编辑导读:好的产品总是注重细节,在细节上做到最好。本文分析了十款产品的使用场景和设计思路,最后总结了产品成功的原因,大家一起来学习吧。

目录:
1.使用场景
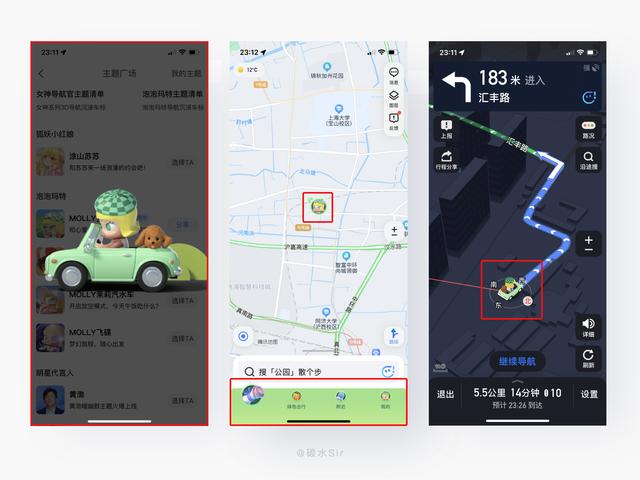
使用腾讯地图和行车导航时,默认的地图指引和用户产生的情绪。

2.设计思维
设计目标:发掘可能的设计点,提升产品的专属服务,从而增加用户粘度。
设计:在我的主题广场,提供20+个主题皮肤,从游戏IP、盲盒IP到明星代言人,老少皆宜。
我选择的主题(泡泡玛特宝贝车),在使用地图时,不仅底部标签页和顶部背景改为主题相关元素,而且在驾驶和导航时,我的位置改为Molly宝贝驾驶图像,车身360度查看。
继续沿用这种深度统一的主题,用彩蛋效果给用户一个明亮的惊喜。要知道盲盒现在售价69元。如果我们买了,我们可能会在家里吃。然而,高德地图使用3D可视化来与产品集成,这使得它更有趣,并可能提高用户的粘性。
二、【汽水儿】进度条交互 – 丝滑放大,沉浸式拖拽时间节点1.使用场景
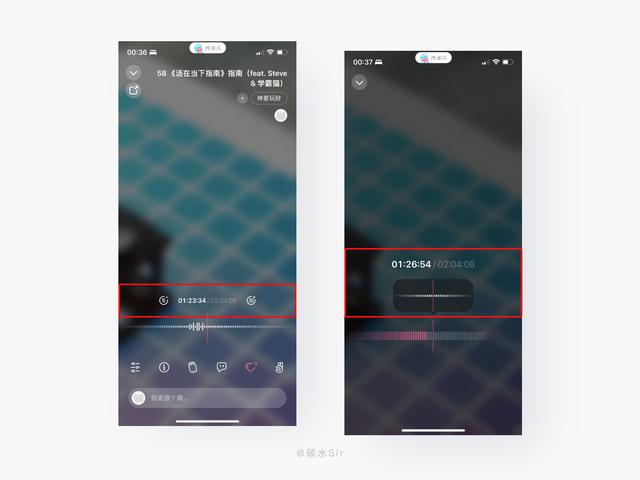
听播客的时候,调节进度条一直没有什么体验亮点。

2.设计思维
设计目标:提高日程调整的易用性,带给用户视觉和交互双重体验。
设计:听播客时,漏听或想重复听一段时间的音频,需要调整进度条。
【Soda-pop】长按左右滑动调整进度条会进入一个浮动层区域,只有时间显示和进度条显示可以减少不必要的信息干扰。同时进度条放大了显示比例,给用户精准的感知选择。通过放大的时间显示,用户可以更容易地看到当前位置,从而准确地停在他们想要播放的位置。
三、【数字人民币】上下滑动 – 收钱付款,也能如此流畅顺滑1.使用场景
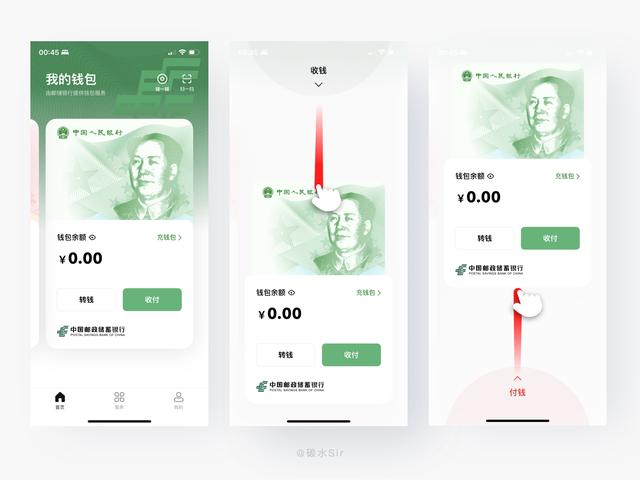
电子支付平台多而杂,收款和付款的交互过程也非常繁琐。如何解决【数字人民币】。

