大家好,早上好~好久不见,我是石三,今天在这里分享PPT技巧~
唉,前几天编辑部的萌萌来找我邀约,说萧也对神器网站呼声很高,问我能不能写篇文章总结一下。我二话没说就同意了。

俗话说“见字如面”,其实PPT也体现了一个人的能力和品味。

是不是你做的PPT大部分都像上面那种,看起来很老套?
那么那些高级的PPT是怎么做出来的呢?普通人在哪里学设计专业?
成为大神还有很长的路要走,但是石三有一条接近大神的捷径,那就是——
出去逛逛!!!
今天我们就来看看石三为大家整理的一波常用PPT神器网站,让你的PPT瞬间惊艳全场!
我们经常可以在网上看到以下风格:
画面充满了流动的造型,很有层次感,给人非常强烈的视觉冲击。

▲秋叶21天生存战@ hai0o作品

▲秋叶21天生存战@ hai0o作品
这种风格在网页设计中也很常见,可以让原图充满空:

▲秋叶21天生存战@四川作品
可以用在PPT设计中吗?
当然可以~
在我们日常的PPT制作中,往往已经把所有的内容都写好了,但是又觉得背景太空,不知道该加什么来弥补画面,比如下图:

这时候就可以很好的利用流体形状来填充画面了。
如果把流体的形状放在画面周围,画面会不会一下子就满满的~

那么,问题来了。似乎画这些不规则的图形超出了普通人的能力。有没有偷懒的方法直接得到这些数字?

党党!那就来看看我们今天推荐的第一组神器网站吧!
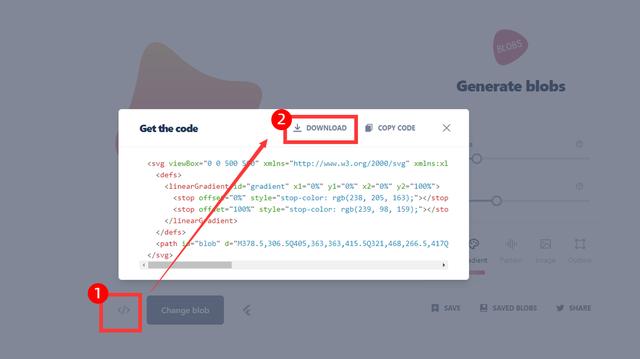
⭐ blobs.app
斑点-为web和flutter应用程序生成漂亮的斑点形状
这是一个可以在线生成流体形状的网站。我们可以通过不同的按钮来调整不同的形状参数。

不仅可以实现渐变流体的生成,还可以实现图案流体~

调整参数后,我们可以下载元素。注意把格式调成SVG,可以直接套用PPT ~

好好利用这个神奇的网站,妈妈再也不用担心我做不出流体形状了~
像素风格这几年也很流行。比如,我们可以把它作为团队的口号介绍:

在直播投放中,用这种像素卡通风格会更抢眼,说不定销量一下子就上去了~

▲秋叶王牌p计划@规则作品
甚至说学校的迎新晚会也可以用这种像素卡通风格,更适合青年的特点:

然后,在像素风格的设计中,往往是像素风格的元素比较难设计。
当然,有些元素我们可以在素材网站上搜集,但在某些特定的场合,线上资源总是有限的。这时候怎么才能找到素材呢?
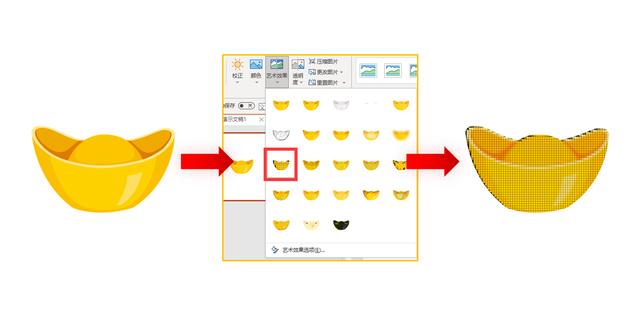
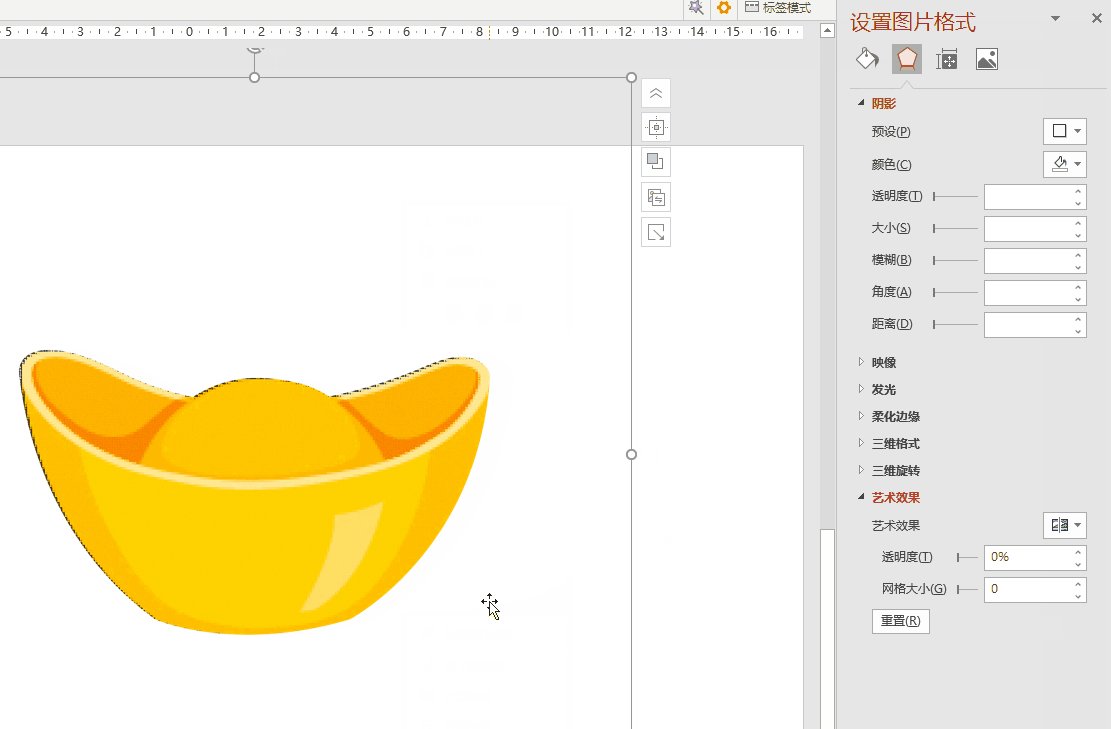
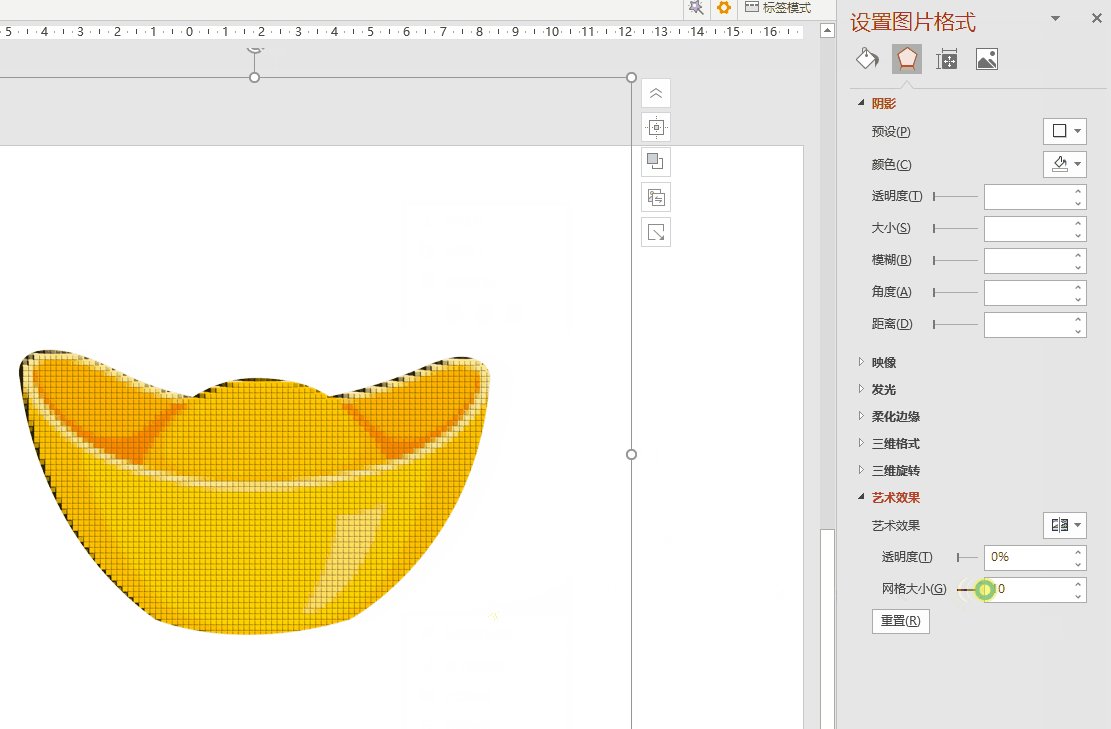
在PPT中,选择我们要处理的图片,点击[图片格式]-[艺术效果]-[光幕] ,得到类似上面的像素效果。

