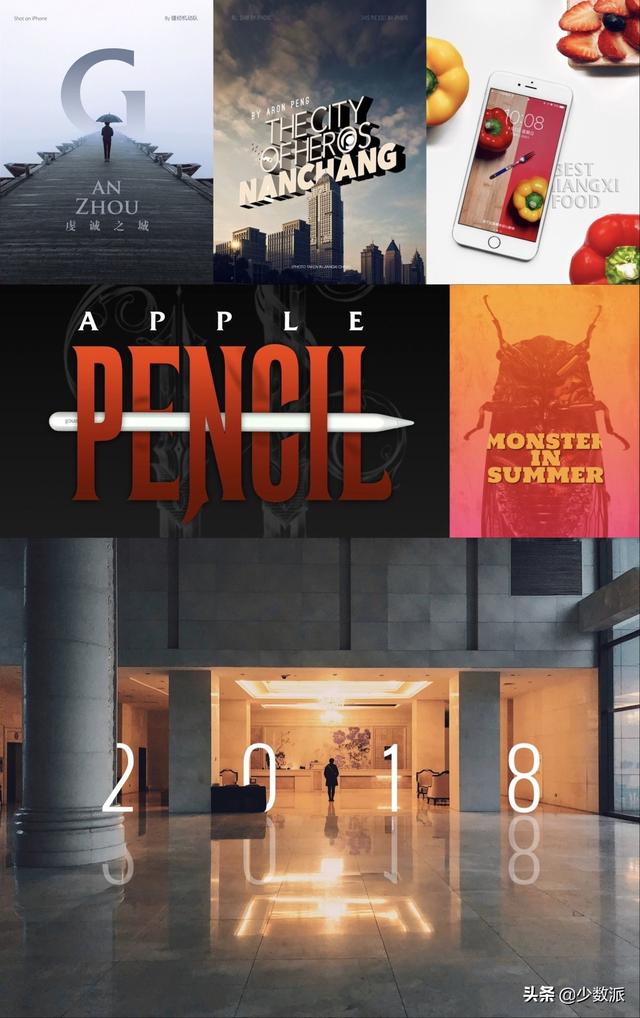
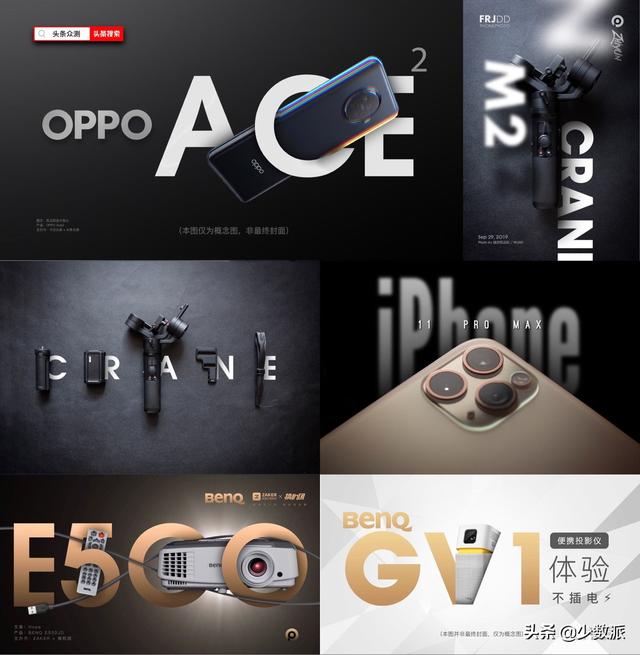
更多示例:

以上图片均为手机拍摄。
当然,你可以做得更好,比如以下方法。
遮罩+阴影
使用的应用:生育
思路:在简单蒙版的基础上,可以融入一些写实的纹理。这时候Phonto这种便捷的App就不能满足高定制的要求了。此时,我们必须引入许多数字艺术家听说过的Procreate。对于很多绘画初学者来说,这个工具强大而友好,不仅是绘画,YouTube和b站上的大量视频博主也证明了这个软件的设计价值。
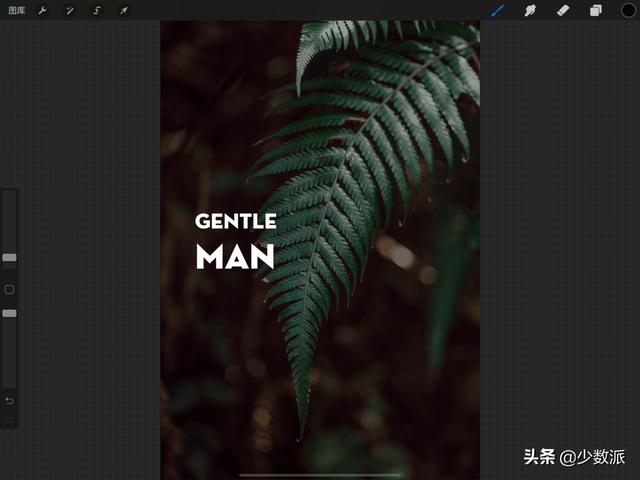
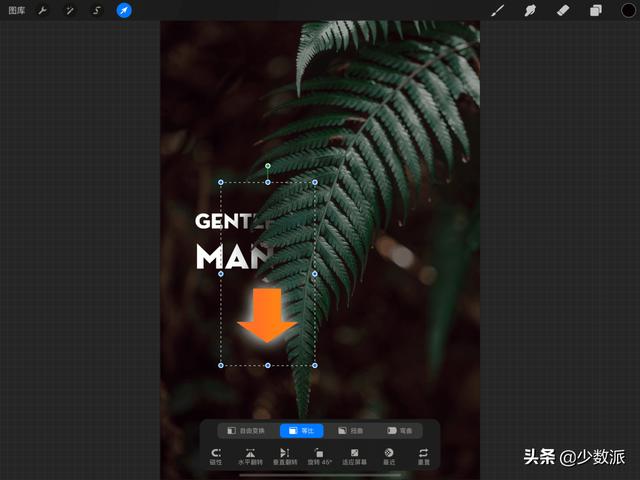
选择并观察一幅图片素材的构图,选择合适的地方添加文字。这一个我决定在上一个教程的基础上更进一步,让树叶挡住文字。

