近日,顺丰设计团队公布了顺丰速运APP的重复设计。不得不说,大工厂的设计有很多值得借鉴的地方。让我们一起来看看它们。
一个
//初步分析
通过数据分析、用户声音、体验自查、竞品分析、行业设计趋势分析,存在以下问题:

因此,SF设计团队采取的措施是:
1。设定设计目标
设计目标是提高顺丰速运APP的视觉美观性、易操作性和品牌认知度,强化产品的核心竞争力,将目标概括为三个关键词:美观、多样、高效。
2。新视野
视觉升级围绕以下几个方面进行:

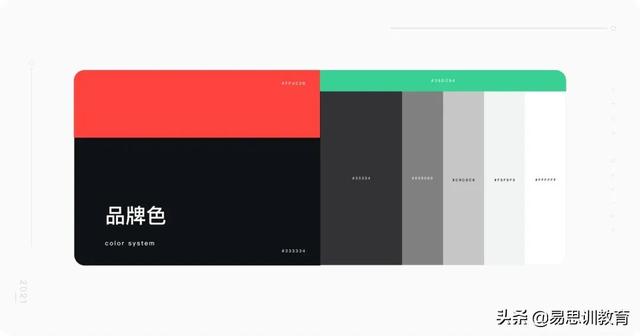
色彩再生
黑色作为顺丰速运的品牌色,升级后继续强化品牌认知度;同时优化了亮度和饱和度,比以前更加活泼透气。中性色作为贯穿整个产品的颜色,经过标准化定制,使得APP的整体视觉更加统一成一个系统。

极其简化的布局
旧版页边距小,呼吸不畅,内容层次不清。为了从产品的信息展示效率的角度突出重要信息和功能,以结构化的方式设计了信息卡这一承载内容的容器的样式和内容布局。
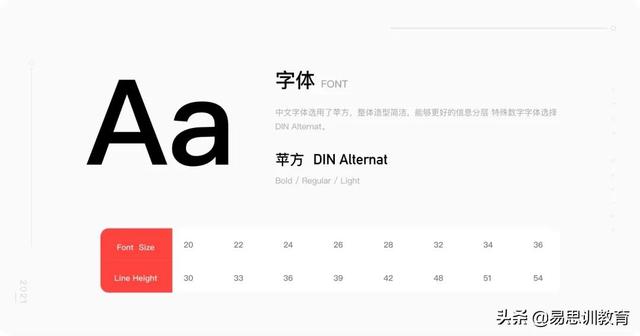
字体
规范字体的使用,为整体视觉风格的一致性打好基础,提升产品体验。

