简单的品牌LOGO设计往往给人耳目一新的感觉。简单不代表简单,也可以说是简单。在标志设计中,设计师需要仔细思考如何自然地表达简洁的魅力。经过仔细的思考和反复的尝试,得出今天的文章将从多个方面阐述品牌logo的过程中如何遵循简约的原则:
LOGO设计可以联系@ Meta Design,免费提供各行业的设计建议和LOGO设计参考。

01。一致性
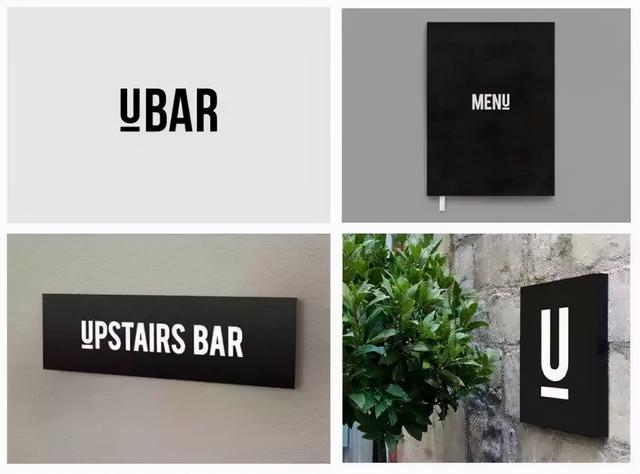
对于品牌logos来说,风格简洁的品牌名称非常实用。以西蒙·麦克维尼设计的这个酒吧品牌为例。标志图形和色彩采用极简风格,与其他延伸元素和产品完美融合,营造出一种整体感,使品牌形象非常容易记忆。

02。寻找隐藏的联系
如果你认为极简主义让设计失去了创意,那你就大错特错了。事实上,当你没有被困在复杂的视觉中时,你将有机会潜移默化地探索设计元素中看不见的联系。Interbrand设计的Opera Australia就是一个很好的例子。他们巧妙地运用极简主义在字母“Opera”、“Opera Australia”和“OzOpera”之间寻找有趣的关系。

03。利用极简主义中空
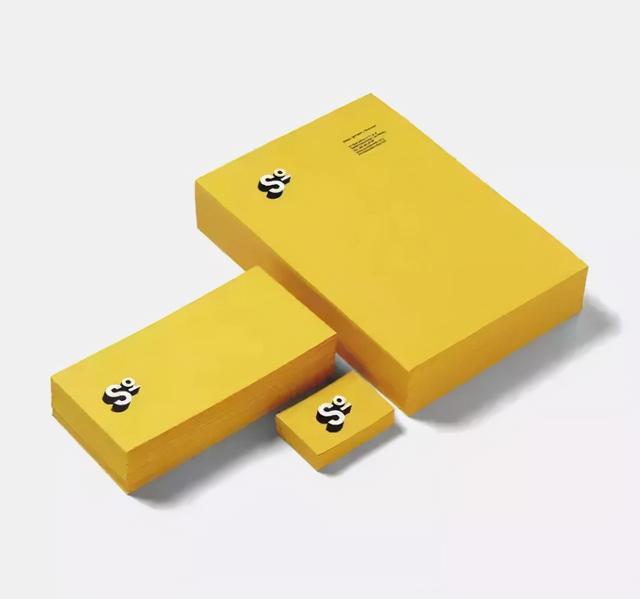
之间的关系,可以找到并利用其独特的空感。设计不仅可以局限于自身,还可以与周边元素产生关联,形成更加“开放”的视野。就像特雷弗·芬尼根设计的这套名片,看看它们组合起来的效果。

04。脑洞大开
极简主义并不意味着抛弃所有的图形插画元素,而是在选择何时何地使用时更加谨慎。比如Frame Creative设计的这个logo,图形元素与品牌名称巧妙融合。如果能灵活运用这种方法,就能创造出简洁生动的视觉。

05。注重效率
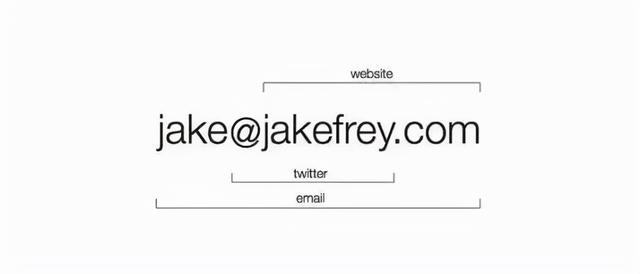
极简主义化繁为简,专注于沟通本身。杰克·弗雷设计的这张名片就是一个很好的例子。所有的信息都收集在这几条短线里,可以摆脱花哨,提高效率。


06。网格效用
大家可能已经知道了网格的用途,甚至有人认为它在设计中起着至关重要的作用,尤其是对于极简主义来说。既然设计中没有太多的元素,那就该玩网格系统了。看看杰西卡·吉布安的版面设计。精确的网格系统使得文本、标题和各种图形元素构成了一个清爽、简洁、有效的设计。

07。注重功能性
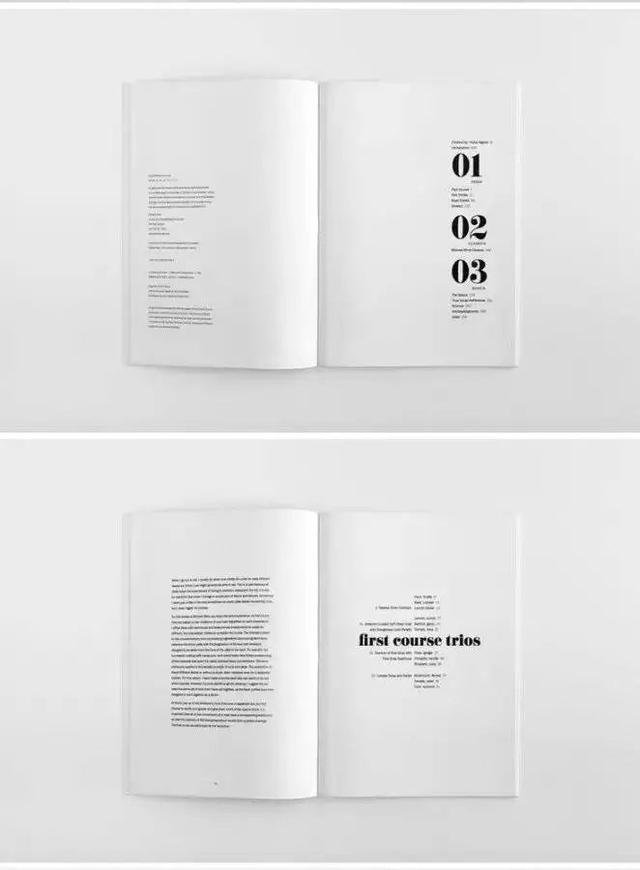
极简主义是功能性的冠军。干净、清晰、整洁的设计让视觉导航一览无余,所需信息一目了然。詹姆斯·卡普的布局就是一个很好的例子。极简的设计,清晰的字体分级信息,让目录页面易读,发挥强大的作用。

08。探索平衡感
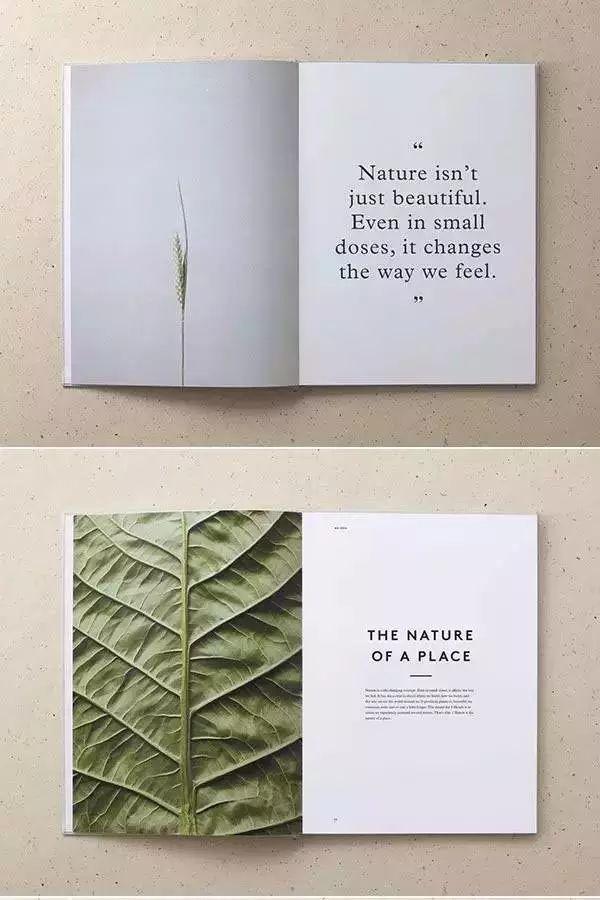
在版面中寻找照片、文字等视觉元素的平衡感非常重要。一个好的设计需要确保没有任何元素会无缘无故地在布局中占据太多的份额。在这个由母亲设计设计的版面中,我们可以看到少量强调的Daimonji与画面较简单的图片相结合,而材质较复杂的图片通常与大文字相结合,以达到视觉上的平衡。

09。打破规则
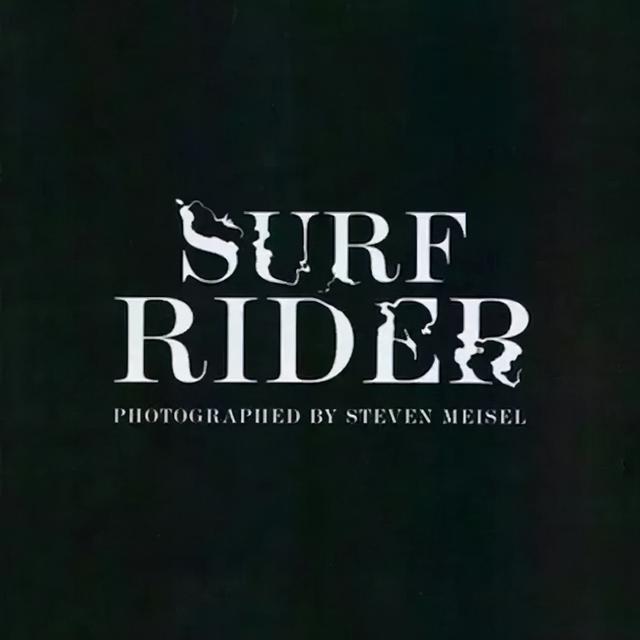
前面说过,在极简主义中,你可以尝试其他风格中不可能的可能性,这意味着你需要一点点打破规则。就Ruby Wight设计的LOGO字体而言,一半字母上下颠倒排列似乎是一个不可思议的决定。如果放在其他任何一种设计风格下,都会很难读懂。不过好在这个品牌设计极其简洁,所有不必要的元素都被丢弃,让这个看似疯狂的想法最终展现出了不错的视觉效果。

10。字体的图形
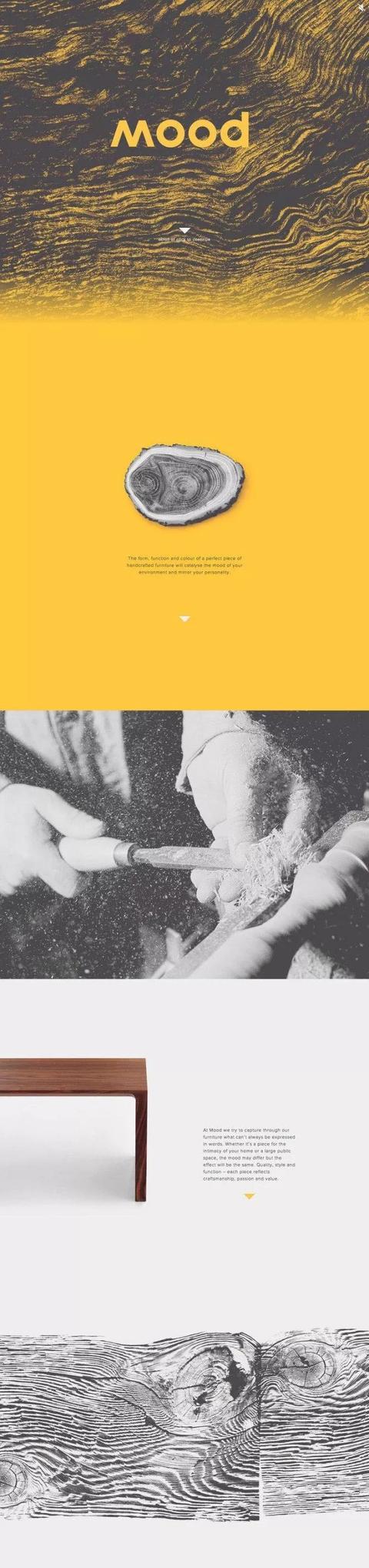
字体是不可忽视的重要武器,对于极简主义来说尤其如此。它可以作为一个视觉元素,其形状可以根据需要的情况进行调整。比如意大利Vogue的这个页面,字体呈现水波纹的视觉效果,设计理念清晰简洁,没有多余的元素。

[br/]11。[/k0/]
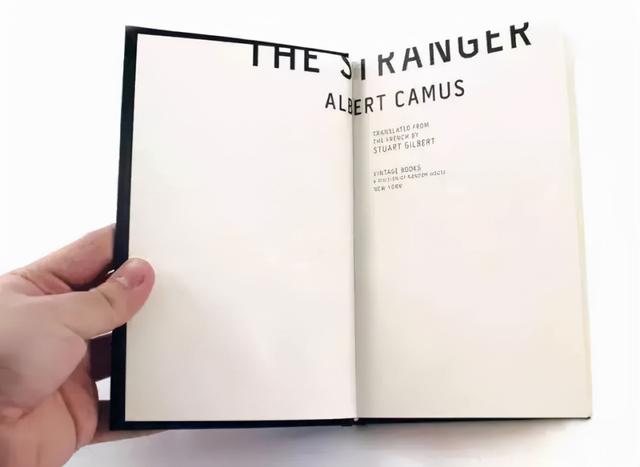
之间奇妙的留白也叫“负空空格”,有时候看起来只是空白,其实不止如此。巧妙的留白可以平衡设计,避免杂乱,让画面有气息。Studioahamed的这种版式设计充分利用了留白,做到了高大上的极简风格。

12。挖掘可能性
有什么比纯白色调更简单的?设计不仅仅是屏幕。印刷过程中隐藏着各种可能性。有机会让你的设计脱颖而出。凹印和凹凸效果可以为极简设计增色不少,这一点你可以从Adam Buente的设计中感受到。

13。关于材料
我们在尝试极简主义时,往往只使用纯色来保持画面的简洁,但极简主义并非如此。在不影响风格简洁的情况下,引入一些材料背景可以增加设计的深度和有效性。在Watts Design的品牌和网站设计中,我们可以发现,其实材质图片和简单纯色的搭配特别能达到平衡感,这些简单的照片和logos就成为了一个富有感染力的设计。

14。跳出固定思维
毫不夸张的说,在极简主义中,你可以突破常规思维,把玩元素的位置和构图。Gregmadeit的版面设计就是一个很好的例子。字母极度靠边,呈现出独特的效果,非常醒目。同时也保证了文字的可读性。

15。直截了当
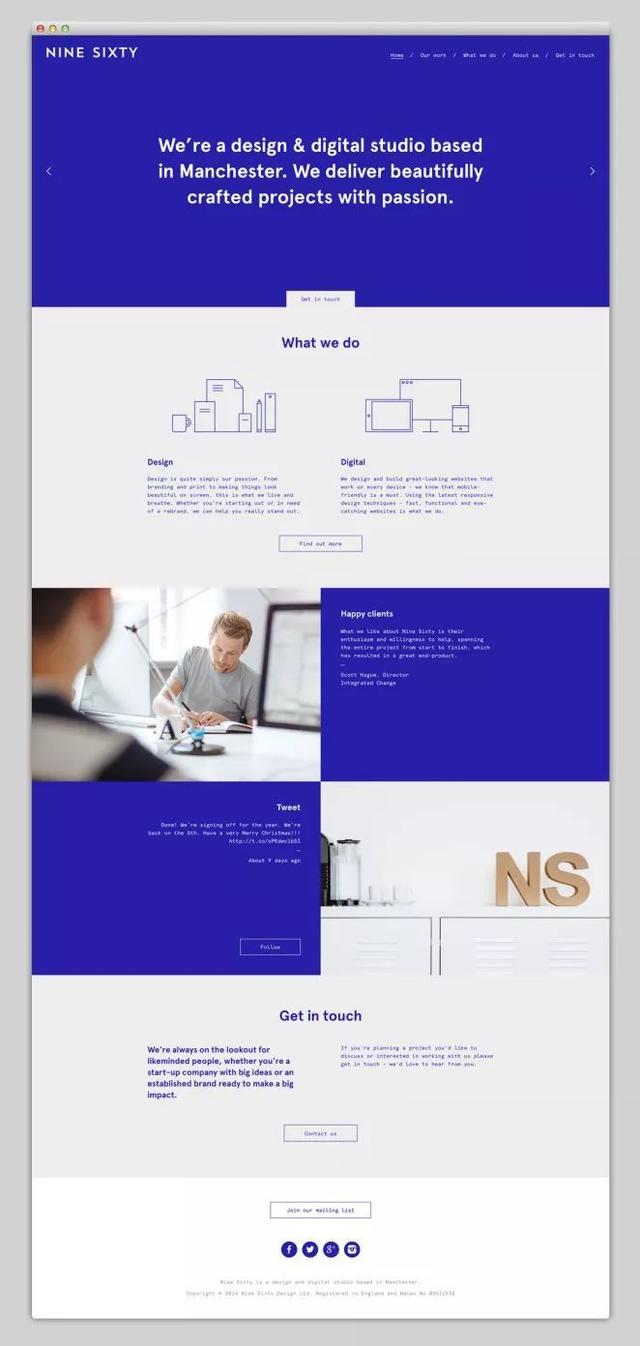
当所有多余的元素都去掉后,你就可以更直接地表达信息和交流了。这个功能在网站设计中特别实用。我们总是快速浏览网页以找到直接有效的信息。以九六○的网站为例,读者可以第一时间知道自己是谁。

/br/]16。放大
在极简主义中,你可以决定读者先看到什么,而做到这一点的诀窍就是控制尺寸。如果你看《星期六》杂志的这一页,你会发现,第一眼看上去,它一定是最大的元素——右页的大标语,然后是照片,最后是文字。在一个简单的设计中,把握元素的大小可以帮助你决定读者的视觉阅读路线。

17。不只是黑白
很多人以为极简风格只用单色,其实不然。颜色方面,能抓住人的眼球,简单就好,只要保持最少的颜色(1-3个颜色最好)。