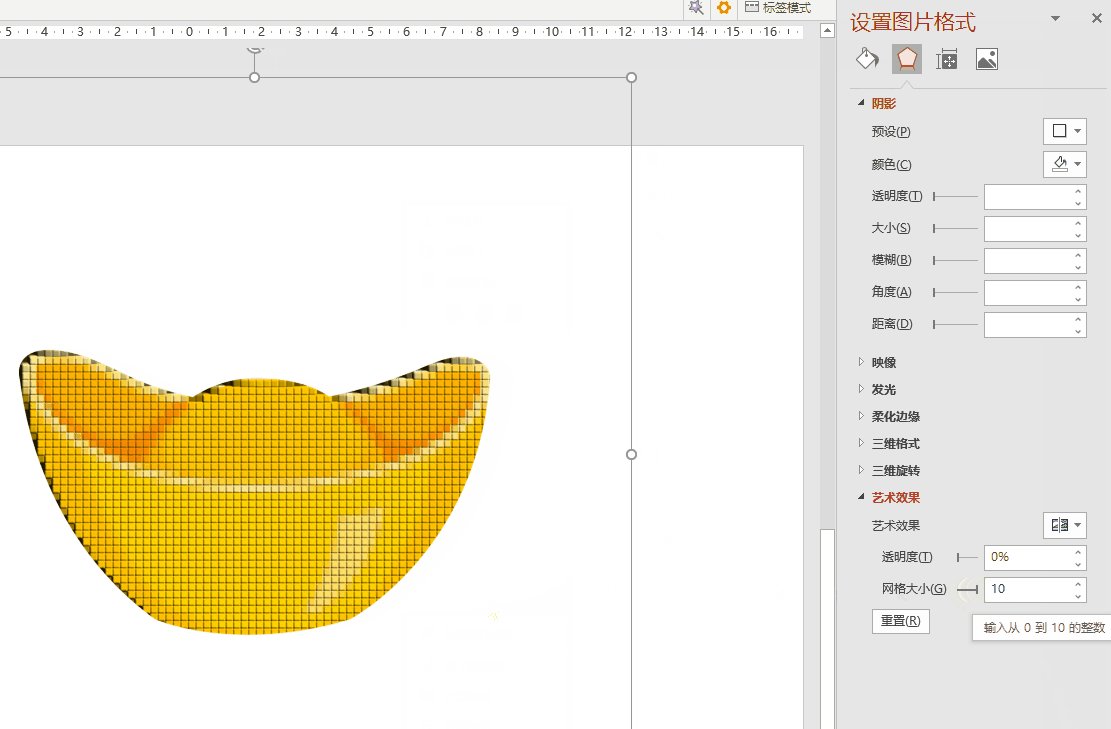
如果对像素效果不满意,也可以通过右键[设置图片格式]-[艺术效果]进行手动调整。

