导读:B端产品的核心价值是为企业降本增效。从宏观战略层面,需要给企业赋能,带来管理上的高效协同或者降低各种成本。微观结构和性能层面上,要提高用户的运营效率,降低用户行为门槛。本文作者提出了三种提高B端产品用户效率的方法。让我们一起来看看它们。

最近频繁翻看各种数据产品,发现了一些提高用户操作效率的方法,主要包括以下三个方向:

1.信息层次的平面显示,高效直接的功能
信息化程度越深,用户需要的操作流程越长。在产品设计时,可以平铺更多的信息内容,提高用户的操作效率。
在Web系统中,顶部导航菜单作为系统的全局指引,一方面可以帮助用户了解系统的全貌,另一方面平铺显示信息菜单,方便用户快速直接到达,而不是一步一步的跳转。
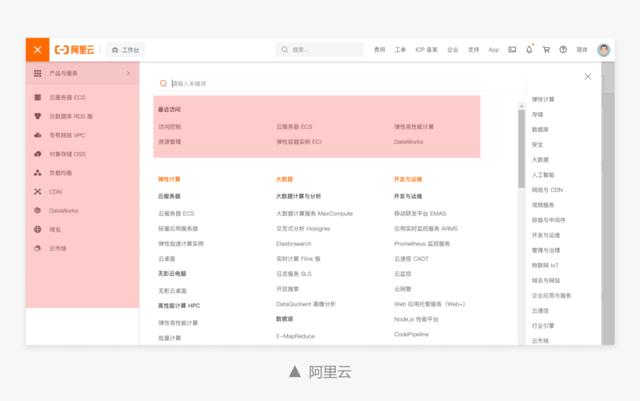
比如阿里云控制台导航以产品为最小粒度,采用平铺显示,方便用户快速切换。

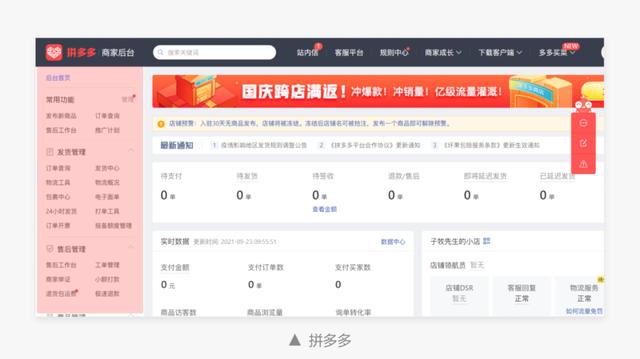
拼多多商家后端系统左导航采用双排平铺显示,用户点击即可切换,避免了折叠和展开的运营成本。

2.建立全局操作,函数前置,减少跳转。
顶部信息区作为全局操作区,一般会添加系统设置、帮助、消息等条目,方便用户随时操作。
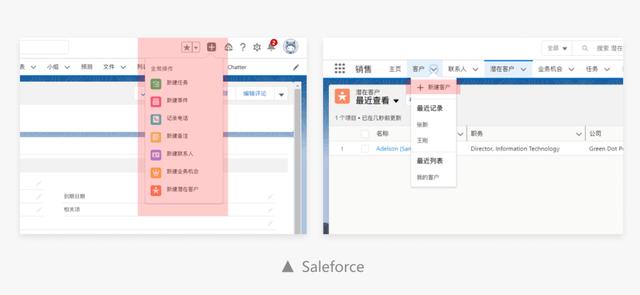
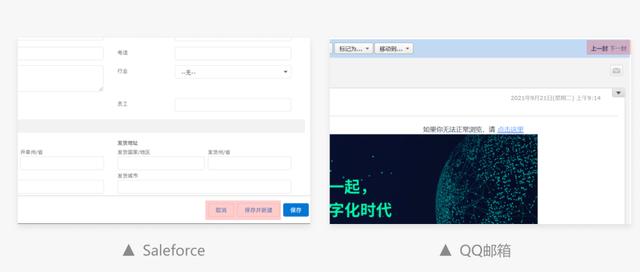
在Saleforce系统中,高频的“新增”操作被聚集在页面顶部,用户无需进入专门页面即可完成功能操作,中间操作步骤被省略。此外,功能菜单选项卡中还增加了“新增”条目,无需进入功能页面,直接调整弹出窗口即可完成功能操作。

3.快速连接目标内容,减少中间流程。
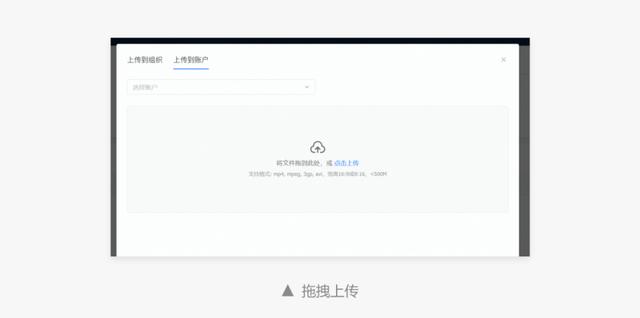
在某些场景下,我们可以将文件拖拽到程序图标上,或者在程序中打开文件,实现了目标与内容的快速连接,省去了用户选择文件的过程。在Web系统中,拖拽也可以用来提高用户的操作效率。

对于高频或批量操作功能,需要降低用户打开和退出页面的交互成本,从而提高用户的操作效率。
1.减少重复操作
在Saleforce系统中,用户可能会批量添加多条客户信息,因此在“新建”弹出窗口中增加了“保存并新建”功能,以减少用户对“保存-打开”的重复操作。
同样,在网页端邮件系统中,当用户积累的邮件信息越多,每一次查收和退回都会增加用户的操作成本,所以在邮件正文页面中增加了“上一页和下一页”的功能,减少用户不必要的重复操作。

