编辑指导:产品页面是帮助用户决定买不买,买什么的地方。该页面必须包含完整的产品信息,以直接的方式教育和告知用户有关产品的信息。本文作者提出了电子商务产品页面的UX准则,与大家分享。

这篇文章是翻译自凯蒂舍温的UX电子商务产品网页指南。凯蒂·舍温是尼尔森诺曼集团的高级用户体验专家。她专注于通过使用以用户为中心的设计和战略沟通原则来帮助组织实现他们的目标。
总结:网上购物的顾客是靠商品页面来决定买什么的。通过回答问题、进行比较、提供意见和促进购买过程来帮助他们。
在电子商务中,产品页面对网站的成功至关重要。客户需要有足够的信息来做出明智的购买决定。产品页面,或产品详情页面,是用户决定是否购买和购买什么的地方。该页面必须包含完整的产品信息,以直接的方式教育和告知用户有关产品的信息。
线上客户在购买前不能触摸产品、向销售人员提问、试穿产品或试用产品。当然,积极的购物者可能会订购样品来感受材料。或者他们可以通过实时聊天来提问(通常是在必要的时候)。最勇敢的购物者甚至可能愿意尝试虚拟试穿工具。但是,所有这些都有很高的交互成本,需要很强的动力和意愿在应用或网站上花费大量的时间。很多情况下,客户不想花太多时间,所以产品页面需要帮助他们尽快获取信息。确保用户的问题得到回答,产品得到准确展示,这才是店铺的最大利益所在。
糟糕的产品页面会导致两个主要后果,这两个后果都会损害客户和网站之间的关系:
在我们对49个电子商务网站的研究中,分析了最新的数百个例子后,我们得到了一个如何设计有效的产品详情页面的指南。本文简要总结了我们的发现和建议。

产品页是承担很多责任和任务的主力,回答顾客的问题,提示购物者准备购买。因此,网站和应用程序能够正确地做到这一点至关重要。设计良好的产品页面具有以下特征,我们将其归类为“必备功能”、“锦上添花功能”和“花哨功能”。不要被“花哨”功能的名称所迷惑——如果这些元素不是真的必要或执行得不好,它们可能会分散注意力和令人失望。
二、预测并回答产品问题购物者寻找产品页面来回答他们所有的产品问题。在我们的研究中,很少关注产品页面,只关注那些已经知道自己想要的产品的人。即使是以产品为中心的购物者也需要产品页面来确认他们找到了正确的产品。
许多网站提供的产品信息不足,给用户留下了没有答案的问题,也没有足够的信息来帮助做出购买决定。虽然不可能知道每个人对产品提出的每一个问题,但有些网站甚至不提供基本的产品信息。
网购的一个通病就是必须退货。当网站充分描述了产品,用户就可能买到合适的产品,对购买有信心。他们不担心潜在的回报。一个有效的产品页面应该使用文字和图像来描述产品:
要完整,但不要冗长或松散。用户不是在寻找营销中的困惑,而是想要产品的可靠描述,它的用法,外观和功能。用户通常浏览文本并在线阅读;在行首比行尾多。不要浪费产品描述的前几行,直接进入主题。
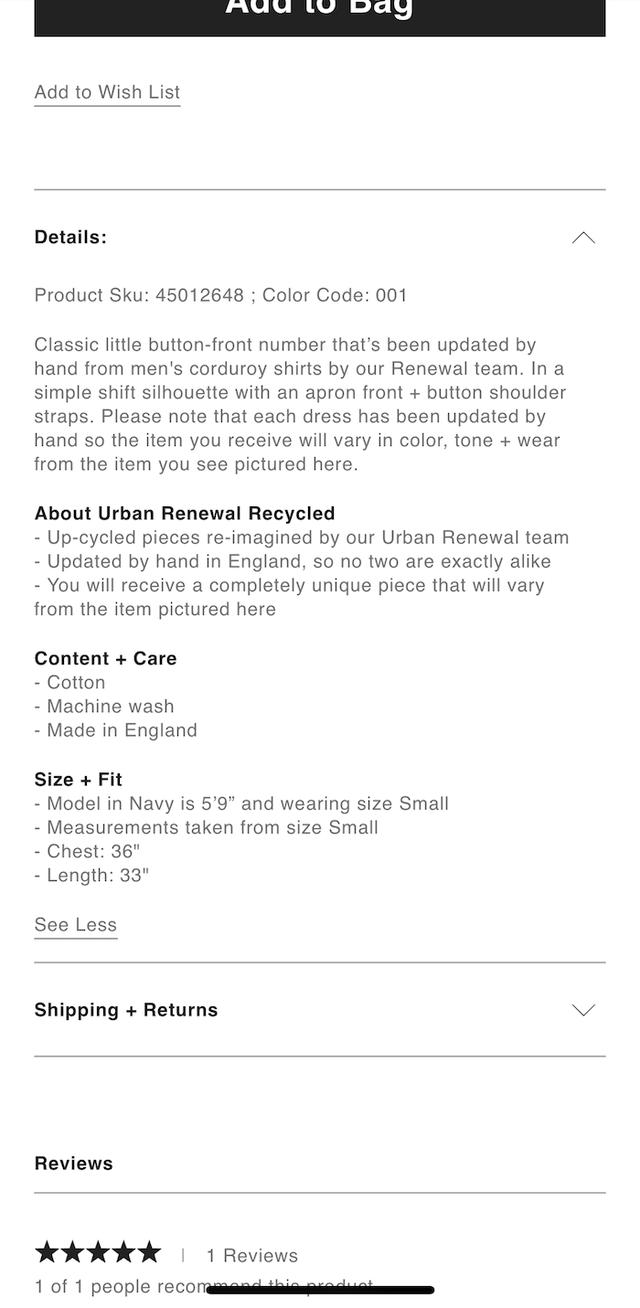
描述还应该解释用户不太可能知道的所有术语。例如,Urban Outfitters网站上的一些产品标有Urban Renewal Recycled。产品详情解释了这个标签的含义:因此,您收到的物品的颜色、色调和佩戴会与图中所示有所不同。

