转自微信官方账号:设置一个长
网页的布局很大程度上决定了网站用户如何与网页内容进行交互。一个好的网页设计有很强的实用性和适应性,我们要为版面选择一个合适的、满意的设计。
作为设计者,我们应该遵循网页布局的最佳实践效果,给浏览者带来最前沿、最全新的网页体验,并随着媒体的发展和技术的提高对网页进行调整,做一个让用户满意、体验感很强的网站。
老规矩,记得喜欢收藏!
01
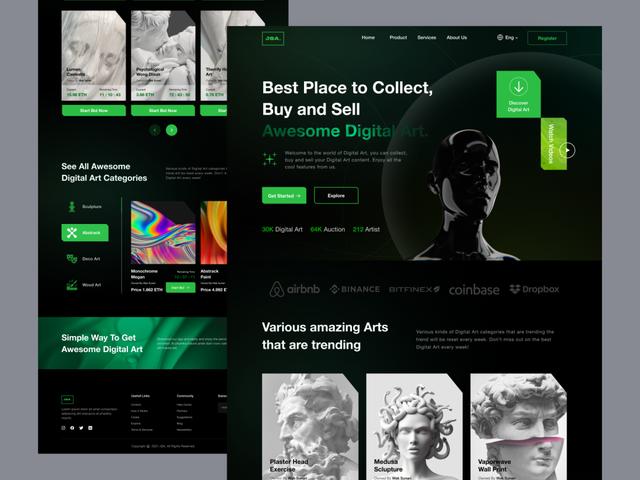