步骤(有Apple Pencil就赶紧用吧):
在开始之前,需要说明的是,Procreate本来就是为绘画而设计的,所以并不是为设计量身定制的App。图层中的材质在画布上调整后不会保持原来的分辨率,而是会适应缩小后的画布的分辨率。再次放大时,超出背景边缘的区域会在调整后被切掉。所以新手要注意避免这种局限,学习能力强的也可以用亲和力照片来制作。层逻辑是一样的。
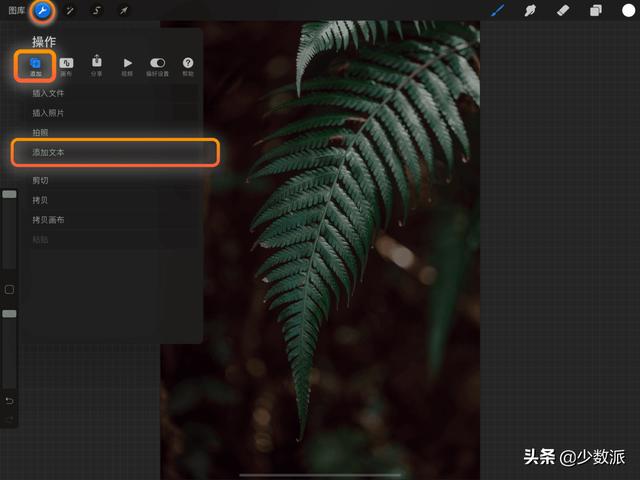
导入图片,左上角第一个图标的“添加-添加文字”(“图库”右侧),选择合适的字体。这里我选择NEUTRA的变体。

移动文本以与树叶重叠,然后隐藏文本层。

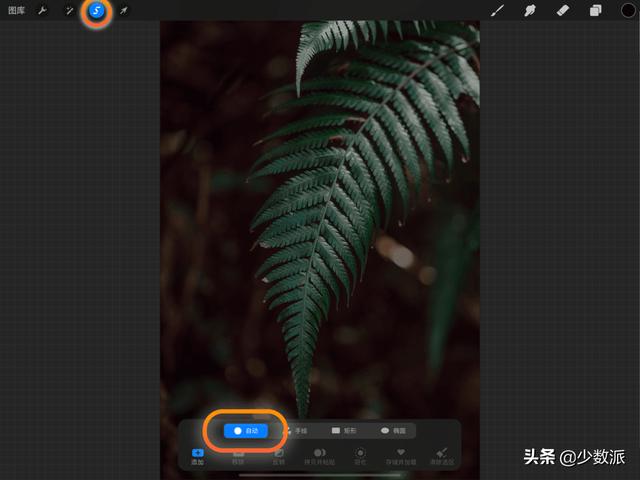
选择叶子所在的图层,点击左上角第三个“选择”图标,点击底栏第一个“自动”选项。

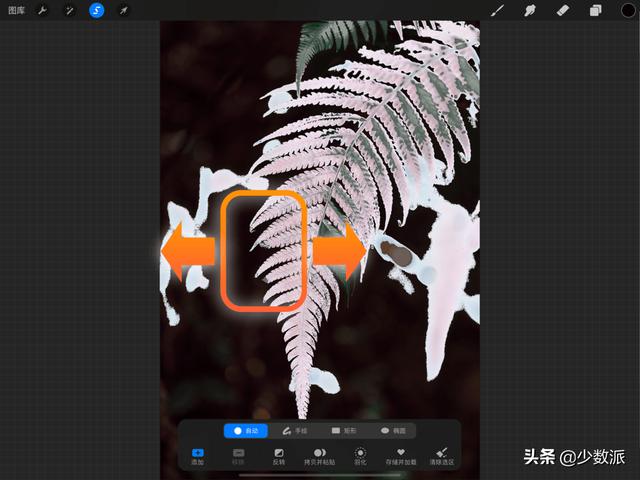
然后单击文本和树叶的重叠部分,并左右滑动以调整选择的阈值。这个阈值实际上是根据算法自动抠图。我们只需要让选区中的树叶覆盖文字的区域,选择后点击图层即可。