“Urban Outfitters”网站上的产品描述包括一个名为“Urban Renewal Recycled”的部分,有力地解释了没有两种产品是完全相同的。
用图片或视频回答问题。产品图片可以设定用户对其选择和购买的产品的期望。图片和视频应该和说明书一起使用,以便对产品有一个完整的了解。一个产品视图通常不足以回答用户的问题。用户欣赏网站提供各种视图或动画视图,包括旋转图像、细节、放大图片和使用中或上下文中的产品图像。
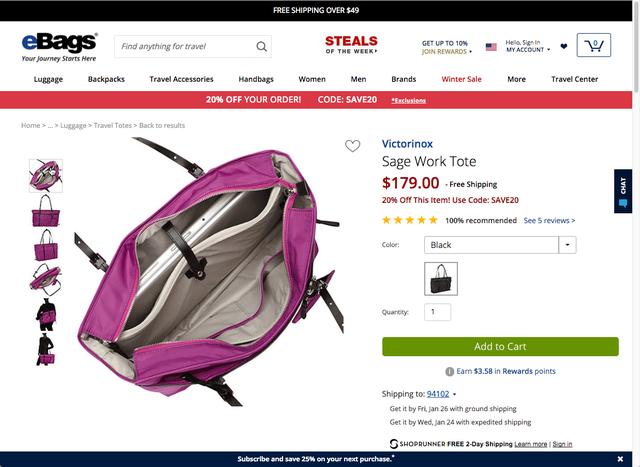
根据分类页面上的图片,eBages上的一个用户正在考虑购买一个手提包。当她点击进入完整的产品页面时,她说:“我想知道包的内部是什么样子的。”当她到达产品页面时,她说:“哦,在这里!这看起来很漂亮!它有两个内袋。”然后,她回到列表页面继续挑选她喜欢的其他包包,并点击进入相应的产品详情页面,查看那些包包的内部和其他详细图片。谈到另一个包,她说,“它有一个很好的衬里和一个方便的侧拉链。”她在购买的时候没有看产品说明的任何文字信息。她只是看了看照片,就已经挑选出了她喜欢的产品。

