全屏旋转木马在店铺装修第一屏位置没有被摇过。各种首页,预览一下你会发现到处都是carousel的影子。无论是全屏还是小尺寸,轮播的位置都是非常醒目和重要的!今天给大家带来淘宝店铺装修的全屏轮播代码分析!

显示器的分辨率一般在1920*1080p。因为淘宝不支持全屏代码适配(淘宝天猫区块宽度:100%;);所以首页的宽度自然选择了1920px的宽度!至于高度,单屏高度1080px。转盘高度的选择取决于个人喜好。需要考虑的主要因素:淘宝官方标题115px的高度+店铺招牌150px的高度+不同浏览器标签标题的工具栏高度不统一。所以旋转高度推荐:450px-700px。我们以650px的高度为例!Part.2 1920全屏轮播代码(淘宝店铺基础版)
旋转尺寸:1920px*650px |旋转数:3。淘宝店铺基本代码如下:
& ltdiv style = " height:640 px;"& gt
& ltdiv class = " footer-more-trigger mall nav-others sn-simple-logo " style = " width:1920 px;高度:650px边框:0;填充:0;右:自动;z指数:1;顶:自动;左:50%;”& gt
& ltdiv class = " footer-more-trigger mall nav-others sn-simple-logo " style = " width:1920 px;高度:650px边框:0;填充:0;右:自动;z指数:1;顶:自动;左:-1060 px;"& gt
& ltdiv class = " J _ TWidget " data-widget-type = " Carousel " data-widget-config = " { ' next btncls ':' next 1 ',' duration':1,' activeTriggerCls':'hidden ',' easeOutStrong ',' effect':'scrollx ',' interval':4,' navCls':'nav_pixel1 ',' contentCls':'content_pixel2 ',' prevBtnCls':'prev1 ',' autoplay ':true } " style = " height:650 px;溢出:隐藏;位置:相对;”& gt
& ltul class="content_pixel2 " >& lt李style = " width:1920 px;高度:650px显示:块;浮动:左;"& gt
<a target="_blank" href="#" style="width:1920px;height:650px;display:block;background-image:url(https://img.alicdn.com/imgextra/i4/860326432/TB2LLB5p.lnpuFjSZFjXXXTaVXa_!!860326432.jpg);"> </a></li>& lta target = " _ blank " href = " # " style = " width:1920 px;高度:650px显示:块;背景-图片:URL(https://img . alicdn . com/img extra/i4/860326432/TB 2 llb5 p . lnpufjszfjxxxtavxa _!!860326432 . jpg);”& gt& lt/a & gt;& lt/李& gt
& lt李style = " width:1920 px;高度:650px显示:块;浮动:左;"& gt

