什么是CSS?

是CSS层叠样式表的缩写,中文叫层叠样式表。
属性和属性值由冒号分隔,以分号结束。
介绍CSS的四种方式:
1.内联表达式
内联样式是在标签的style属性中设置CSS样式。
& ltdiv style = & # 34..."& gt& lt/div & gt;2.嵌入式
嵌入式是
& lthead & gt
...
& lt;style type = & # 34text/CSS & # 34;& gt
...在这里写CSS样式
导入
引入一个独立的。css文件导入到html文件中,而import使用@import导入外部CSS文件。< style >标签也被写入
导入将在加载整个网页后加载CSS文件。
& lthead & gt
...
& lt;style type = & # 34text/CSS & # 34;& gt
@ import & # 34;My.css & # 34;注意这里的路径。css文件
链接
引入独立的。css文件转换成HTML文件,并使用< link & gt标记写入
该链接将在加载web文档正文之前加载CSS文档。
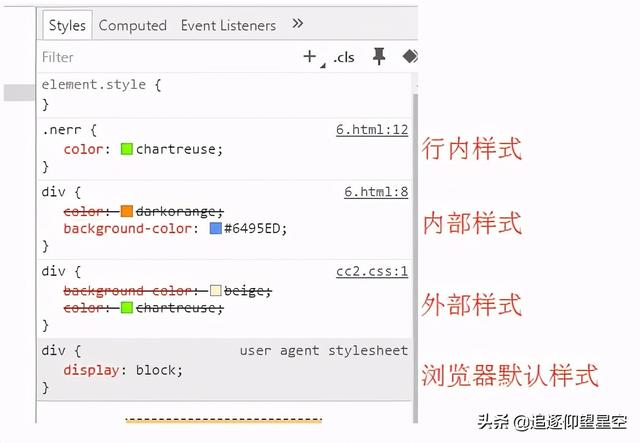
& lthead & gt ... & lt;link href = & # 34My.css & # 34rel = & # 34样式表& # 34;type = & # 34text/CSS & # 34;& gt & lt;/head & gt; 风格应用顺序:
.nick { color: yellow !important; }
 。尼克{
颜色:黄色!重要;
}
。尼克{
颜色:黄色!重要;
}
基本选择器:
1。通用元素选择器
*表示适用于所有标签。
* {color: yellow}2。标签选择器
匹配所有使用div标签的元素(所有标签都可以匹配)
Div {color: yellow}3。类别选择器
匹配class属性中包含信息的所有元素。
语法:。类名{style}(类名不能以数字开头,并且类名区分大小写。)
。my color { color:yellow } & lt;h3 class = & # 34Mycolor & # 34& gt尼克& lt/H3 & gt;4。ID选择器
使用id属性调用样式,id的值在一个网页中是唯一的(是W3C规范,不是规则,所以不会给出错误)。
语法:#ID name {style }(ID名称不能以数字开头)
# my color { color:yellow } & lt;h3 id = & # 34Mycolor & # 34& gt尼克。& lt/H3 & gt;组合选择器:
1。多元素选择器
同时匹配H3和H4标签,用逗号分隔。
h3、h4 {颜色:黄色;} & lt;h3 & gt尼克& lt/H3 & gt; & lt;h4 & gt珍妮& lt/H4 & gt; 2。下降元素选择器
匹配嵌套在所有div标签中的p标签,由空网格分隔。
div p {颜色:黄色;} & lt;div & gt & lt;p & gt尼克& lt/p & gt; & lt;div & gt & lt;p & gt尼克& lt/p & gt; & lt;/div & gt; & lt;/div & gt;3。子元素选择器
匹配所有嵌套在div标签中的sub-p标签,并使用>:Separate。
div & gtp {颜色:黄色;} & lt;div & gt & lt;p & gt尼克& lt/p & gt; & lt;p & gt尼克& lt/p & gt; & lt;/div & gt;4。相邻元素选择器
匹配紧跟在div标签之后的所有对等标签p,用+(只能匹配一个标签)分隔。
div+p {颜色:黄色;} & lt;div & gt尼克& lt/div & gt; & lt;p & gt尼克& lt/p & gt;属性选择器:
1。[Title] & P[title]
用title属性设置所有标签元素;
用title属性设置所有p标签元素。
【标题】 { 颜色:黄色; } p[title] { 颜色:黄色; } & lt;div title & gt尼克& lt/div & gt; & lt;p title & gt尼克& lt/p & gt;2。[标题=尼克]
设置title属性等于“Nick”的所有标签元素。
[title = & # 34;尼克& # 34;] { 颜色:黄色; } & lt;p title = & # 34尼克& # 34;& gt尼克& lt/p & gt;3。[title~=Nick]
设置所有title属性有多个空分隔值的tag元素,其中一个值等于“Nick”。
[title ~ = & # 34;尼克& # 34;] { 颜色:黄色; } & lt;p title = & # 34尼克·珍妮& # 34;& gt尼克& lt/p & gt; & lt;p title = & # 34珍妮·尼克& # 34;& gt尼克& lt/p & gt;4。[title | =尼克]
将所有标题属性设置为多个用连字符分隔的值,其中一个用& # 34;尼克& # 34; 开头的标记元素。
例如:lang属性:& # 34;恩& # 34;、"en-us & # 34;、"en-GB & # 34;等等
[title | = & # 34;尼克& # 34;] { 颜色:黄色; } & lt;p title = & # 34尼克-珍妮& # 34;& gt尼克& lt/p & gt; 5。[title^=Nick]
设置属性值以指定值开始的每个标签元素。
【title^=";尼克& # 34;] { 颜色:黄色; } & lt;p title = & # 34NickJenny & # 34& gt尼克& lt/p & gt;6。[title$=Nick]
设置属性值以指定值结尾的每个标记元素。
