javascript组内日常项目——今日项目:利用JavaScript实现无限轮播的效果。
PS:企业中很多常见的案例,在自我学习的过程中一定要精通,所以今天我们做了这个无限旋转木马。很多人担心自己写的代码不好,但是不敢写。他们总想等到自己写好代码之后,再去玩游戏和练习。其实我的看法是前端新人更需要烂代码。无论是学习还是工作,如果没有写出足够多的坏代码,就无法进化出好代码,所以要练习。
如果想要更多企业求职的加分项、案例、游戏源码,可以来我的前端群216634437。每天都会精心挑选一个特效,项目游戏出来详细讲解分享!
知识要点
1。实现无限循环的原理:
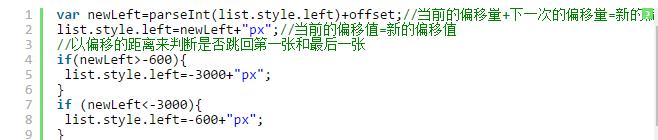
确定是否按偏移距离跳回第一个和最后一个。
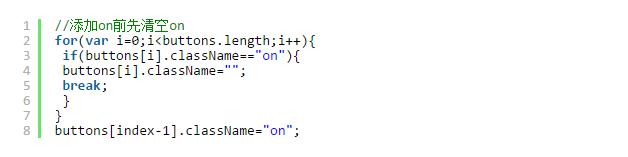
也可以用循环来判断图片的当前索引值。

因为每次点击index+1,当前index-1就是按钮的索引。

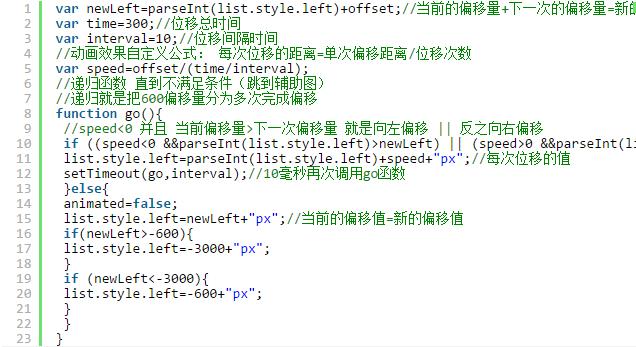
原理是把每个炮检距分成多个完井,比如一个600px,分成10个炮检距每个60px。
将使用SetTimeout(go,10);10ms内再次调用go函数,直到不满足条件为止。


获取当前按钮位置,然后获取要单击的按钮的位置。
使用(clicked-current) *-600=正向和负向距离(向左或向右)进行跳转。

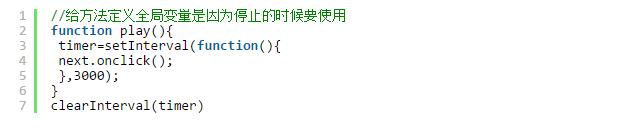
将onmouseover事件添加到外部容器,然后调用setInterval方法。

头条有很多web前端学习视频,企业常用的特效/案例/项目。请注意!
如果想看到更系统的文章和学习方法,可以关注我的微信微信官方账号:关注' ' web前端课程'后,回复'给我资料'即可获得全套学习视频