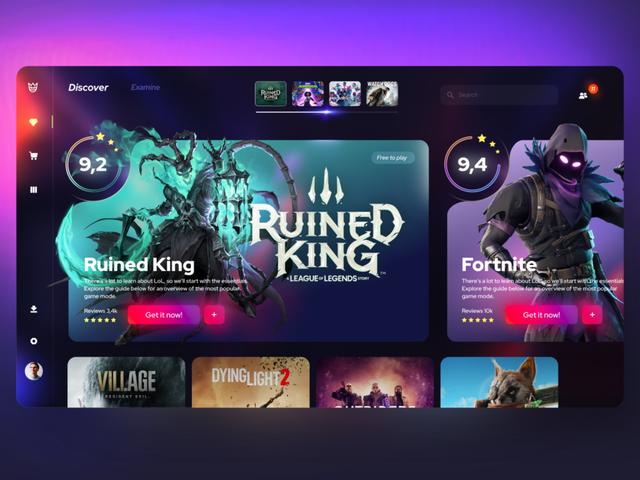
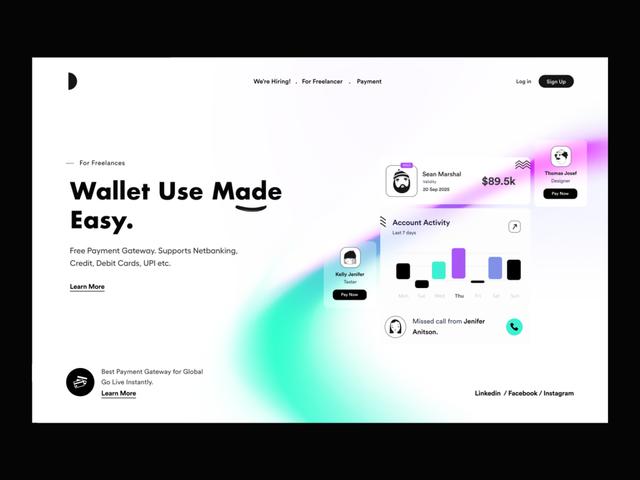
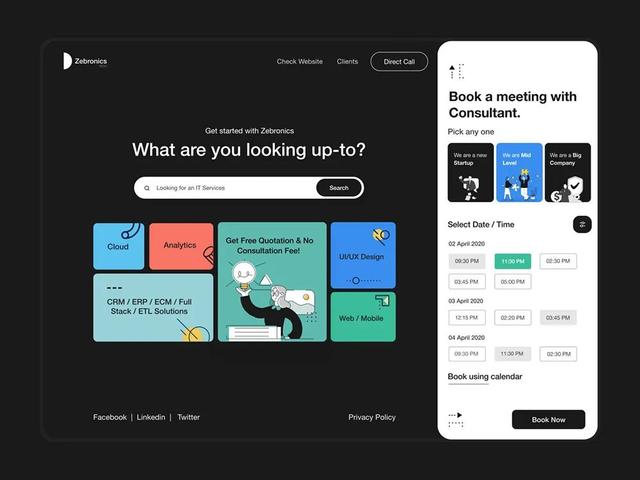
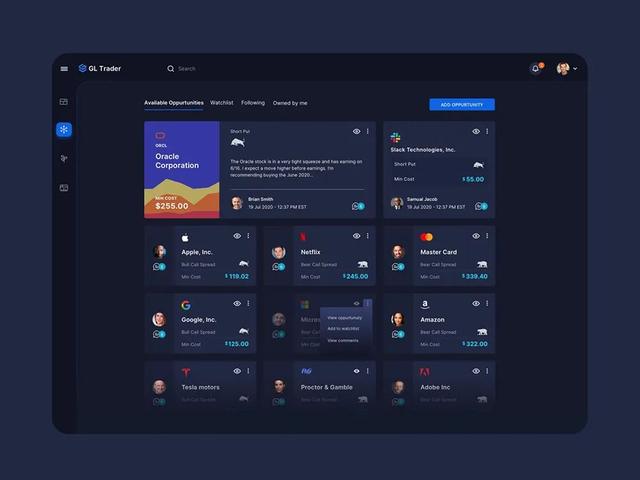
卡片布局
卡片布局有两种,一种是每张卡片大小相同,排列整齐。一种是大小不一的卡片,卡片的排列不固定。这两种方法都非常适合要显示大量内容的网页。
应用:新闻网站、博客网站。





