编辑导语:不知道有没有细心的朋友发现了天猫首页最近的新变化。今天,本文作者为我们分析天猫的设计小细节,总结其设计特色。

最近发现天猫首页改版了,整个页面变成了大卡流的信息结构,内容和视觉表达更简单,产品语言也更符合品牌定位。今天我们就来分析总结一下天猫首页改版的细节,总结一下大卡流的设计特点。
主要内容包括三个方面:
1.塑造差异化
淘宝和天猫一直是两个相对独立的品牌,天猫品牌定位更高端,更强调品牌和品质。但淘宝和天猫在产品体验上,尤其是页面布局和视觉呈现上,并没有明显的区别。天猫缺乏独特的品牌特色。

2.加强商品和内容曝光
2020年,淘宝首页将大改版。核心目标是精简内容,提升用户获取商品和内容的效率。这种产品设计理念必然会影响天猫。
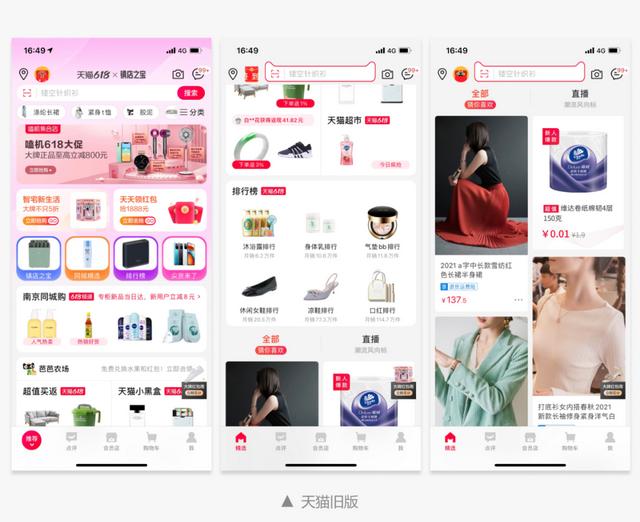
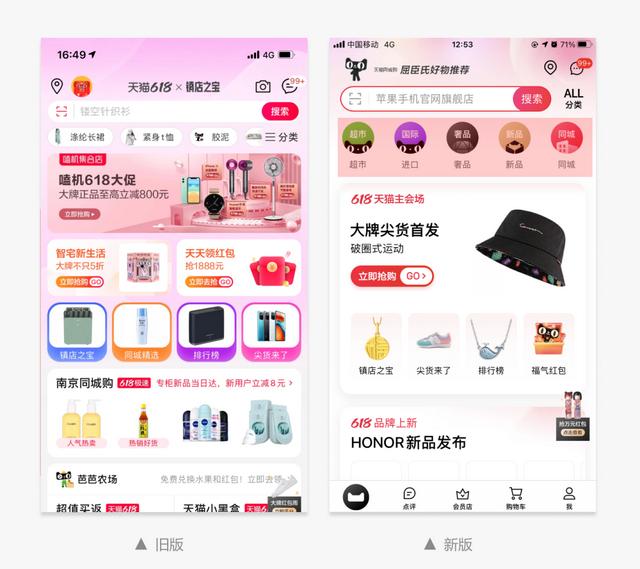
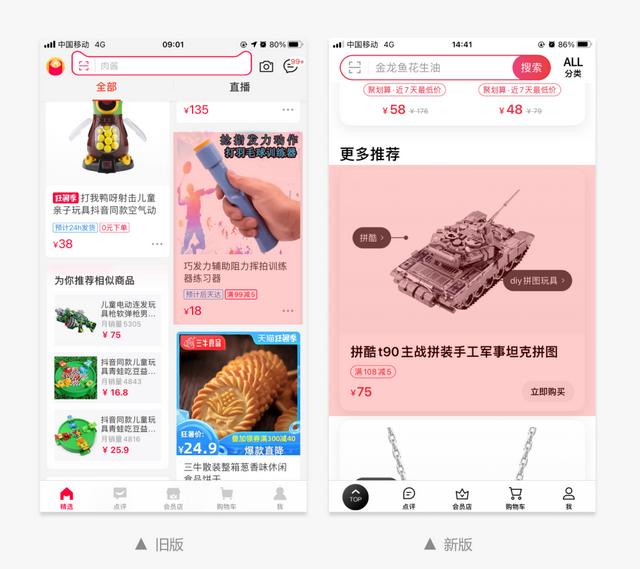
改版后的猫首页弱化了信息分发的作用,取消了Banner资源位,将商品分类调整为文字按钮入口,与搜索框结合展示。原始频道列缩略图卡被压缩成5个图标条目。内容精简和整合确保用户可以在第一个屏幕上接触到品牌和商品。