eBags.com的购物者非常依赖手袋和公文包的详细图片来决定哪种包最适合他们的需求。
三、帮助用户比较产品用户经常在网站上比较产品,并希望看到他们正在考虑的每个产品的相同信息。关于可比产品的一致信息是关键。信息的展示也影响产品对比的难度。一些网站改变了产品的页面设计或可用信息,从而迫使用户搜索他们需要的信息。
购物者需要从三个不同的层面获得可靠的信息:
产品规格:
当考虑选择某种产品时,如尺寸、颜色或味道,购物者希望所有规格都能使用相同的信息。
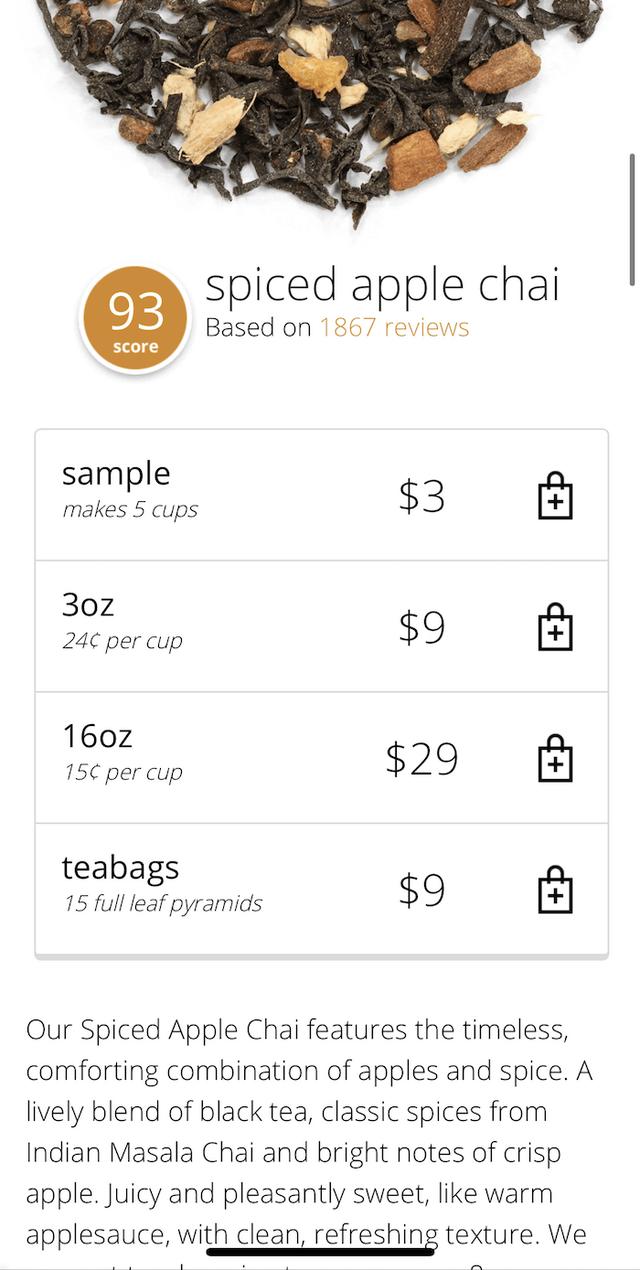
一名研究参与者对Adagio.com产品尺寸的不一致信息感到沮丧。网站很好的告诉用户,根据样品大小,可以泡多少杯茶。然而,对于较大的尺寸,它没有这样做。相反,它列出了每个杯子的成本,以便用户根据价格评估选项。这是有帮助的,但是不一致会激怒用户。她说:
“当我订购时,包装说明对我很有帮助,它表明在样品下可以泡多少杯茶。但在其他情况下,它没有提到多少杯。只能做一个假设。但是知道你能做多少杯会很有帮助。但事实并非如此。只在样品下面注明了,其他都没有。”

一位用户称赞Adagio的网站指出了根据样品量可以生产多少杯茶,但希望它能对更大的产品尺寸做同样的事情。

产品类别:
购买某种产品的客户希望网站显示不同品牌和型号的类似详细信息。例如,查看洗衣机的购物者希望能够比较有关容量、空待占用空间和可用洗涤周期类型(如精细洗涤、环保洗涤和快速洗涤)的信息。对于数据密集型规范,比较表可能是显示这类信息的最佳方式。
全网站产品页面:
通常,当人们在网站的页面之间切换时,他们希望页面看起来和感觉起来是一样的。这是用户界面设计的十种启发式方法之一。对于产品页面,客户希望真空吸尘器的产品页面看起来类似于一对家用扬声器的页面。每个页面的信息量和信息类型可以根据不同的产品类型而有所不同,但是外观和感觉、访问网站范围内的导航和搜索应该是一致的。
竞争对手的产品页面:
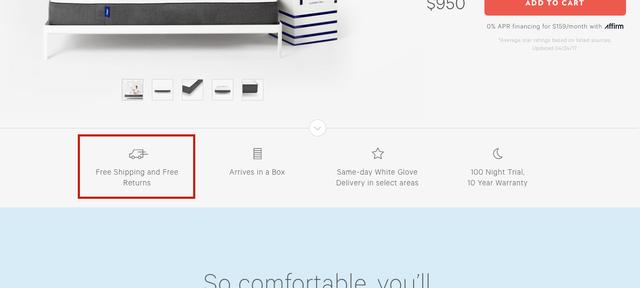
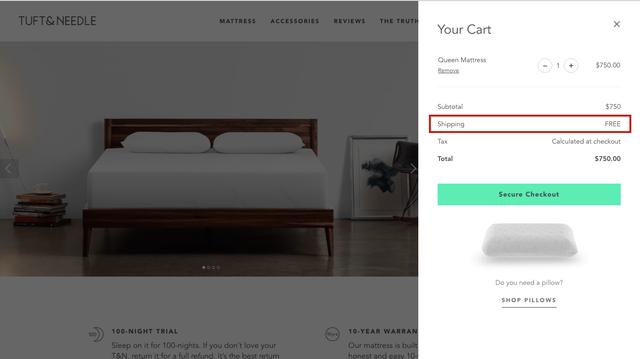
值得尝试找出用户可能在竞争对手的网站上看到的信息,并在你的产品页面上提供相同的信息。例如,客户比较了TuftAndNeedle.com和Casper.com的床垫,但只有Casper的网站在产品页面上强调免费送货。他解释说:“Casper有100个晚上的试睡,免费退货或取件,免费送货。所以Tuft&Needle和这个的价格差可能要归因于运费。”然后,他切换到浏览器标签,Tuft & Needle的网站已经打开:“我必须进一步进入Tuft & Needle的购买流程,看看他们的送货是否免费。好的,所以我选择大号,并将其添加到购物车中。哦,免费送货。”

