
大家好,我是李哥~
今天给大家分享的是小米MIX4发布会的PPT(雷总年度演讲)

这种级别的发布会我当然不会错过~
今天我专门花了一天时间整理了一下这次大会的PPT。

我在这里整理了209页的静态图片(文末有获取方法)。

包括雷总演讲的PPT,小米MIX发布的PPT,小米平板5发布的PPT,秋季新品发布的PPT,MIUI2.5发布的PPT。
随便找一些来展示一下效果。











每个PPT的视觉效果都很好。大家可以自己下载欣赏,我就不展示了。
既然说到了发布会的PPT,那就顺便模仿制作一下这个PPT吧。
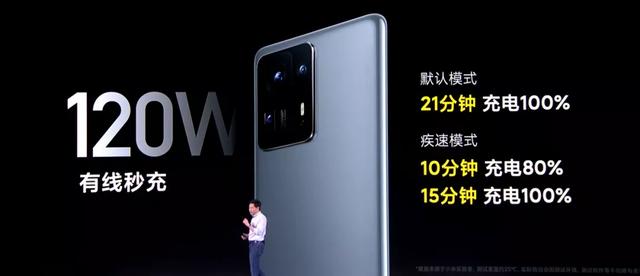
01,金句页
这个PPT,应该是所有发布会都要用的,显示效果,这次也不例外。





金句的好处是视觉冲击力很强,特别适合大屏幕演示。
前几天刚在金句页PPT上写了一篇文章。
文章中提到的制作金句页的六大技巧,你没有忘记吧。

02。背景动画
这次小米发布会的star 空背景真的很美。


推理是我最喜欢的动画效果。
但是这个页面看起来不像是用PPT做的。更像是把视频作为背景,把文案放在背景上。
知道了这些,接下来的一切就很简单了~
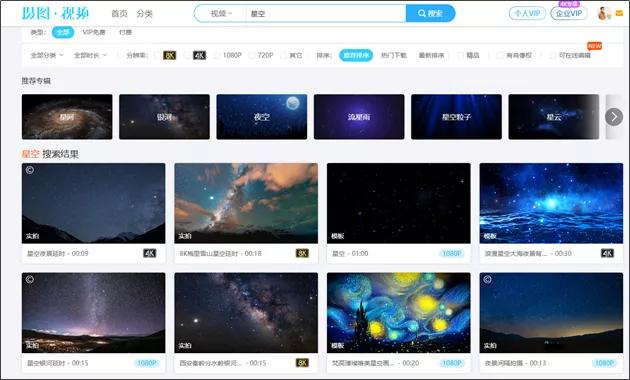
在网站上找一个Star 空的视频。

网上的素材质量有限,效果肯定不如专门制作的,但原理是一样的。
把文案直接叠加在视频上面,可以达到动态背景的效果。


效果还不错...
实际上,这个PPT是一个副本,加上一个星号空背景和一张张大山的图片。

当然,如果你不想用视频做这样的动态背景,我们也可以用图片做类似的效果。
首先准备一张Tai 空的背景图。

设置图片的动画为“放大缩小”和“螺旋”~
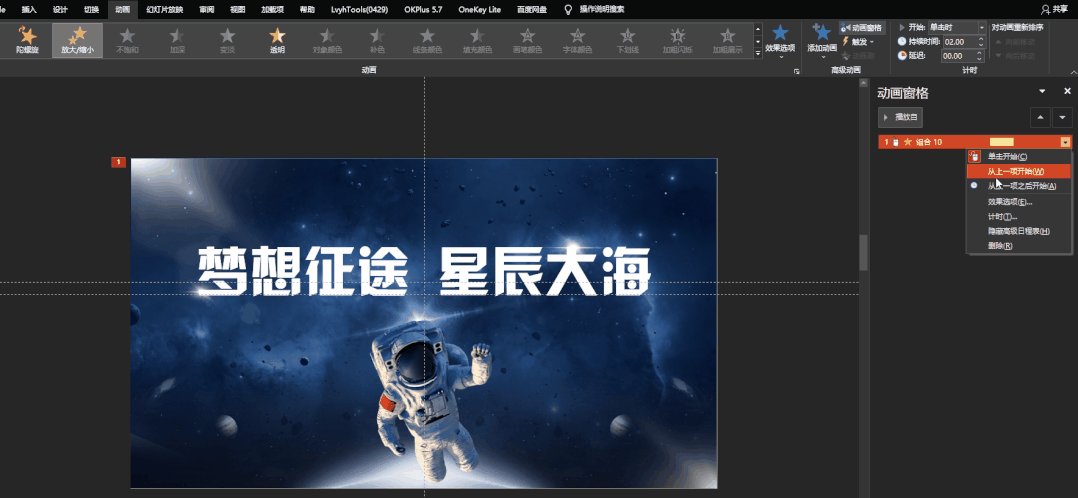
首先选择背景图,在强调动画中选择“放大/缩小”。

