导读:图标在UI设计师眼里就像螺丝钉。他们用一个小小的身体,连接起产品的各种功能和接口,让整个功能流程得以顺利进行。这些图标究竟是如何发挥作用的?怎样才能做到美观耐用?让我们看看文章。


要做好图标,首先要知道什么是图标。在一般认知中, icon可以定义为一个图形符号或logo,用来帮助我们理解一些复杂的功能或操作。尤其是在数字领域,可视化图形符号更有利于高效展示信息,引导人机交互。有人称之为icon或eikan。
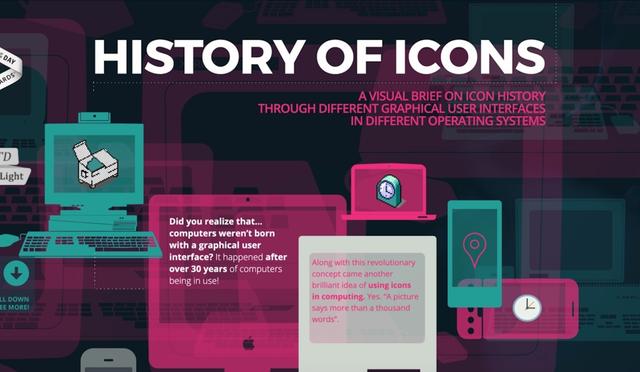
1.图标的发展历史

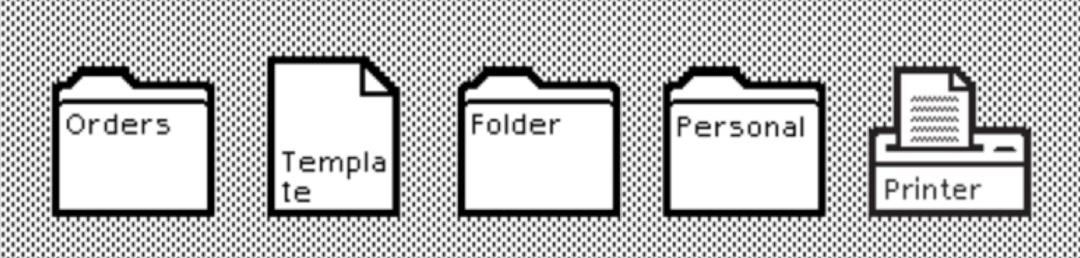
图标的历史可以追溯到人类文明起源之初。最早的象形文字、洞穴壁画等都可以算作一种图标,对我们后人研究人类文明产生了宝贵的历史意义。但今天我们研究图标主要以计算机系统的发明为分界线,看看图标在短短几十年间是如何演变的。

●80年代初的图标还是黑白和单色的。

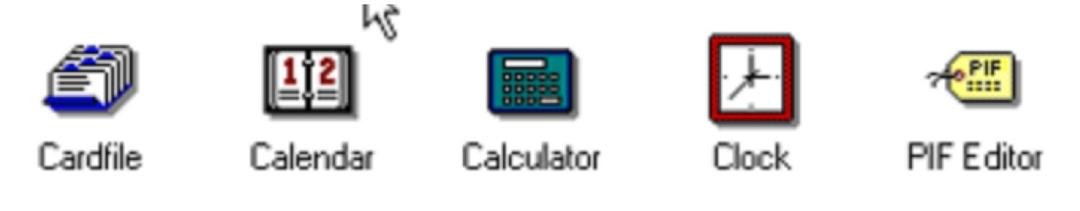
●90年代,颜色更多,造型更丰富。

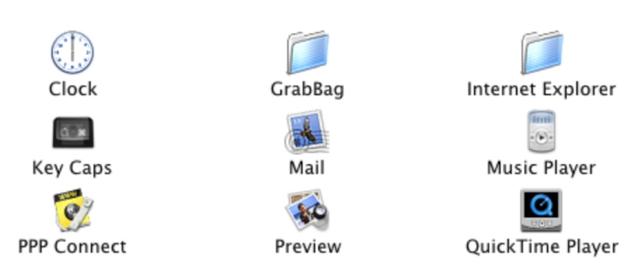
●2000年以后,随着显示技术的发展,图标越来越生动。


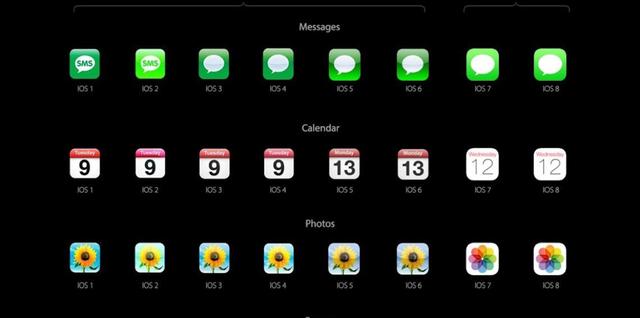
●图为iOS1-8图标的变化。
从最早的施乐Sta系统到最新的Mac os10,再到现在的单手移动智能机,每个阶段都有自己独特的图标风格。2010年,已经到了智能移动时代。从每个阶段升级最知名的iOS系统和图标的变化来看,也经历了最初的准实物-平面-微纹理几个阶段。
二、图标的分类图标因其良好的可识别性和无障碍交流特性,被广泛应用于各种场景。同样,图标因使用场景不同而代表不同的含义。
1.应用程序图标

●iOS14桌面应用图标
应用图标是指我们设备界面上的应用入口,通常具有强烈的品牌特征,可能与logo或其核心功能一致。比如instagram是简化的摄像头前视图,亚马逊是购物车图像,国内很多产品直接使用了能代表产品的文字。需要注意的是,界面图标必须遵循相应系统的尺寸规格。

●华为EMUI 10应用图标
2.功能图标
与应用图标不同,主要是作为界面中的功能入口,一般是简单易识别的符号。根据不同产品的调性,图标风格可以多种多样,不强制一定要有标准的造型。变态图标可以让界面更加生动,整体风格可以玩的更空。

3.辅助图标
辅助图标通常存在于长字符较多的时候,可以作为辅助说明。在UI中,它们可能还具有一定的情感功能,可以提高用户接收信息的效率,同时安抚用户的情绪。所以整张图片可能需要有更多的细节作为图片补充的一部分。

●例如:默认图标
4.与徽标的区别
虽然两者的特征非常相似,都是图形符号,但logo服务于整个品牌,有其独特的专利特征,甚至可以是IP图像或文字;他们之间的关系可以理解为父子关系。

●图中的图标很好的继承了logo的特点和风格。

●不过有些只是普通的界面辅助,风格并不一致。
三、图标的绘制能够画出高质量的图标是每个UI设计师必备的能力。这次我们就以功能图标为例,给大家展示一些具体的绘制步骤和要点,希望能帮助大家避免一些小细节影响图标的精致。
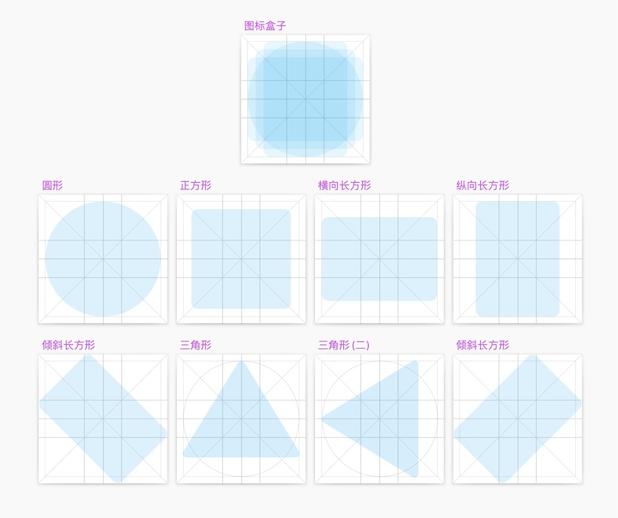
步骤1:建立图标网格。

由于功能图标的形状和结构不同,难免会有大小不一的情况。我们必须考虑整体的视觉和谐。最好的办法是建立图标网格,也可以叫图标框。当图标的形状分别为长形、方形和圆形时,有一个合理的比例限制。

●限制图标框中常见的图标形状。
当然, grid也不是绝对的,要学会灵活运用。当它不能与单个图标形状完美匹配时,我们不必坚持。所有的事情都应该注重视觉上的和谐。我一般会在图标网格周围预留一个安全区域,以免切割不完全。
第二步:具体功能
有了网格,第二步就要求我们根据功能找到对应的物理图像;如果笔记本是记录,电话是通话,时钟代表时间,日历代表日期等等。

这些功能相对容易找到实物。如果它们是抽象函数呢?我们需要换个角度思考,找到意义相近的东西。比如隐私功能,隐私没有实物,但是我们可以用“隐私”这个词来延伸:未公开、隐藏、锁定、保护,按照这些词继续延伸:可能是密码、盾牌、锁、眼罩等等。

永远记住一点:用每个人都能理解的物体形象来表达。如果用户看到一个图标过于复杂,需要反复思考它所代表的意义,并且无法预测点击后的结果,那么这个图标就失去了效用。
第三步:简化结构
有了功能的具体形象,接下来就要思考如何让图标更简洁,更容易识别。

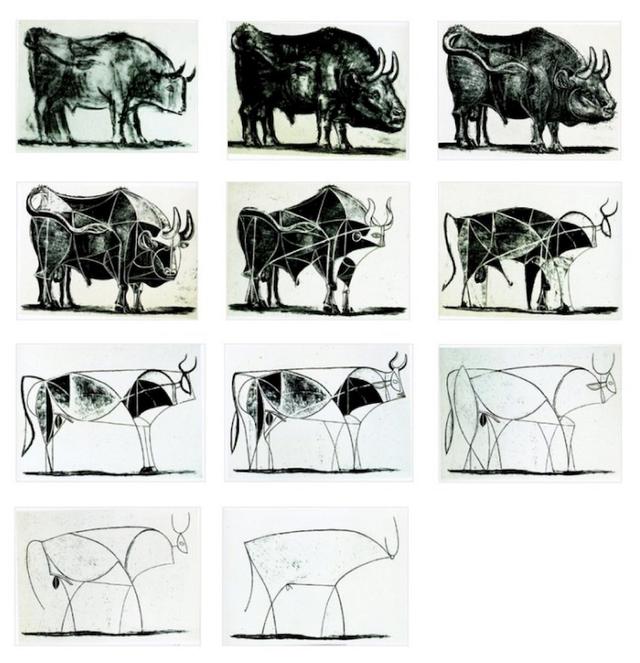
●毕加索的公牛

毕加索创作《公牛》时,从初稿到最终成品经历了11个版本。最后只用了几条线勾勒出来,但我们还是能一眼认出公牛的形状。画图标也是如此,这就需要我们思考如何省略无用的细节,化繁为简,提取其主要特征。
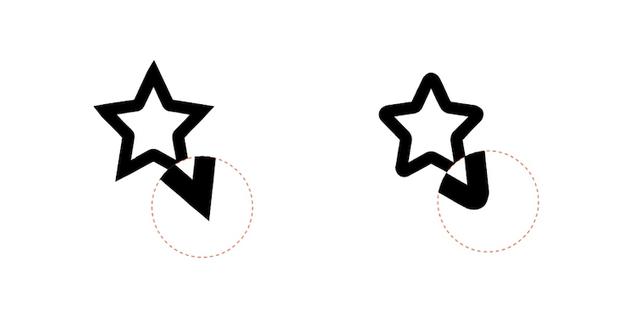
第四步:善用布尔运算。
有了简化的图标图像,我们就要思考如何让图标更规范,更耐用。

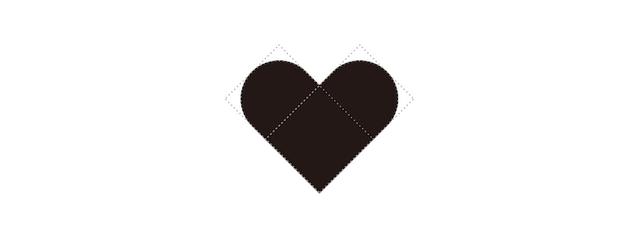
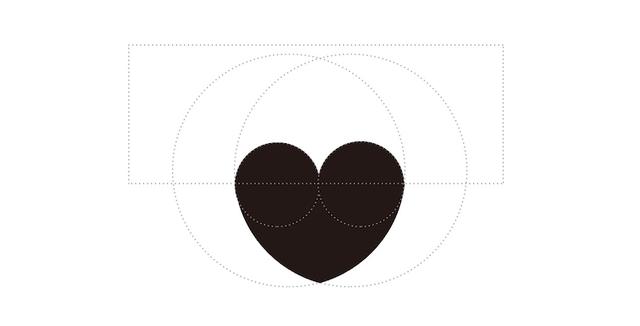
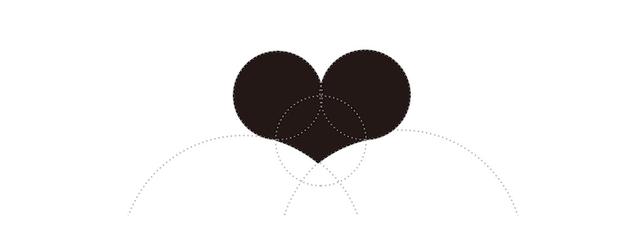
●和心形图标一样,是由两个简单的圆角矩形组合而成。

●心形图标也可以做得更圆润。

●在不同的布尔运算组合下,图标的形态特征会有所不同。
这一步的诀窍是尽可能用基础图形组合拼贴,这样做出来的图标不容易拉伸变形,尤其是在适应不同尺寸的切割图像时。
第五步:处理细节。
统一

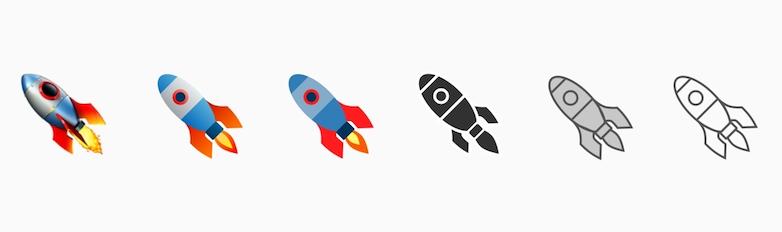
●风格:线性统一。

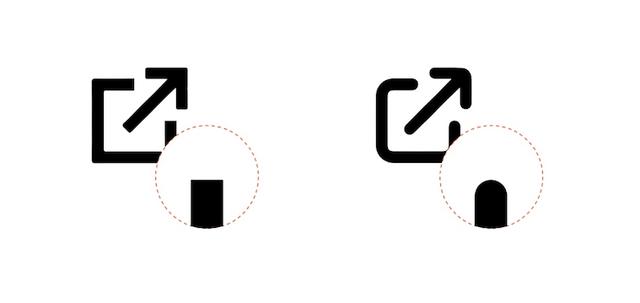
●断点细节一致:直角和圆角。

●图标气质一致:是圆润还是犀利硬朗?
随着功能界面的日益复杂,人们已经不满足于同一个产品或界面中单一的曲面或线状图标,而是一起使用,方便层次划分,所以这里我们只考虑同一层级中图标的统一性。
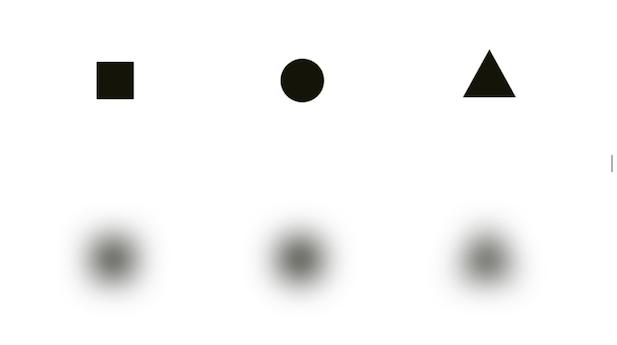
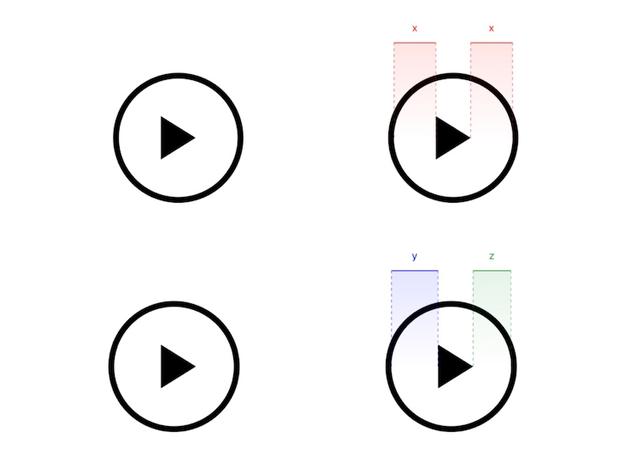
视觉平衡

如图,当三角形放在中间位置时,视觉重心会向左偏移。在此基础上,我们需要做出适当的调整,以实现视觉上的重量平衡。
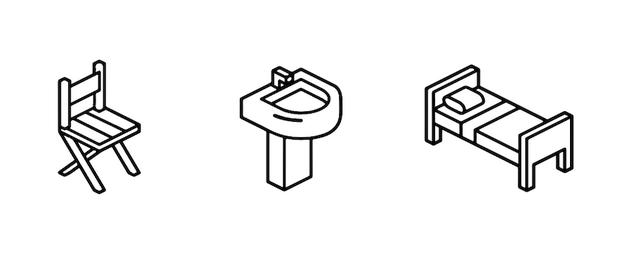
一致的观点

当你想让你的图标更出彩,采用不同于前视图的结构时,确保这些图标的视角至少在同一层面上是相同的。
第六步:做差异化。
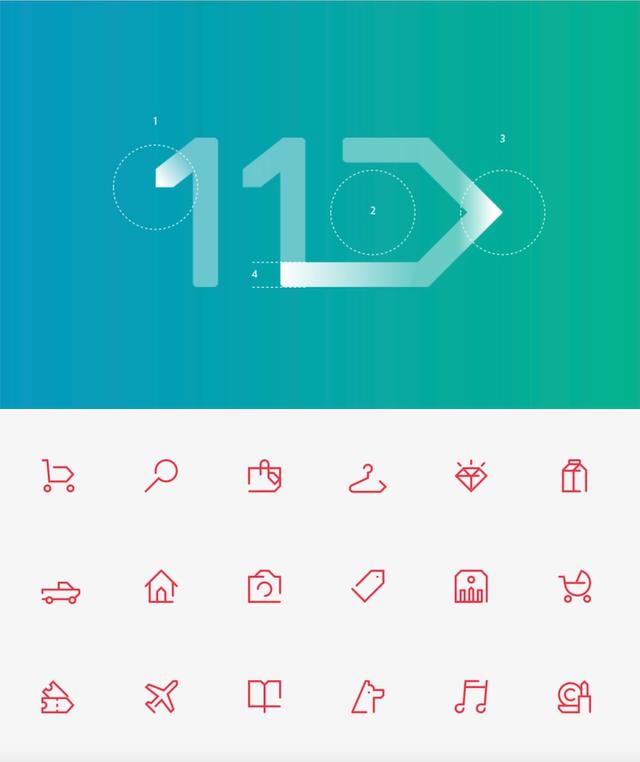
融入品牌DNA

●韩国购物App 11 street很好的融合了品牌logo的箭头符号。
因为功能图标简单大众化,容易造成市场同质化严重,所以很多app选择将品牌基因融入到图标中,既有差异化,又提高了品牌调性。
跟随创新的潮流


通过图标风格质感的创新表达,让人眼前一亮。这种方法需要你了解当前的流行趋势和技术,根据产品的风格和调性量身定制图标。
图标点动效果

随着5G时代的到来,微动效应已经出现在大众的视野中。基于图标的微动效果表达,可以让用户更快的注意到某个功能,并点击它。如果你的动作效果只是有趣漂亮,会让用户觉得更开心。更常见的loading和tab的切换给了我们很大的发挥空间空。
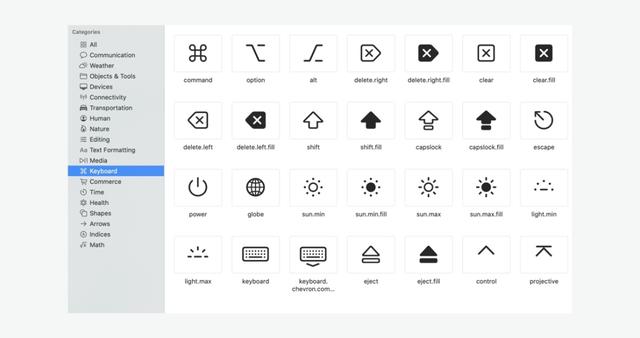
第七步:完善图标库。
通常一个产品会有几十个甚至上百个功能图标。如何保证这些图标的统一,需要提前规划。绘制的最后一步是对一些图标进行及时的排列和对比,以保证整体视觉效果的统一。可以生成条件图标库,方便后续团队协作。

● 苹果公布的SF符号中的图标分为9种宽度和3种比例大小。
有了图标库,协同设计师共享功能时可以直接调用;大大提高自己和团队的效率,保持整体规范的一致性。
四、最后图标绘制看似简单,做好却不容易。UI到处都是细节。如果你想让你的界面更加精致,就不要忽略每一个可以改进的地方。希望今天的文章能帮到你。
#专栏作家#
天空,微信微信官方账号:我们的设计日记(ID: hello skies),人人都是产品经理专栏作家。前支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,丰富的产品从0到1、品牌定位、金融产品、设计规范、运营规范、推广等实践经验。
本文由人人作为产品经理原创发布,未经允许禁止转载。
图片来自Unsplash,基于CC0协议。