
作者:梦中的梦中的梦
前锋:https://mp.weixin.qq.com/s/6J0uJKaC4SPlt2h7oeSP-Q
前言轮播图出现在各大网站。基本上,人们进入任何一个网站,首先看到的都是轮播图,三两张图,有的更多。这些就是网站建设中所谓的banner广告轮播图,而这些信息往往是浏览网页时的第一眼,所以这些轮播广告图可以看作是网站建设中至关重要的元素。首页banner广告轮播的存在不仅起到了装饰网站的作用,它带来的网络营销效果才是真正的存在价值。

淘宝转盘图

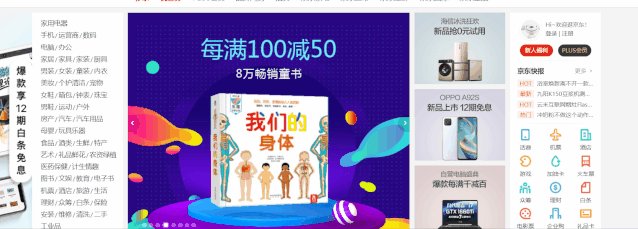
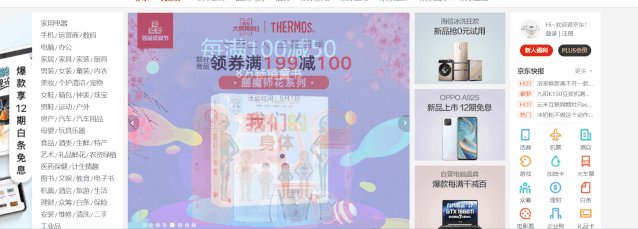
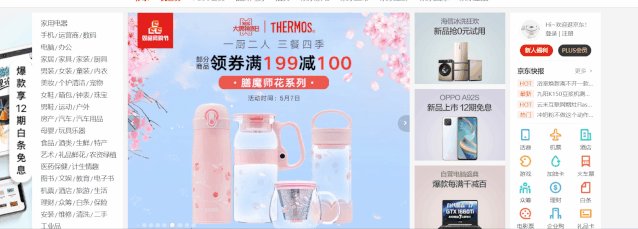
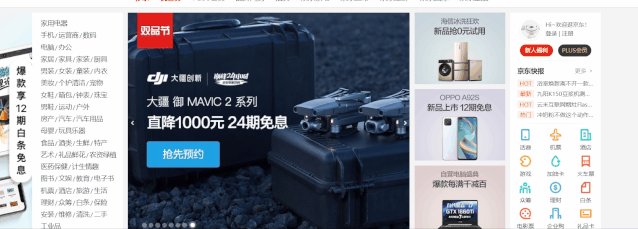
JD.COM旋转木马地图

天猫转盘图
所以在建设网站的时候,网站的横幅图一定要精心设计,不能敷衍了事。横幅地图的数量和轮播的交互方式都必须仔细考虑。美观固然重要,但用户体验和广告图带来的营销效果也要考虑进去。我们始终认为首页轮播广告图在整个网站建设中的重要性是不可忽视的。
我给你提供一个纯Js轮播的样本代码,你可以在上面改进,包括指示器的样式,容器的大小,按钮的样式,轮播时间等等。代码通俗易懂,Js部分逻辑清晰。朋友们,赶快行动起来,创造自己的风格吧!!

