虽然亚马逊APP在一些细节上存在瑕疵,但它确实为我们提供了另一种电商产品的设计思路,在同类产品趋同的今天是一股清流。

临近年底,我定了一个小目标,假期看完三本书。在JD.COM、当当、亚马逊反复选择后,我选择了在亚马逊购买(只是因为更划算)。“扔一百块钱”本身就是一件很酷的事情,但更酷的是,在购物之后,我查物流信息的时候,发现亚马逊在这方面的产品逻辑与几个常用的电商网站明显不同,而这篇文章是经过仔细分析和思考后做出的。
下图截图为亚马逊APP中查询物流信息的页面流程。
我的页面

单击底部选项卡上的“我的”。这个界面还算清晰,分为六个主要部分:订单、我的钱包、我的亚马逊、联系我们、账户设置、更改国家。但是经过几次操作,发现有一些容易混淆的地方,可以总结如下:
1.文字标签和按钮区别不明显,样式规则不统一,容易导致用户认知混乱,体现在以下三个地方:
2.部分文案发言与后页的关联度不高,存在文案发言不准确的问题。这是上一点的延续。“我的钱包”既是一个栏目标题,也是一个按钮,其指向应该是整个栏目内容,不应该与“退款记录和管理支付方式”一致。
3.按钮很粗糙。这体现在按钮空之间的空格也可以点击,比如可以点击“我的订单”/[k0/]左侧的空格,“我的订单”和“购买商品评论”之间的空格可以指向“我的订单”或者“评论”
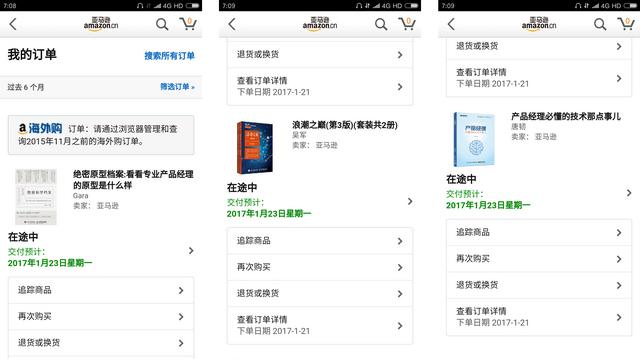
我的订单页面

一个订单购买了三本书,同时付款,但是分开陈列。一开始我以为三本书分别从三个仓库发货(快递)。后来发现仓库都一样,觉得自己好傻。
本页有两个谜题:
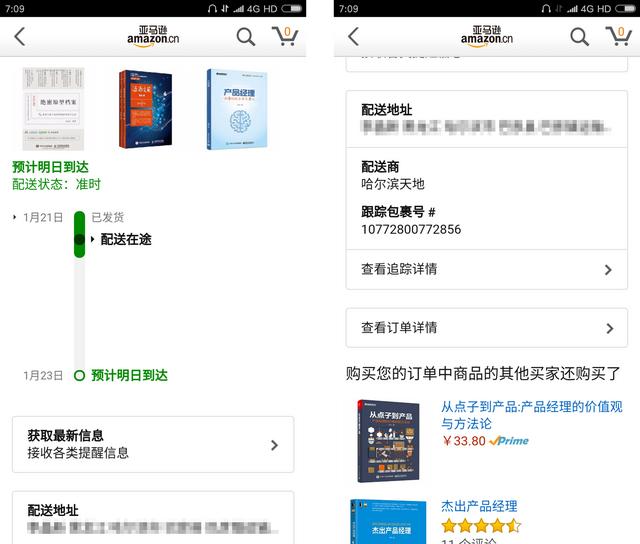
“跟踪商品”页面

点击产品下方的定性分销信息或“跟踪产品”,进入上图所示页面。
本页面的主要信息分为四个部分:物流过程的定性显示、“获取最新信息”按钮、配送信息、“查看跟踪详情”按钮和“查看订单详情”按钮。这一页也有一些谜题:
查看跟踪详细信息页面


