1。先把需要装饰的图片切片。(因为淘宝装修模块有高度限制,淘宝店铺有尺寸限制,所以需要切片)
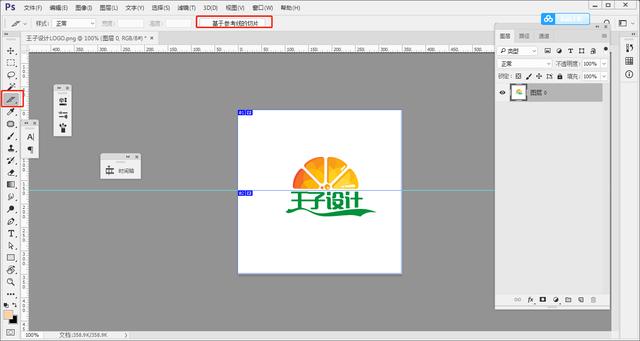
①在PS中打开图片,在要切割的位置拉参考线,点击切片工具→基于参考线切片。

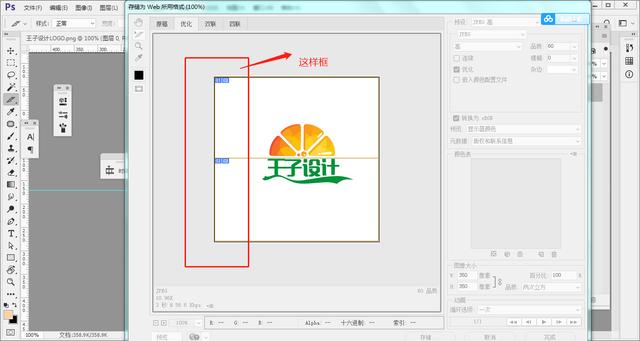
②导出切片。文件→导出→另存为web使用的格式,用鼠标框选择图片,点击保存,选择输出路径,修改切片名称。默认情况下,切片保存在名为images的文件夹中。

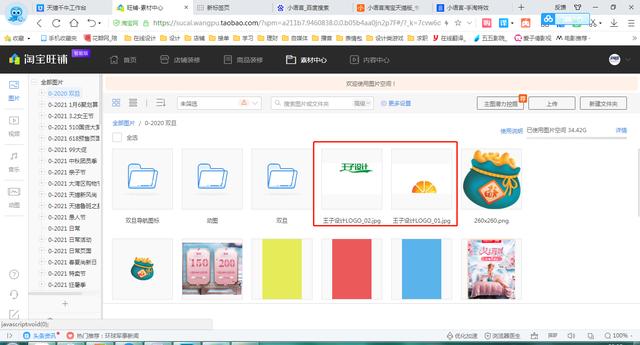
2。把切片上传到淘宝旺铺图片空室。
打开店铺后台,找到店铺装修,切换到素材中心,上传切片到图片空房间。

3。将切片附带的跳转链接转换成小语种的淘宝天猫自定义代码。
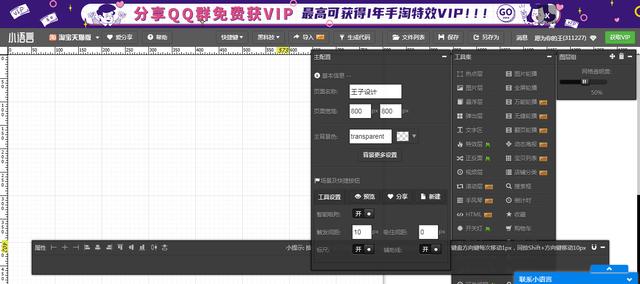
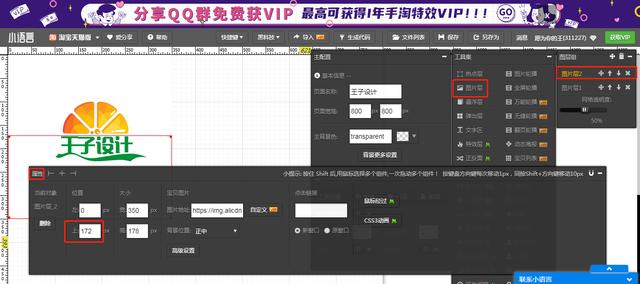
①打开小语种在线装修工具,填写页面名称,将页面宽度和高度设置为原图尺寸。