[title $ = & # 34;尼克& # 34;] { 颜色:黄色; } & lt;p title = & # 34詹尼尼克& # 34;& gt尼克& lt/p & gt;7。[title * =尼克]
设置属性值包含指定值的每个元素。
[title * = & # 34;尼克& # 34;] { 颜色:黄色; } & lt;p title = & # 34SNickJenny & # 34& gt尼克& lt/p & gt;伪类选择器:
1。链接、悬停、活跃、已访问
a:link { color:black } a:hover { color:yellow } a:active { color:blue } a:visited { color:red } & lt;a href = & # 34#"& gt尼克& lt/a & gt;2。之前、之后
p { 颜色:黄色; } p:before { content:& # 34;以前..."; } p:after { content:& # 34;在...之后..."; } & lt;p & gt尼克& lt/p & gt;公共属性1。颜色属性:
颜色
透明的
不透明度
2。字体属性:
font-style:用于指定斜体
font-weight:设置文本的粗细
font-size:设置字体大小
font-family:字体名称
font:缩写属性
3。文本属性:
空白:设置元素中空空白的处理方式
方向:指定文本的方向
文本对齐: 文本的水平对齐
行高: 文本行高
vertical-align:文本行高的垂直对齐方式
文本缩进: 文本缩进
字母间距:在字母之间添加空白色字符
单词间距:在每个单词之间添加空白色
text-transform:属性控制文本的大小写
文本溢出: 文本溢出样式
& lt!DOCTYPE html & gt & lt;html lang = & # 34恩& # 34;& gt & lt;head & gt & lt;meta charset = & # 34UTF-8 & # 34;& gt & lt;title & gtTitle & lt/title & gt; & lt;!-& lt;link href = & # 34cc2.css & # 34rel = & # 34样式表& # 34;type = & # 34text/CSS & # 34;& gt-& gt; & lt;style & gt div { 宽度:100px 高度:100px 空白:nowrap 溢出:隐藏; text-overflow:省略; } & lt;/style & gt; & lt;/head & gt; & lt;body & gt & lt;div & gt索宁索宁索宁索宁索宁索宁索宁索宁索宁索宁索宁。 & lt;/body & gt; & lt;/html & gt;文字装饰: 文字装饰
文本阴影:文本阴影
自动换行:自动换行
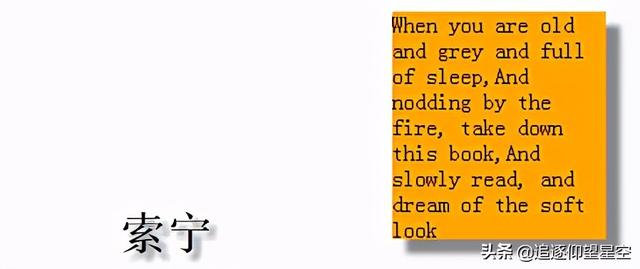
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { width: 150px; height: 160px; background-color: #FFA500; /*边框阴影*/ box-shadow: 10px 10px 5px #888; /*自动换行*/ word-wrap: break-word; } h1 { text-shadow: 5px 5px 5px #888; } </style> </head> <body> <p> When you are old and grey and full of sleep,And nodding by the fire, take down this book,And slowly read, and dream of the soft look </p> <h1>索宁</h1> </body> </html>
 & lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
p {
宽度:150px
身高:160px
背景色:# FFA500
/*边框阴影*/
box-shadow:10px 10px 5px # 888;
/*自动换行*/
自动换行:断字;
}
h1 {
text-shadow:5px 5px 5px # 888;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;p & gt
当你老了,头发花白,睡意朦胧,在炉火旁打盹,请取下这本书,慢慢地读,梦见那柔和的神情
& lt;/p & gt;
& lt;h1 & gt宁
& lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
p {
宽度:150px
身高:160px
背景色:# FFA500
/*边框阴影*/
box-shadow:10px 10px 5px # 888;
/*自动换行*/
自动换行:断字;
}
h1 {
text-shadow:5px 5px 5px # 888;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;p & gt
当你老了,头发花白,睡意朦胧,在炉火旁打盹,请取下这本书,慢慢地读,梦见那柔和的神情
& lt;/p & gt;
& lt;h1 & gt宁
a { text-decoration:无; /*去掉A标签的下划线*/ }4。背景属性
背景色: 背景色
background-image将图像设置为背景
background-position设置背景图像的位置坐标
background-repeat将背景图像设置为不重复平铺
背景附件背景图片是固定的还是随着页面的其余部分滚动
背景的简称
5。列表属性
list-style-type:列表项标志的类型
list-style-image:将图像设置为列表项标志
list-style-position:列表项标志的位置
