在本文中,笔者将通过日常工作中的一个具体需求,重新梳理从接收需求到将功能上线的整个过程,以及在实现这个需求的过程中遇到的一系列问题和解决方法。

先说一下我们的团队配置:2个运营,1个产品和测试和部分交互,1个前端和1个后端,1个设计和部分交互。这种配置在运营型公司很正常,需求方和技术方不在一起,沟通不是很方便。但是作为产品狗,和技术伙伴搞好关系是必须的技能,不能马虎。
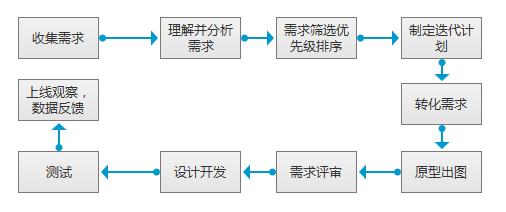
先按照常规套路从头到尾说说这个需求的实现过程,大致分为以下几个步骤:

公司不同流程有小的差异,比如英雄主义正常的公司可能会有一个灰度释放阶段。当然也要看释放出来的需求值不值得做。涉及的详细步骤还没有列出来,只写了一个大概的框架。(你会有几次低逼真度的模型流程测试,根据需求评审会上其他小伙伴的意见修改原型。)况且这个过程会根据实际情况而定,因为只是针对单一需求的生产过程。
收集需求
运营老板第一次跟我提这个需求的时候是这么说的:
“我需要我们站做一个加价购买功能,就是在购买了满足一定条件的产品后,可以用很小的价格购买其他的产品,类似于这个网站的功能(于是我拉出了一个台湾省的网站给我看)。”
很显然,他这样跟我们说需求的时候,我们是不可能回复“哦”然后就开始加价的。我们需要搞清楚需求背景,需求目的,期望应用的需求场景,有没有后续计划(考虑功能拓展)。

理解并分析需求。
由于目标客户群体、欧美文化因素等原因,针对这类用户的跨境电商服装垂直网站一直保持着简约低调的风格。即使商品卖几块钱,网站也要看起来像国际大牌网站的风格。也正是因为这个原因,这些网站大多没有太多的促销活动,最多的两种促销方式就是优惠券赠送和直接打折,剩下的打折方式真的少之又少。相比我们国内种类繁多的推广方式,跨界推广。
经过大量的询问,并由于我以前一段时间的操作背景,我了解到以下情况:
至此,我们已经了解了提高收购价格操作的背景、原因和目的。这个需求真正的运营需求是:在增加进价的基础上构建一个活动功能体系,可以有效的进行商品清仓,通过运营手段影响客单价,增加运营的活动运营手段。
在了解了运营需求之后,我们需要分析用户需求,如何平衡用户需求和业务需求?这是我们需要考虑的。我们希望用户能够顺利地接受和使用我们的功能。那么,站在用户的角度,我们应该注意些什么呢?
我们站定位于20-35岁的年轻女性,目标国家主要集中在欧美,商品价格低,质量好,价格低,以服装类为主混合其他配饰类。
所以做面对面的用户调研是非常困难的,但是根据以往的数据分析和行业经验,我们可以知道这个客户群体是一个对打折促销非常感兴趣的群体,也就是对价格比较敏感,更直白的说就是爱占人性的小便宜。那么用户的使用场景是怎样的呢?
我们需要从以下方面着手:
对这几点进行分析,最终得出符合用户使用场景的解决方案。所以在功能制作中需要注意在适当的场景中突出价格差异,满足用户的价格敏感度,刺激下单。当然,你也可以根据其他分析模型进行更具体的分析。常用的分析模型有马嘶诺、人性七宗罪、从用户动机出发、模拟用户验证需求等。
需求的筛选和优先排序
我终于得到了一个要求,在筛选整理的时候还是不要给他了。(PS:这是不对的!这里需要区分需求优先和需求功能节点优先,两者处于不同的阶段)
制定迭代计划
该需求暂时不涉及大版本迭代计划,但对于该需求的小版本迭代计划,需要根据技术、运营等小伙伴的建议,在第一次评审后评估具体功能点的实现难度、实现周期、模拟运营方案。
转型需求
在转换需求之前,我们应该首先了解我们首先面临的以下问题:
在了解了我们所面临的问题之后,我们开始转变我们的需求。
确定需求的关键节点:
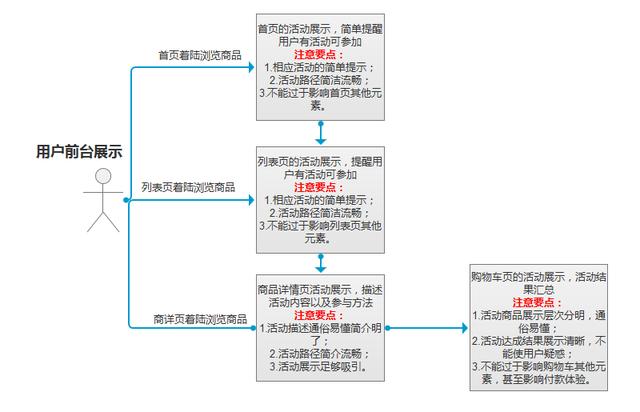
我们根据用户使用场景确定了该需求的关键前端节点:

竞争分析
确定关键节点后,有针对性的进行竞争产品分析,考察主流网站对关键节点处理的优劣。由于没有国外网站可供参考,经过多方筛选,我们选择了国内网站中流量较大、活动体系完整的JD.COM和1号店两家综合性网站。(这里我只是讲解一些竞品分析的套路,具体的分析内容由于本文篇幅和主题原因就不解释了)
一般我们的竞品分析分为两种。一是完整的竞争产品分析。我们需要进入一个新的市场或者开发一条新的产品线。然后需要从战略、产品结构、产品功能点、产品界面设计等方面对其进行彻底解构,这是各大网站最常见的竞争产品分析报告。不过从实际工作来看,这种分析报告真的不是很常见(不过这种分析一般有助于锻炼你的产品思维);我们经常对功能点或模块进行有针对性的竞争产品分析,这种分析分为两种:
这次要采用第二种方法,从总体上分析评价竞品的功能,以此来补充我们的活动体系。
在分析竞争产品时...(此处省略千字n图)
根据对JD.COM和1号店活动系统的分析,我们得出以下关键结论:
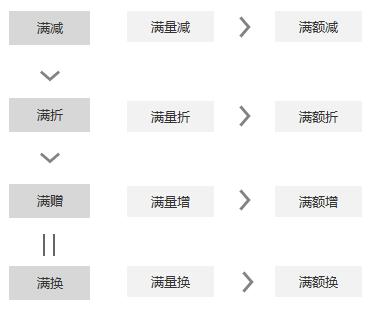
采购活动的一般类型包括:

这么多的活动规则,如何有序的聚合显示在购物车里?除了各网站固有的分级策略,一般活动优先级展示如下:

至于为什么是这个顺序,有兴趣的可以自己研究一下。这里暂时不细说了。除了以上关键路径,我们还对关键节点页面的活动展示、交互方式、规则描述等做了详细的研究和参考。在分析的过程中,我们发现了一个很严重的问题,这么复杂的一个活动,如果翻译成英文,很少有人真的能看懂。。。比如“加价买”怎么翻译?我专程问了几个国外的同事,没有一个人能言简意赅的描述出来。没有一个词可以形容这个词,他们甚至没有听说过这种活动。
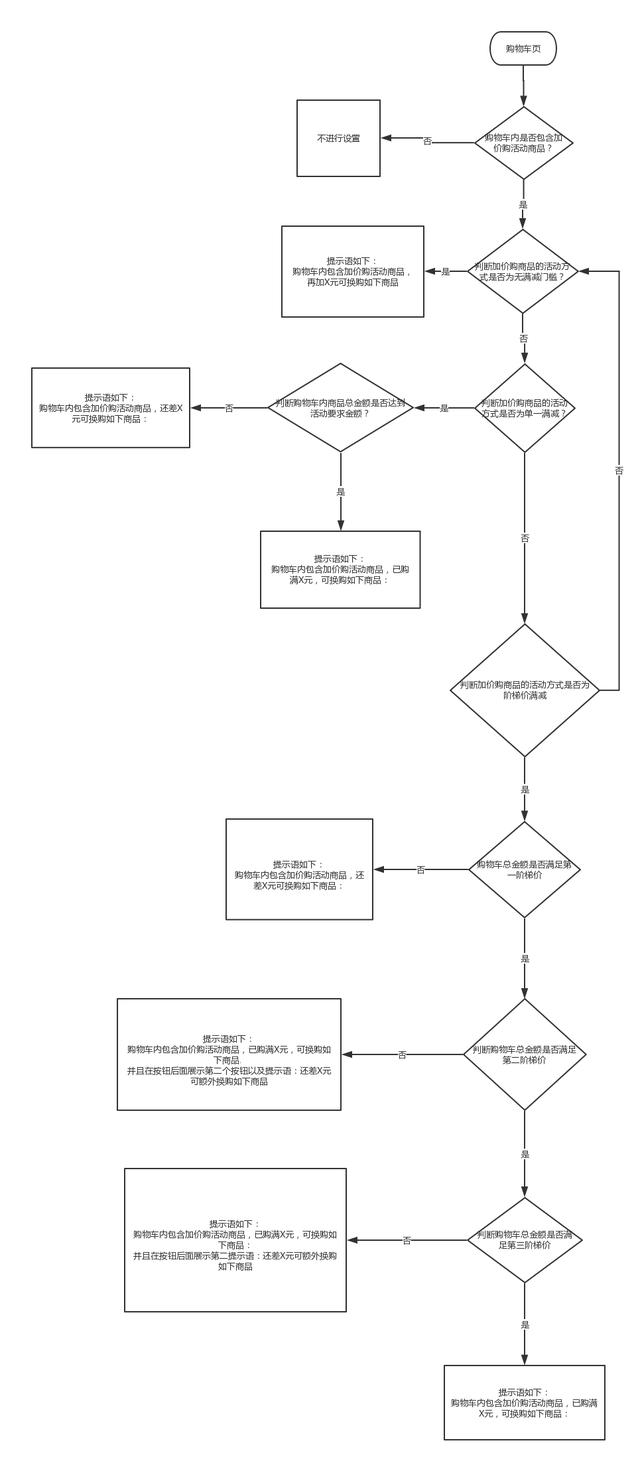
所以,如果我们直接按照国内的加价购买,完整展示,那么我的1版草案业务逻辑方案是这样的:

这只是一个完整的满减过程,其中还涉及到阶梯满减的概念。那么除了满减,还有满赠、满增、满减、满减、满减,全部再做一遍?中国人都晕了,何况还要翻译成英文,还要通俗易懂,短小精悍。就算不考虑技术成本,如果这个作为第一个版本推出,基本上也就GG了。
所以在功能框架已经确定的情况下,照搬国内的设计,直接推出完整版,显然不能满足我们的需求。我们要另辟蹊径,思考外国朋友心中的问题,考虑他们的思维方式和语言特点。虽然要对用户进行再教育,但也要尽量减少用户理解的成本。
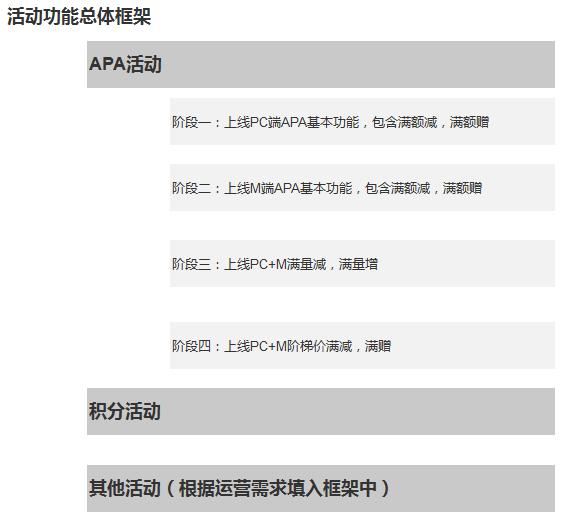
所以,最后这个功能第一版的总体方案框架是这样的:
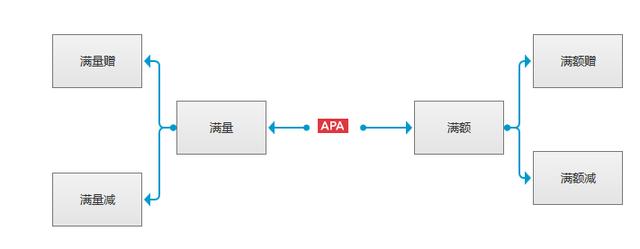
暂时抛弃阶梯概念,抛弃全款折扣方式,以一个图标为节点,包括全款和全额。我们需要教育客户,这是一个类似于一看到这个图标就加价购买的活动,不再区分logo上的全款和全款的概念。在用户的购物线上,从图标、文案一步步引导用户,完成对活动的理解和参与。整个过程是一个非常自然的引导过程,用户不需要经历。