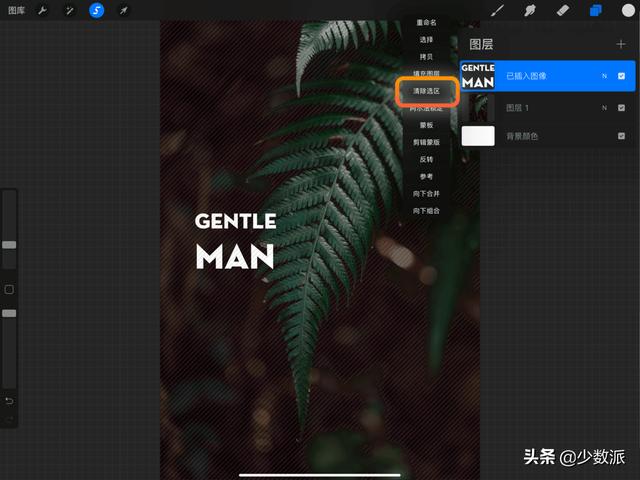
再次显示文字层,再次点击文字层,然后在菜单栏选择“清除选区”,即可以直接取图,基本不用像Phonto那样手动擦除。

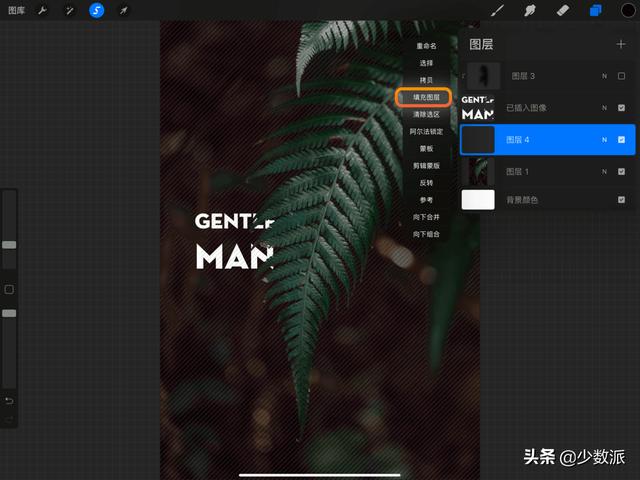
这一步就是悟影。重复上面的“选择”步骤,然后新建一个图层,选择黑色,点击图层,在菜单栏中选择填充图层。

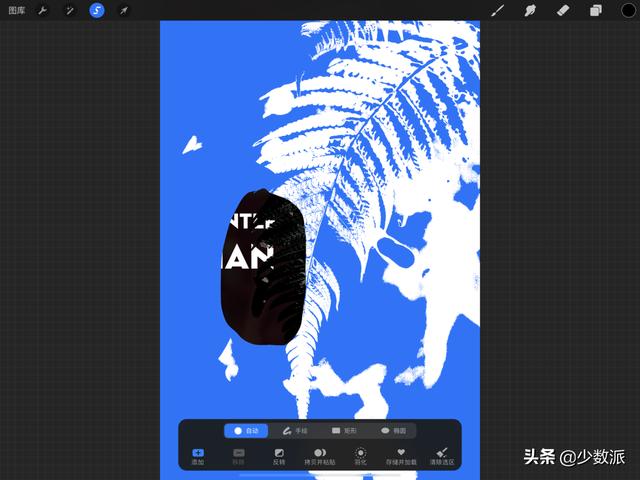
然后结合选区工具和清除选区,清除多余和错误的区域,只留下大致包含树叶和文字重叠的部分。然后移动这个黑色填充层到文本层的顶部。

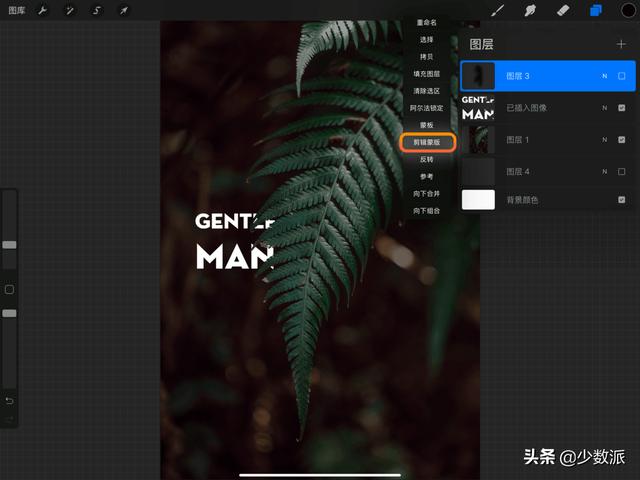
为了使阴影符合空的关系,还需要将阴影图层设置为文本图层的剪贴蒙版。点击层的菜单栏,选择剪贴蒙版,这样阴影就只投在文字上了。

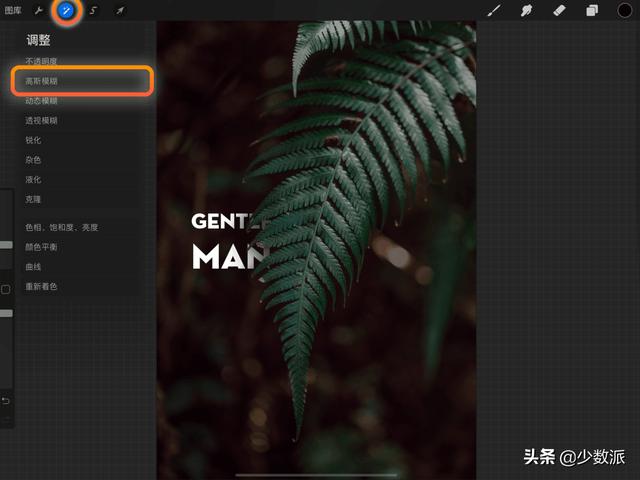
然后在界面左上角第二个“调整”图标中选择“高斯模糊”,左右滑动选择模糊程度。我把这张图调整到20%左右。