列表样式:缩写
页面布局1。边框
border-style:边框样式
border-color:边框颜色
border-width:边框宽度
边界半径:圆角
border:缩写
框阴影:边框阴影
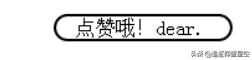
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { border:2px solid; border-radius:25px; width: 140px; } </style> </head> <body> <div> 点赞哦!dear. </div> </body> </html>
 & lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
div {
border:2px solid;
border-radius:25px;
宽度:140px
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div & gt
喜欢!亲爱的。
& lt;/div & gt;
& lt;/body & gt;
& lt;/html & gt;
& lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
div {
border:2px solid;
border-radius:25px;
宽度:140px
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div & gt
喜欢!亲爱的。
& lt;/div & gt;
& lt;/body & gt;
& lt;/html & gt;
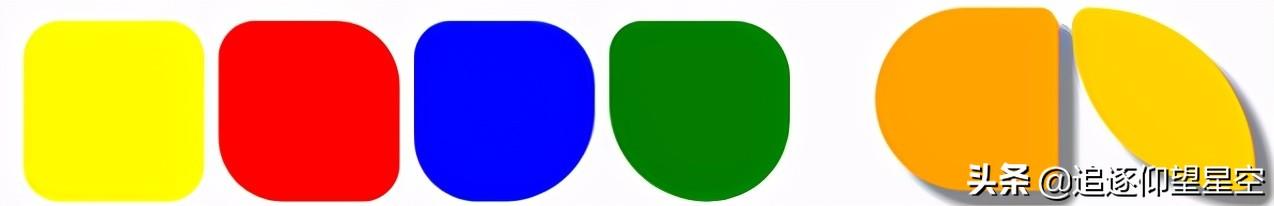
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .radius1 { display: inline-block; width: 100px; height: 100px; background-color: yellow; border-radius: 20px; } .radius2 { display: inline-block; width: 100px; height: 100px; background-color: red; border-radius: 20px 35px; } .radius3 { display: inline-block; width: 100px; height: 100px; background-color: blue; border-radius: 20px 35px 50px; } .radius4 { display: inline-block; width: 100px; height: 100px; background-color: green; border-radius: 20px 35px 50px 60px; } </style> </head> <body> <div> <span class="radius1"></span> <span class="radius2"></span> <span class="radius3"></span> <span class="radius4"></span> </div> </body> </html>
 & lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
. radius 1 {
display:inline-block;
宽度:100px
高度:100px
背景色:黄色;
border-radius:20px;
}
. radius 2 {
display:inline-block;
宽度:100px
高度:100px
背景色:红色;
border-radius:20px 35px;
}
. radius 3 {
display:inline-block;
宽度:100px
高度:100px
背景色:蓝色;
border-radius:20px 35px 50px;
}
. radius 4 {
display:inline-block;
宽度:100px
高度:100px
背景色:绿色;
border-radius:20px 35px 50px 60px;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div & gt
& lt;span class = & # 34半径1 & # 34;& gt& lt/span>。
& lt;span class = & # 34半径2 & # 34;& gt& lt/span>。
& lt;span class = & # 34半径3 & # 34;& gt& lt/span>。
& lt;span class = & # 34半径4 & # 34;& gt& lt/span>。
& lt;/div & gt;
& lt;/body & gt;
& lt;/html & gt;
& lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
. radius 1 {
display:inline-block;
宽度:100px
高度:100px
背景色:黄色;
border-radius:20px;
}
. radius 2 {
display:inline-block;
宽度:100px
高度:100px
背景色:红色;
border-radius:20px 35px;
}
. radius 3 {
display:inline-block;
宽度:100px
高度:100px
背景色:蓝色;
border-radius:20px 35px 50px;
}
. radius 4 {
display:inline-block;
