图标中的隐喻元素非常重要,它可以让我们一看到这个图标就知道它是什么意思。例如,房子代表主页,叉代表错误或关闭。当我缩小一个图标时,我总是保留隐喻的元素,以确保图标仍然能够准确地传达信息。
(3)工具图标
主要按行业类别分类,应用广泛,公众或业内人士认可度高,使用时间长。比如:建筑行业,医疗行业,化工行业等等。

(4)混合图标
即前三者的结合,旨在实现不同的视觉效果和应用结构。前段时间非常流行的MBE粗笔画风格图标,是综合图标的产物,多是表达设计者的个人设计风格,或者应用于某种设计感很强的软件。
3.基于视觉特征的分类
(1)字符图标
“字形”一词来源于排版领域,如今随着数码设计的发展逐渐在数码设计领域生根发芽。它来自希腊语,意思是“雕刻”。在排版领域,符号图标通常是包含特定含义、特定功能、可以表达思想或书写的类词系统。它们可以是字母、图形,有时甚至是两者的组合。
在这种图标设计中,典型的图标是天气图标。从单一图标到组合图标,都能充分体现。

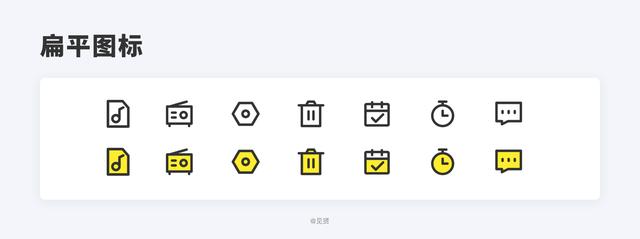
(2)平面图标
平面图标包括线性、表面类型、线+表面、表面+表面。具有相同设计风格的图标在改变颜色后可以反映和传达不同的信息,具有实现方式多样、扩展性强、个性化和年轻化等特点。

(3)拟物化图标
拟物化图标是平面图标的对立面,就像当初拟物化图标设计师常说的,是“复制现实”,试图将现实世界中的形状、纹理、光影融入到整个图标的设计中,这确实是它的特点。准物化图标的设计趋势几乎是一步步跟随Macintosh的诞生和演变,达到极致,然后从UI设计领域开始,取而代之的是扁平化设计。但是,准物化图标仍然广泛应用于不同领域,尤其是游戏设计和游戏产品的图标设计。2.5D图标和桌面应用程序图标。



1.普遍的
Windows、iOS等。,中文版,英文版甚至各种语言版,打开菜单之前基本都是一样的。很多图标很快被大多数用户认可,甚至成为国际图标。例如Windows用户界面

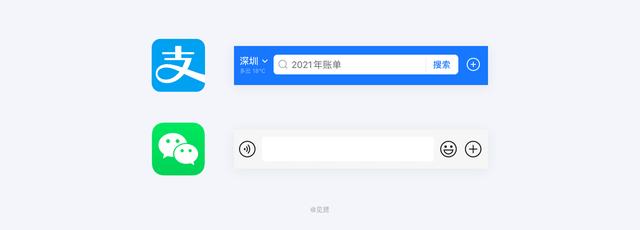
2.保存空房间
当一个图标能够清晰地表达其含义时,它只需要占据一个字符位置就可以向用户传递操作信息。比如扫描,邮件发送成功,文案3-4个字,英文或其他语言可能更长,图标替换只需要一个字符位置。

支付宝右上角的+表示更多功能,此时一个字符位置就把它的意思解释清楚了;微信的下一个声波图标代表语音,直观易懂。
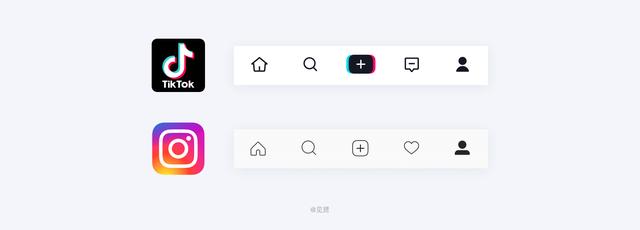
3.快速定位
进入碎片化时代和进入读图时代几乎是同一个节奏。图片内容可以在短时间内产生较大的影响力。有研究表明,大脑处理图片内容的速度是处理文本内容的6万倍,人脑对图形和图像的记忆远远好于对文本的记忆。所以在推广品牌的时候,图片内容可以说是一张图胜过千言万语。使用图标通过视觉引导帮助用户快速识别信息。