用移动工具稍微向下移动阴影层。这段文字的蒙版+底纹就完成了。重复同样的方法就可以做出下一个文字效果了。

在这里,我想补充一下,有很多种层逻辑可以达到同样的效果,这里我选择一种更简单的方法。当然,为了走得更远,你也可以在最上层放一些文字,形成前景和背景的关系。
更多示例:

很多效果图,包括下面的,都是我申请公开测试时做的图。
嵌入维度
使用的应用:生育
思路:其实实现这个是一个很简单的技巧,无非就是直接抠图或者使用图层和混合模式。关键不在于实现的技巧,而在于立意:嵌入文本的内容要与文本的结构相协调,这将考验你的创造力。
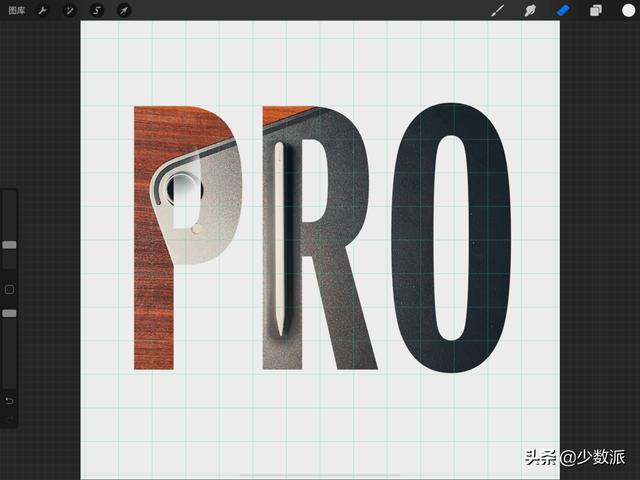
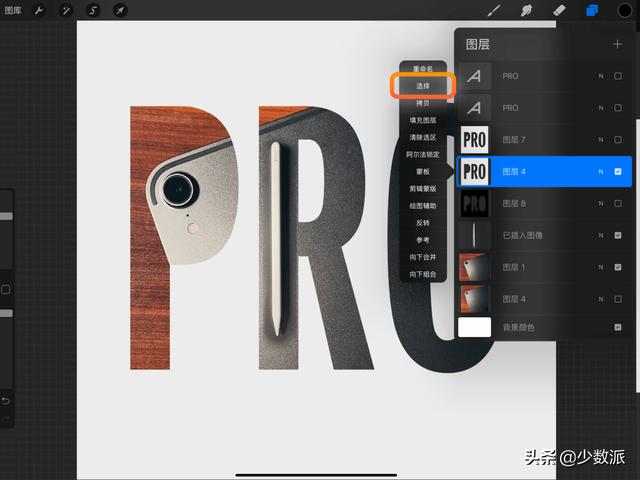
比如这个简单的iPad Pro的例子,首先我用手机拍了一张背景图,然后我在Procreate的画布上尝试了各种角度,发现放置在P字内圈的圆形摄像头是可以连接的。另外,我想有一个更好的形式,所以我重拍了一张图,把笔直的Apple Pencil放在字母R的竖笔画上,形成呼应,但是因为位置不好控制,我干脆选择把Apple Pencil拔出来,移动到合适的位置。