2.细化粒度和操作。
对于内容运营,不要简单一刀切。需要根据用户的操作频率对内容进行分层,制定有针对性的设计方案。
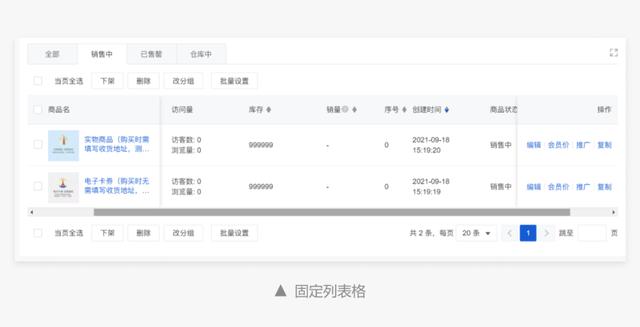
例如,在下面的例子中,编辑功能使用弹出窗口来修改整个信息内容。对于修改频率较高的库存信息,单独增加了表格编辑功能,并采用了气泡框较轻的交互方式,操作效率更高。

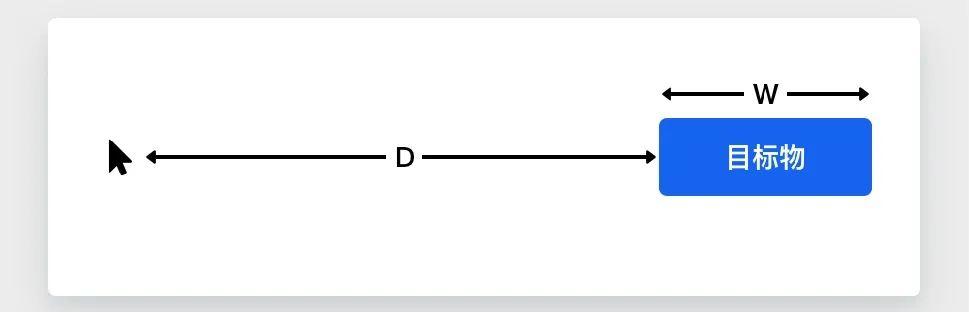
众所周知的菲茨定律告诉我们影响用户操作的两个关键因素:

1.减少用户的操作距离
随着大屏显示逐渐成为趋势,在设计时需要考虑屏幕尺寸的影响,通过减少用户的操作距离来提高用户的行为效率。
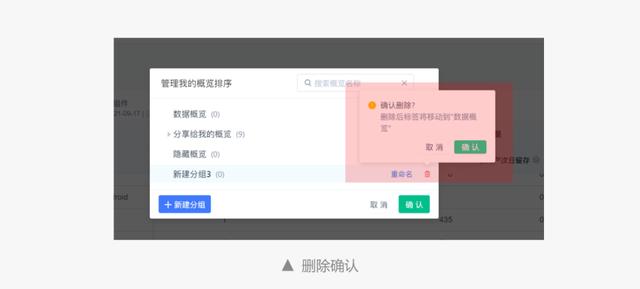
比如删除表格内容时,确认弹出窗口是气泡框的形式,跟随操作按钮,有利于用户快速操作。除了误操作场景,删除操作是用户深思熟虑后做出的决定,而不是一时冲动的操作。如果是弹窗,用户的操作距离必然会变宽,从而影响操作效率。

在表单设计中,由于屏幕适配的要求,一般按钮会跟在内容的左下方,可以有效的缩小内容区域与确认按钮的距离。比如在大屏幕显示器中,将确认按钮放在右边,会明显拉大用户的操作距离。

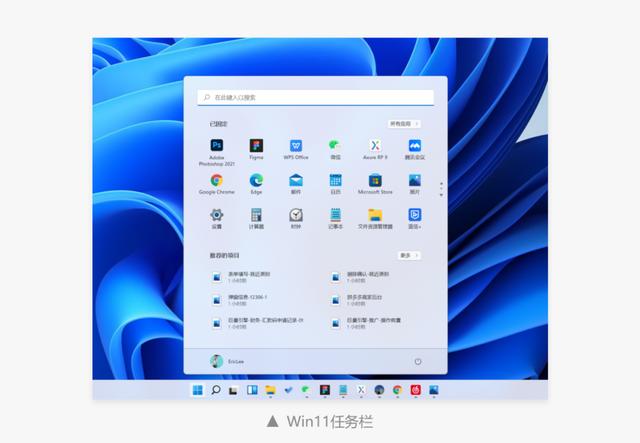
Win11将开始菜单从经典的左下角调整为中央布局,也是适应显示器大屏化发展趋势,减少用户操作距离的设计优化。

2.操作功能常驻
B端产品中复杂的表格往往会聚集大量的栏目信息,内容无法在一个屏幕宽度内完整展现。水平滚动时,按键操作栏无法显示,会对用户的操作行为产生很大影响。所以操作栏需要常驻,方便用户操作。

b端产品设计会面临各种问题,运营效率永远是一个重要的衡量标准。设计师一方面需要从设计角度制定合理的交互逻辑,同时需要与业务场景深度绑定,带来更全面的产品体验提升。
小插曲我正在参加人人都是产品经理的2021作者奖,希望所有喜欢我文章的朋友都能支持我~
点击下面的链接进入我的个人选举页面,点击红心为我投票。
每个人最多可以投3票,如果你投了,你将获得一百万份惊喜礼物&班级起点一千元!
投票门户:http://996.pm/MQad6
#专栏作家#
子牧先生。微信官方账号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文由人人作为产品经理原创发布,未经允许禁止转载。
图片来自Unsplash,基于CC0协议。