没有任何关于Tik Tok和ins的书面描述,我们知道第五个标签是个人中心。
4.易于识别和记忆
科学证明,与其他感官相比,大脑中与视觉信息处理相关的脑区占主导地位,人脑对图像的记忆远高于对文字的记忆。图标大多使用几何图形,并以对称和一致的设计目标进行设计。由于其高度集中的特点,图标更简洁,更容易记忆。

图标的底层逻辑:线性图标、面积图标、线条+面积图标、面积+面积图标、2.5D图标、对象图标。互联网上的各种图标都是基于这些来进行视觉区分的,我们在设计图标的时候需要思考:

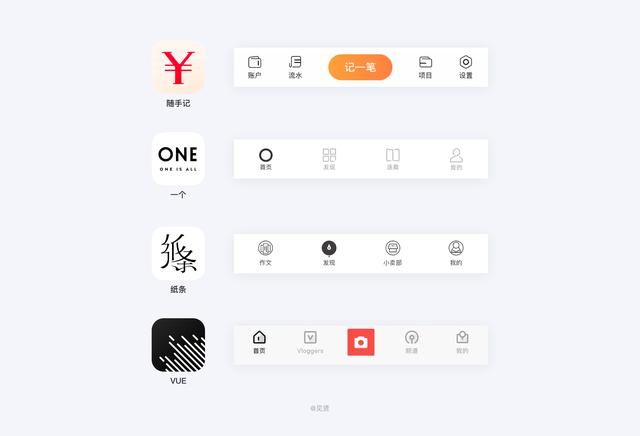
先看一组不同风格的图标。从上面不同的APP图标可以看出,不同的行业,不同的场景,不同的用户,图标的设计和表达是不一样的。所以我们需要在设计之前想好你需要表达的设计思路和产品定位。
1。设计执行
(1)反汇编关键字和关键字关联
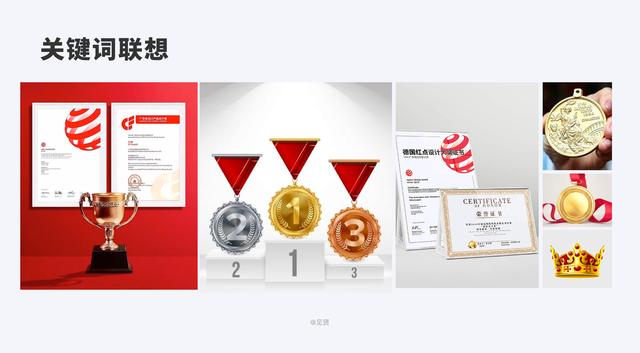
将需求信息中的关键词拆解扩散,变成生活中常见的事物,释放出它所代表的内在意义。关键词同义词、近义词、形状相关或相关的物体联想。
比如说到荣誉,你马上就能想到奖杯、证书、金牌、皇冠等等。然后通过这些词语联想,找一些气质一致的图片做一个情感版,通过它你可以感受到产品的调性,再提取一些形状和颜色作为产品图标的主要形状。

(2)根据关键字关联输出图形
根据上一步拆解的文字或物体,把简单的基本形状变成生活中常见的图形。2常用的方法是用AI钢笔工具(草图贝塞尔工具)或者布尔运算来画。
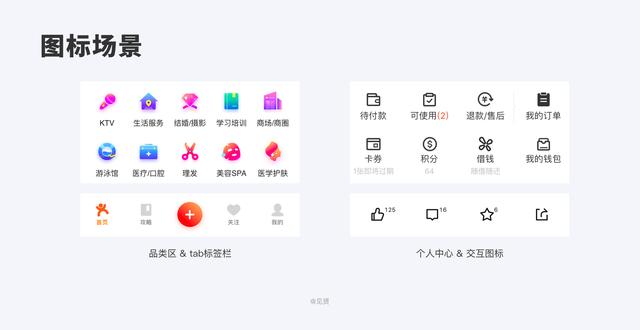
(3)根据场景输出
这里的场景可能是实际应用场景,比如大众点评标签栏、功能区(分类区)、操作图标等。这些图标需要引导用户点击,所以视觉上更丰富;而个人中心、分类区、详情页更注重功能引导,相对简洁,属于二级使用场景,多为线状图标。

常见图标文章分析要注意十点以上,没有规律和逻辑很难记住,一旦记住容易忘记。这些总结实际上是从材料设计或者iOS规范中获得的。仔细研究这些细节,制作图标就不难了。

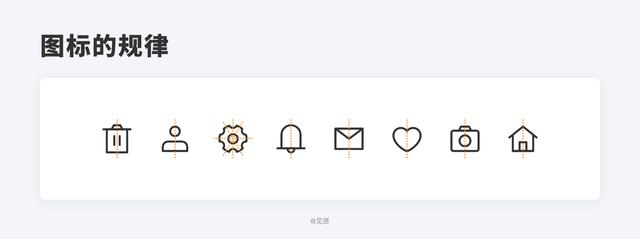
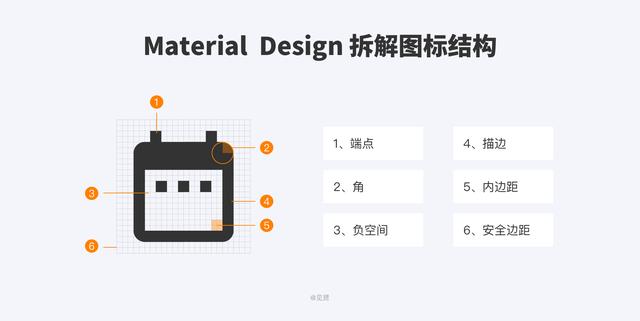
1.端点统一
图标的端点分为直角和圆角。我们应该统一图标的端点,在设计过程中保持一致的设计语言。

2.均匀角度
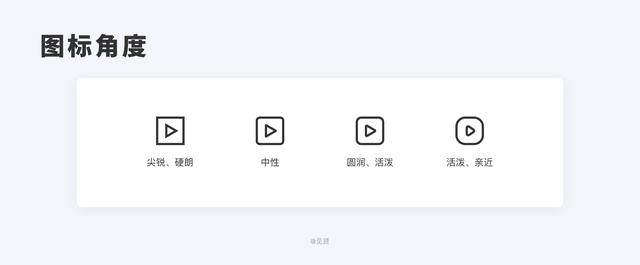
(1)拐角
与其他图形相比,人眼更容易识别圆角矩形而不是直角矩形,因为人眼在生理结构上有中央凹,这是视网膜中最敏感的区域),处理矩形边缘需要大脑中更多的“神经影像工具”。因此,人眼更容易处理圆角,因为它们看起来比普通的矩形更接近圆形。