此次改版最大的特点是采用了大卡流的信息框架。大卡流量有什么好处和坏处?
1.优势分析
1)增强浏览体验
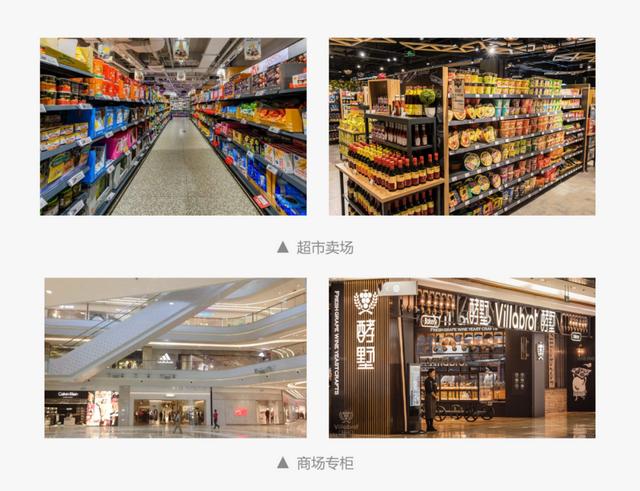
在现实生活中,超市和商场的购物体验有着明显的差异。超市商品琳琅满目,商品密度更高。用户需要在一排排货架中找到自己需要的商品。商城空大,信息密度低,颜色更素白,品牌信息更突出,用户的购物体验相对更容易。

这种线下购物体验的分化也映射到线上产品上。新版天猫首页采用“大卡流”,信息密度更低,空感更强,用户认知负荷更轻。就像在商场专柜购物,商品就像一个个陈列的精品店,营造出一种价值感和品质感。

2)信息曝光效率更高,更好的激起用户的点击欲望
大卡空在尺寸上优势明显,可以展现更多的信息内容,有利于品牌和商品的曝光。
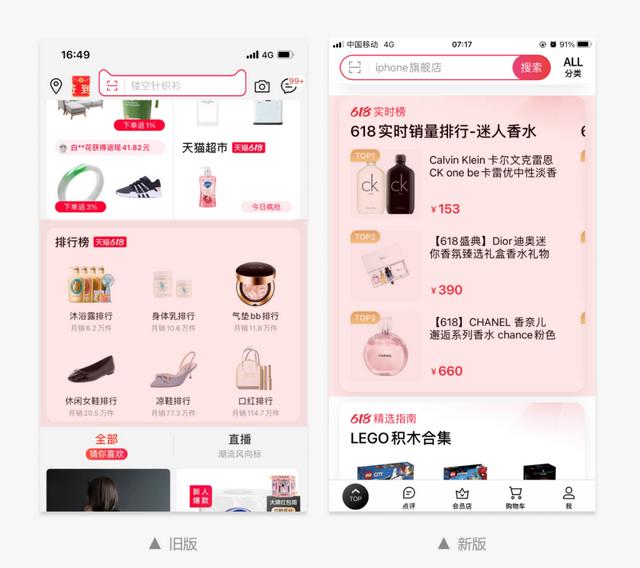
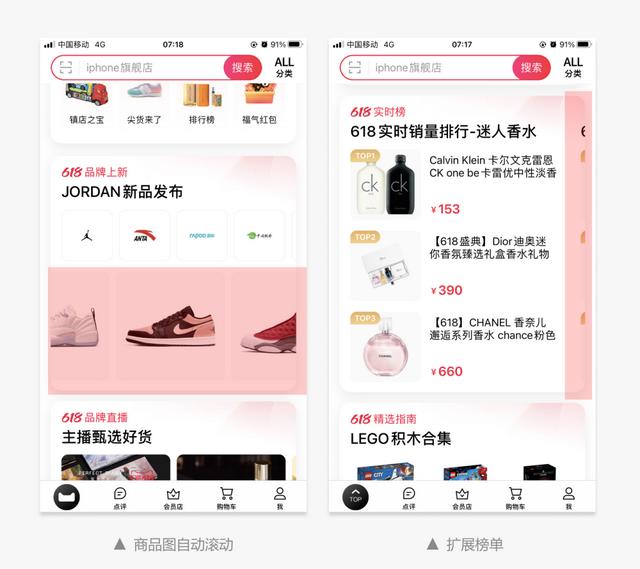
比如老排行榜,用户只能看到排行榜的一个条目,单一的商品图片可能无法引起用户的关注和兴趣。新版排行榜直接将榜单上的产品进行传播,用户看到的是产品和价格,能够激起用户的点击欲望。