宽度:100px
高度:100px
背景色:绿色;
border-radius:20px 35px 50px 60px;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div & gt
& lt;span class = & # 34半径1 & # 34;& gt& lt/span>。
& lt;span class = & # 34半径2 & # 34;& gt& lt/span>。
& lt;span class = & # 34半径3 & # 34;& gt& lt/span>。
& lt;span class = & # 34半径4 & # 34;& gt& lt/span>。
& lt;/div & gt;
& lt;/body & gt;
& lt;/html & gt;
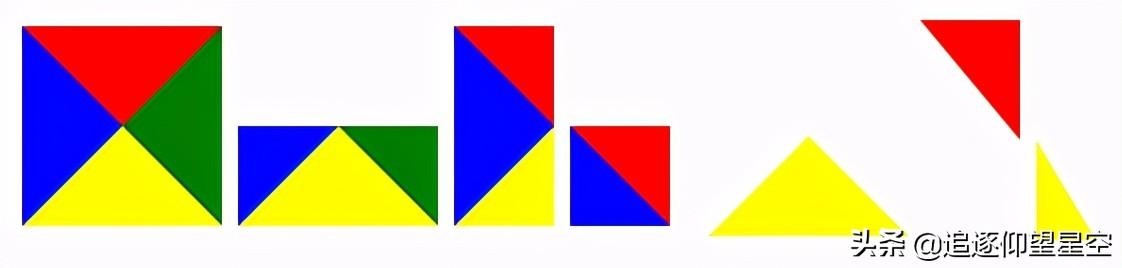
边框实现各种三角形符号:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .triangle-one { display: inline-block; border-top: 50px red solid; border-right: 50px green solid; border-bottom: 50px yellow solid; border-left: 50px blue solid; } .triangle-two { display: inline-block; border-top: 0 red solid; border-right: 50px green solid; border-bottom: 50px yellow solid; border-left: 50px blue solid; } .triangle-stree { display: inline-block; border-top: 50px red solid; border-right: 0 green solid; border-bottom: 50px yellow solid; border-left: 50px blue solid; } .triangle-four { display: inline-block; border-top: 50px red solid; border-right: 0 green solid; border-bottom: 0 yellow solid; border-left: 50px blue solid; } .triangle-five { display: inline-block; border: 50px transparent solid; border-top: 50px red solid; } .triangle-six { display: inline-block; border: 50px transparent solid; border-bottom: 50px yellow solid; } .triangle-seven { display: inline-block; border: 50px transparent solid; border-top: 60px red solid; border-right: 0; } .triangle-eight { display: inline-block; border: 50px transparent solid; border-left: 30px yellow solid; border-bottom: 0; } </style> </head> <body> <div class="triangle-one"></div> <div class="triangle-two"></div> <div class="triangle-stree"></div> <div class="triangle-four"></div> <div class="triangle-five"></div> <div class="triangle-six"></div> <div class="triangle-seven"></div> <div class="triangle-eight"></div> </body> </html>
 & lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
。triangle-one {
显示:inline-block;
border-top: 50px红色实心;
border-right: 50px绿色实心;
border-bottom: 50px黄色实心;
border-left: 50px蓝色实心;
}
。triangle-two {
显示:inline-block;
border-top: 0红色实心;
border-right: 50px绿色实心;
border-bottom: 50px黄色实心;
border-left: 50px蓝色实心;
}
。triangle-stree {
display:inline-block;
border-top: 50px红色实心;
border-right: 0绿色实心;
border-bottom: 50px黄色实心;
border-left: 50px蓝色实心;
}
。triangle-four {
显示:inline-block;
border-top: 50px红色实心;
border-right: 0绿色实心;
border-bottom: 0黄色实心;
border-left: 50px蓝色实心;
}
。triangle-five {
显示:inline-block;
边框:50px透明实心;
border-top: 50px红色实心;
}
。triangle-six {
显示:inline-block;
边框:50px透明实心;