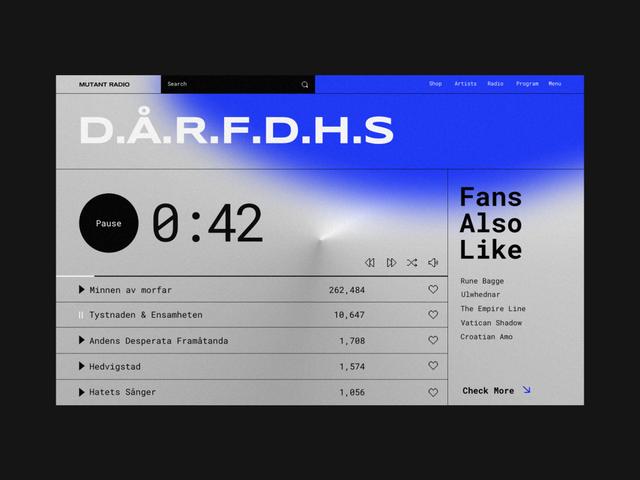
02
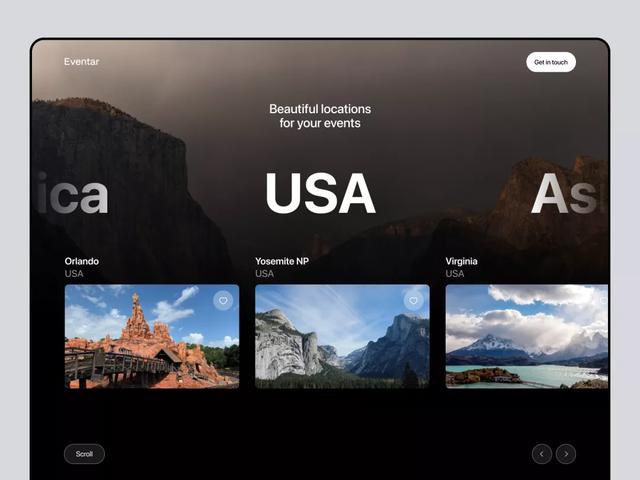
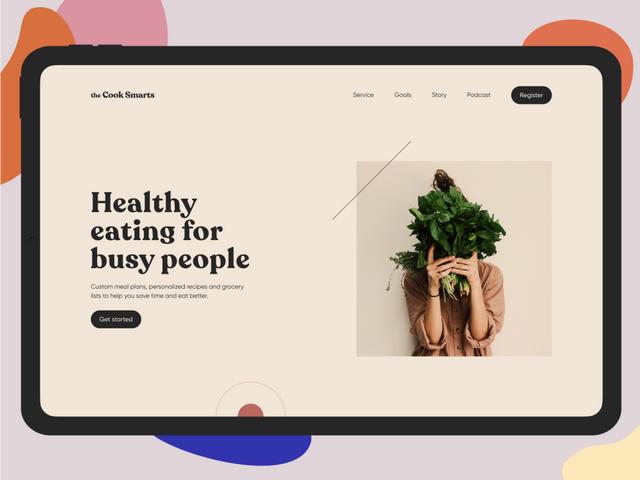
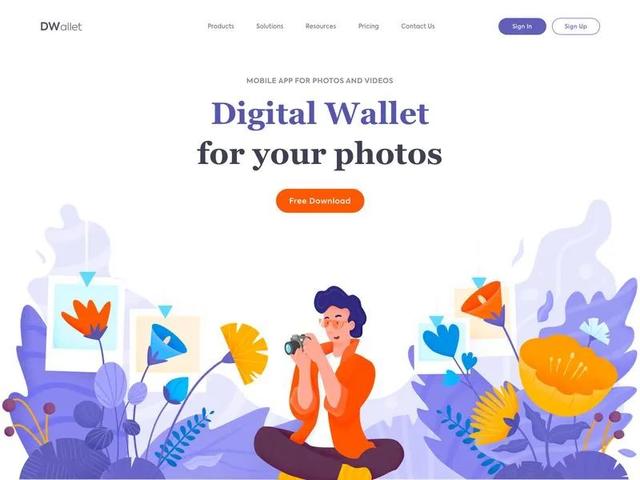
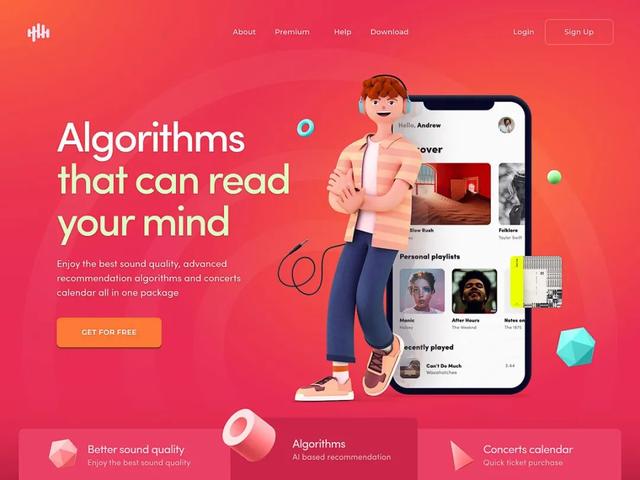
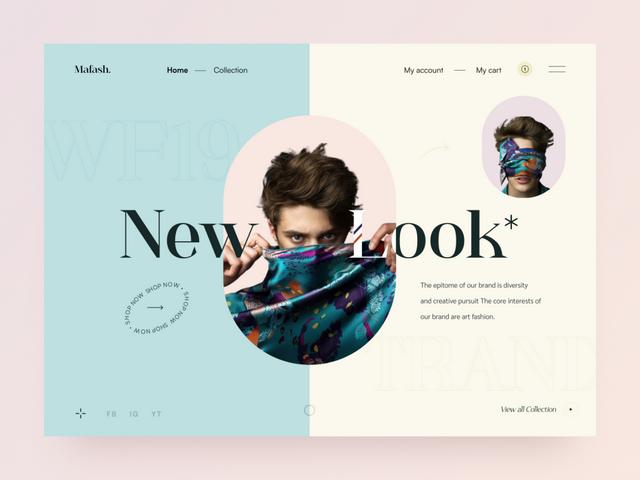