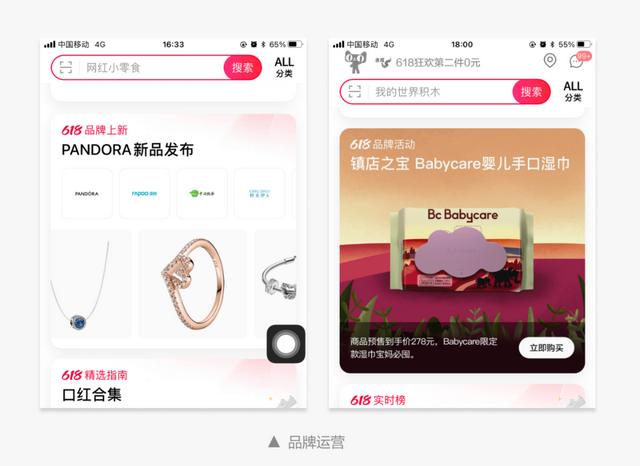
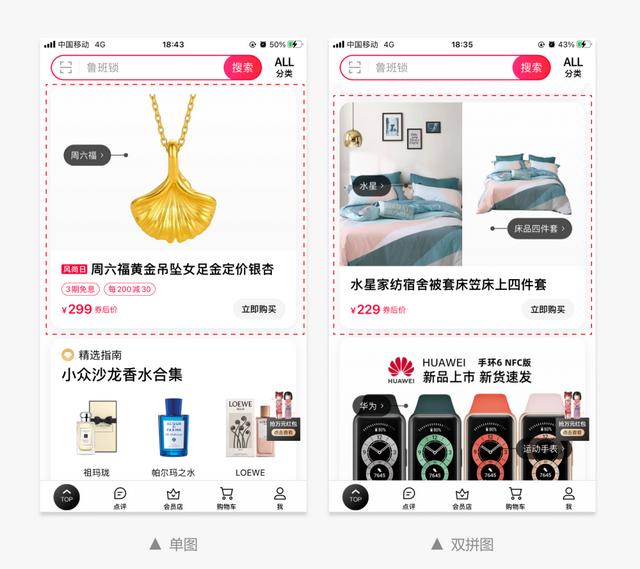
品牌旗舰店是天猫非常重要的资源。高清大图有利于品牌产品的运营。用户触达的不是Banner广告位,而是突出的品牌信息和产品图片,对信息的体验感知更强。

3)提高产品质量意识
图片是大卡流的绝对核心内容,几乎占据了所有的空。大图可以展现更多细节,更有感染力。
天猫首页商品以白底为主,去除了背景氛围的影响,突出了商品本身的品质和细节。图片也可以组合展示,丰富商品的表现力。另外,卡片中增加了“立即购买”的动作按钮,更具指导性。

2.缺点和对策
大卡流虽然提升了浏览体验,但是相比双排流有明显的“屏幕效应”缺点。用户浏览效率的降低必然会影响到页面底部的产品曝光,所以需要提高空之间的利用率,提高浏览效率。
1)拓展横向空空间,建立交叉互动模式
比如天猫首页“全新”、“618榜单”等内容,增加了横向滑动的互动模式,从而承载更多内容。