2.设计思维
设计目标:提升产品运营体验,通过体验设计进行早期引流。
设计方案:先不说【数字人民币】的使用率和受欢迎程度,而是说它的设计对产品的贡献。进入首页直接显示银行对应的钱包余额,并结合银行的品牌颜色和人民币的形象,让用户可以直观的搜索到是哪家银行。使用电子支付时,可以点击或滑动交互进入功能区,相对点击进入,学习成本低,老少皆宜,操作简单。
滑动,更多的是为了方便操作的一种体验尝试,是一种平滑的过渡,已经成为设计圈的教学参考。如此简单易用的产品,确实能俘获大众用户的心。希望以后不要为了增加新功能而阉割这个功能。
四、【Edge浏览器】新建标签 – 下拉左右选择,减少点击交互链路1.使用场景
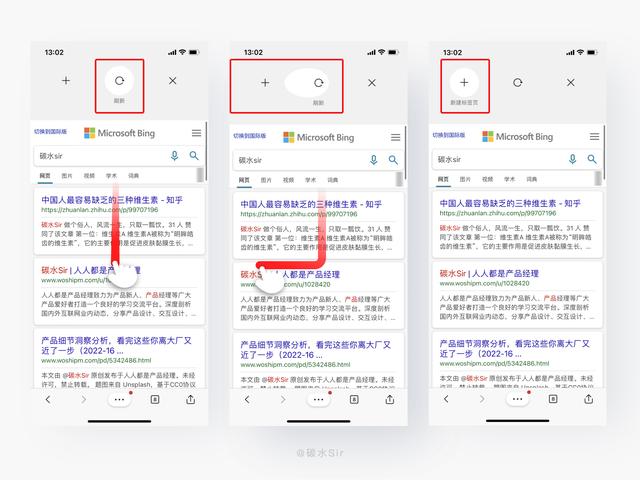
在浏览器中创建新标签页,通常需要先点击底部标签页,再点击新建,操作总是可以优化的。

2.设计思维
设计目标:通过交互手势提高操作的便利性和产品的易用性。
设计方案:在iOS系统中,用户使用[Edge]时,可以下拉调出顶部功能入口提供三种选择,分别是新建标签页、刷新、关闭,都是常见的功能。当圆圈停留在那里,说明这个功能已经被激活,释放手势就可以完成功能选择。比如想刷新页面,可以通过下拉释放,刷新。要创建一个新的选项卡,下拉并向左滑动,释放手势,完成新选项卡的创建。用同样的方法关闭。当球左右移动时,会变成椭圆形,符合手势操作的感知。而且这个交互入口是隐藏功能,用户可以通过底部常规的标签栏创建新的标签。交互式手势为易用性提供了更多的可能性。当点击操作已经变得繁琐时,可以通过滑动手势来缩短用户的触达成本。
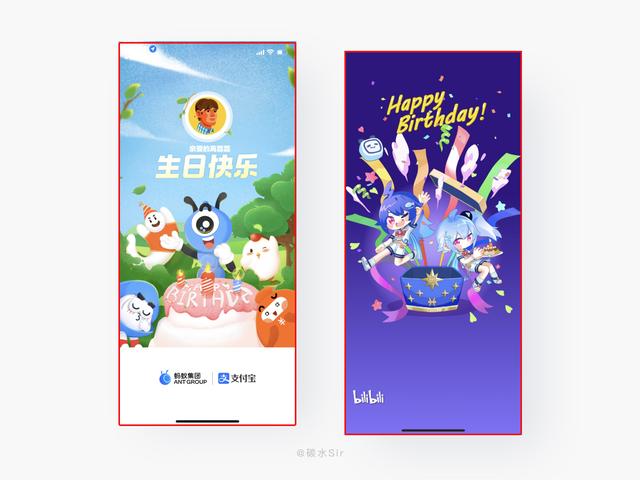
五、【支付宝、B站】生日彩蛋 – 除了父母爱人,它也更懂你1.使用场景
生日现场是很多产品可以大做文章的地方,加强产品本身的品牌知名度。