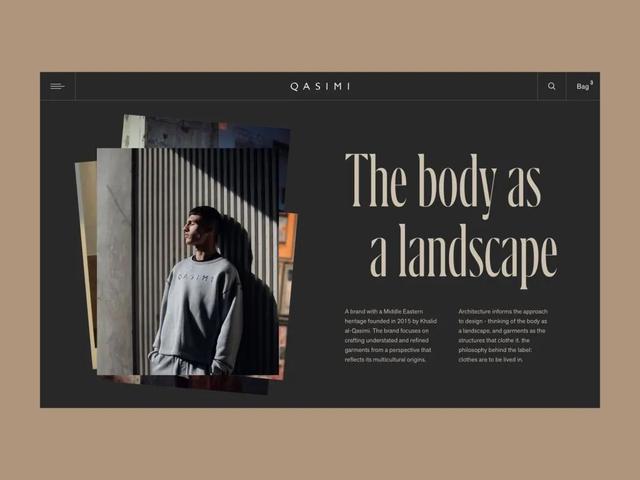
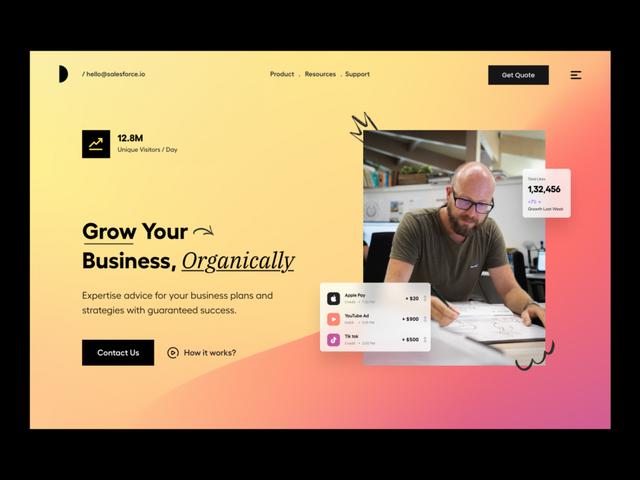
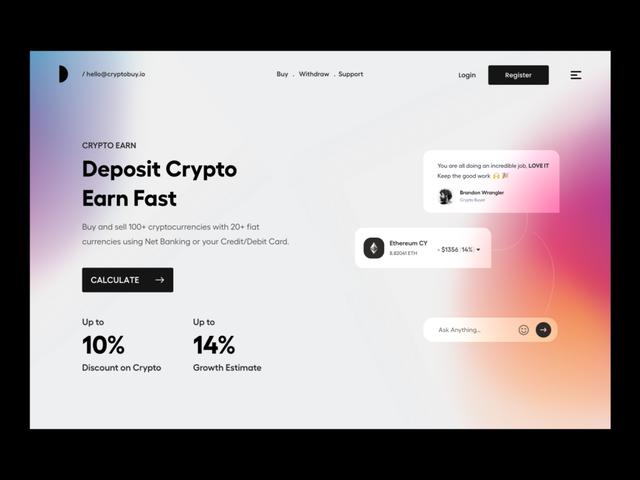
分屏布局
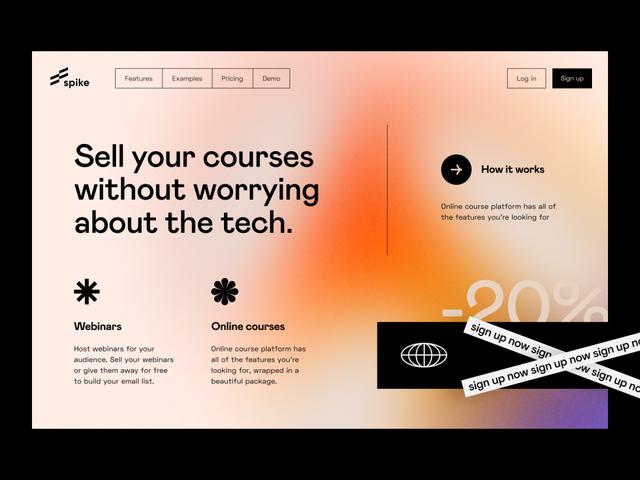
分屏布局是一种流行的布局技术。当图片和文字同等重要时,可以选择分屏布局。可以是文字在左,图片在右也可以是文字在左,图片在右的布局手法,非常简单易学!