步骤:
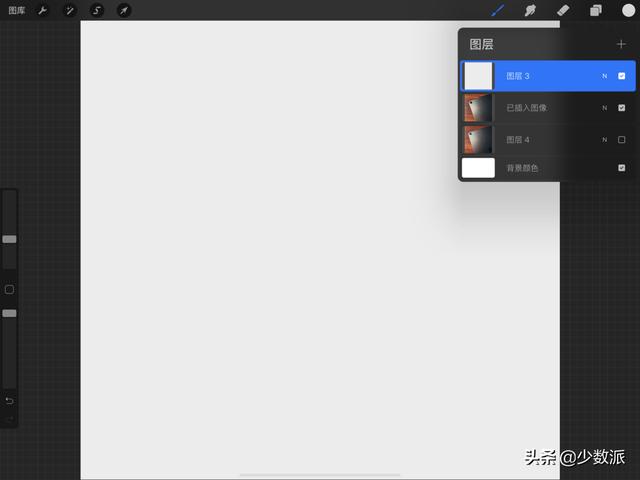
先导入背景图层,再添加一个用亮色填充的图层,带一点灰度。

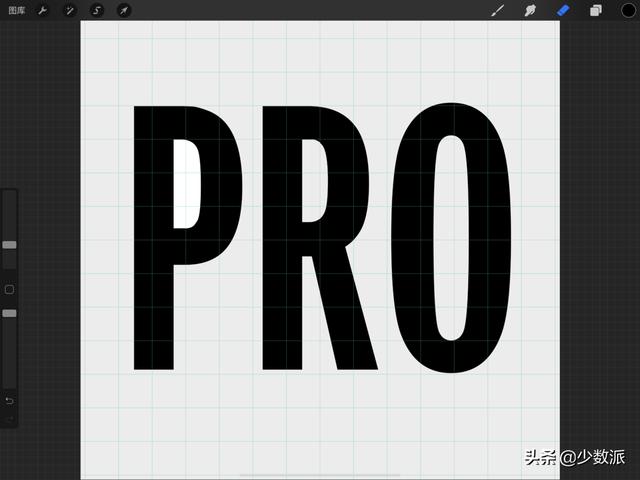
添加另一个文本层,并输入文本。因为是三个字母的正方形构图,所以我这里选择的字体是FranklinGothic的细长变体,放在中间(可以打开绘图指南帮助对齐)。

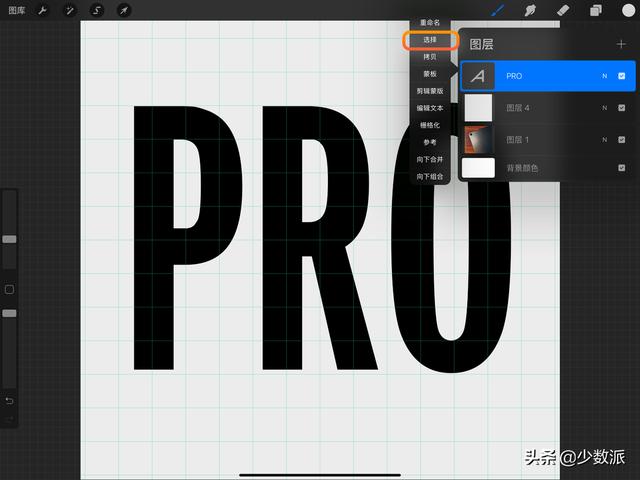
然后,是展现设计感的一个步骤。在文字图层选择菜单栏点击“选择”,相当于字体部分作为选择区域。

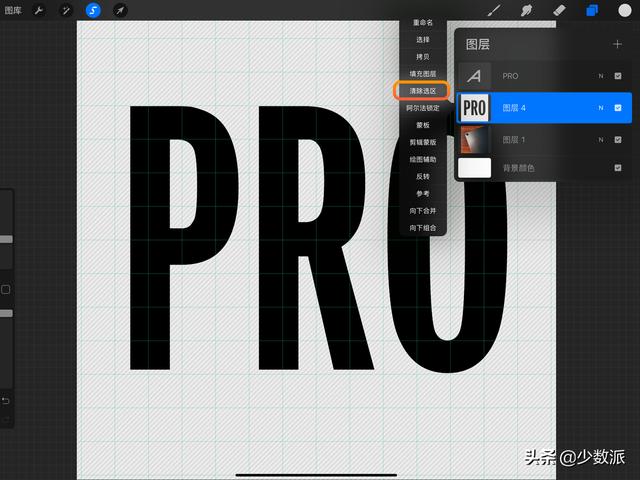
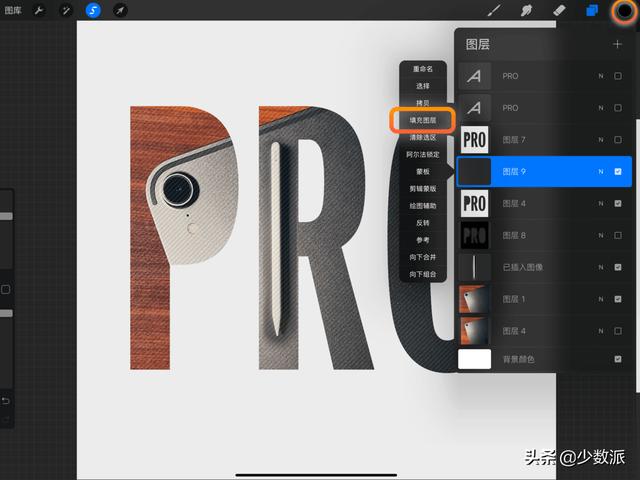
然后选择下面的纯色图层,在菜单栏中选择清除图层,隐藏上面的文字图层,选择下面去掉PRO字样的纯色图层。