鱼片本身的圆润属性会给人一种圆润可爱的感觉,更安全更贴心。所以社交、娱乐、直播、美食等图标经常使用圆形图标。

直角会给人一种犀利逼人的感觉,图标整体细节较多,通常出现在金融等商务属性较强的产品中。比如:36Kr,金融产品等等。

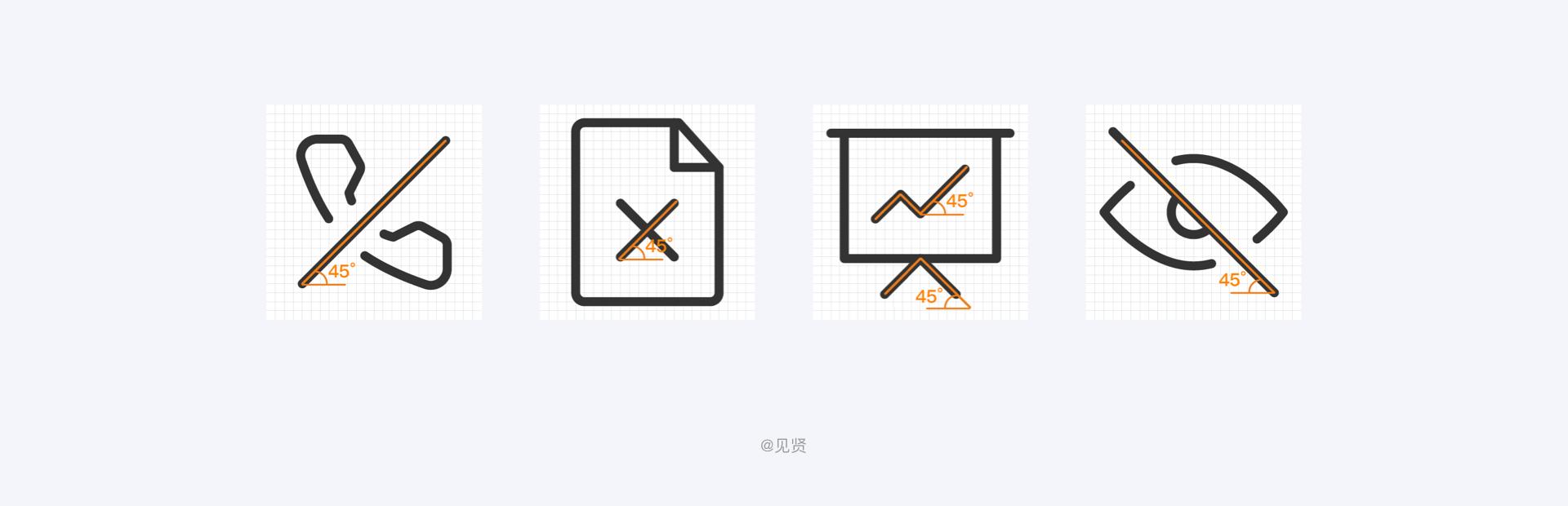
(2)均匀倾斜角度


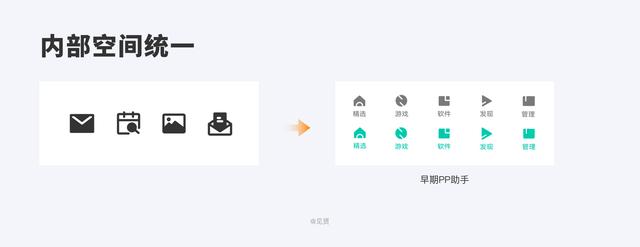
3.内部空比值一致。
内部空比例不一致容易导致图标视觉焦点不统一。如下图,左边第二个图标又在下侧,第四个图标重心在上侧,右边图标是早期PP助手的tab bar图标。图标内部面积比例一致,整体视觉和谐统一。

4.笔画风格统一
画笔画图标时,要时刻注意图标的笔画粗细是否均匀。在@1x图像设计模式下,以24px为网格基准,常用的图标厚度有:1px,1.5px,2px,3px,1.5的厚度需要更高的显示屏(半个单位的路径会导致图标最终显示时边缘模糊,)

细描给人的视觉感更细腻,粗描相对粗糙一些。由于当前流行趋势的发展,往往会出现粗描和细描相结合的设计风格。

5.内部边距
除了保持相同的视觉重量,图标的笔画宽度也应该一致,以实现像素级的一致性。元素之间的最小间距应大于或等于笔画宽度。

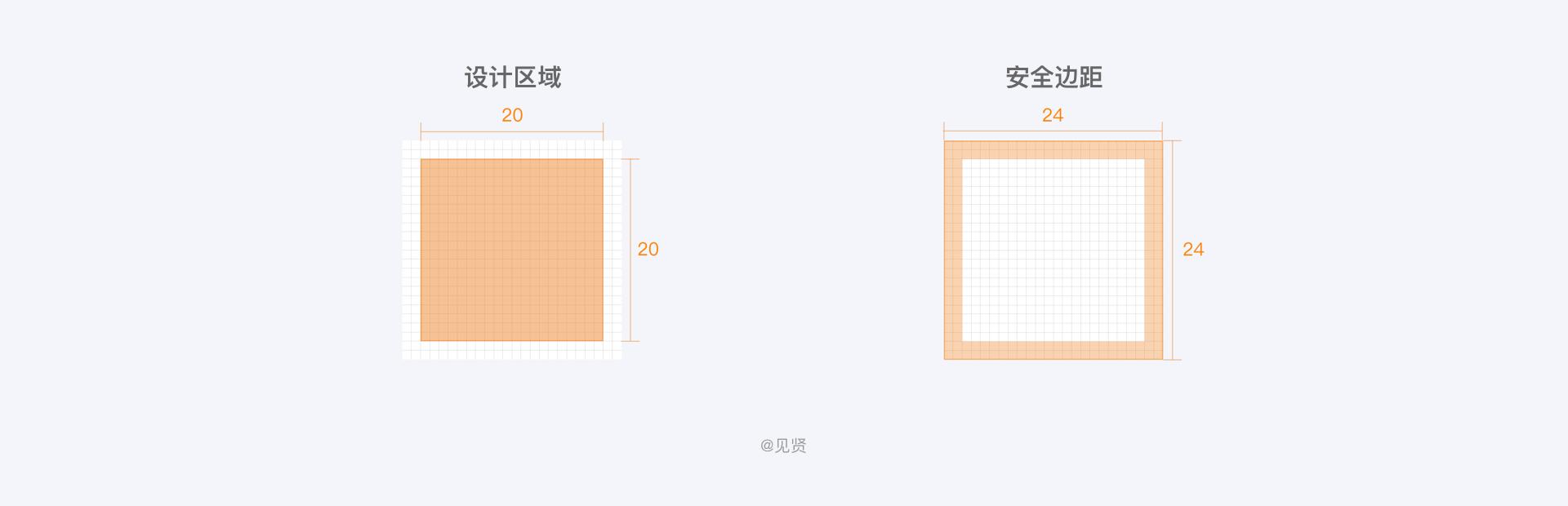
6.安全边际量
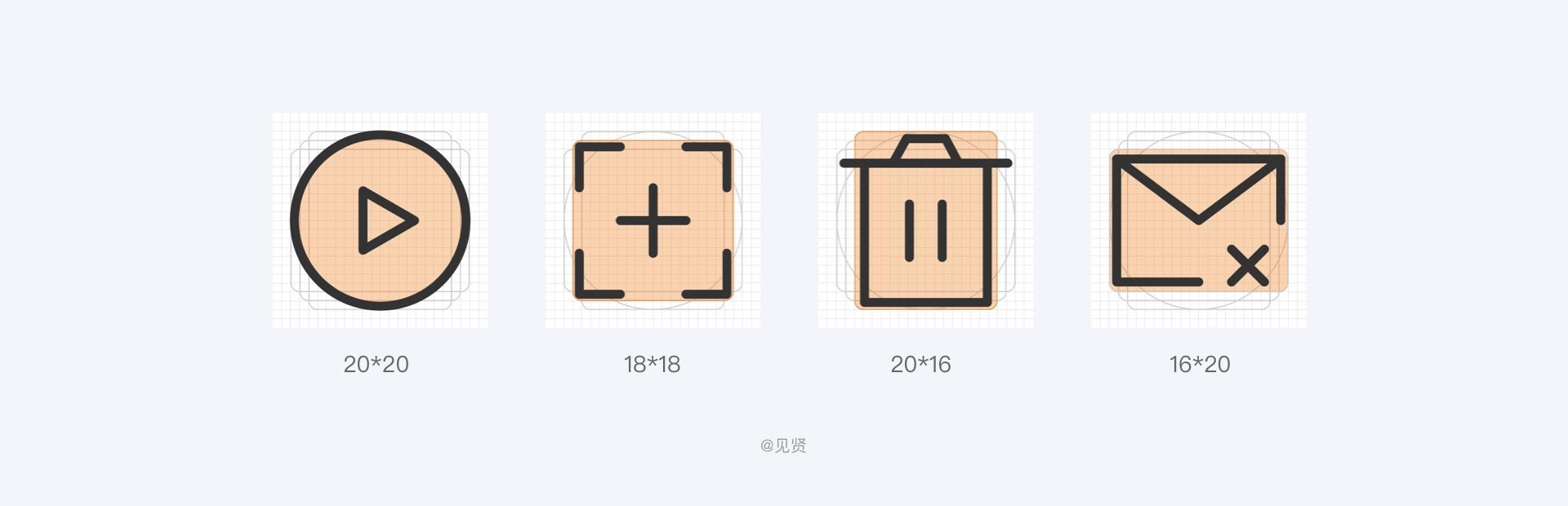
中国的苹果、谷歌、IBM、阿里蚂蚁设计都发布了相关的图标网格规范。在这里,谷歌的材料系统图标网格用于说明。在24*24px的图标尺寸中,安全余量为2px,关键形状的四种基本形状分别是圆形20*20px、正方形18*18px、垂直矩形和水平矩形20*16px。图标的大小和位置由关键形状的规则统一,以达到视觉上的平衡。