但是这样制作出来的像素卡通元素会有些粗糙和麻烦。
这个时候我们就要牺牲第二组神器网站了!
⭐ Pixel-Me
https://pixel-me.tokyo/en/
这个网站可以一键实现像素风格,效果也很好~

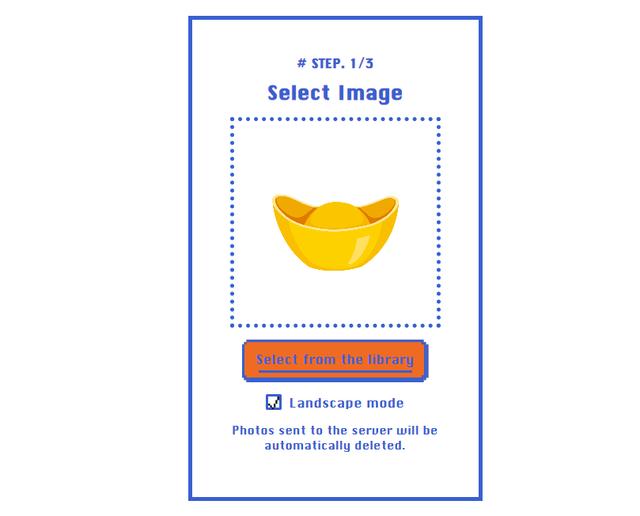
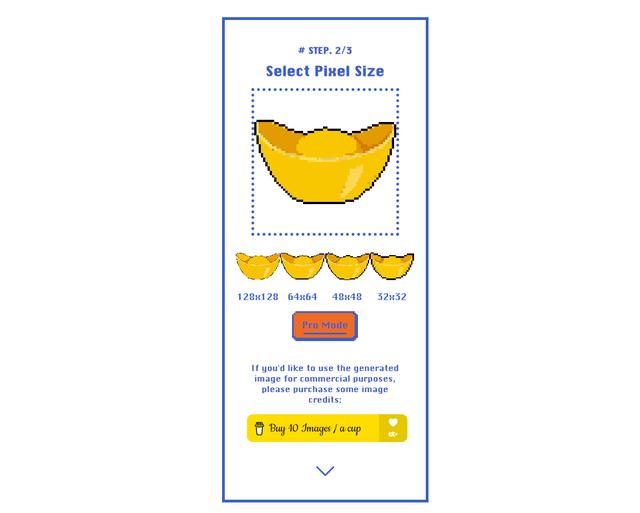
点击【开始】——上传我们需要处理的图片。

稍等,网站会自动生成像素效果,你可以根据需要调整像素大小。


右键图片直接下载png格式的图片直接用在我们的PPT里~
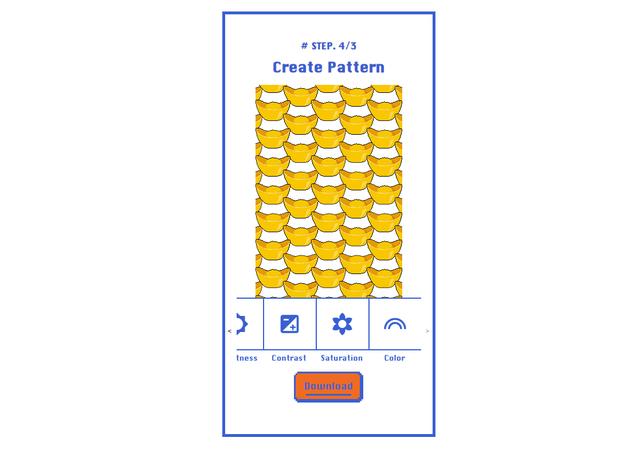
本网站还可以进一步应用该材料。可以将元素平铺在画布上,随意调整大小和颜色,让它们产生各种有趣的效果~