2.设计思维
设计目标:增强产品与用户的共情,通过加持强化品牌认知。
设计方案:作者生日,分别使用支付宝[毕丽毕丽]时,闪屏页面会给用户生日祝福。要知道闪屏页面通常是产品广告的实现位置,这么重要的模块会在用户生日那天给专属用户带来惊喜,用户自己也是很开心的。有时候身边的人不记得了,产品却记得,这也透露着温暖。产品不仅仅是同时保存的冷信息,还强化了用户在某个时间的重要感知。必须是能引起用户情感共鸣的设计亮点。
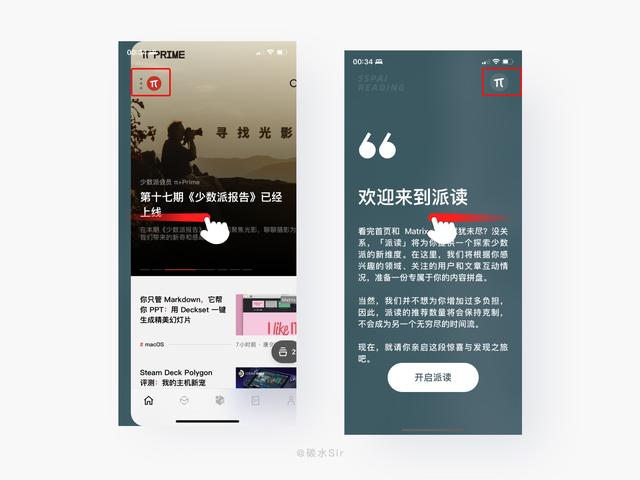
六、【少数派】左滑派读 – 精心定制内容,去肥增瘦更懂你1.使用场景
少数民族学生,和入学一样,越来越胖,越来越瘦,预习方便。


2.设计思维
设计目标:提高入口的便捷性,给用户入口意识,提高阅读模块的活跃度。
设计方案:小众团首页没有金刚版块,头部是半屏推荐文章,让品牌符号凸显。通常情况下,首页左上方的品牌符号只是一种展示风格,并不具备触发入口的功能,即使是入口,用户也很难找到(前文有例子)。
通过在品牌左侧加三个点,小众可以引导用户点击操作,使识别功能更具可操作性。同时向右滑动贴纸也会进入阅读页面。提供两种入口,有效提高了进入调度页面的便捷性,为用户提供了便捷的操作。
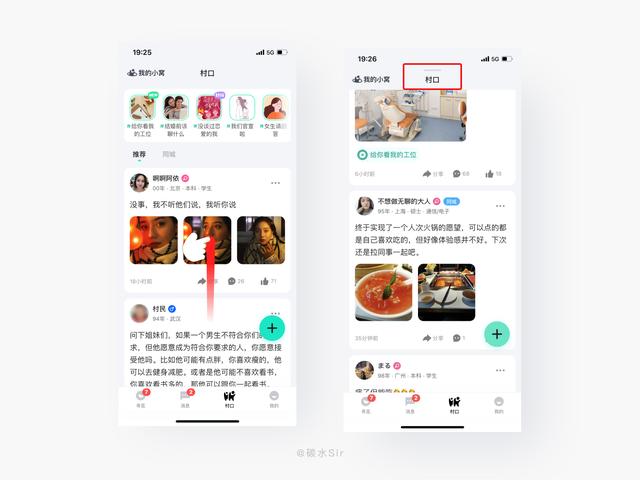
七、【青藤之恋】返回顶部 – 新位置新尝试,防错操作设计1.使用场景
陌生人社交社区,长刷后如何回顶刷新页面。