应用:电子商务网站。





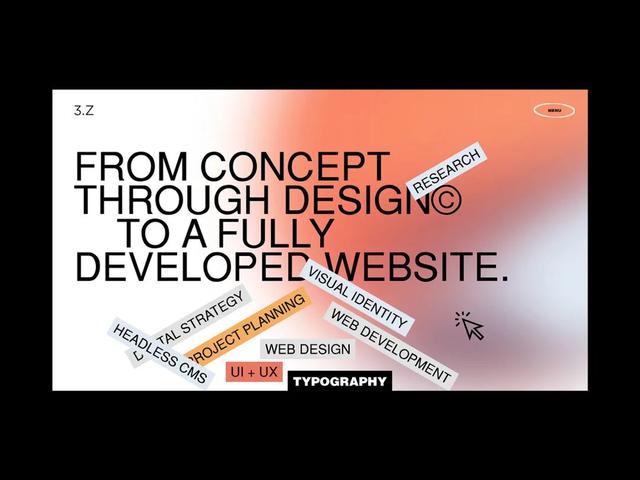
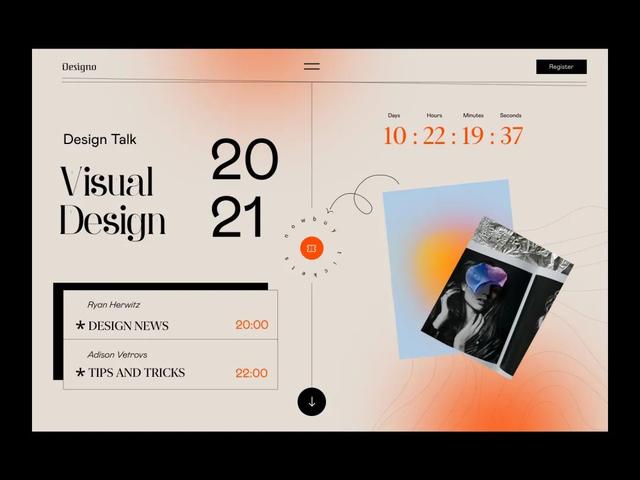
[S2/]03
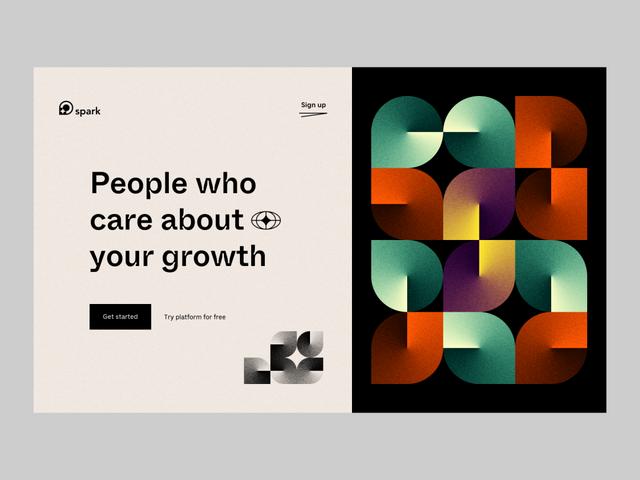
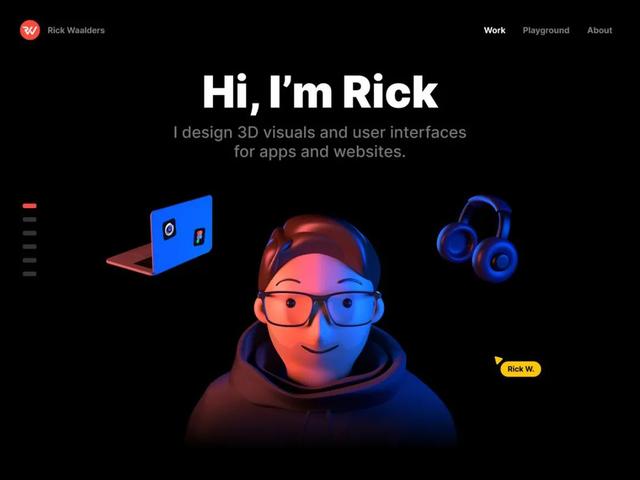
纯文本布局
纯文字的布局没有图片的辅助元素,整个网页只有文字,我们可以放大正文,使用标题。其他的话作为辅助元素也可以是装饰元素。纯文字的布局,可读性强,视觉冲击力强!