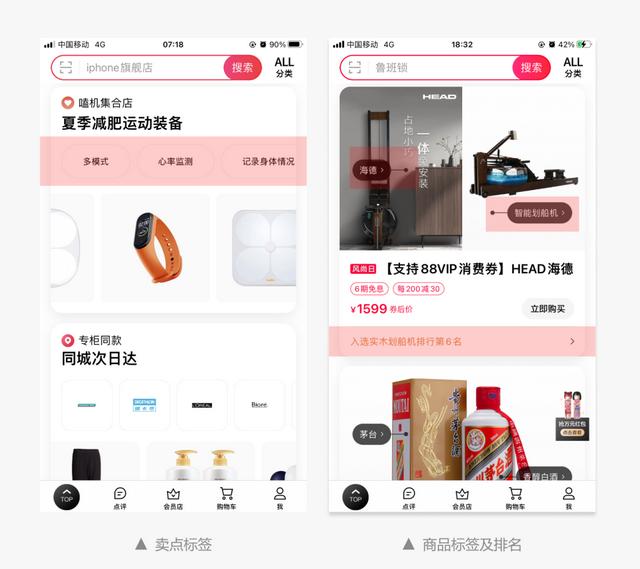
2)增强图片的信息承载能力
为了提高卡片内容的承载能力,还需要拓展图片的信息维度,增强信息传递的效率。
天猫产品卡增加了品牌、品类、卖点等关键标签,让图文结合更加紧密。用户可以在浏览图片的过程中获取产品信息,认知效率更高。此外,标签增加了跳转功能,可以直接进入店铺页面或者商品收藏页面,提高了用户行为效率。

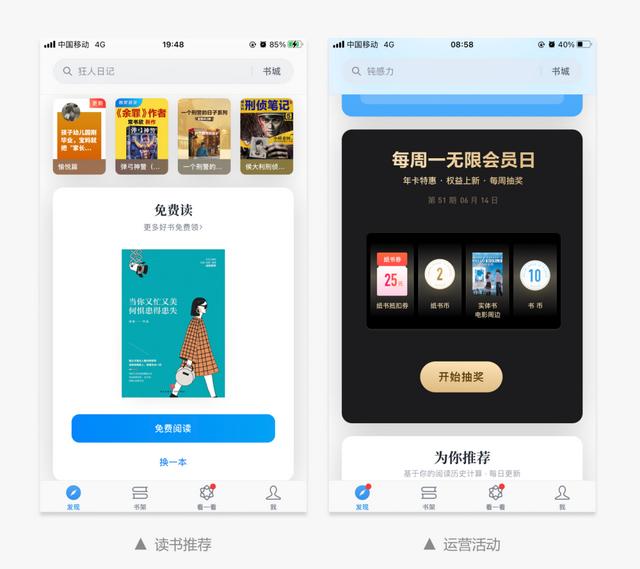
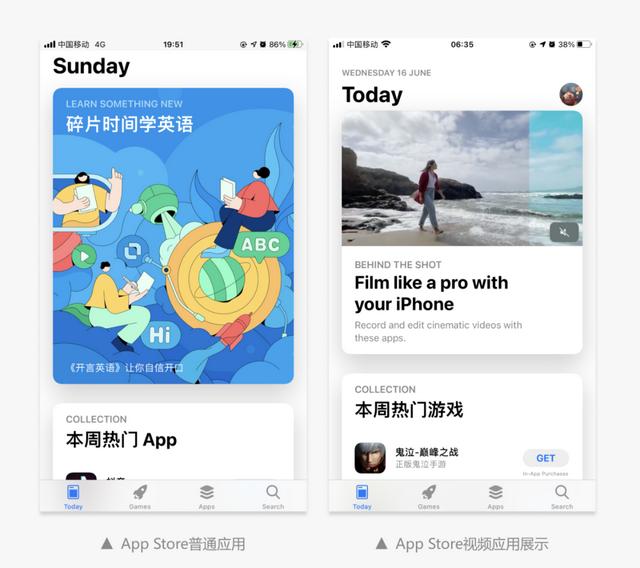
其实大卡流的形式在其他平台已经用了很久了。比如微信阅读的“发现”页面,App Store的“今日”页面,都采用了大卡流的布局形式。
微信的阅读“发现”页面以书籍推荐为主,采取少而精的策略,一次推荐一至六本书,并通过“换一批”的功能扩大推荐数量。下面是利用社交关系和从众心理为用户推荐图书、卡片和运营活动的坑。综合来看,微信阅读发现页属于内容相对简单的场景。

商店的“今日”页面显示了近一周的应用推荐,每天包含6大卡片,内容相对固定,包括主应用和应用列表。除了图片,视频也可以嵌入大卡,增强App的表现力,让用户更好的了解App。