<a target="_blank" href="#" style="width:1920px;height:650px;display:block;background-image:url(https://img.alicdn.com/imgextra/i4/860326432/TB2yLFKpYBnpuFjSZFGXXX51pXa_!!860326432.jpg);"> </a></li>& lta target = " _ blank " href = " # " style = " width:1920 px;高度:650px显示:块;背景-图片:URL(https://img . alicdn . com/img extra/i4/860326432/TB 2 ylfkpybnpufjszfgxxxx 51 pxa _!!860326432 . jpg);”& gt& lt/a & gt;& lt/李& gt
& lt李style = " width:1920 px;高度:650px显示:块;浮动:左;"& gt
<a target="_blank" href="#" style="width:1920px;height:650px;display:block;background-image:url(https://img.alicdn.com/imgextra/i2/860326432/TB2DUSgp5lnpuFjSZFgXXbi7FXa_!!860326432.jpg);"> </a></li></ul>& lta target = " _ blank " href = " # " style = " width:1920 px;高度:650px显示:块;背景-图片:URL(https://img . alicdn . com/img extra/I2/860326432/TB 2 dusg p5lnpufjszfgxxbi 7 fxa _!!860326432 . jpg);”& gt& lt/a & gt;& lt/李& gt& lt/ul & gt;
& ltul class = " footer-more-trigger mall nav-others sn-simple-logo " style = " width:100%;高度:20pxz指数:98;填充:0;边框:0;右:自动;顶:自动;左:自动;左边距:700px底部:18px”& gt
& lt李style = " width:180 px;高度:30px背景色:# 5B5B5B显示:块;浮动:左;光标:指针;右边距:0px字体大小:12px颜色:# FFF;行高:30px文本对齐:居中;不透明度:0.95;”& gt轻质缓震跑鞋
& lt李style = " width:180 px;高度:30px背景色:# 5B5B5B显示:块;浮动:左;光标:指针;右边距:0px字体大小:12px颜色:# FFF;行高:30px文本对齐:居中;不透明度:0.95;”& gt透气缓震跑鞋
& lt李style = " width:180 px;高度:30px背景色:# 5B5B5B显示:块;浮动:左;光标:指针;右边距:0px字体大小:12px颜色:# FFF;行高:30px文本对齐:居中;不透明度:0.95;”& gt透气缓震跑鞋
& ltul class = " footer-more-trigger mall nav-others sn-simple-logo nav _ pixel 1 " style = " width:100%;高度:20px右:自动;z指数:99;填充:0;边框:0;顶:自动;左:自动;左边距:700px底部:18px”& gt
& lt李style = " width:180 px;高度:30px背景色:# FFFFFF显示:块;浮动:左;右边距:0px字体大小:12px颜色:# 4 F4 f4f;行高:30px文本对齐:居中;不透明度:0.9;"class="hidden " >轻质缓震跑鞋
& lt李style = " width:180 px;高度:30px背景色:# FFFFFF显示:块;浮动:左;右边距:0px字体大小:12px颜色:# 4 F4 f4f;行高:30px文本对齐:居中;不透明度:0.9;"& gt透气缓震跑鞋
& lt李style = " width:180 px;高度:30px背景色:# FFFFFF显示:块;浮动:左;右边距:0px字体大小:12px颜色:# 4 F4 f4f;行高:30px文本对齐:居中;不透明度:0.9;"& gt
透气缓震跑鞋
& lt/div & gt;& lt/div & gt;& lt/div & gt;& lt/div & gt;
轮播效果如下图所示:
 旋转效果如下图所示:
旋转效果如下图所示:
& lt李style = " width:1920 px;高度:650px显示:块;浮动:左;"& gt
<a target="_blank" href="#" style="width:1920px;height:650px;display:block;background-image:url(https://img.alicdn.com/imgextra/i4/860326432/TB2LLB5p.lnpuFjSZFjXXXTaVXa_!!860326432.jpg);"> </a>& lta target = " _ blank " href = " # " style = " width:1920 px;高度:650px显示:块;背景-图片:URL(https://img . alicdn . com/img extra/i4/860326432/TB 2 llb5 p . lnpufjszfjxxxtavxa _!!860326432 . jpg);”& gt& lt/a & gt;
& lt/李& gt
& lt李style = " width:180 px;高度:30px背景色:# 5B5B5B显示:块;浮动:左;光标:指针;右边距:0px字体大小:12px颜色:# FFF;行高:30px文本对齐:居中;不透明度:0.95;”& gt
轻质缓震跑鞋
& lt/李& gt
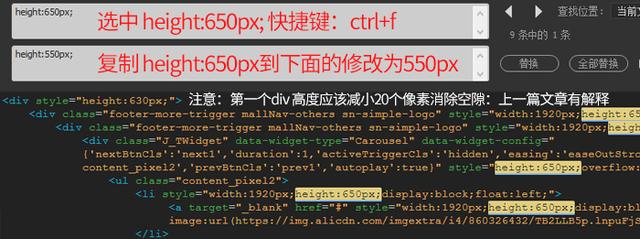
650px高度不是你想要的效果。那就来教你修改转盘高度吧!示例:650px高度改为550px高度转盘!需要的工具:Dreamweaver是集网页制作和网站管理于一体的所见即所得fckeditor(任何版本都可以,绿色版或最新正式版cc2017可以留言;为每个人安装软件包)

为了店主的利益。主要说明是商店的基础版!专业版和智能版(包括天猫),代码和基础版相差一个数值。其他都一模一样!定位第三个数字Part.6 轮播视觉效果进阶
第四个
效果':' scrollx '将scrollx(向左和向右旋转)更改为scrolly(向上和向下旋转)
渐变效果参数修改
Easing':'easeOutStrong '参数easeOutStrong修改视觉效果的变化;供参考!
下期讲解通知:基本装修流程【ps切片→导出→上传图片空房间→批量替换图片链接→添加链接(或用热点方法添加链接)→上传装修后台→发布】
对大家都有帮助。希望大家注意。以上!