应用:极简风格主页。






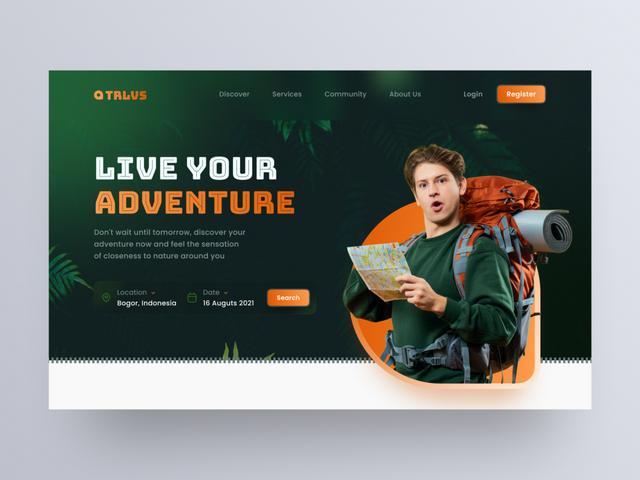
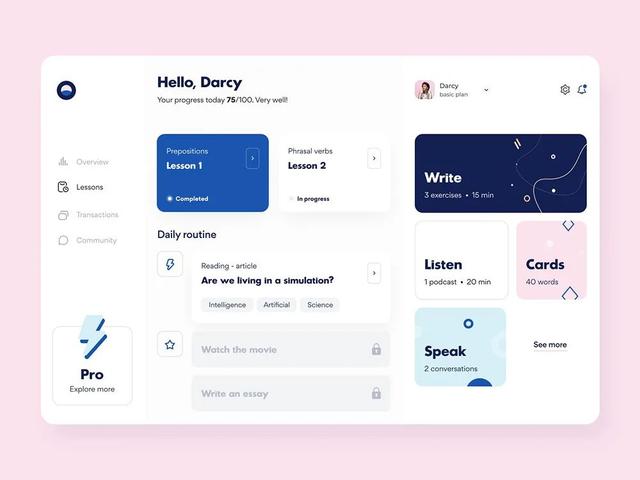
04
个性化推荐布局
个性化推荐布局需要根据用户的喜好量身定制网页的布局。现在随着人工智能的发展,我们可以根据用户之前的订阅习惯来设计网页的布局,推荐他们喜欢的网页效果。精准分析用户喜好,满足用户需求。
应用:订阅产品网页。




[S2/]05
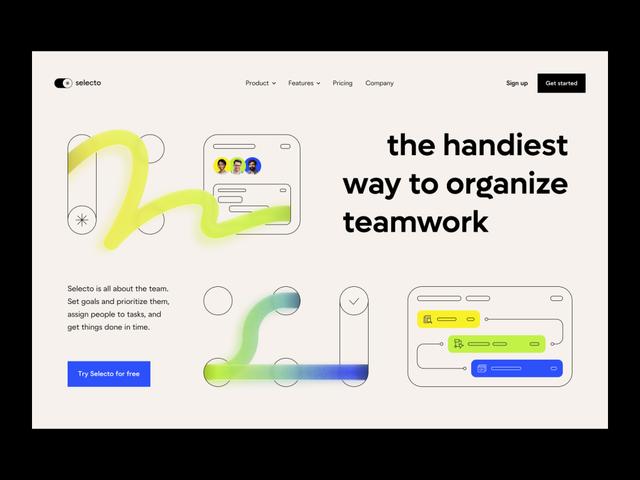
网格布局
如果图片多,页面细分,可以选择网格布局。网格布局可以用不同大小的网格来表达内容,不同的网格表达不同的内容。网格会给人一种秩序感。网格设计可以提高整个网页的统一性,保持内容的有序性和易用性。
应用:图文较多的网站。



[S2/]06