图标
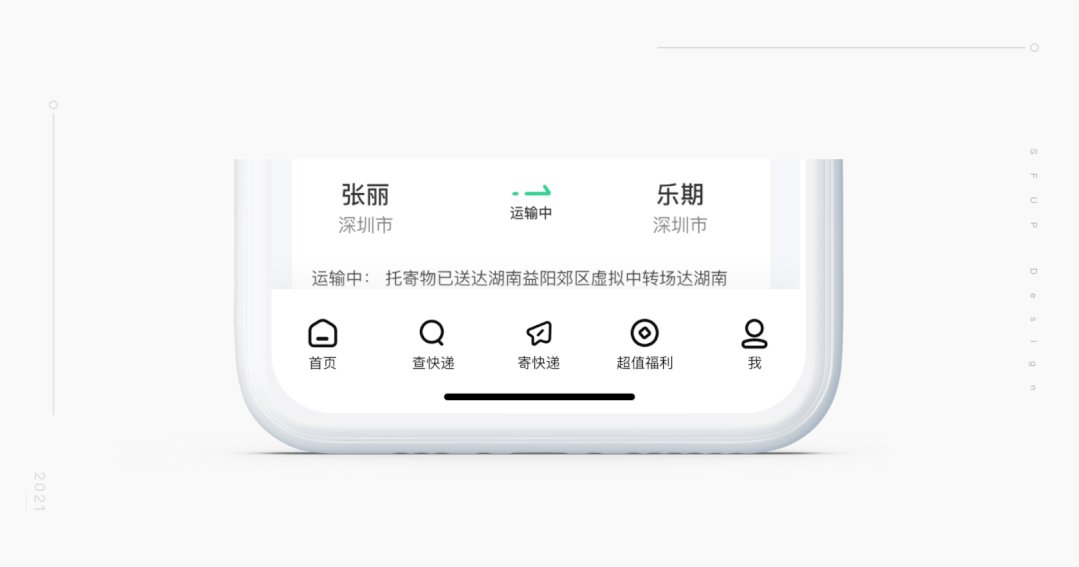
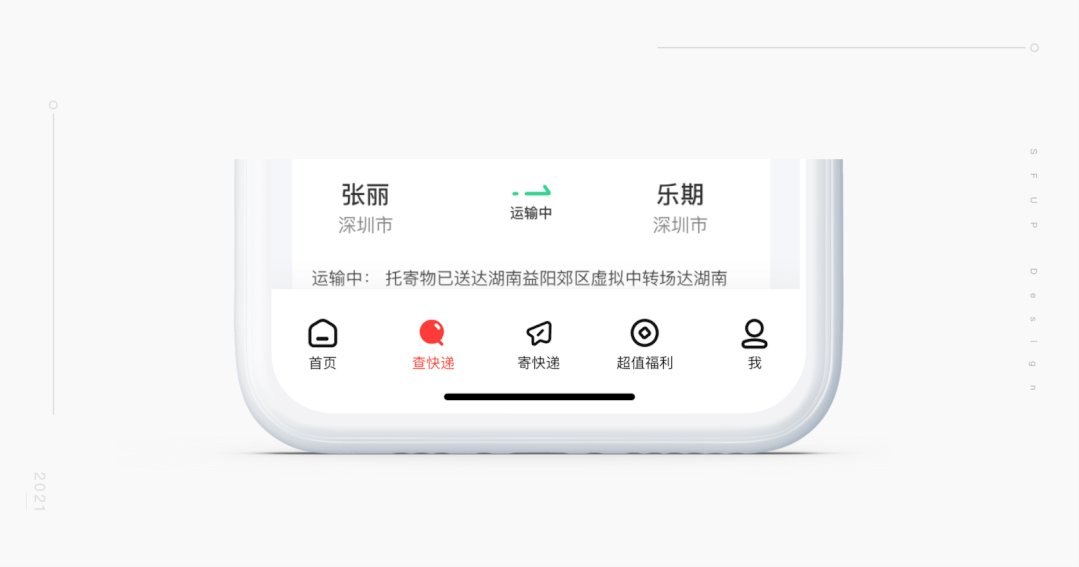
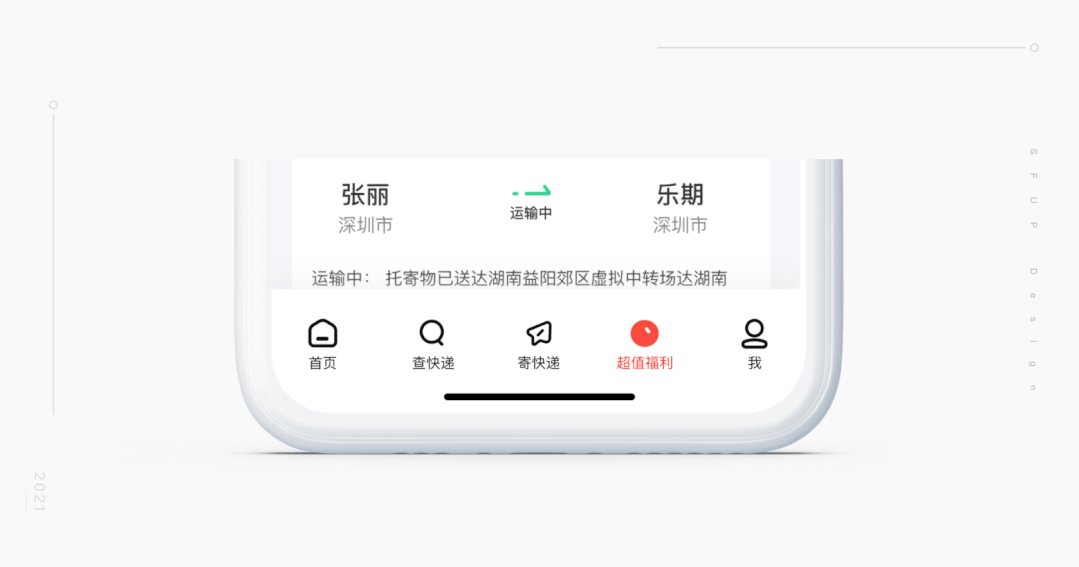
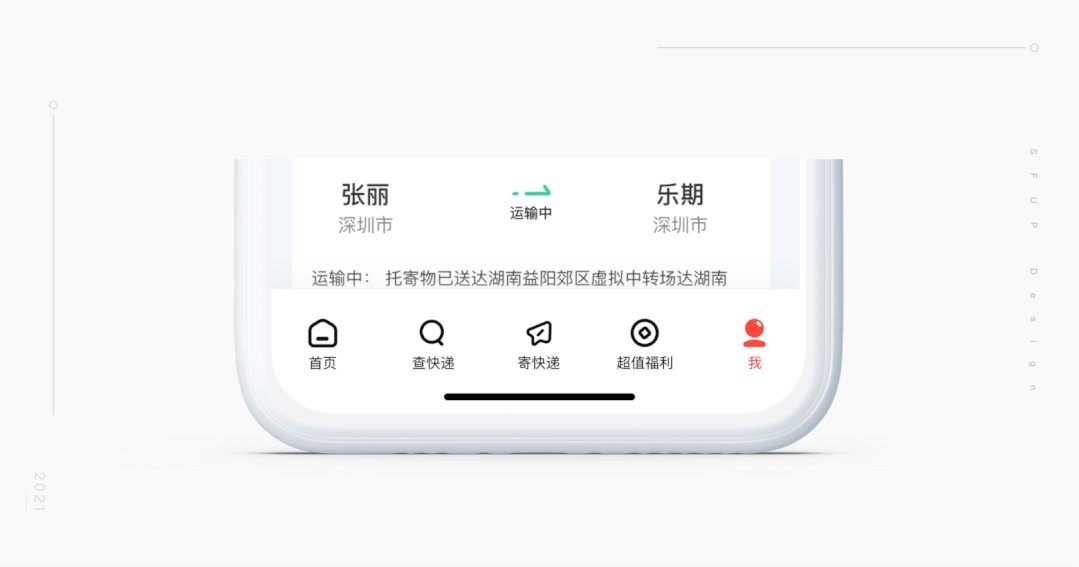
底部导航栏图标
在图标微动效果的设计上,贴合图形的含义,增加弹跳效果,让用户在切换时感知状态的变化。