border-bottom: 50px黄色实心;
}
。triangle-seven {
显示:inline-block;
边框:50px透明实心;
border-top: 60px红色实心;
右边界:0;
}
。三角-八{
显示:内嵌-块;
边框:50px透明实心;
border-left: 30px黄色实心;
border-bottom:0;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div class = & # 34三角形-一& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角-二& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角形应力& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角-四& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角五& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角六& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角-七& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角八& # 34;& gt& lt/div & gt;
& lt;/body & gt;
& lt;/html & gt;
& lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
。triangle-one {
显示:inline-block;
border-top: 50px红色实心;
border-right: 50px绿色实心;
border-bottom: 50px黄色实心;
border-left: 50px蓝色实心;
}
。triangle-two {
显示:inline-block;
border-top: 0红色实心;
border-right: 50px绿色实心;
border-bottom: 50px黄色实心;
border-left: 50px蓝色实心;
}
。triangle-stree {
display:inline-block;
border-top: 50px红色实心;
border-right: 0绿色实心;
border-bottom: 50px黄色实心;
border-left: 50px蓝色实心;
}
。triangle-four {
显示:inline-block;
border-top: 50px红色实心;
border-right: 0绿色实心;
border-bottom: 0黄色实心;
border-left: 50px蓝色实心;
}
。triangle-five {
显示:inline-block;
边框:50px透明实心;
border-top: 50px红色实心;
}
。triangle-six {
显示:inline-block;
边框:50px透明实心;
border-bottom: 50px黄色实心;
}
。triangle-seven {
显示:inline-block;
边框:50px透明实心;
border-top: 60px红色实心;
右边界:0;
}
。三角-八{
显示:内嵌-块;
边框:50px透明实心;
border-left: 30px黄色实心;
border-bottom:0;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div class = & # 34三角形-一& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角-二& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角形应力& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角-四& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角五& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角六& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角-七& # 34;& gt& lt/div & gt;
& lt;div class = & # 34三角八& # 34;& gt& lt/div & gt;
& lt;/body & gt;
& lt;/html & gt;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back { width: 1000px; height: 1000px; margin: 0 auto; background-color: #ddd; position: relative; } .back-in { position: absolute; width: 1020px; height: 45px; left: -20px; top: 50px; background-color: #2F4F4F; } .back-img { border: 20px solid transparent; border-top: 10px solid dimgrey; border-right: 0; display: inline-block; position: absolute; top: 95px; left: -20px; } .back-font { line-height: 9px; margin-left: 30px; color: white; } </style> </head> <body> <div class="back"> <div class="back-in"><h3 class="back-font">妹子求关注 ^.^</h3></div> <div class="back-img"></div> </div> </body> </html>