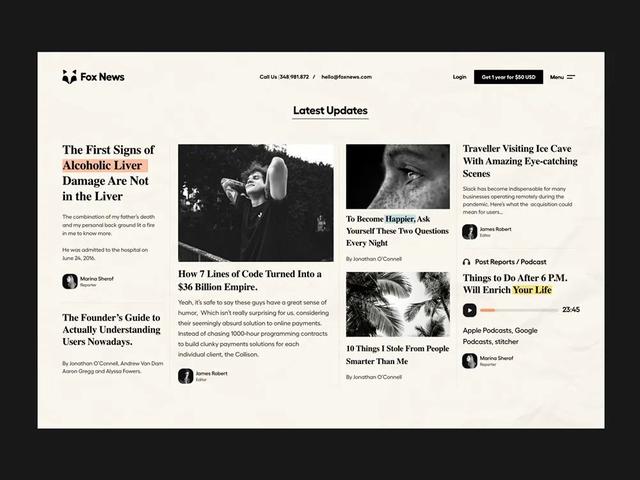
杂志布局
如果是需要每天更新的网站,可以学习杂志期刊的版面,应用到网页上。杂志版面的版面和我们平时看到的杂志一样,按照类别的分类来排列。这样的布局可以让网页多元化,让用户每天都有新鲜感!
应用:内容和类型多的网站。





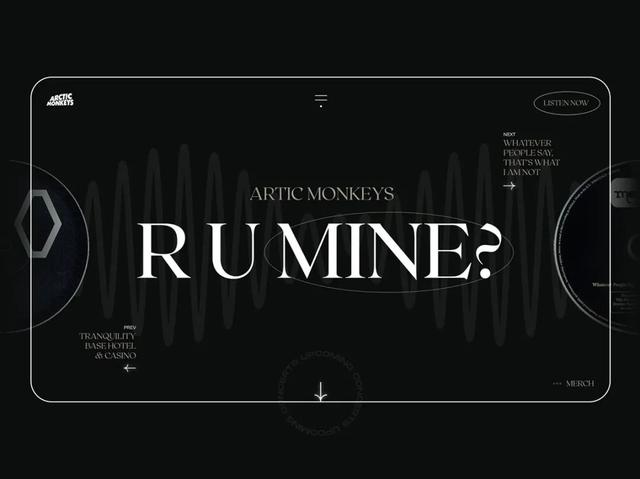
2007年
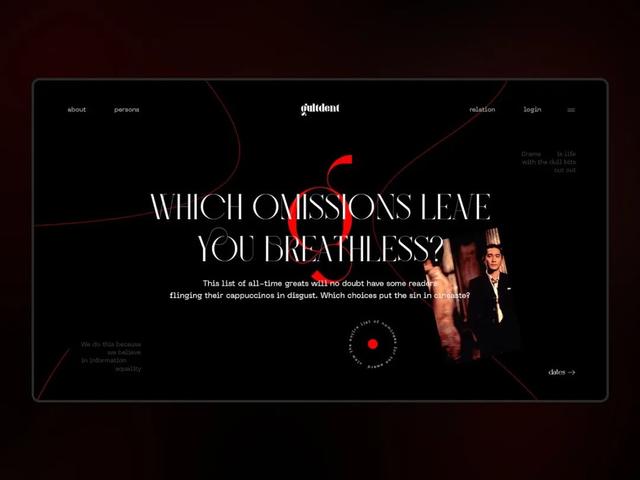
单页布局
对于内容稀疏的网站,单页布局是个不错的选择。单页布局就是将网站的所有主要内容放在一个页面上,通过滚动完成导航。单页布局是内容叙述的完美选择,视差滚动也可以用来营造画面的互动感,让观者沉浸其中。
应用:稀疏内容、沉浸式叙事网站和交互式阅读材料。




2008年
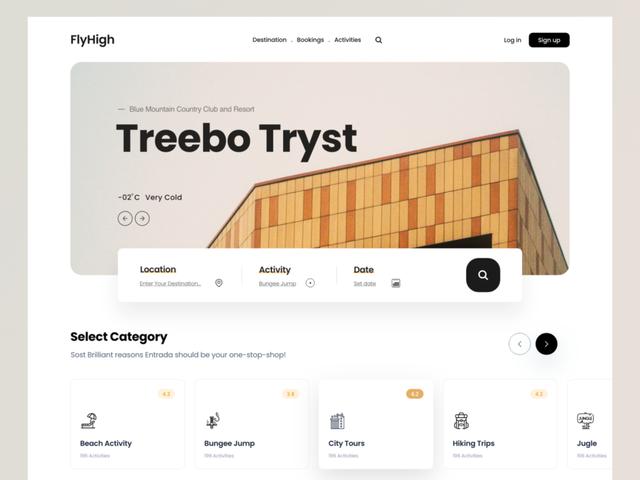