Casper的产品页面提到了免费送货。用户关注免费送货,并在评估床垫价格时将其考虑在内。

与Casper的网站相反,Tuft & Needle的网站要求用户在购物车中添加一个床垫,才能发现送货是免费的。
最后,产品页面向购物者显示相关或相关产品的建议非常有帮助。这些建议可以帮助用户找到他们可能没有想过要寻找的产品替代品。甚至是高度相关的推荐(比如你可能会喜欢)或者有社会影响力的推荐(比如买这个产品的顾客也同时购买)都是被赞赏的。请谨慎使用,只提供高度相关的建议,因为在产品页面上显示太多建议可能会分散或模糊重要的产品信息。
四、展示客户体验-即使是糟糕的体验即使是最完整的产品描述,也会留下一些用户疑问。来自其他客户或专家的产品评论会给网站带来另一种声音,从而帮助客户更多地了解产品。
用户经常使用产品评论来收集更多关于潜在购买的信息。在许多情况下,这些评论回答了用户提出的确切问题,这些问题通常与产品的使用有关。产品描述可以描述产品的特性,但是产品评论可以提供对产品使用的理解。
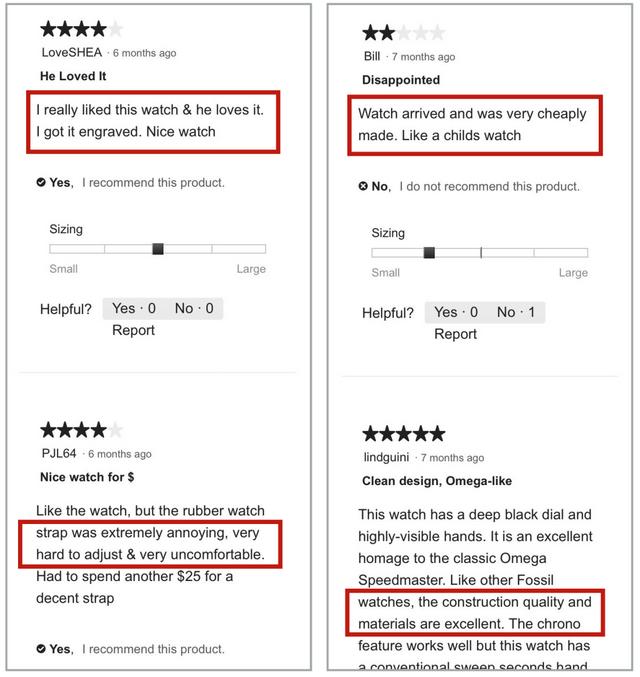
一位Fossil.com的购物者读到了关于智能手表的褒贬不一的评论。他说,“有人说橡皮筋不好用。还有人说表带做的很便宜,就像儿童手表一样。但是后来有人说这些素材很棒。”最终,尽管桌子的评价很差,但好评足以说服他继续考虑桌子。他离开了评论,回到了产品特性、规格和产品图片。