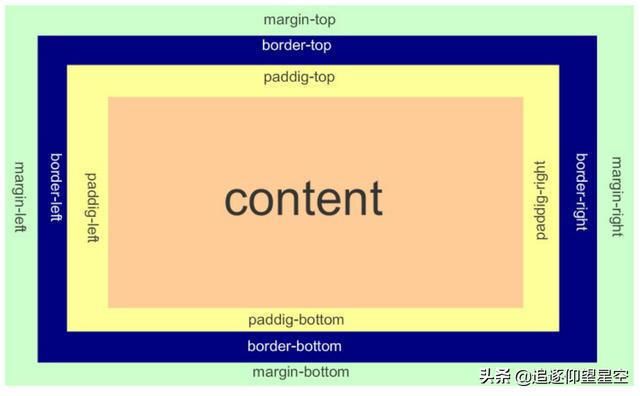
2.★ 盒子模型& lt!DOCTYPE html & gt & lt;html lang = & # 34恩& # 34;& gt & lt;head & gt & lt;meta charset = & # 34UTF-8 & # 34;& gt & lt;title & gtTitle & lt/title & gt; & lt;style & gt 。背面{ 宽度:1000px 高度:1000px margin: 0自动; 背景色:# ddd 位置:相对; } 。后退{ 位置:绝对; 宽度:1020px 身高:45px left:-20px; top:50px; 背景色:# 2 F4 f4f; } 。back-img { 边框:20px纯色透明; border-top: 10px纯色暗灰色; 右边界:0; display:inline-block; 位置:绝对; top:95px; left:-20px; } 。back-font { line-height:9px; 左边距:30px 颜色:白色; } & lt;/style & gt; & lt;/head & gt; & lt;body & gt & lt;div class = & # 34back & # 34& gt & lt;div class = & # 34后退& # 34;& gt& lth3 class = & # 34back-font & # 34;& gt妹子请注意。2。★箱型
标准箱式模型:

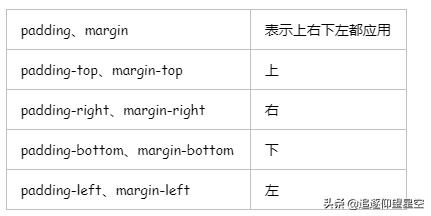
填充:用于控制内容和边框之间的距离;
margin:用于控制元素之间的距离;

适用于四边的参数。
两个参数,第一个用于上下,第二个用于左右。
三个参数,第一个用于向上,第二个用于左右,第三个用于向下。
默认情况下,边框将位于浏览器窗口的左上角,但并不靠近浏览器窗口的边框。这是因为主体本身也是一个盒子,外层是html。 默认情况下,正文与html之间会有几个像素的边距,所以正文中的框不会靠近浏览器窗口的边框。 解: 体{ 边距:0; }3。★显示
4。可见度
5。★ float float
在一行中显示两个块级标签将与文档流分开。
清除浮动:
6。剪辑裁剪图像
矩形剪裁定位元素:
7。overflow 设置当对象的内容超出其指定的高度和宽度时如何显示内容

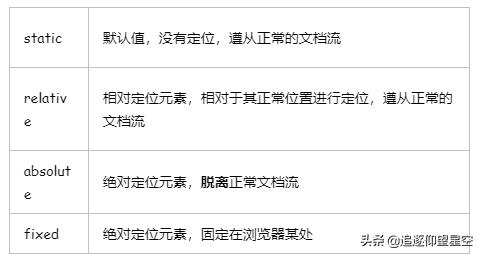
8。★ position指定元素的定位类型


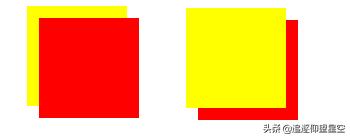
9。z索引 元素堆叠顺序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .z-index1 { width: 100px; height: 100px; background-color: yellow; position: absolute; z-index: -1; } .z-index2 { width: 100px; height: 100px; background-color: red; position: absolute; top: 20px; left: 20px; z-index: 5; } </style> </head> <body> <div class="z-index1"></div> <div class="z-index2"></div> </body> </html>
 & lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
。z-index1 {
宽度:100px
高度:100px
背景色:黄色;
位置:绝对;
z-index:-1;
}
。z-index2 {
宽度:100px
高度:100px
背景色:红色;
位置:绝对;
top:20px;
left:20px;
z-index:5;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div class = & # 34z-index 1 & # 34;& gt& lt/div & gt;
& lt;div class = & # 34z-index 2 & # 34;& gt& lt/div & gt;
& lt;/body & gt;
& lt;/html & gt;
& lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
。z-index1 {
宽度:100px
高度:100px
背景色:黄色;
位置:绝对;
z-index:-1;
}
。z-index2 {
宽度:100px
高度:100px
背景色:红色;
位置:绝对;
top:20px;
left:20px;
z-index:5;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div class = & # 34z-index 1 & # 34;& gt& lt/div & gt;
& lt;div class = & # 34z-index 2 & # 34;& gt& lt/div & gt;
& lt;/body & gt;
& lt;/html & gt;
10。轮廓 边框轮廓

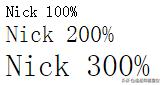