有没有这个神奇的可以让素材变得更有趣的网站~
回想一下,你有过这样的情况吗?
我想在作品集里加一个网页原型,或者PPT作品里的内容太空,想加一个原型作为容器,让画面更饱满。
但是加样经常用Photoshop或者一些软件,不仅要找样料,还要操作软件,非常麻烦。
那么,有没有一款网页神器可以解决我们陷入泥潭的问题呢?
答案当然是肯定的!接下来,我们今天就来揭晓第三组神器网站:
⭐浏览器框架网
浏览器框架|在浏览器框架中包装屏幕截图
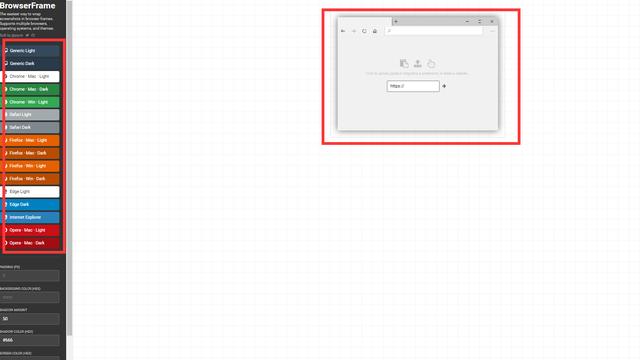
这个网站可以一键为设计稿或者截图穿上浏览器外衣,简单方便!
进入链接/拖动/粘贴图片并上传。您可以根据需要在左侧选择合适的模板。

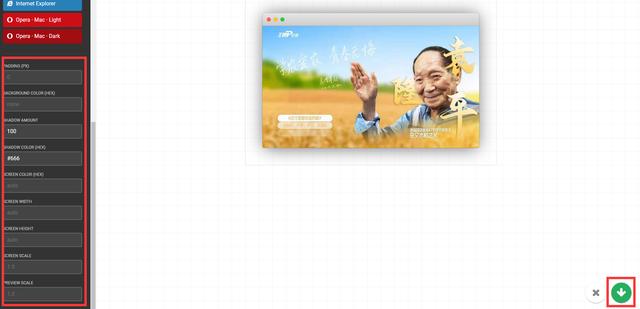
图片上传后,可以在左下角的编辑框中修改参数,调整细节。
所有处理完成后,您可以点击右下角的下载按钮保存PNG图像以供应用。

通过这个浏览器原型的提示,还可以给作品增加一些亮色~

▲秋叶王牌P计划@项羽作品

▲秋叶21天生存战@酱油作品
一定要自己试试~
最近怎么样?今天石三为大家整理的神器网站还挺丰富的~
让我们复习一下今天所学的内容。
巧妙运用流体形状,使画面更加灵活
巧妙运用像素风让画面更加生动
巧用web原型让画面不再单调
我们今天说的流体造型、像素风、web原型其实都很常见,加到PPT里往往可以起到画龙点睛的作用~
所以,石三介绍的以上三件神器一定要收藏好!
好用又高效,是不是很棒?
想早点下班,提高工作效率,记得每天看秋叶PPT,多学点PPT小技巧~
如果你喜欢今天的文章,记得点赞转发!
交互
下次神器分享你想要什么神器?
一键地图神器!
图像压缩神器!
灵感库神器!
留言区说吧~