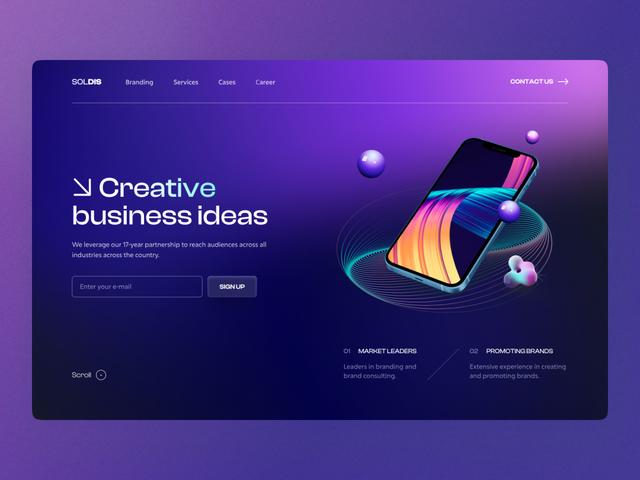
F布局

f型布局适用于许多页面。研究表明,用户在浏览网页时习惯于沿着F型阅读轨迹浏览信息。从左向右阅读是用户的阅读习惯。用户从左到右阅读,然后向下阅读,并从左到右继续。类型F的布局有一个清晰的视觉层次。
应用:以文字为主,适合大部分网站。



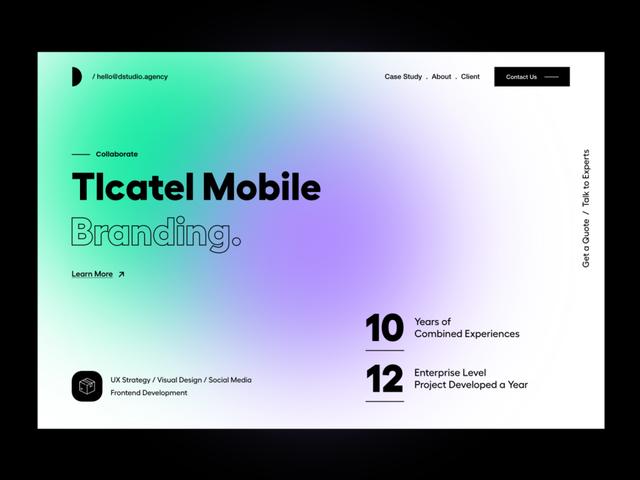
2009年
Z布局
z布局将用户的目光吸引到顶部,遵循从左到右的规则。用户将从左到右和从上到下阅读网页。这种布局相对简单。只需要合理使用从左到右的规则,合理整齐地排列元素即可。
应用:大部分网站适合图片类网站。[/s2/]



本文转自微信微信官方账号:集长,图片来源网络,版权归原创者所有,本文仅供分享交流,如有侵权,请联系我删除,谢谢!