至此,我们不再有“增购”这个名词了。我们称之为APA活动系统,培养用户对APA活动的认知和使用习惯。
原型绘图
绘制前景原型
虽然这个要求在原型制作过程中的全页面展示中很简单,但是在后台设计中涉及到很多规则和很多流程。首页有很多动态数据,特别注意规则和异常的详细描述,否则测试完了就难免了。而且和用户的交互比较多,所以我采用了低保真的交互原型,在原型包里把交互方式记录为GIF。(需要特别提醒一些可以点击的按钮的开发设计!!!)这里就不放具体原型了(不要打击我,我一般做低保交互模型都是基于做具体交互模式的原则。对于界面元素,我只标注信息层次,不添加颜色和按钮样式诱导设计师。每个人都有每个人的原型写作风格,如果有兴趣的同学可以和作者交流)。经过与设计开发的反复沟通和最后两次评审会议,我们第一版的前端产品是这样的:
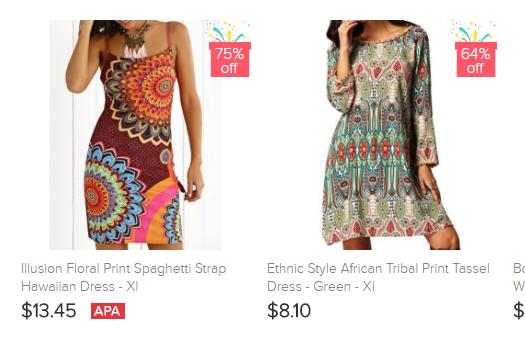
列表页面图标显示:

由于之前设计规范的缺失,我们在产品列表页面中补充制定了活动功能的图标规范,以红底白字图标的方式展示活动,为后续其他活动功能留下了扩展空,鼠标移入时会有简要描述。
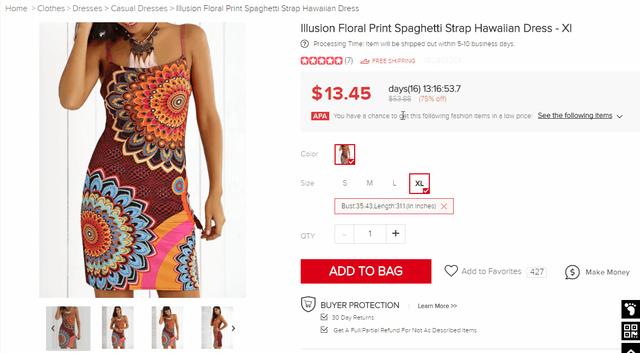
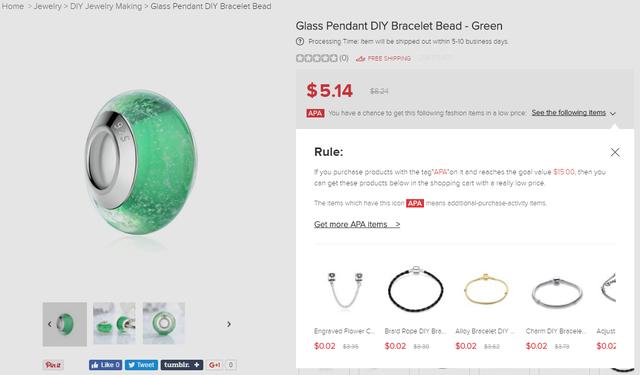
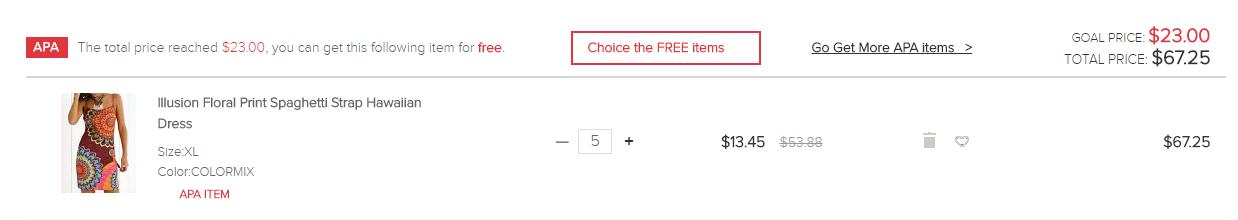
产品详情页活动规则及所选产品显示:


产品详情页首先展示的是指导性文案,我们上来就不会告诉用户活动的详细规则,因为首先用英文解释太麻烦,其次过于繁琐的文案也会造成页面混乱。我们把建立的规则放入扩展模块。该页面涉及的节目规则是页面显示的对应文案,根据后台配置的活动类型不同而变化,比如满减活动。在这里,您将被提示“您有机会以低价获得以下时尚单品:”
如果后台配置是满赠活动,这里会提示你有机会免费获得这个物品,按钮的副本也会变成“查看免费物品”,里面的规则描述也会相应改变。

此链接将引导客户进入专为APA活动设计的特殊登录页面,用户可以在此选择更多的APA产品。当然,制作这个特殊登陆页面的模板也是一件好玩的事情。请直接上传一些设计稿(低价单品中的图标文案因为我截图时只缩小了页面,所以超出了图标范围,但是文案是用html写的,不是图片,所以字体不能缩小)
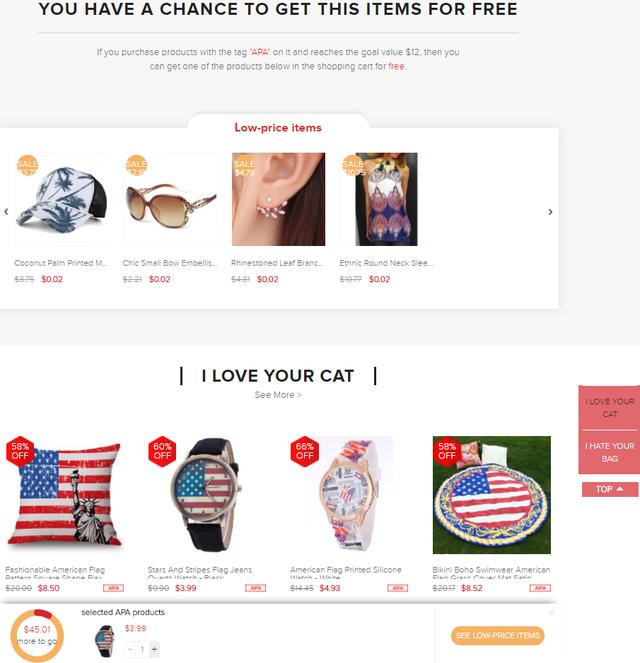
产品专题页面截图(部分)

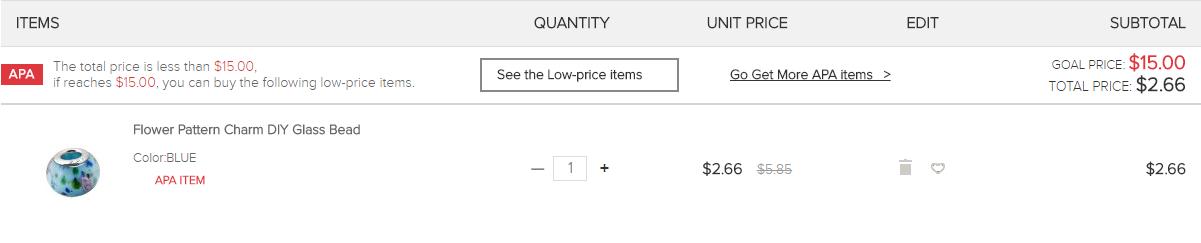
购物车页面显示:
示例截图1

示例截图2

在购物车中,我们参考了一些竞品的分栏方法,改造成自己的分栏方法。这里特别要提一下,购物车里的逻辑比较复杂。除了文案和提示的变化,达到目标值后产品状态和按钮样式的变化,更让人无语的是,在与技术的交流过程中,我们发现了很多历史遗留的逻辑问题,以及与其他系统对接遗留的未解决问题。
在这种需求下,我们的购物车不能同时有两个相同的产品数据,也不能有多个自由的产品数据。这些购物车规则涉及的方面很多,优化成本很高,导致我们不得不拿出一些折中方案,让用户体验不至于那么差或者造成相当大的混乱。(原来在给国外同事做体验测试时,在极端情况下会出现一些混淆问题,但这些问题发生的频率较低,客户询问时客服人员可以解释。)
后台原型绘图
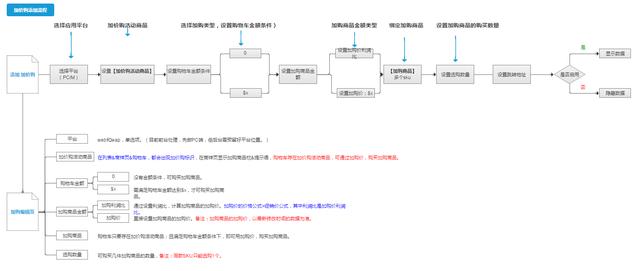
在后台制作中,首先要注意在活动功能管理版块下预留其他活动的扩展空空间,注意明确标注前端和后端的数据交互,提前设计好表格结构和字段,方便表格的开发和建立,明确业务操作逻辑后再进行绘制。这里我贴一下操作逻辑和最终产品展示,后台操作逻辑和关键节点说明如下:

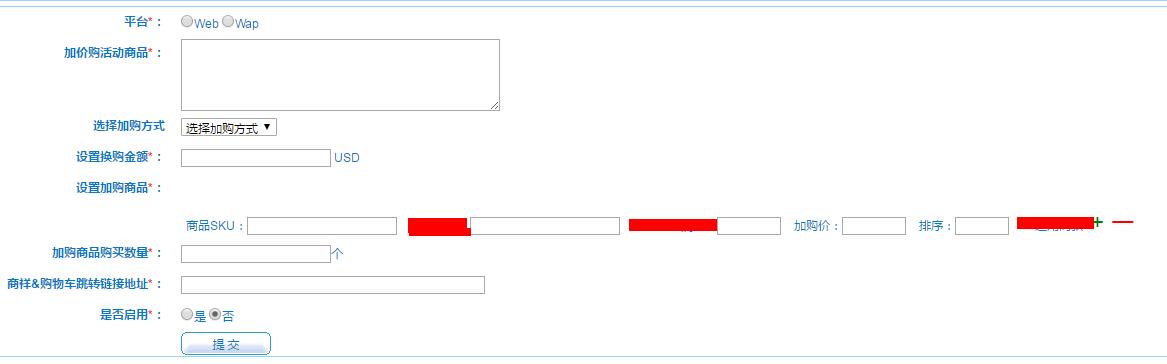
表单的部分截图如下:(部分字段)

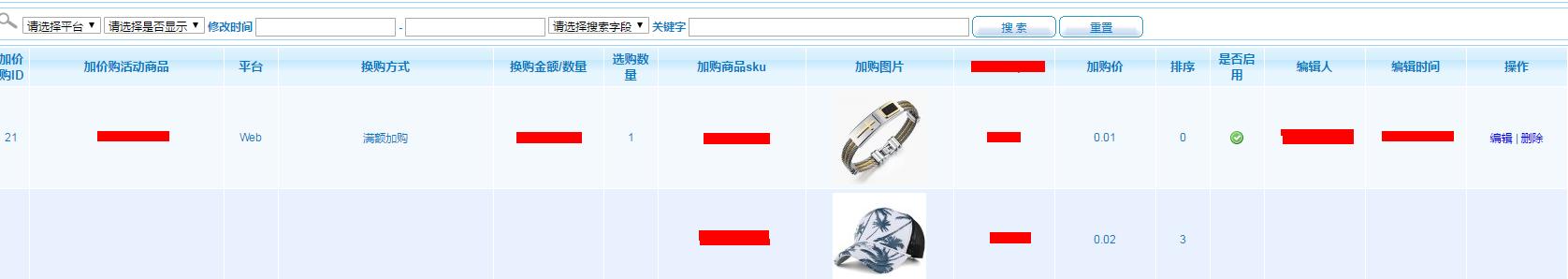
添加的商品如下:(部分字段)

如何判断我们的功能是否达到了目标?
让我们回顾一下我们之前的需求分析。运营希望加快清仓产品的清仓速度,增加清仓产品的曝光率。那么这只是一个商业场景。对于我们的功能,清仓产品只是一种产品类型。那么我们如何判断自己的功能是否有效呢?根据实际条件下的可用数据(我们无法获得页面点击数据),我们做了以下实验:
我们使用独立样本T检验来评估功能效应。转化率相近的清仓产品有10款,转化率相近的热销产品有20款。
将三个主题分成三组:
然后,为三个主题中的每一个选择30个独立的用户组。用户群的用户基数大致相等,用户群的转化率也差不多,推广渠道也一样。因为用户数量无法准确确定,我们只需要通知推广,保证每个话题划分的每个群的流量保证在两周内每天都在一个特定的数字XXXX左右。最后得出各个用户群的如下数据:登陆该话题页面的用户所下的订单包括清仓产品和热销产品的订单/全部订单,我们将其命名为大概购买率(因为即使在加价购买的话题中,清仓产品和热销产品也不一定是通过参与购买活动购买的)。这就是用图表展示的东西:

得到数据后,做两两独立样本的T检验,最后判断实验结果。这个网站可以根据你的数据样本帮助你完成这样的实验:http://www.evanmiller.org/ab-testing/t-test.html.
(对T-test的方法和适用范围感兴趣的读者可以回顾一下大学知识或者Google一下。在这里,笔者暂且不列举具体的实验步骤。稍后,作者将计划写一个这类实验的完整过程。本文只谈作者的实验思路。)
需求审查
其实这个环节现阶段不一定只做一次。我上面说了,方案第一版出来后,作者拉了几个团队成员审阅初稿,整理了很多问题,然后修改,预定或删除了一些短期内无法实现或BOSS高的功能点。有时候可能会有二审三审的可能~如果三审还是有很多问题的话,那就挺让人担心的,所以一般在团队里做两遍,然后期末考试就是你最需要注意的时候了。你一定要注意自己的表达能力和情调,让Boss理解并认同你的方案。在会上面对别人的提问时,你要给予及时的、有理有据的回答,这一点在期末复习中要特别注意。好的说话技巧也可以为你的需求省去很多麻烦。
设计和开发
在设计过程中随时与团队成员保持联系,尤其是与设计的沟通要更加频繁。你要讨论具体的交互细节和页面细节,切记不要用具体的文字干扰设计思路。
比如有些产品会要求设计一个按钮用什么颜色,一个元素更大更小,这是不可取的。你只需要确定信息层次,告诉设计师哪些元素需要强调,哪些元素由于业务需要需要弱化。设计师会按照设计规范和自己的设计思路去设计,否则和设计师没完没了。至于和开发的沟通,主要是逻辑层面的沟通会比较多,笔者认为最好了解一些技术知识。就算什么都不懂,也要知道哪个开发是为了哪一块,遇到问题找谁,怎么跟他沟通。如果有沟通障碍,那么程序员一般的反应是->:生闷气,不理你,哈哈,要知道,大部分程序员都是可爱的。你的需求什么时候提交,什么时候测试,什么时候上线,这一块的进度一般都是由项目经理来控制的。当然,你也要有自己的头脑,有自己的项目进度。
试验
测试真的是一个很累的工作。如果你们公司的测试人员都是专业的,会省掉你很多麻烦和时间。你只需要负责上线前每个阶段的验收就可以了。不然你得自己写测试用例,测试反馈,上线。这里每个公司的流程都不一样,我就不在这里过多阐述了,以免误导。
在线观察,数据反馈
在此之前,我们需要和运营人员、促销员打招呼,按照预先设计的实验方案进行实验,监测上线后每天的数据变化,每组数据的流向有无异常,特价商品的库存情况,下架情况等等。简而言之,我们需要控制变量,保证实验按照时间顺利完成,最后拉实验数据进行数据分析,根据分析结果确定该功能的可用性,得到分析报告,反馈给团队成员和BOSS。
版本迭代
一开始流程图里没写这个。一个完整的产品会有一个大的版本迭代,一个功能也会有相应的版本迭代。在本次需求中,我们根据第一、第二阶段需求评审以及后续运营人员的实际情况,对该功能进行了扩展,并针对该功能大致绘制了如下迭代计划:

当然,这个迭代计划只是产品人员自己的计划。各阶段上线与否,需要根据各阶段的数据反馈以及公司具体运营需求和策略的变化进行调整(运营型公司就是这样~)。总之,你逃不掉不仅要生孩子,还要用心养孩子的责任。
至此,这个需求从初始到上线的过程基本结束。虽然我们只是通过一个需求从头到尾复习了一遍需求的整个框架,但不知不觉就有近7000字了。请原谅我没有在这篇文章中写出所有的细节。这篇文章还有很多不足之处。请读者指正,私信评论,哈哈,欢迎拍砖。
本文由@白子原创发布。每个人都是产品经理。未经许可,禁止转载。