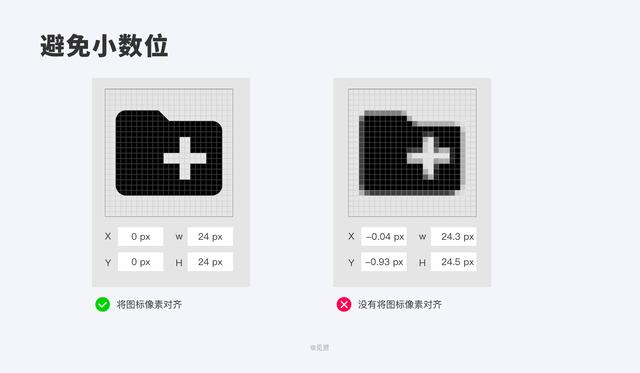
(1)对齐像素点
清晰度(像素完美对齐)为了避免图标扭曲,可以通过将X轴和Y轴的坐标设置为整数来将图标定位在像素上。用软件AI或者sketch的时候,画基本图形不用小数点和奇数,用偶数代替。

我们知道了icon的基本知识,如何判断我们的icon是否合适,是否适合整个产品?我们需要知道什么是好的图标。测试也是基于我们得出的标准,即:辨识度、标准化、整体风格、品牌感。

1.可识别性(准确的表意表达)
判断事物的价值在于它的目的是什么,图标的目的是帮助用户理解信息,所以准确的表意表达(清晰准确的信息传递)是图标最重要也是价值最低的。如果用户不能理解你设计的图标,即使这些图标在视觉上很漂亮,也没有任何价值。
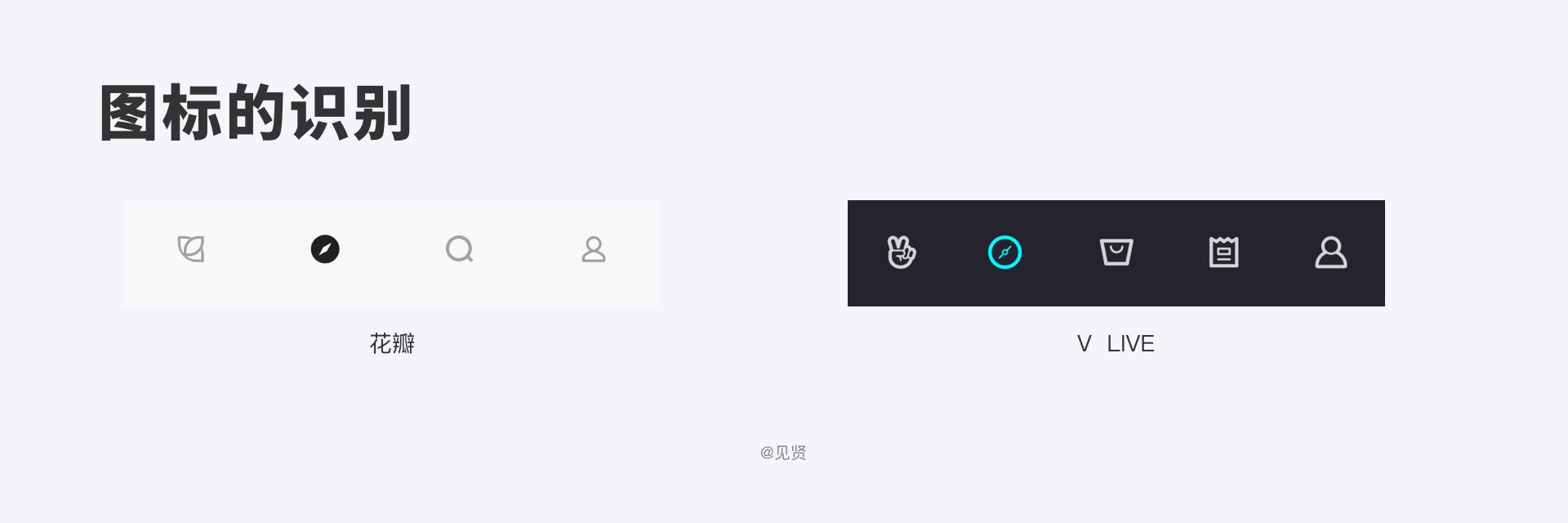
意义识别:是指视觉语言是否取代了书面语言,简而言之就是你的图标能被用户理解,没有歧义。标签栏上的Common指南针表示发现,house表示主页等。
视觉识别:是指图标的大小、颜色、线条粗细,这些都是影响视觉识别的因素,在特定的风格中提高视觉识别。