2.设计思维
设计目标:提高刷新内容入口的可识别性,防止多功能点击的误触。
设计:常春藤爱心社区,左上角有一个“我的窝”功能入口。当你长时间浏览并返回顶部时,通常会点击左上方的时间位置,这就需要开发后台写作说明才能具备这个功能。但笔者使用时,点击时间位置无法开始返回顶部操作。搜索后发现,顶部标题上方会出现一个类似Home的矩形条,点击这个位置可以返回顶部。
分析这种设计的原因,时间、地点、交互操作很容易与《我的窝》不小心触碰重合,原因过于精准。为了提高防误性,将返回顶部操作放在标题中,方便用户理解。同时,笔者认为还可以尝试底部的“村口”标签,或者增加返回顶部和刷新的操作,多入口满足不同用户的操作习惯,让产品更易用,粘度更高。
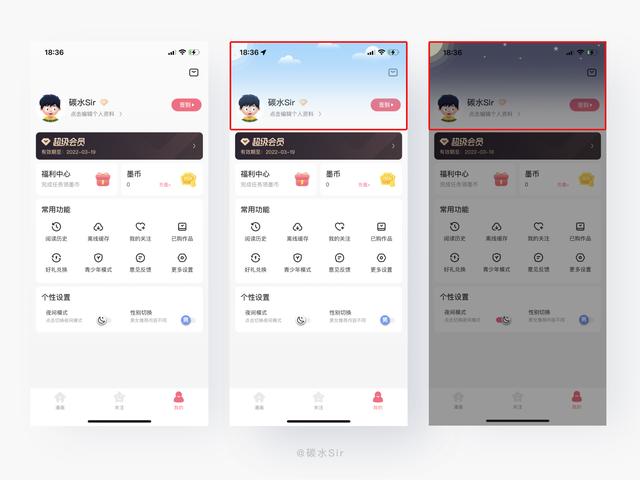
八、夜间模式 – 顶部变化,模仿天空趣味感知1.使用场景
如何在切换夜间模式时给用户状态感知?

2.设计思维
设计目标:提升产品的趣味体验,强化用户心智。
设计:在我的页面上,点击夜间模式切换按钮,头上就会换上天气图解。但用户切换到白天模式,天空为蓝色有云,表示白天;夜晚模式切换时,天空空呈深蓝色,有星星和月亮,表示夜晚。带动画视频的切换按钮,给用户情感展示,增强产品操作带来的有趣体验,让用户眼前一亮。(建议:切换模式iocn可以设计一个太阳图标。同一个月亮图标,总觉得有些东西无法形成统一的感觉。
九、【腾讯动漫】置顶图标 – 首页Tab的两种功能,配合动效丝滑流畅1.使用场景
用户在刷首页流量,如何快速返回顶部,一键触摸。

2.设计思维
设计目标:提高用户理解成本,让后顶功能清晰可见。
设计方案:首页默认情况下,推荐标签页为星形图标。当用户向下滑动到某个位置时,图标变为弓箭样式,文字从推荐变为顶部,让不能理解图标含义的用户也可以通过文字描述了解这个图标的交互功能。并配合动态效果射箭,丰富元素形式。相对于默认图标点击回到顶部,这种改变图标和文案的形式更容易让用户理解,操作更直观,是一个很好的优化亮点。
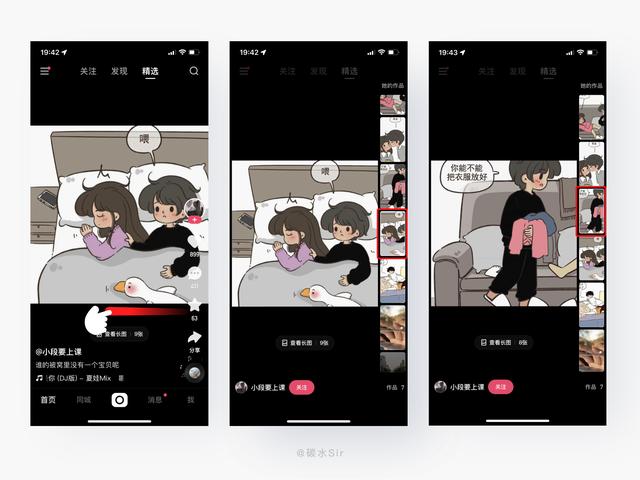
十、【快手】左滑查看 – 小视图作品,一键触达,便于精准定位1.使用场景
看完一个视频,想继续看作者的视频,如何准确找到视频位置。

2.设计思维
设计目标:提高产品的可用性,提供多种可访问的形式。
设计方案:用户看完一个视频后,向左滑动,调出边上的视频栏,定位当前视频位置。用户可以通过缩略图上下滑动查看自己想看的内容,减少了在作者页面对“刚看完”视频周围内容的搜索,降低了用户的运营成本。返回首页时,只需向右滑动即可返回首页,无需切换和拆分。与Tik Tok相比,提供两个交互门户是一个很好的设计点。
十一、结语设计师应该有发现美的眼睛。美不仅仅是视觉,更是一种很好的体验过程。不要让用户觉得,这是每个设计师追求的。认真记录产品细节,了解背后的思维,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析完毕。下次见!
作者:碳水化合物先生;;微信官方账号:三石草荣
本文最初由@发布中中中中中中中中中中中中中中中中中未经许可,禁止转载𰵍𰵍𰵍𰵍𰵍。
图片来自Unsplash,基于CC0协议。