十一。缩放比例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .zoom1 { zoom: 100%; } .zoom2 { zoom: 150%; } .zoom3 { zoom: 200%; } </style> </head> <body> <div class="zoom1">Nick 100%</div> <div class="zoom2">Nick 200%</div> <div class="zoom3">Nick 300%</div> </body> </html>
 & lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
.zoom1 {
缩放:100%;
}
.zoom2 {
缩放:150%;
}
.zoom3 {
缩放:200%;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div class = & # 34zoom1 & # 34& gt尼克百分百& lt/div & gt;
& lt;div class = & # 34zoom2 & # 34& gt尼克200% & lt;/div & gt;
& lt;div class = & # 34zoom3 & # 34& gt尼克300% & lt;/div & gt;
& lt;/body & gt;
& lt;/html & gt;
& lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;style & gt
.zoom1 {
缩放:100%;
}
.zoom2 {
缩放:150%;
}
.zoom3 {
缩放:200%;
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div class = & # 34zoom1 & # 34& gt尼克百分百& lt/div & gt;
& lt;div class = & # 34zoom2 & # 34& gt尼克200% & lt;/div & gt;
& lt;div class = & # 34zoom3 & # 34& gt尼克300% & lt;/div & gt;
& lt;/body & gt;
& lt;/html & gt;
12。光标鼠标的类型和形状
鼠标掠过下面的文字,会有奇迹出现:
Url:自定义光标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<link href="cc2.css" rel="stylesheet" type="text/css">--> <style> body { cursor: url("mouse.png"), auto; /*图片地址:http://images.cnblogs.com/cnblogs_com/suoning/845162/o_mouse.png*/ } </style> </head> <body> <div><img src="http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png" height="100%" width="100%"></div> </body> </html>
Auto: 默认
Default: 默认
e-resize
ne-resize
nw-resize
n-resize
se-resize
sw-resize
s-resize
w-resize
Crosshair
Pointer
Move
text
wait
help& lt!DOCTYPE html & gt
& lt;html lang = & # 34恩& # 34;& gt
& lt;head & gt
& lt;meta charset = & # 34UTF-8 & # 34;& gt
& lt;title & gtTitle & lt/title & gt;
& lt;!-& lt;link href = & # 34cc2.css & # 34rel = & # 34样式表& # 34;type = & # 34text/CSS & # 34;& gt-& gt;
& lt;style & gt
body {
cursor:URL(& # 34;mouse.png & # 34),汽车;
/*图片地址:http://images.cnblogs.com/cnblogs _ com/索宁/845162/o _ mouse.png */
}
Default:Default
e-resize
ne-resize
NW-resize
n-resize
se-resize
SW-resize[w-resize
十字准线
移动
文本
等待
帮助
不允许
十三。变换和过渡动画效果
变换变换,变形
& lt!DOCTYPE html & gt
& lt;html & gt
& lt;head & gt
& lt;meta http-equiv = & # 34;内容类型& # 34;内容= & # 34;文本/html;charset = utf-8 & # 34;/& gt;
& lt;title & gt尼克& lt/title & gt;
& lt;meta charset = & # 34utf-8 & # 34;/& gt;
& lt;style type = & # 34text/CSS & # 34;& gt
div {
border: 1px纯黑;
高度:30px
宽度:30px
背景色:黄色;
/* transform-origin:50px 50px;*/
转换-原点:左;
变换:旋转(50度);
/* transform:skew(50度,50度);*/
/* transform:translate(50px,50px);*/
/* transform:scale(2);*/
}
& lt;/style & gt;
& lt;/head & gt;
& lt;body & gt