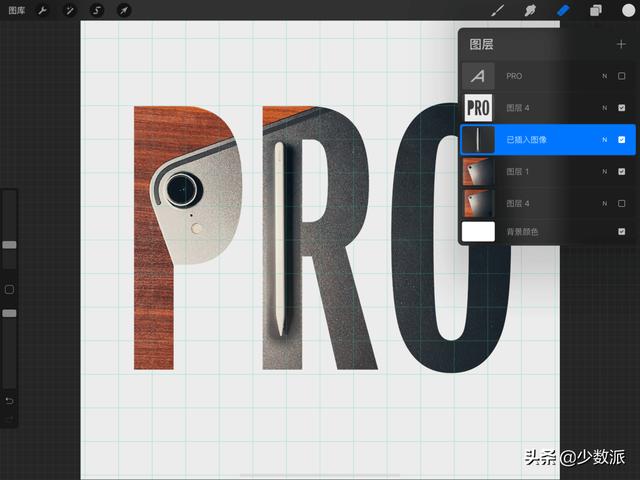
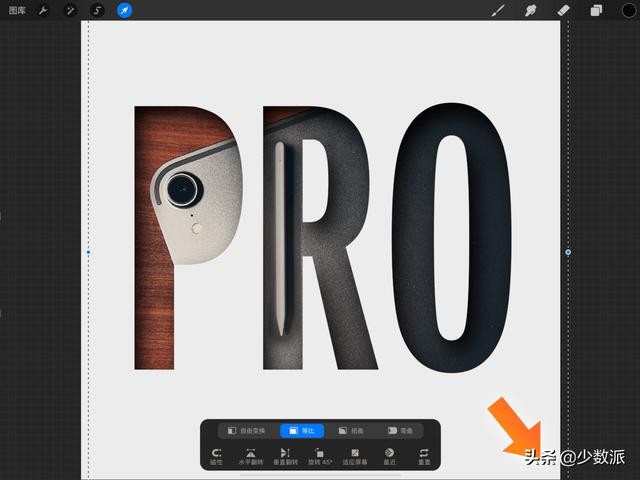
然后用橡皮擦擦掉字母P的内圈,以便下一步对准摄像头的位置,再通过调整iPad照片的大小和角度找到最合适的位置。最重要的是摄像头对应字母P的内圈,然后我把字母P下面的倒角上iPad的左线尽量切掉。这样的细节会加强构图的和谐感。

然后添加Apple Pencil图层并拾取图片,基本完成了这张图片的主体。最后,您可以选择性地添加一些说明性文本或一些装饰性元素。

这时候我们可以更进一步,通过在字体内部添加阴影来实现嵌入效果。怎么做?也很简单。选择去掉文字的纯色图层,点击菜单栏中的“选择”。

然后新建一个图层,选择调色盘为黑色,点击菜单栏中的填充图层,将图层移动到纯色图层的底部,去掉文字,然后使用上面提到的高斯模糊,再将透明度调整到合适的级别。

最后,使用移动工具稍微向右下方移动图层。

更多示例:


以上图片均为手机拍摄。
光影的运用:霓虹效果
使用的应用: Phonto
思路:霓虹灯看似单色光,但设计也要讲究层次。一般来说,霓虹灯只能在黑暗中反光,根据现实来设计就方便多了。因此,背景当然需要非常暗才能衬出光晕。中间灯柱的实心部分是最亮的,甚至在相机曝光中经常是白色的,不是我们想象中的颜色。外围的光晕显示原始光线。

步骤:
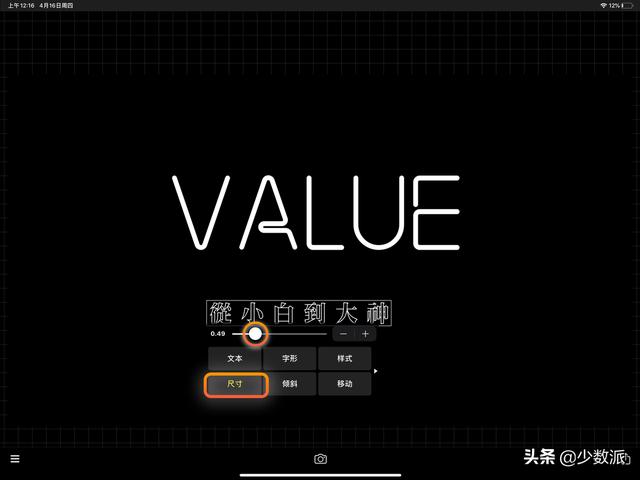
首先,导入准备好的背景,创建新文本,并选择字体。我特意搜索了一下霓虹灯相关的字体。在这里,我选择了英文的Neotubes字体,中文的“王朝明体行空”。下面的中文比上面的英文小。

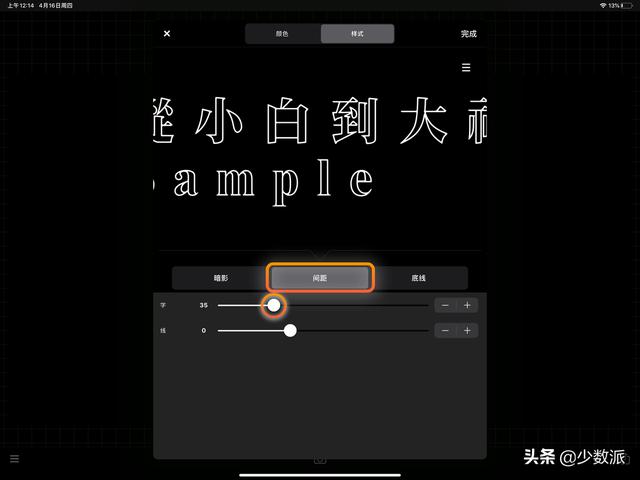
在文字样式的编辑器中找到“间距”,在下面第一行加宽汉字间距。按照Phonto之前的操作方法,横向居中文字,按照两行字纵向整体居中的原则,纵向调整文字到合适的位置。