②点击工具集中的图片层,在图片空之间切换复制切片1的图片链接,粘贴到图片层属性中的图片地址,第二张切片也按照上面的操作。(需要注意的是,在第一个切片之后,需要设置图层属性
中{upper}的值,该值为上层切片的高度之和)

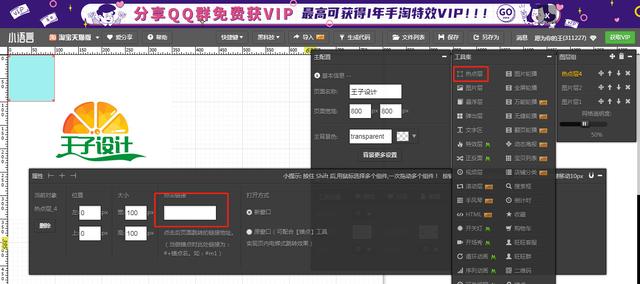
③单击工具集中的热点图层,调整热点的大小和位置。然后将跳转链接粘贴到热点图层属性中的点击链接。

④点击界面顶部的保存,新建一个名为Prince Design的文件夹,点击确定。然后点击Prince设计的文件夹,点击保存。装修界面已保存,下次修改时使用。单击关闭。

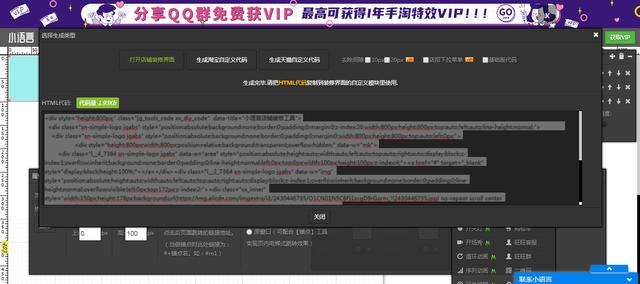
⑤生成天猫自定义代码。点击界面上方的生成代码→点击生成天猫自定义代码→鼠标光标插入代码,Ctrl+A选择所有代码,Ctrl+C复制代码。

4。将代码粘贴到装饰背景中。
①创建新的电脑页面。打开店铺装修页面,点击左侧PC店铺装修,点击自定义页面,新建一个名为王子设计的页面。新页面会自动跳转到PC装修页面,旧页面需要点击装修页面才能跳转。


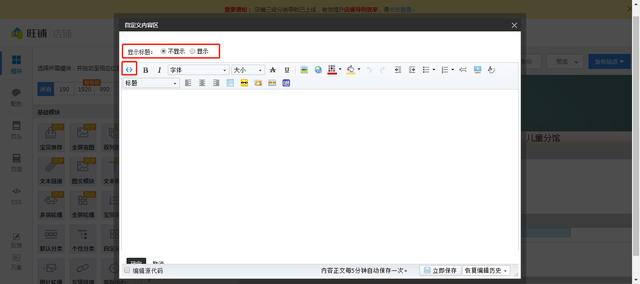
②在自定义内容中点击编辑,在自定义区域勾选显示标题:不显示,点击括号箭头切换到源代码。

当您将鼠标放在自定义内容上时,将会出现编辑选项。

第二个红框是信号源图标。
将鼠标光标放在内容区域,粘贴代码,然后再次单击括号箭头。这时你会发现代码被转换成了图片,点击左下角的确定。

③点击右上方预览后没有问题,再点击发布站点。然后返回自定义页面列表,单击设为主页,将页面设为主页。
需要小语种链接的朋友可以在我要的评论下面回复,有问题可以留言讨论,你会不遗余力的。
喜欢的可以关注一下。谢谢,我是王耔!