& lt;div & gt& lt/div & gt;
& lt;/body & gt;
& lt;/html & gt;
过渡平滑过渡
#property指定属性 1的相应类型。颜色:由红、绿、蓝、透明组件(每个值单独处理)转换,如背景色、边框色、颜色、轮廓色等CSS属性; 2、长度:实数,如字距、宽度、垂直对齐、上、右、下、左、填充、轮廓宽度、边距、最小宽度、最小高度、最大宽度、最大高度、行高、高度、边框宽度、边框间距、背景位置等属性; 3、百分比:实数,如:字距、宽度、垂直对齐、上、右、下、左、最小宽度、最小高度、最大宽度、最大高度、行高、高度、背景。 4。整数离散步(整数)发生在实数空和floor()转换成整数时,如:outline-offset、z-index等属性; 5、number real(浮点)数值,如缩放、不透明度、字体粗细等属性; 6、转换列表. 7。矩形:通过x,y,宽度和高度(转换为数值)进行变换,如:crop; 8。可见性:离散步长,在0到1的范围内,0表示“隐藏”,1表示“完全显示”,如:可见性; 9、阴影:作用于颜色、x、y、模糊属性,如文本-阴影;;10 . 。渐变:根据每个站点的位置和颜色而变化。它们必须具有相同的类型(径向或线性)和相同的停止值,以便执行动画,例如:背景-图像;;11 . 。画图服务器(SVG):只支持以下几种情况:从渐变到渐变,从颜色到颜色,然后工作和上面类似;12 . 。上面的空格分隔列表:如果列表有相同的项目值,则列表中的每个项目都会根据上面的规则进行更改,否则不会有任何更改;13 . 。一个简写属性:如果缩写的所有部分都可以被动画化,它将像所有单个属性的变化一样变化。#支持执行过渡效果的属性 property name type background-color as color background-position作为长度、百分比或计算的简单列表的可重复列表 border-bottom-color as color border-bottom-width as length border-left-color as color border-left-width as length border-right-color as color border-right-width as length 或calc letter-spacing as length line-height as number或length margin-bottom as length margin-right as length margin-top as length max-height as length,percentage,或calc max-width as length,percentage,或calc min-height as length,percentage,或calc min-width as length,percentage,或calc
把鼠标放在下图上,会有奇迹出现:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>nick</title> <meta charset="utf-8" /> <style type="text/css"> .img-see-2016-7-2 { background-image: url("http://images.cnblogs.com/cnblogs_com/suoning/845162/o_sea.jpg"); background-size: 660px; background-repeat: no-repeat; height: 300px; width: 600px; transition-duration: 30s; transition-timing-function: ease; transition-property: background-size; } .img-see-2016-7-2:hover { background-size: 2000px; } </style> </head> <body> <div class="img-see-2016-7-2"></div> </body> </html>
作者:suoning& lt!DOCTYPE html & gt & lt;html & gt & lt;head & gt & lt;meta http-equiv = & # 34;内容类型& # 34;内容= & # 34;文本/html;charset = utf-8 & # 34;/& gt; & lt;title & gt尼克& lt/title & gt; & lt;meta charset = & # 34utf-8 & # 34;/& gt; & lt;style type = & # 34text/CSS & # 34;& gt 。img-see-2016-7-2 { background-image:URL(& # 34;http://images . cnblogs . com/cnblogs _ com/suo ning/845162/o _ sea . jpg & # 34;); 背景-大小:660px 后台-重复:无-重复; 高度:300px 宽度:600px 过渡-时长:30s 过渡-定时-功能:ease transition-property:background-size; } 。img-see-2016-7-2:hover { background-size:2000 px; } & lt;/style & gt; & lt;/head & gt; & lt;body & gt & lt;div class = & # 34img-see-2016-7-2 & # 34;& gt& lt/div & gt; & lt;/body & gt; & lt;/html & gt;作者:索宁
原文:https://www.cnblogs.com/suoning/p/5625582.html








