
【白话科普】网站图片不显示。你清楚它们背后的原因吗?
浏览网页时最重要的是什么?它是一篇充满信息的文章吗?没想到,是我的图!在这个快节奏的时代,图片是碎片化时间里最容易传达的信息。所以网页中图片是不可或缺的。但是经常有朋友反应打开网页不显示图片。为什么?是什么原因导致图片加载失败?
图片不显示的常见原因
网速问题如果打开网页打不开图片,首先要检查的是网速。如果网速太慢或者一张图片提多了,图片加载会失败。
检查方法:如果网速太慢,可以直接感受一下。比如百度、新浪这样的网站打开很慢。如果可能的话,可以通过百度搜索“网速测试”直接在线测试自己的网速。

当浏览器过滤图片或将我们访问的网站添加到受限网站时,图片可能无法显示。我们可以点击浏览器工具,点击上网选项,对于第一种情况,我们选择高级选项,点击显示图片,最后选择应用,然后再次访问网站。在后一种情况下,我们可以选择安全选项,点击受限站点,在受限站点列表中删除我们访问过的网站,最后选择应用程序。
除了刷新访问,我们还可以使用浏览器自带的包抓取工具来查看访问效果。您可以在页面上按F12或在页面上右键单击“检查”来查看开发工具的内容。

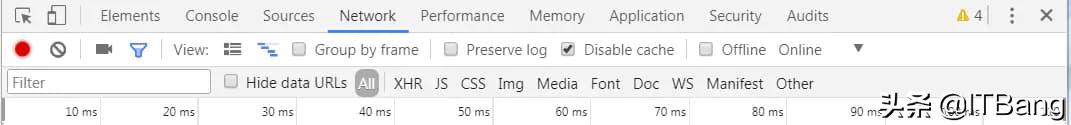
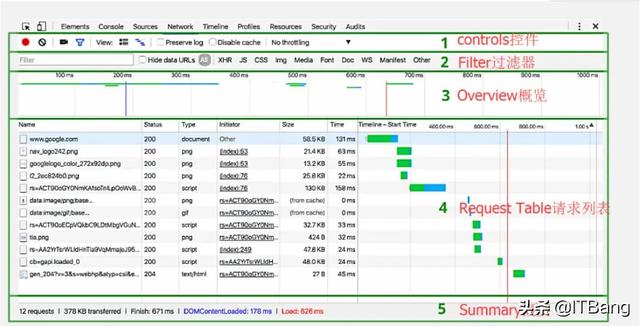
然后打开网络面板,该面板记录了页面上每个网络操作的信息,包括详细的耗时数据、HTTP请求和响应头以及Cookie。

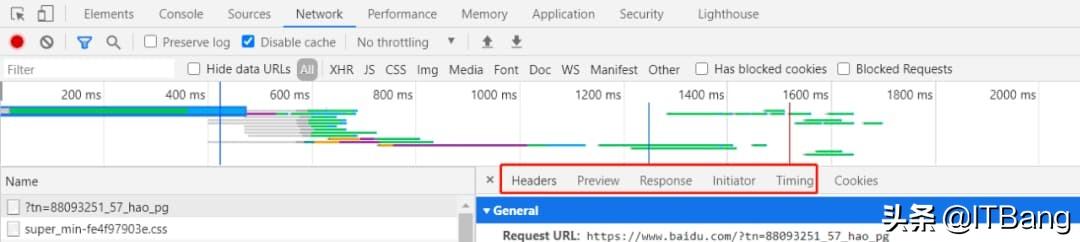
单击资源名称可查看有关该资源的更多信息。
可用的标签因您选择的资源类型而异,但以下四个标签是最常见的:

可以在控制台中查看图片响应的状态和响应时间,确定不显示的原因,以便更快解决问题。
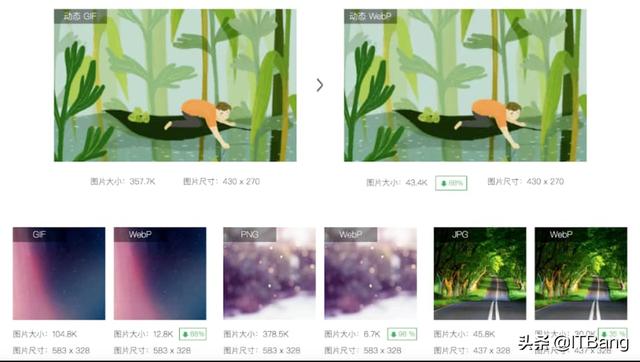
当然也有一些特殊的原因,比如现在很流行的WebP格式的图片。因为不是所有的浏览器都支持,所以有时候图片显示不出来。让我们仔细看看。
浏览器不支持 WebP为了减少图片在网上的发送时间和流量消耗,现在很多网站都选择WebP格式的图片。WebP结合了各种图片文件格式的特点。它适用于压缩照片和其他细节图片,如JEPG,显示动态图片,如GIF,并支持透明图像,如PNG。同时,WebP在性能上比其他图片更强大。根据谷歌的测试,WebP无损压缩图片比PNG图片减少了45%的文件体积。

使用WebP确实可以给实际应用带来很多好处,但是并不是所有的浏览器都支持WebP,比如IE和部分版本的Firefox。所以在浏览器不支持的情况下,图片无法显示。
面对这种情况,有没有办法让支持WebP格式的浏览器看WebP图片,不支持WebP格式显示图片的原始格式?
又拍云的 WebP 自适应功能

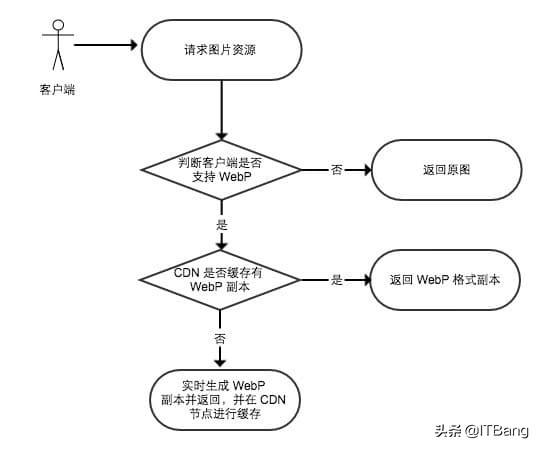
WebP自适应函数会判断客户端浏览器是否支持WebP解码,如果支持,会返回WebP格式的图片;否则,它将返回原始图片,客户端和源站不需要任何更改。WebP自适应打开模式也很简单。在拍另一张云的后台点击开始按钮即可。

如果想缩小图片尺寸,不想让用户有看不到图片的朋友,可以了解一下WebP ~