终于可以看到物流的细节了,好像成就了一件大事!
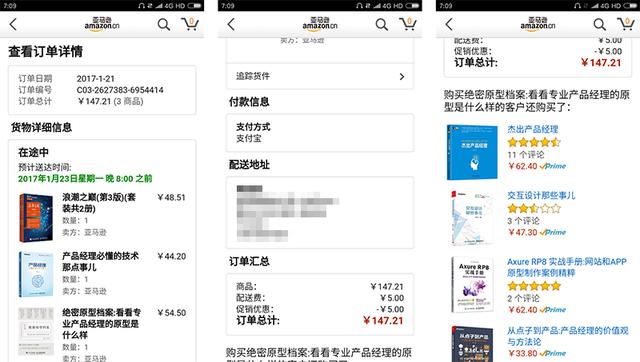
查看订单详细信息页面

“我的订单”和“跟踪货物”页面都提供了“查看订单详情”页面的入口,定性物流流程显示在页面上方。这个页面还提供了“跟踪货件”按钮,它的背面是“跟踪货物”页面。
这里有一个困惑:既然“跟踪发货”按钮后面的页面是“跟踪商品”页面,为什么不把按钮命名为“跟踪商品”呢?(这方面也希望和大家多交流。)
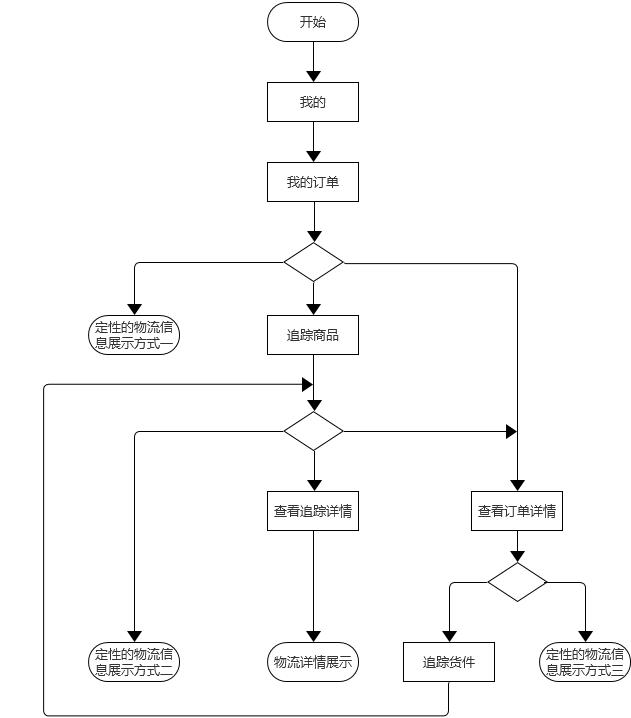
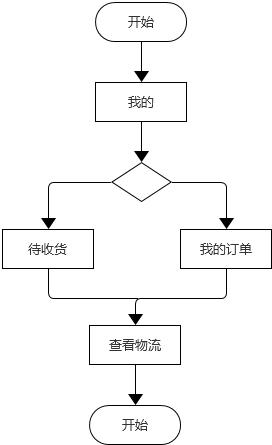
任务流程图
综上所述,以查看订单的物流信息为目的,绘制如下任务流程图:

从上图可以看出,想要看到详细的物流信息,至少要经过四个步骤,这个运营成本还是比较高的。
PS:上图所有方框代表的是功能按钮,不是页面名称。
与JD.COM/Dangdang/Taobao的比较
查看物流JD.COM/Dangdang/Taobao's任务流程图如下:

JD.COM、当当和淘宝查看物流的任务流程是一样的。以JD.COM为例进行比较。
对比两张流程图,可以看出JD.COM和亚马逊的物流信息展示的产品逻辑和设计思路完全不同。
两种产品逻辑各有利弊:JD。COM的查看物流的产品逻辑是单线程的,简单明了,但是缺乏页面之间的关联和循环;亚马逊的逻辑很复杂,查看物流细节的入口隐藏的很深,但相关页面流畅,形成了很好的闭环。
JD。COM的显示方式单一,但足够清晰;亚马逊物流信息分层处理的背后,是对用户需求的充分分析和分层满足。
值得一提的是,多页面分层展示,亚马逊APP不仅用于查看物流信息,还可以进行商品推荐。从APP的截图可以看出,几乎每个与订单相关的页面都有推荐的地方。虽然多页展示增加了操作步骤来满足一些需求,但是也增加了产品展示的场景,这是一个优势。
虽然亚马逊APP在一些细节上存在瑕疵,以及在我的订单页面下展示产品的方式,可能存在认知问题。但不可否认的是,亚马逊APP确实为我们提供了另一种电商产品的设计思路,在同类产品趋同的今天是一股清流。
亚马逊的PM真的想的很多。展示物流信息这么花心思,一个没有引起太多人关注(用户和电商PM)的功能,说明其PM的思维和能力不随波逐流,有自己的分析和思考。这个真的很值得学习。
本文由@黎晓新(微信号LeeJX12138)原创发布,大家都是产品经理。未经许可,禁止转载。