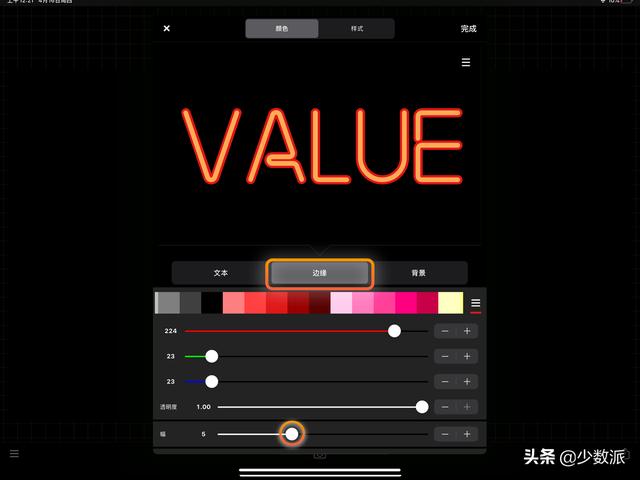
要开始霓虹效果,文字可以选择白色或者一些亮色。在文本样式编辑器中,“边缘”选择比亮色暗的颜色。在这里,我调整“宽度”为5。

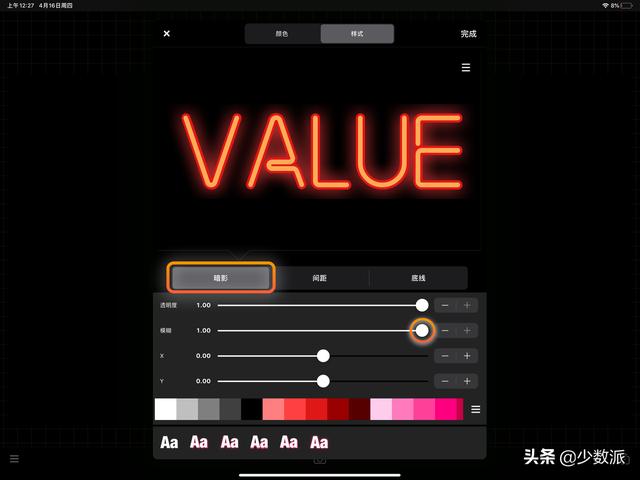
然后,选择“阴影”底栏的最后一个图标,将虚化调整到合理的范围。注意这个调整和观察,这里我选择最大值,这个霓虹字体就完成了。

下面的中文也重复了上面的方法。在中国,我认为我可以选择一种对比颜色。我选择了酷蓝。这里需要注意的是,我个人感觉这种酷蓝“边缘”蓝的亮度略低于“阴影”,看起来更舒服。
更多示例:

以上照片均为手机拍摄。
光影的运用:长影效果
使用的应用: OVLA
思路:这个也很简单。遵循光的原理可以产生良好的效果。直接实现纯色长影不是问题,但是我觉得让画面更有冲击力,让阴影有一定的渐变可能会不错。但由于这款小众App的设计缺陷,在实现渐变阴影方面存在一些问题。好在实际效果一般都能产生长影的印象。毕竟是高度自动化的App。


步骤:
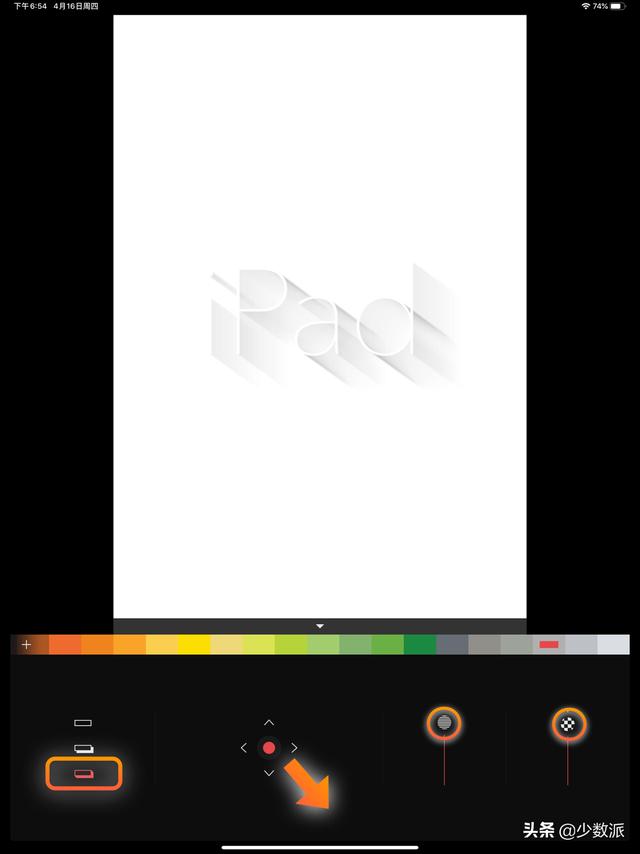
打开OVLA应用程序,在这里我选择一个较薄的字体来突出阴影。设置字体颜色以匹配背景。

在底栏选择“阴影”,选择左侧第三个长影图标,拉伸到右下侧。将右边的第一个滑块拉到最高级别,降低到合适的透明度,然后为阴影选择合适的灰色。是的,就这么简单。

从这个例子可以反映出,高度定制化的强大工具要达到这个效果更加繁琐,App的优势也凸显出来。
更多示例:

光影的运用:拟态
用过的app: pixelmator
“新拟态”最近在三星S20的海报中火了起来。它的英文名是Neumorphism,有设计师称之为软UI。简单来说就是浮雕般的效果,介于平面和投影之间。是现实主义和极简主义的最佳重合点。看起来很高端,其实实现起来很简单。

思路:拟态效果看起来很高大上,其实只是遵循了光的原理。它有厚度,但不离开平面。与投射的无限性相比,它的范围似乎有一些模糊的定义。一般来说,在形状的边缘和下层之间有一个斜坡,这很容易理解。光线来自左上角,左上方呈现明亮的反光。右侧和下侧的阴影比浮动投影略亮,或者可能稍长。
步骤:
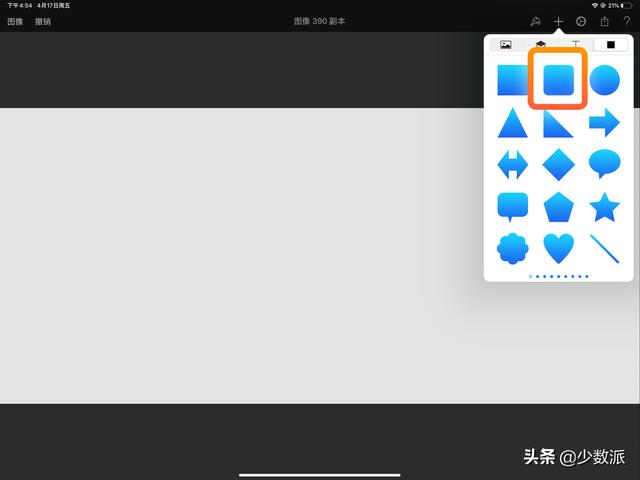
首先,添加背景层。注意,这里图层的颜色不是纯白的。为了给造型层次留出空的空间,选择更亮的灰色或其他纯色。一般来说,拟态矩形需要圆角,所以这里我加一个圆角矩形,复制这一层。

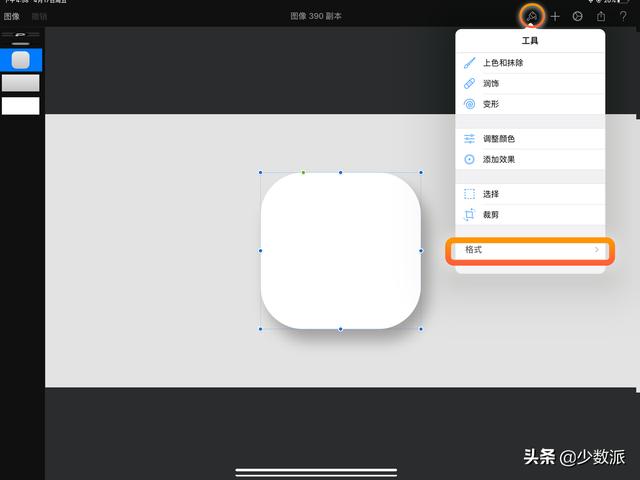
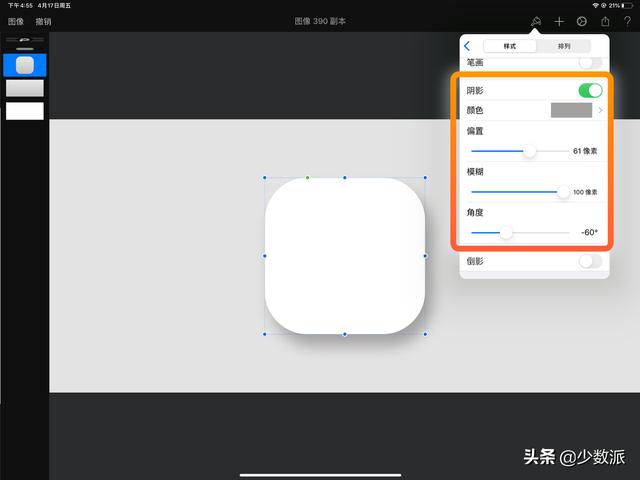
然后选择下层的圆角矩形,“上栏右侧第一个图标-格式-阴影”,将模糊调整到最大。我选择-60作为角度,61像素作为偏移,一个比背景稍微暗一点的合适的阴影颜色。


选择上层的圆角矩形,设置填充颜色与背景相匹配。然后我还是找到第一步提到的阴影调整界面。在这里,我将模糊调整为59像素,选择-135°角度,偏移选择49像素,选择一个合适的比背景略浅的阴影颜色。

完整,设计这么轻。

用同样的图层思想,我们也可以做出一个富有质感的拟态字体样式。当然,通过上面两张插图,你会发现这种风格更适合背景简单,颜色统一的图片。

摘要
设计,没有最终的正确答案。所以不用担心你设计的东西不符合规则。即使有普遍规律,也需要大胆试错才能理解。
本来想深入分析一下iPad是否有生产力,但是我上一篇文章已经说了一些。我觉得还是通过这篇文章的整个阅读过程内化为一个简单的概念比较好,就是在今天这个高度自动化,操作更加直观的时代,普通人创作的主要障碍已经不是技术了。最终,只有去掉那些看似清高的技术蛹,设计的核心——创意才会真正显露出来。

下一次,我们将讨论如何用iPad做到这一点。