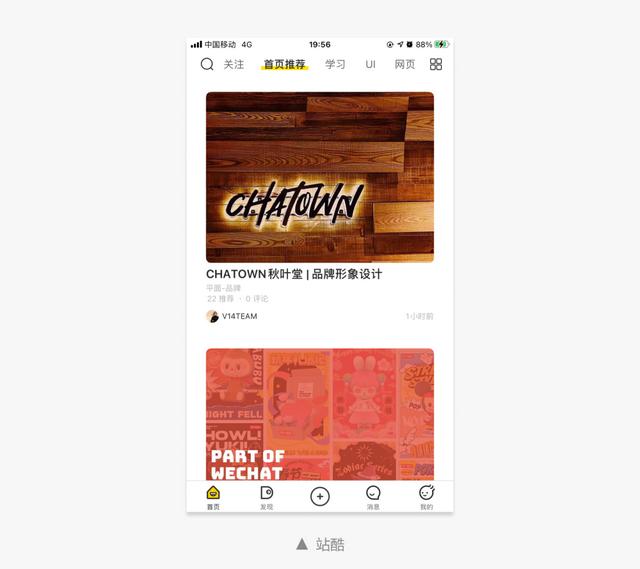
另外,像站酷这种以展示作品为主的产品,更强调图片的表现力,方便用户浏览和决策,所以大卡的信息流也是非常不错的选择。

电商中大卡流量布局的应用案例并不多。
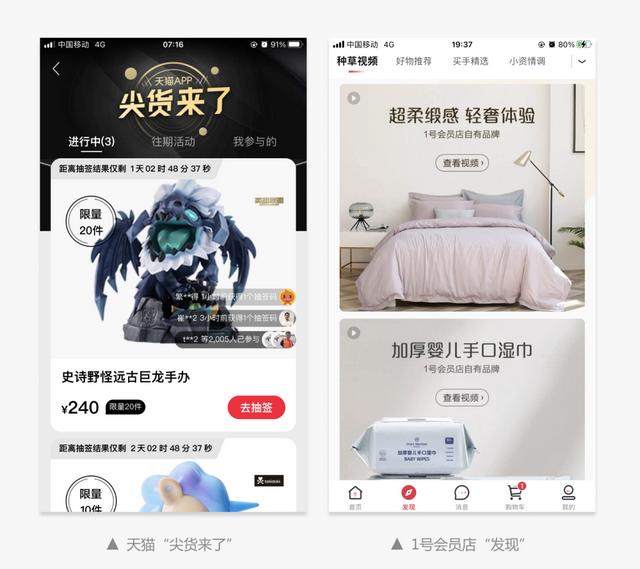
天猫有很多应用。比如天猫的“小黑盒”开心开,“新品直降”、“尖叫来袭”页面都采用了大卡流布局模式,1号店的“发现”页面也是大卡流布局。

大卡产品尺寸更大,单屏信息更聚焦,更有利于用户浏览和决策。
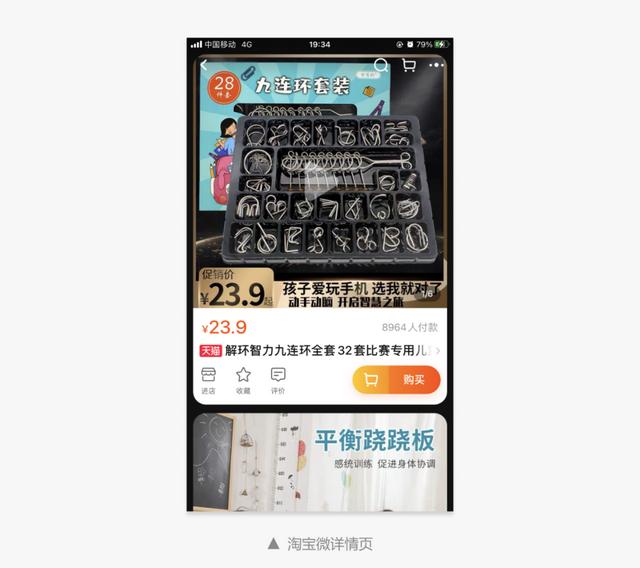
淘宝新增的微详情页采用了大卡片流的集群展示,使得商品展示更加充分,增加了用户的二次决策机会。相比第一页直接跳转到商家详情页浏览,然后返回查找选择下一个类似商品,降低了用户的行为成本。

总的来说,大卡流框架的优缺点是很清楚的,因为内容有限不利于信息分发,更适合内容少,强调价值的场景。
以上是我对大卡流形式的总结。欢迎评论交流~
#专栏作家#
子牧先生。微信官方账号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文由人人作为产品经理原创发布,未经允许禁止转载。
图片来自unsplash,基于CC0协议。