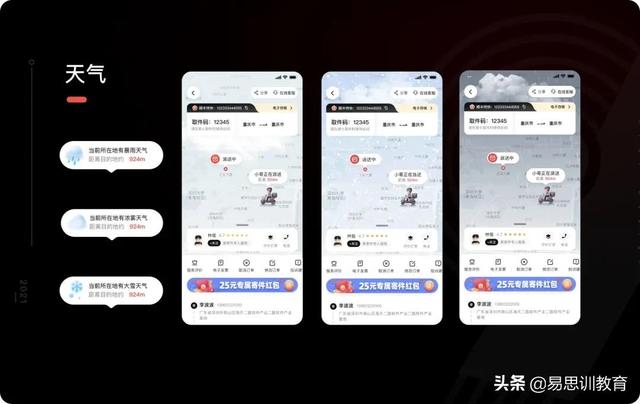
情感上的
在空状态设计中融入品牌IP小哥哥设计元素,通过小哥哥有趣的动作延伸进行微动效果设计,可以缓解用户的情绪焦虑,提高产品辨识度,传递品牌温度。
2
//应用场景
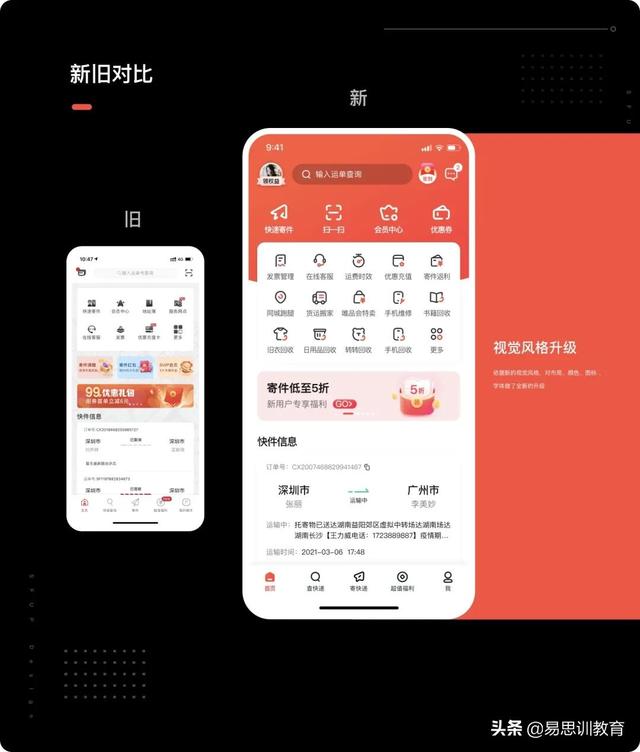
1。主页
老版本分析:功能只满足用户的基本需求,但也限制了用户对差异化和个性化的诉求。同时,现有的产品框架无法匹配不断增长的业务和不断扩展的内容。