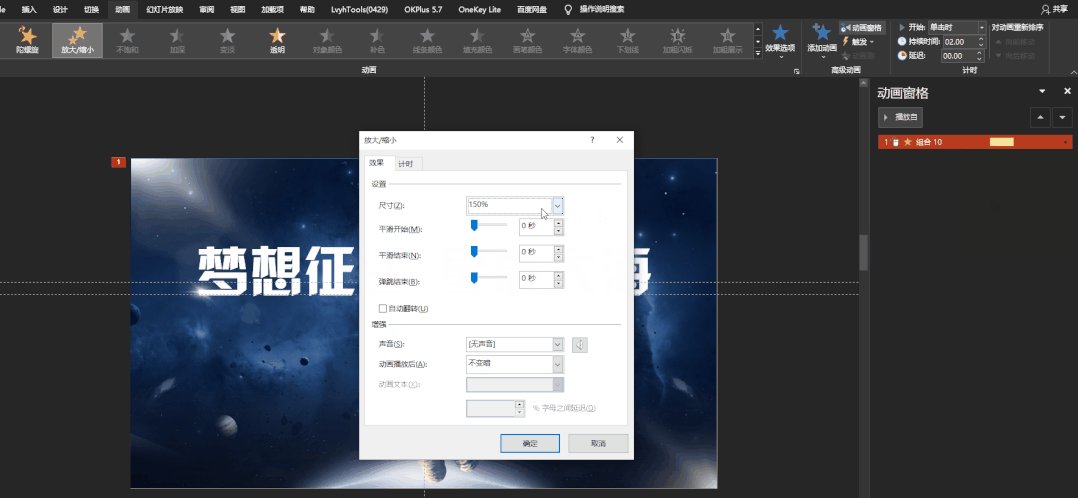
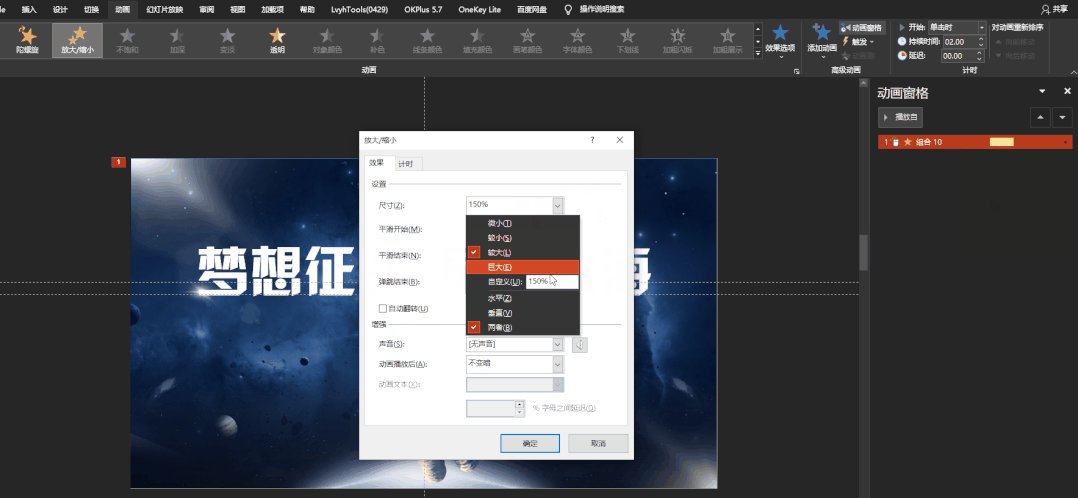
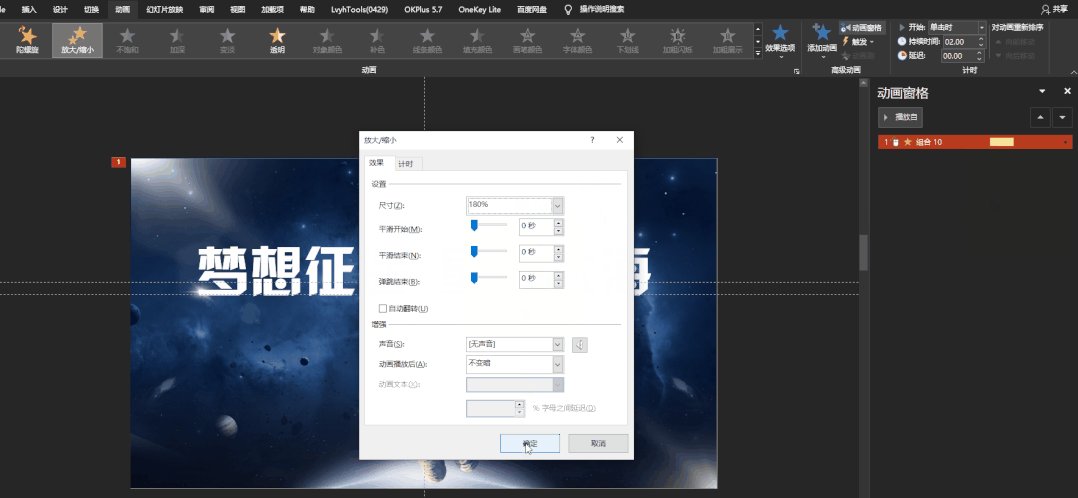
然后在效果选项中更改放大比例。我这里选180%。

调整动画时间,将时长调整到10秒左右,这样动画会慢慢放大。就这样~
除了放大的动画,我们还需要制作一个旋转的动画。
选择背景贴图,在添加动画选项卡中,添加一个“陀螺旋”动画。

这个螺旋效果有点快。我们可以调整它的“旋转角度”和“持续时间”。

在这里,我将角度调整为30 °,并将持续时间更改为10秒。
我们来看看玩了之后的效果。

03,遮挡效果
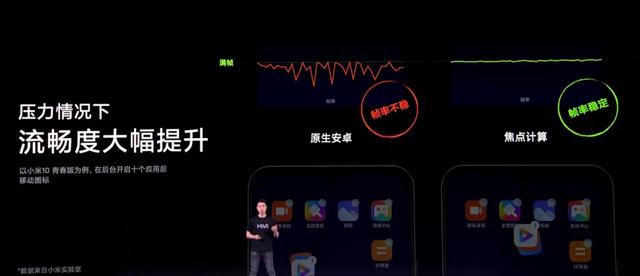
看看这两张PPT效果图。


这两张图看起来很有质感,而且空也感十足。其实制作它们并不难。
它可以通过填充幻灯片背景来轻松制作。
找一张风景的图片,填在幻灯片的背景里。

插个口罩和手机图片。

用圆角矩形画一个手机那么大的形状,把形状改成“幻灯片背景填充”。

最后的结果是这样的。

除此之外,我们还可以做出这样的遮挡效果~



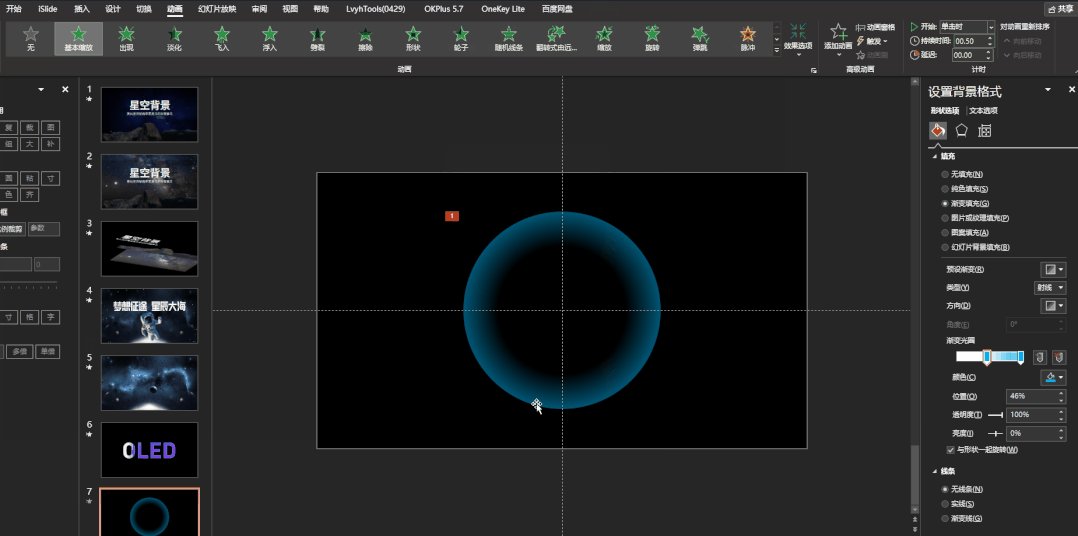
04,涟漪动画
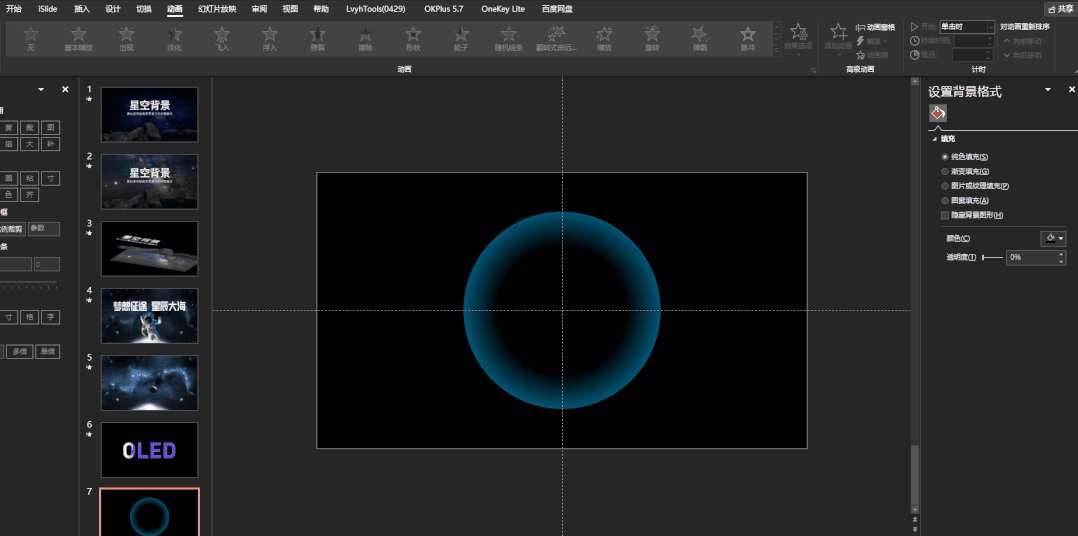
看看这个涟漪动画。


这个动画会用在很多手机发布会上。
之前也有过苹果发布会。

制作方法也很简单,只需要“基本缩放”和“消失”两个动画效果。
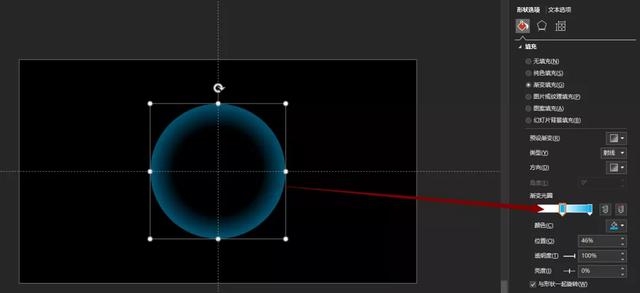
首先插入一个圆,然后调整圆的渐变。

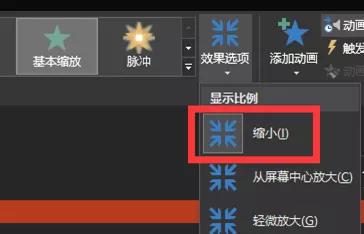
将圆的动画设置为基本缩放,并将其效果选项更改为缩小。

这样才能有这样的延伸动画效果。

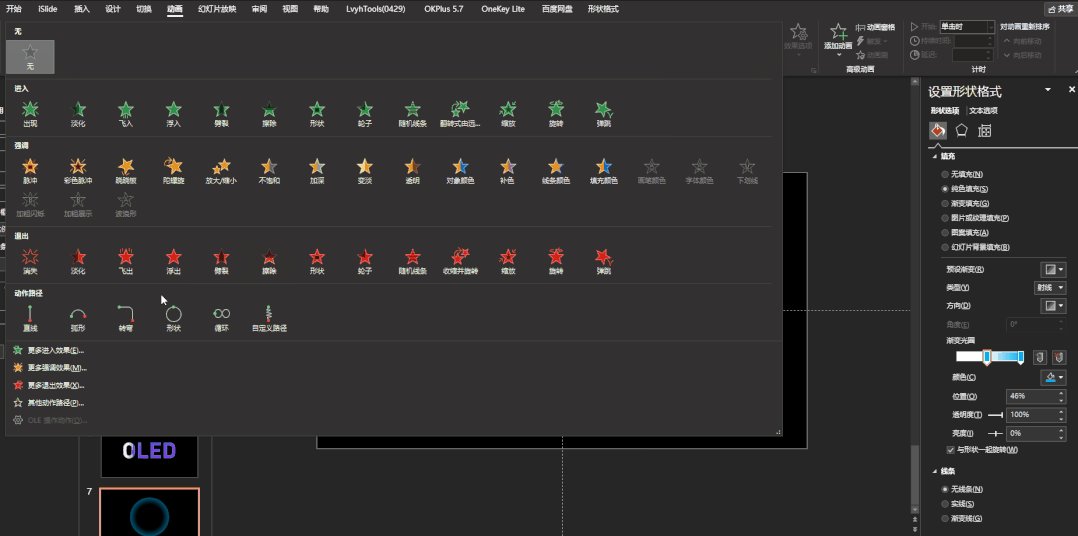
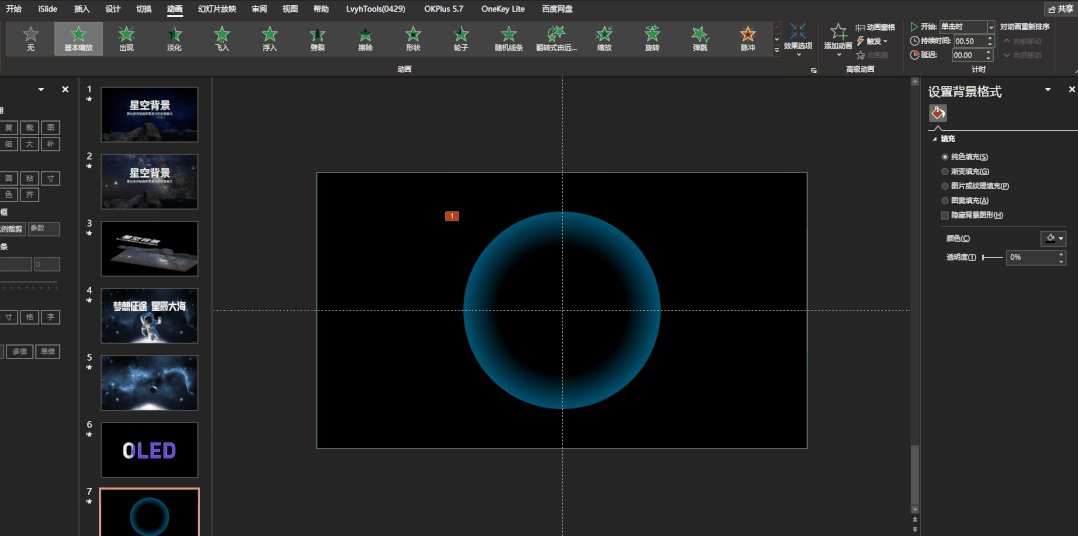
光有向外扩张是不够的,还要让向外扩张的圈子消失,所以可以加一个消失的动画。

这样,第一个动画效果就完成了。接下来你只需要复制几次,然后调整动画的延迟时间,就可以达到波展开的效果了。

怎么样?是不是很简单~
把这个涟漪动画加到手机上就是音效了。


如果放到地图上,会有一种全球辐射的感觉。

05。遮罩动画
看看这个字体的效果。

虽然PPT不能完全产生同样的效果,但是可以模仿一个低配版。

其实很简单~
输入你想要的任何副本,然后用色块和副本做布尔运算,得到一个雕刻空效果。

在此刻印的色块下添加渐变背景图片空。让背景图动起来,这样才能达到这个效果。

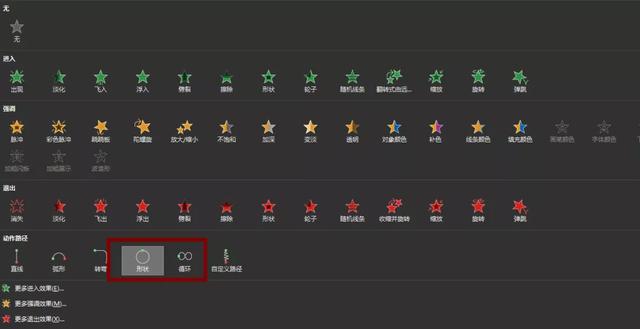
这里只需将渐变背景图的动画设置为“动作路径”——“形状”即可。

最后的结果是这样的~

好了,今天就到这里吧~
不太好做。如果你喜欢,帮助“喜欢”和“分享”。
我也为大家准备了福利,可以按照以下操作领取。
我整理了一下小米发布会200页的PPT
看下面的图片获取好处