我给你一个转盘地图的例子。
01 CSS代码<style> *{ list-style: none; } #wrap { width: 590px; height: 470px; margin: 150px auto; position: relative; cursor: pointer; } #pic li { display: none; position: absolute; top: 0; left: 0; z-index: 1; } #num { position: absolute; z-index: 2; bottom: 20px; left: 46px; } #num li { float: left; width: 8px; height: 8px; margin: 5px; border-radius: 50%; border: 1px solid #FFFFFF; line-height: 20px; background: transparent; text-align: center; } #num li.active { background: #fefefe; } .arrow { z-index: 3; height: 40px; width: 30px; position: absolute; top: 45%; line-height: 40px; background: rgba(0, 0, 0, 0.3); text-align: center; display: none; } #wrap:hover .arrow { display: block; } .arrow:hover { background: rgba(0, 0, 0, 0.7); } #left { left: 0; } #right { right: 0; } </style>02 HTML 代码
<!--轮播图开始注意这里的图片路径,要使用自己的图片路径哦--> <div id="wrap"> <ul id="pic"> <li style="display: none;"><img src="images/f7a4711ce9487466.jpg" alt=""></li> <li style="display: none;"><img src="images/ecc8690ae254c16f.jpg" alt=""></li> <li style="display: block;"><img src="images/46cdcd636c8608e2.jpg" alt=""></li> <li style="display: none;"><img src="images/79dd3ce6165857f7.jpg" alt=""></li> <li style="display: none;"><img src="images/b31ec8402a42fbb3.jpg" alt=""></li> <li style="display: none;"><img src="images/93c8a83baeaa7f49.jpg" alt=""></li> <li style="display: none;"><img src="images/cf523718998ccd27.jpg" alt=""></li> </ul> <ul id="num"> <li class="active"></li> <li class=""></li> <li class=""></li> <li class=""></li> <li class=""></li> <li class=""></li> <li class=""></li> </ul> <a href="javascript:;" class="arrow" id="left"><</a> <a href="javascript:;" class="arrow" id="right">></a> </div>03 JS 代码
<script type="text/javascript"> function $(id) { return document.getElementById(id); } window.onload = function() { var oLeft = $("left"); var oRight = $("right"); var index = 0; var timer = null; var pic = $("pic").getElementsByTagName("li"); var num = $("num").getElementsByTagName("li"); var oDiv = $("wrap"); oRight.onclick = function() { index++; if (index >= pic.length) { index = 0; } change(index); } oLeft.onclick = function() { index--; if (index < 0) { index = pic.length - 1; } change(index); } oDiv.onmouseover = function() { clearInterval(timer); } oDiv.onmouseout = function() { timer = setInterval(run, 2000); //鼠标移出后重新开始定时器 } timer = setInterval(run, 4000); //定时器 function run() { //用于定时器的函数 index++; if (index >= pic.length) { index = 0; } change(index); } for (var i = 0; i < num.length; i++) { num[i].index = i; //把索引值存起来 num[i].onmouseover = function() { change(this.index); } } function change(curindex) { //用于切换图片的函数 for (var i = 0; i < pic.length; i++) { pic[i].style.display = "none"; num[i].className = ""; } pic[curindex].style.display = "block"; num[curindex].className = "active"; index = curindex; } } </script>