Fossil移动网站上的一位用户发现,对智能手表的褒贬不一非常有帮助。好评总比差评好。
购物者已经开始期待强大的评论,包括正面和负面评论,并可以快速浏览。我们还在不断观察用户,他们想先跳过差评,从而知道“这个产品最坏的情况可能是什么”。以下是在产品页面上成功发表客户评论的一些重要指南:
明确区分好评和差评:
仅仅提供评论是不够的。用户希望并需要查看评论摘要,以了解产品的整体质量。用户需要能够快速找到正面和负面的评论,以查看其他客户所说的最好和最差的评论。经常使用工具对评论进行排序或过滤。
提供关于审阅者的详细信息:
对于用户来说,了解发布评论的人的一些信息也是有帮助的,比如评论者的年龄、体型、产品用途或者其他相关细节。用户不需要查看整个用户简档,但是在确定评论是否与用户的情况相关和适用时,基线信息很有用。
Macys.com的一名购物者使用产品评论来决定在网站上购买什么。她对书包评论说:
“我喜欢这个,因为作者和我同龄。我想知道我这个年纪的人是怎么想的。因为我觉得他们可能有相似的生活方式。就像一个23岁的年轻人,他们为什么用这个包,为什么喜欢它?这可能和我很不一样。”
因为一些购物者怀疑评论者是否诚实,所以网站可以通过指示评论何时被网站验证来帮助建立信任。
五、开始购买过程产品页面是用户决定购买产品并将其放入购物车的关键区域。要做到这一点,用户必须知道他们的产品选项是什么,以及如何选择。
为了帮助用户开始购买过程,产品页面必须:
解释每个产品的变化:
用户必须理解每个选项的含义——无论是颜色、大小、内存容量还是任何其他产品功能。选项的选择也必须简单,让用户可以轻松选择自己想要的产品。
传达产品可用性:
如果各种颜色或尺寸的产品可用性不同,这一点尤其重要。用户应该知道什么时候没有可用的商品,而不是在购物车中添加商品后才发现商品缺货或售罄。
在将商品添加到购物车后提供明确的反馈:
将用户转移到购买流程的最后一步是将商品放入购物车。令人惊讶的是,有多少次购物者会因为不知道购物车里有没有商品而遇到问题。
反馈不充分会导致很多问题。有些用户以为自己加了货,其实没有。还有一些情况是,用户没有意识到自己添加了物品,所以一次又一次地添加,最后在购物车里添加了几样物品。更糟糕的是,有些用户来到购物车,以为里面装满了自己想要的商品,却发现是空,或者里面有重复的商品,或者只有一部分自己想要的商品。
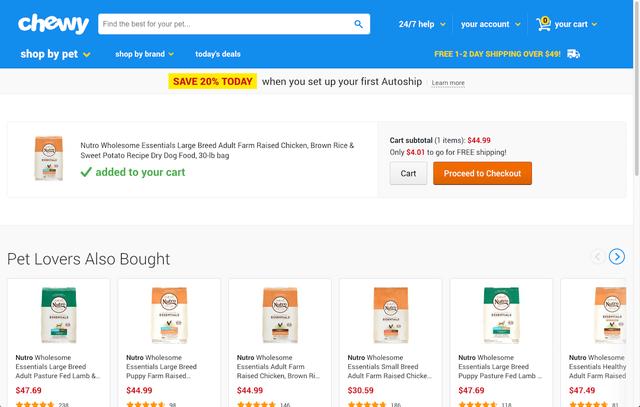
更好的方法是显示一个显眼的持久窗口或通知用户产品的添加层,或将用户带到另一个页面,该页面确认产品已成功添加。当用户将商品添加到购物车时,Chewy.com将用户移至插入页面。在这个页面上,用户可以确认添加的商品是正确的,并可以继续结账或查看购物车。

将商品添加到购物车后,Chewy.com将购物者导航到插入页面。从那里,人们可以确认添加的商品是正确的,直接结账或检查购物车。插入广告页面还应该包含“继续购物”按钮,这样如果用户当时没有准备好结账,就不需要使用浏览器的“后退”按钮。(Chewy.com没有这种联系。)
六、结语购物者可以在产品页面上确定产品是否满足他们的需求。要想成功,电子商务网站必须首先进行研究,以确定客户对其产品的疑问。设计师应该使用描述和图像来回答用户的问题,帮助他们比较产品,并使人们能够尽快轻松地开始购买过程。
关于如何设计电子商务产品页面的更多建议,请阅读我们的完整报告,其中包含85个UX产品页面指南。
原地址:https://www.nngroup.com/articles/ecommerce-product-pages/
本文由@古谷仁美翻译发表。每个人都是产品经理。未经作者允许,禁止转载。
图片来自Pexels,基于CC0协议。