而花瓣和V活标签栏没有文字描述,识别其含义非常重要。
2.常态
要保证图标视觉大小的一致性,图标的饱满度(正反形状),规则的一致,细节的统一。这里的四点在之前的绘图过程中已经写的很详细了。
3.整体风格
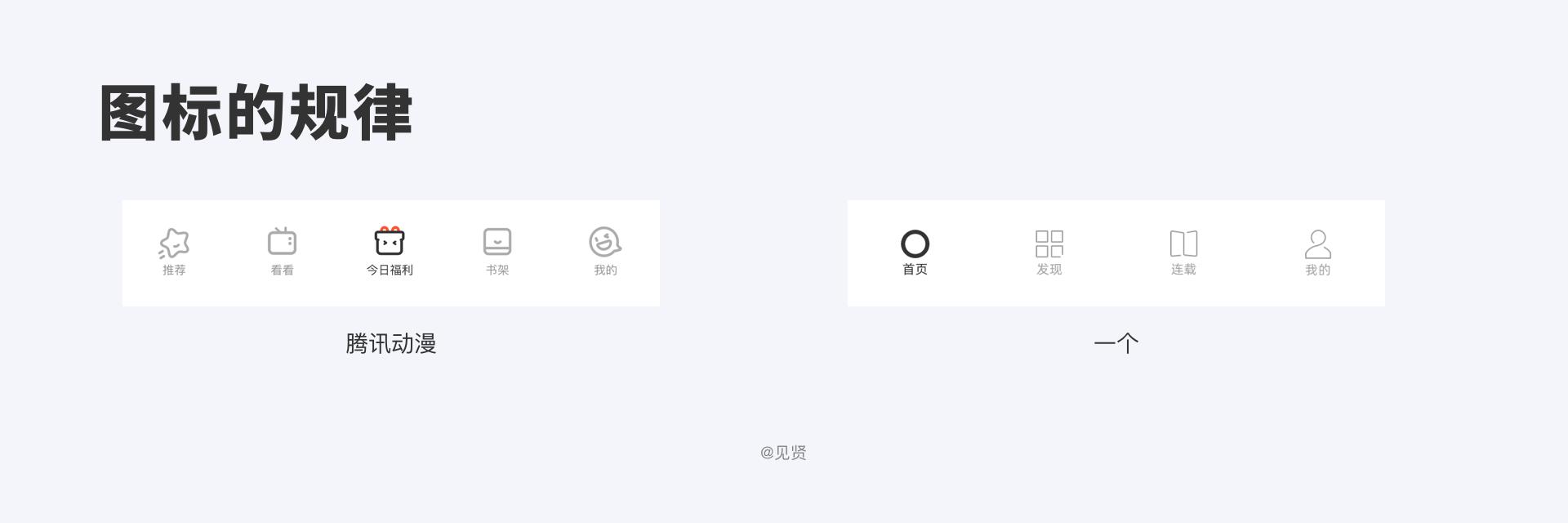
整体风格是要注意图标所传达的性格是否与app的基调一致。因为每个产品的定位和不同的人群,整个app的基调是不一样的。比如腾讯动漫,其角色是可爱的卡通类型,在图标设计上也要体现这种角色特征,尽量使用卡通圆形的方法来设计。一句口号:在复杂的世界里,一个就够了。整个APP从启动图标到整体调性都简洁干净,用内敛的色彩传达产品调性。

4.品牌意识
品牌感就是我们上面讲的要和品牌理念一致,传达给用户同样的感受。通过吸收品牌色彩,提取品牌元素,利用品牌吉祥物和品牌图形提取品牌基因。要尝试从品牌设计的角度去理解,找到自己产品独特的品牌气质,选择合适的手法。然后把这些元素可视化,整合到界面设计中。以下产品从产品名称到启动图标设计都是高度集成的。

图标可用性测试是基本规则,来源于图标验证。
1.识别度
2.设计是否统一?
3.品牌信息
九、图标的交付一般有jpg、PNG、GIF、SVG四种投放格式(jpg很少使用),其中JPG、PNG、GIF为位图,受限于图片本身的分辨率,无法灵活修改。SVG是一种矢量格式,支持无损缩放。
在SVG之前,为了适应高清设备,需要切割各种倍数的图标来适应。但是现在的开发软件和插件都有多图切割的功能,比如蓝色泻湖。另外,在SVG格式下,图标被上传到一个类似iconfont的网站,然后图标被投递。应该指出的是:
Iconfont对图标制作有严格的要求,上传时要注意检查自己的图标是否符合要求。
来源:
本文由@剑仙原创发布。每个人都是产品经理。未经许可,禁止转载。
图片来自Unsplash,基于CC0协议。