& ltstyle & gt
*{
list-style:无;
}
# wrap {
width:590 px;
身高:470px
边距:150px自动;
位置:相对;
cursor:指针;
}
#pic li {
显示:无;
位置:绝对;
top:0;
left:0;
z-index:1;
}
#num {
位置:绝对;
z-index:2;
底部:20px
左:46px
}
# num Li {
float:left;
宽度:8px
高度:8px
保证金:5px
边框半径:50%;
border:1px solid # FFFFFF;
行高:20px
背景:透明;
text-align:居中;
}
# num Li . active {
后台:# fefefe
}
。arrow {
z-index:3;
高度:40px
宽度:30px
位置:绝对;
top:45%;
行高:40px
背景:rgba(0,0,0,0.3);
text-align:居中;
显示:无;
}
#wrap:hover。arrow {
显示:block
}
。箭头:hover {
背景:rgba(0,0,0,0.7);
}
# left {
left:0;
}
# right {
right:0;
}
& lt;/style & gt;02 HTML代码<!-轮播图这里开始注意图片路径,要用自己的图片路径-& gt;& ltdiv id = & # 34wrap & # 34& gt& ltul id = & # 34图& # 34;& gt
& lt;李style = & # 34显示:无;"& gt& ltimg src = & # 34images/f7a 4711 ce 9487466 . jpg & # 34;alt = & # 34"& gt& lt/李& gt
& lt;李style = & # 34显示:无;"& gt& ltimg src = & # 34images/ECC 8690 AE 254 c16f . jpg & # 34;alt = & # 34"& gt& lt/李& gt
& lt;李style = & # 34显示:块;"& gt& ltimg src = & # 34images/46 cdcd 636 c 8608 e 2 . jpg & # 34;alt = & # 34"& gt& lt/李& gt
& lt;李style = & # 34显示:无;"& gt& ltimg src = & # 34images/79 DD 3c e 6165857 f 7 . jpg & # 34;alt = & # 34"& gt& lt/李& gt
& lt;李style = & # 34显示:无;"& gt& ltimg src = & # 34images/b 31 EC 8402 a 42 FB B3 . jpg & # 34;alt = & # 34"& gt& lt/李& gt
& lt;李style = & # 34显示:无;"& gt& ltimg src = & # 34images/93 c8 a 83 baea a7 f 49 . jpg & # 34;alt = & # 34"& gt& lt/李& gt
& lt;李style = & # 34显示:无;"& gt& ltimg src = & # 34images/cf 523718998 CCD 27 . jpg & # 34;alt = & # 34"& gt& lt/李& gt
& lt;/ul & gt;
& lt;ul id = & # 34num & # 34& gt
& lt;李class = & # 34活跃& # 34;& gt& lt/李& gt
& lt;李class = & # 34"& gt& lt/李& gt
& lt;李class = & # 34"& gt& lt/李& gt
& lt;李class = & # 34"& gt& lt/李& gt
& lt;李class = & # 34"& gt& lt/李& gt
& lt;李class = & # 34"& gt& lt/李& gt
& lt;李class = & # 34"& gt& lt/李& gt
& lt;/ul & gt;
& lt;a href = & # 34JavaScript:;"class = & # 34箭头& # 34;id = & # 34左& # 34;& gt& lt& lt/a & gt;
& lt;a href = & # 34JavaScript:;"class = & # 34箭头& # 34;id = & # 34对& # 34;& gt& gt& lt/a & gt;
& lt;/div & gt;03 JS代码<脚本类型= & # 34;文本/JavaScript & # 34;& gt
function $(id){
return document . getelementbyid(id);
}
window . onload = function(){
var oLeft = $(& # 34;左& # 34;);
var oRight = $(& # 34;对& # 34;);
var index = 0;
var timer = null;
var pic = $(& # 34;图& # 34;).getElementsByTagName(& # 34;李& # 34;);
var num = $(& # 34;num & # 34).getElementsByTagName(& # 34;李& # 34;);
var oDiv = $(& # 34;wrap & # 34);
oright . onclick = function(){
index++;
if(index & gt;= pic . length){
index = 0;
}
change(index);
}
oleft . onclick = function(){
index-;
if(index & lt;0){
index = pic . length-1;
}
change(index);
}
odiv . onmouseover = function(){
clear interval(timer);
}
odiv . onmouseout = function(){
timer = setInterval(run,2000);//鼠标移开后重新启动定时器
}
timer = setinterval(run,4000);//Timer
Function run(){//Function for Timer
index++;
if(index & gt;= pic . length){
index = 0;
}
change(index);
}
for(var I = 0;我& lt数字长度;i++) {
num[i]。index = I;//保存索引值
num [I]。onmouseover = function(){
change(这个。指数);
}
}
函数变化(curindex){//用于切换图片的函数
for(var I = 0;我& lt图片长度;i++){
pic[I]. style . display = & # 34;无& # 34;;
num[i]。className = & # 34";
}
pic[curindex]. style . display = & # 34;block & # 34;
num[curindex]。className = & # 34活跃& # 34;;
index = curindex;
}
}
& lt;/script & gt;
20年来中国版JavaScript的创作标准
“60多个前端常用工具和方法值得收藏”JS章节
箭头函数与常规函数的五大区别
通过发布/订阅的设计模式理解Node.js的核心模块事件
“前端章”不再受规律性困扰”
“苏威”Node.js V14.3.0的发布支持顶级Await和REPL增强。
《深入精品浏览器原理流程图》
JavaScript已经进入第三时代,未来将何去何从?》
“在前端上传之前预览文件图像、文本、json、视频和音频的练习”
深入研究EventLoop与浏览器渲染、帧动画和空空闲回调的关系。
推荐13个有用的“值得收藏”的JavaScript数组技巧
前端基础知识:窗口位置详解
不要依赖普通人
犀牛作者:最被遗忘的JavaScript特性
作品《值得收藏》中常用的36个JavaScript函数片段
“节点+H5实现大文件分片上传,断点续传”
了解文件上传全过程(1.8w单词深度分析)《前端高级要领》
【实践总结】关于打破小程序束缚,实现批量上传
“手把手教你上传各种文件的前端策略和大文件断点续传”
面试官字节跳动:请实现大文件上传和断点续传。
说说关于文件上传下载的前端的东西【练习】。
教你写一个前端图像压缩,方向校正,预览,上传的插件。
最全面的JavaScript模块化方案和工具
前端高级JS中的内存管理
JavaScript常规深度和10个非常有趣的常规实践
一个经常被前端面试官忽略的JavaScript面试问题
一行JS代码实现了一个简单的模板字符串,而不是“练习”
JS代码如何压缩“前端高级”
前端开发规范:命名规范、html规范、css规范、js规范
[规范]前端团队代码规范的最佳实践
100个原生JavaScript代码片段的知识点详细总结【练习】
前端174个JavaScript知识点汇总(一)
前端174个JavaScript知识点汇总(二)
前端174个JavaScript知识点汇总(三)
一些很有意思的javascript知识点总结【练习】
都2020年了,你还不知道JavaScript decorator?》
“用JavaScript实现图像合成和下载”
70个JavaScript知识点的详细总结(一)【练习】

70个JavaScript知识点的详细总结(第二部分)[练习]
开源一个JavaScript版本的敏感词过滤库。
送你43个JavaScript面试问题
三大小众JavaScript库,你值得拥有。
手把手教你深化JavaScript知识体系【思维导图】。
推荐7大JavaScript产品步骤指南库
Echa哥教你彻底理解JavaScript执行机制。
一个合格的中级前端工程师的28个JavaScript技能
“高频项目总结中用到的知识点深度分析[JS]”
JavaScript工具函数的完整集合[新]
从JavaScript查看设计模式(摘要)
身份证号的正则表达式和验证(JavaScript,Regex)。
在浏览器中实现JavaScript定时器的四种创新方法
Three.js动态效果图
手把手教你59种常用的JS方法。
127个常用的JS代码片段,每个代码片段需要30秒理解——【我】。
用简单的术语解释js深度拷贝与轻度拷贝
手把手教你JS开发H5游戏【灭星】
用通俗易懂的语言解释一下JS中this/apply/call/bind的巧妙用法【练习】。
手把手教你解读JS中这个的真正含义【练习】。
书到用,恨少,一大波JS开发工具功能来了。
“干货满满!如何优雅简洁地实现时钟翻转器(支持JS/Vue/React)
手把手教你JS异步编程的六种方案【练习】
减少加班的15个高效JS技能知识点总结【练习】
手把手教你JS开发H5游戏【黄金矿工】
教你JS手动上下左右滚动显示器浏览器。
" JS经典例题知识点整理和总结[练习]"
“26000字JS干货分享,带你领略前端魅力[基础篇]”
“26000字JS干货分享,带你领略前端魅力【实践】”
让你的JS写得更漂亮的简单步骤
恭喜你拿到了治疗JS这个的详细处方。
说说关于文件上传下载的前端的东西【练习】。
教你在面试中绕开5个关于JavaScript作用域的漏洞。
Jquery插件(公共插件库)
如何防止重复发送ajax请求
用JavaScript+Canvas实现自定义画板
延续在JS“前部”中的应用
作者:梦中的梦中的梦
前锋:https://mp.weixin.qq.com/s/6J0uJKaC4SPlt2h7oeSP-Q