优化策略:聚焦顺丰生活场景,为用户提供顺丰生活、消息通知、微服务聚合、娱乐等内容,提供更加人性化的服务和内容。让顺丰用户享受到除了查收之外更便捷的服务,比如跑腿、搬家、上门回收、手机维修等等。

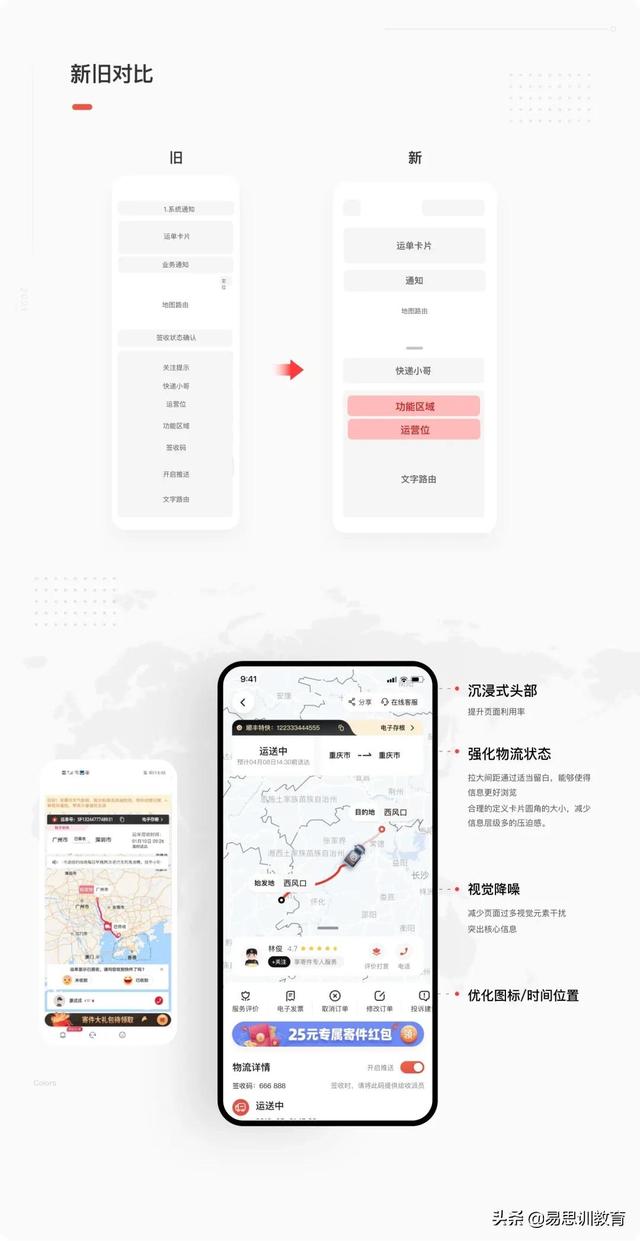
2。运单详情页面
传统分析:

优化策略:

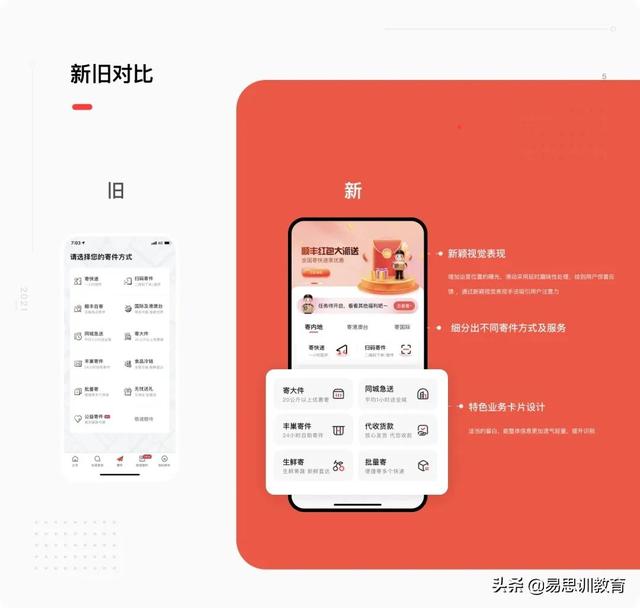
3。快速页面
传统分析:

优化策略:
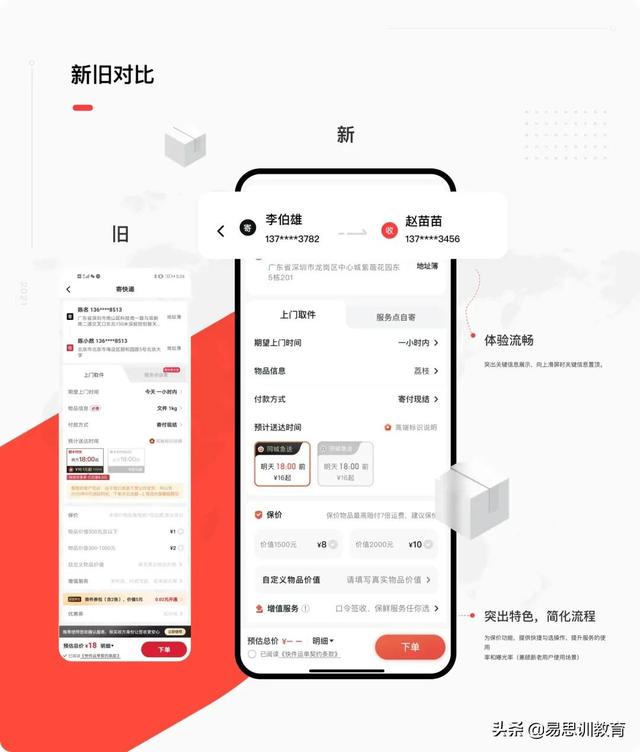
4。下一页
旧版本分析:订购页面作为高频使用场景,用户填写相关邮寄信息后才能下单。随着添加的服务越来越多,用户往往需要重新确认发送方信息,而用户往往因为保价太长,看不到优惠信息来帮助用户决策。

优化策略:根据用户任务进度,采用信息渐进呈现的原则,预测用户行为,提供内容展示。
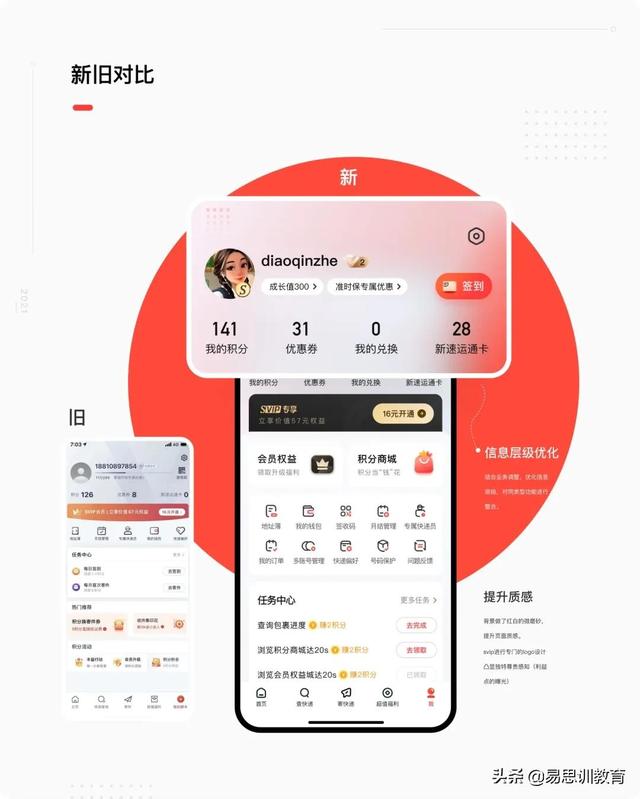
5。我的
传统分析:

优化策略: