编辑导语:图标设计看起来很简单,但实际上并非如此。掌握图标设计的一些细节,可以保证设计出来的图标在像素级别上是完美的。那么,如何加强图标设计的细节呢?笔者总结了12个要点与大家分享。

大家好,我是Clippp。今天和大家分享“图标设计要点”。图标尺寸很小,在页面中不显眼,但是包含了太多的设计细节。作为一门通用的视觉语言,把握设计要点是非常重要的。
之前分享过一些关于图标设计的文章,介绍过图标的风格:9个抢眼的UI图标,带来极佳的用户体验;如何设计不同大小不同风格的图标:如何选择合适的图标?看看这个图标类型和样式的总结。可以赶紧回头看看~
这次分享一些比较关键的图标设计细节,保证设计出来的图标能够达到像素级的完美。
一、清晰

我们先来思考一下图标在APP中的主要作用。它可以作为功能和信息的提示标识来指导用户的操作。而且,我们通过看图获取信息的速度要比看文字快得多。作为一种通用的视觉语言,图标使页面更容易阅读。

图标代表的隐喻越准确,越容易被用户准确识别。
二、简洁

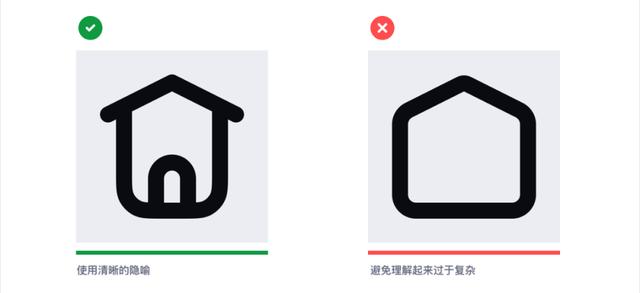
图标本身的尺寸非常小。如果里面有很多不必要的装饰元素,会让图标很难阅读。您可以使用尽可能简单的设计元素来创建图标,这样形状就简单且易于理解。

如果图标在设计过程中变得非常复杂,那就大胆尝试做减法,删除不必要的细节,只留下最重要的部分。
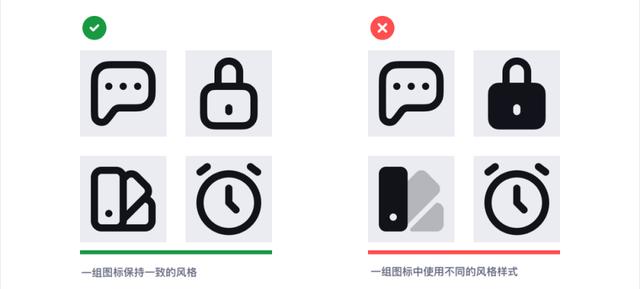
三、风格统一

在Dribbble中搜索“图标”,会看到很多风格各异的图标样式,但同一集合中的图标都会保持统一的设计风格。


在设计中可以使用不同风格的图标。比如在APP底部的导航中,以线性样式的图标为基本状态,点击选择时可以转化为平面样式,以区分不同的状态。
四、基础网格

网格帮助我们建立一个清晰的尺寸规格。常见的网格尺寸有16×16、24×24、32×32、48×48、64×64和96×96。

所有图标都将建立在基本网格上,图标的每个部分都应该放在像素网格中。
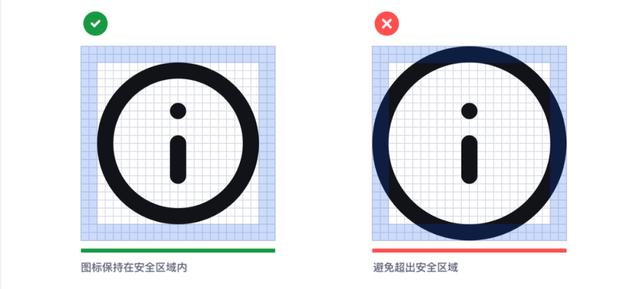
五、安全区域

图标的主体部分要放在安全的区域,适合大部分场景。安全区可以作为一个设计建议,而不是一个必要的规则。如果有必要,我们可以将图标的形状扩展到安全区域之外。


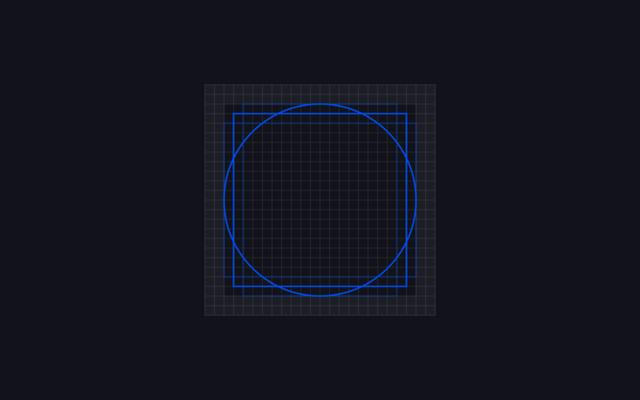
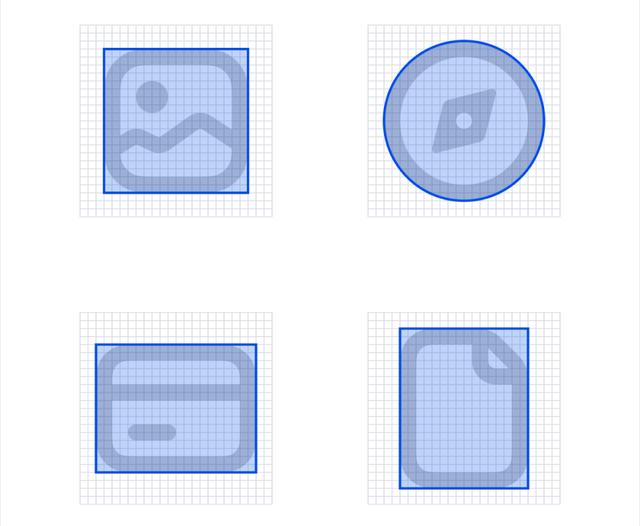
如果你想让一组图标看起来和谐,这些图标的视觉权重应该一致。在设计前确定图标的基本形状,如圆形、正方形、长方形等。,可以有效的帮助我们确定图标的比例关系。
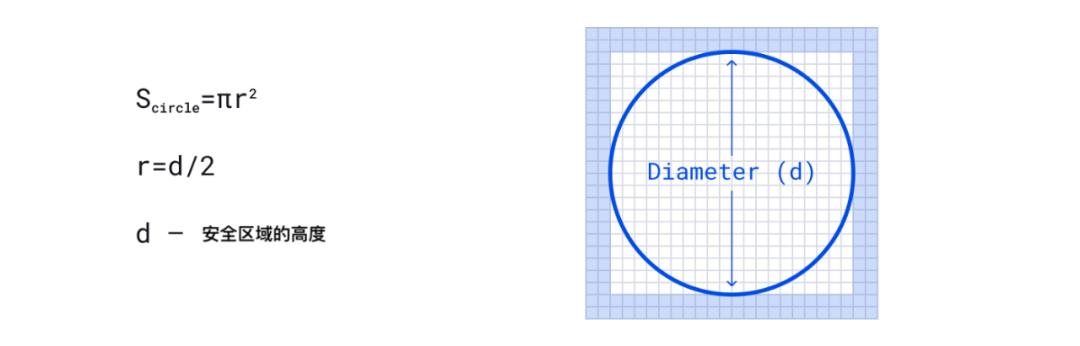
可以用数学面积公式计算不同形状图标的重量,找出近似值。来吧,让我们从圆圈开始:

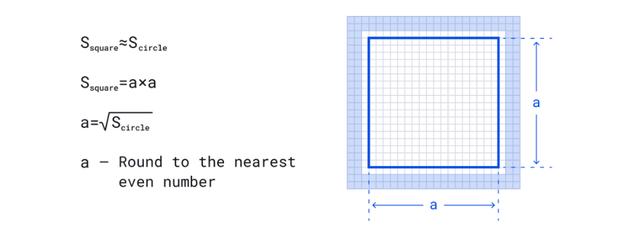
在这个例子中,直径d是20px,半径r是10px,圆的面积大约是314px。用根号√开圆的面积,正方形的边长A约为17.7px,四舍五入到整数,则边长A为18px,然后计算正方形的面积:

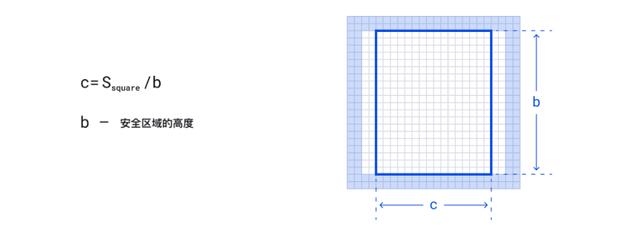
a边的长度是18px,正方形的面积是324px。最后,计算矩形的面积:

b边的长度是20px,c边的长度是16px。最后,我们根据这些科学维度设计一组相对和谐的图标:


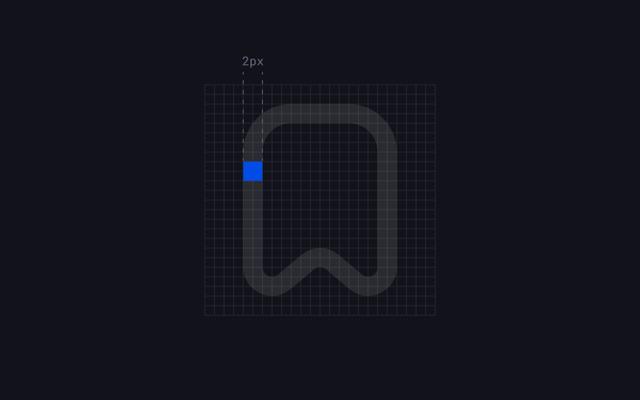
除了保持相同的视觉重量外,图标的笔画宽度也应保持一致,以实现像素级的统一。这里我建议stroke用整数值,这样更方便设计。

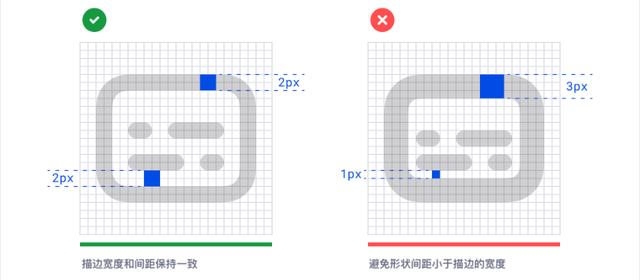
另外,别忘了元素之间的最小间距应该大于或等于笔画宽度。
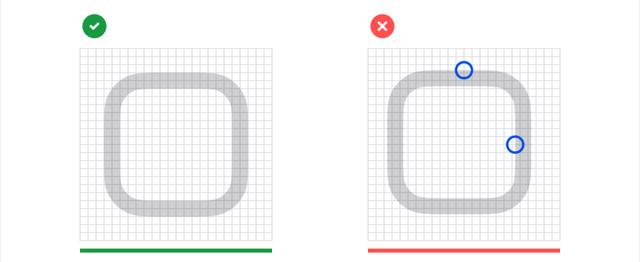
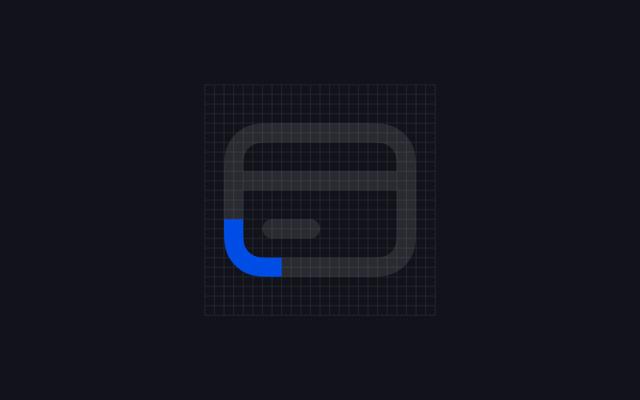
八、圆角

图标的和谐也在于边角的统一。角度就不用说了,要保持90度的统一垂直角。这里需要说的是里脊。不是所有的形状都可以使用相同的圆角度,但是圆角度要根据图标的不同形状灵活调整。

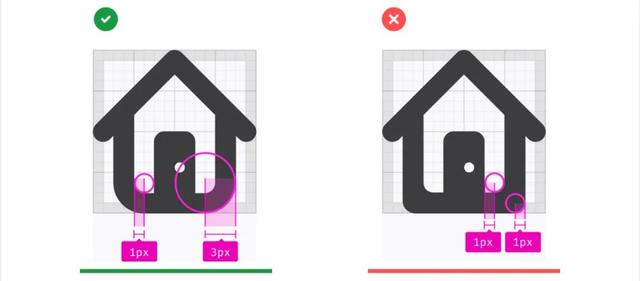
比如,当一个图标有内外两条平行的圆角时,内外都不能用1px圆角,这样会让图标看起来不一样。
正确的做法是把外面的圆角弄大一点,设置为3px,里面的圆角为1px,这样图标看起来更和谐。

根据对象的大小,设置不同的圆角数,保证视觉上的统一。
九、角度

同一组图标保持相同的倾斜度设计,可以让图标看起来更加统一。

图标中所有的斜线都限定为45度角,这样会让图标看起来更加严谨规范。
十、视觉平衡

在设计图标时,不仅要用绘图软件把握严格的对称性和大小标准,还要注意用更多的眼睛观察图标的视觉平衡,保证图标看起来统一。

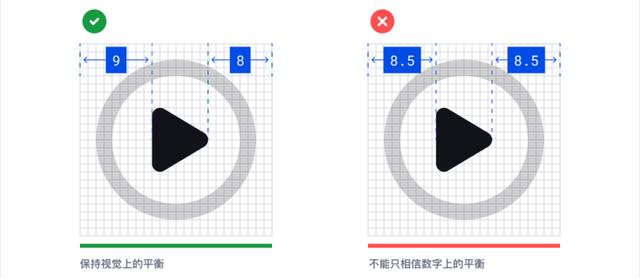
最典型的情况是在绘制“播放”图标时,用软件调整三角形左右两边的完全对称。反而图标看起来有点不平衡,感觉离左边近,离右边远(右图)。在这种情况下,我们不得不在对称的基础上把三角形向右移动一点,以保证视觉平衡(左图)。
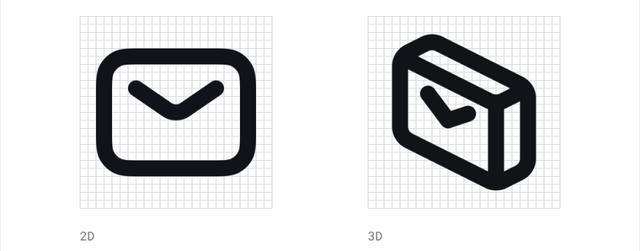
十一、透视 (2D/3D)

除了平面的2D风格图标,也可以考虑3D风格的图标样式,让图标的体量感和空感更强。

不管用哪一种,同一组的图标都要保持统一的风格,比如3D风格,那么这组3D图标就要用同一个视角。
十二、设计常识

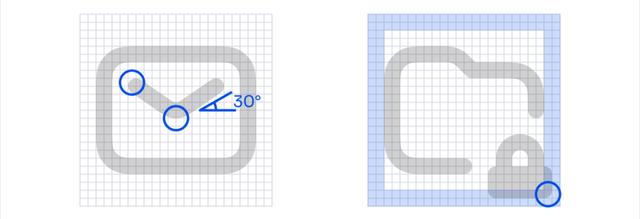
上面提到了很多图标设计的规则,建议大家在日常设计中以这些规则为指导。但是任何规则都有例外。如果有必要,我们可以打破规则。

左边的图标使用了不同的圆角和角度,保证了图标像素级的完美;在右边的图标中,右下角的图形超出了安全区域,但是保证了整个图标的平衡。
十三、结论图标设计是一种看起来容易做起来难的设计。抓住这些关键细节,可以更加提升我们的图标设计水平。
#专栏作家#
作者:clipp,微信微信官方账号:Clip Design Clip。每周精选设计文章,重点分享关于产品、交互、UI视觉的设计思考。
本文由人人作为产品经理原创发布,未经作者允许,禁止转载。
图片来自Unsplash,基于CC0协议。








