在这一节中,我们要实现主页顶部的轮播功能。
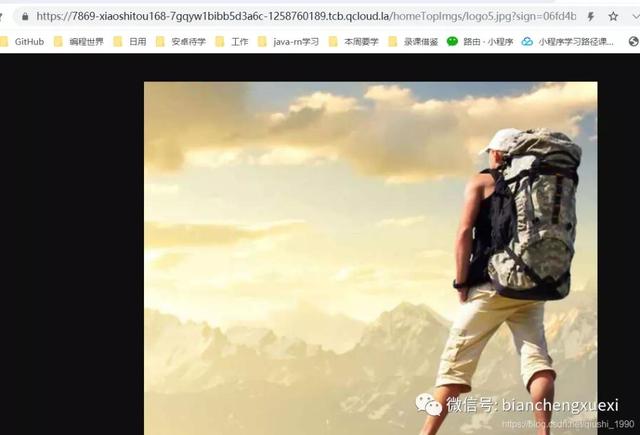
老规矩,先看效果图。

因为我们的top carousel要做成动态数据,所以这个数据必须存储在数据库中。用于存储数据的常用数据库如下
因为mysql数据库需要Java,php或者python开发后台,比较麻烦,不如我们用我们的云开发自己的数据库。
云开发的开篇和云开发的一些基础知识不是本节的重点。我之前在云开发基础课程里讲过。如果你没有云开发的基础知识,可以查阅我的云开发课程
“零基础初学程序云开发”
或者去搜索‘编程小石头’观看石师兄提供的福利视频课。
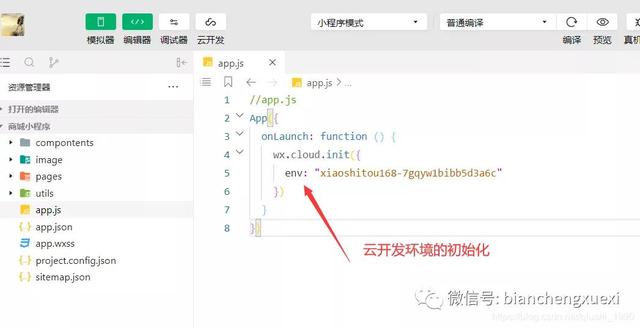
打开云开发后,记得初始化app.js中的云开发环境
5-1-1,云开发环境初始化在我们创建了上面的云开发之后,我们将转到云开发控制台来获取云开发环境的id。

这里的云开发环境的id,建议你直接复制,不要手写,容易出错。

如上图,可以在app.js中初始化云开发环境,只有云开发环境id初始化了,我们才能使用云开发功能。
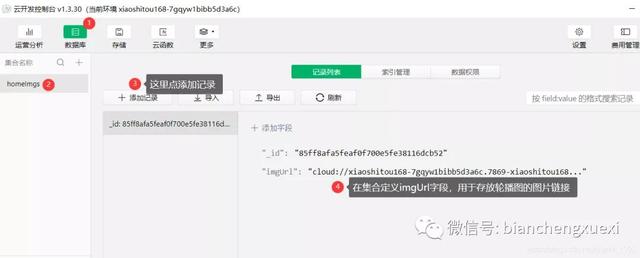
这里我们创建一个数据表,在小程序云开发中叫做数据采集。

如上图所示,我们创建一个名为homeImgs的数据集,用来存储主页轮播的图片链接。
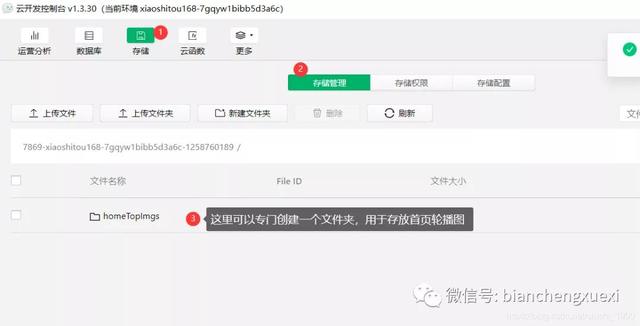
我们要想动态更新自己的图片,就要想办法把图片保存在云服务器上,云开发的云存储功能可以很好的为我们保存。下面介绍如何在云存储中存储图片。
首先进入云开发控制台,找到云存储。

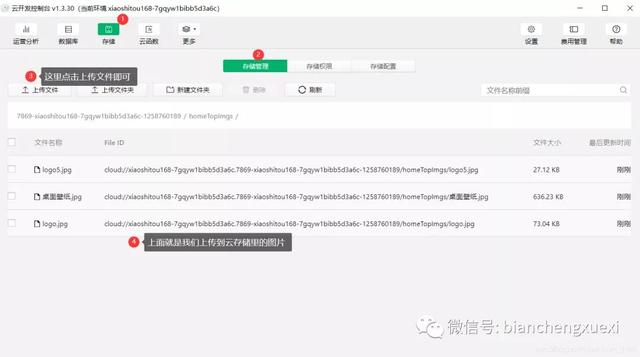
然后进入新创建的文件夹,点击“上传文件”上传文件。

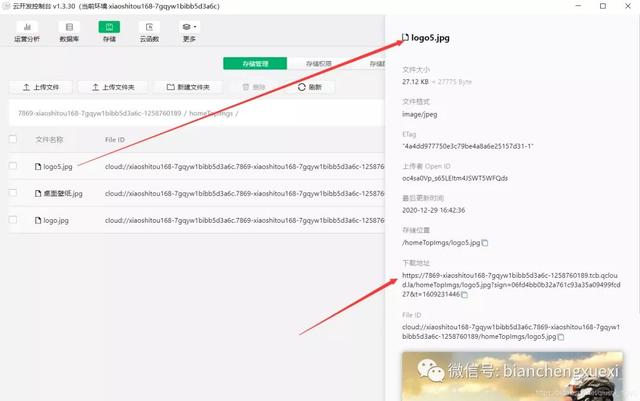
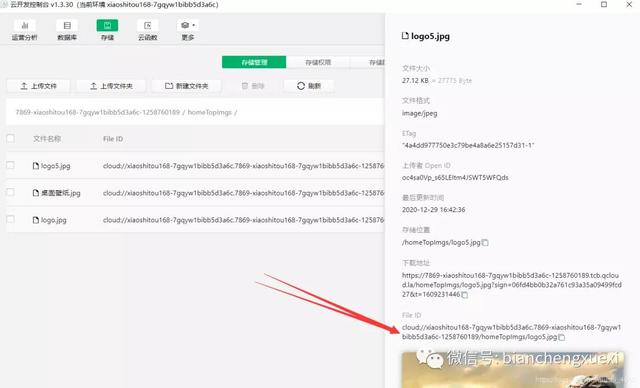
然后我们只要点击一张我们上传的图片,就可以得到图片对应的链接。

https开头的图片链接可以直接在浏览器中打开。

不过这个以https开头的链接是有相应有效期的。所以,如果我们的图片是在小程序中展示的,我们建议你使用云开头的图片链接。

【/br/】云开头的这个链接在浏览器中无法显示,但是在我们的小程序中可以显示,永久有效。
我们已经可以获得上面的图片链接,所以我们可以将图片链接添加到我们的旋转地图集合中。

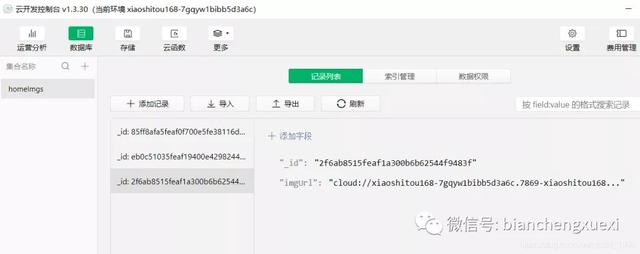
如果我们想在主页上的轮播中显示多张图片,我们可以添加指向多张图片的链接。

这里要记得每个数据里都是用imgUrl字段来保存图片链接的。
在这里,请记住imgUrl字段用于存储每个数据中的图片链接。
我们已经准备好了所有的数据,下一步是在applet中请求存储在云开发数据库中的数据。我们只需要后期改变云开发数据库中的数据,小程序中的数据是可以动态改变的。
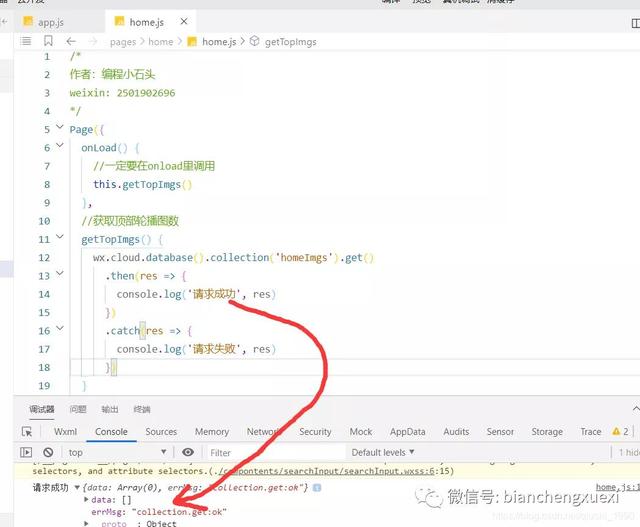
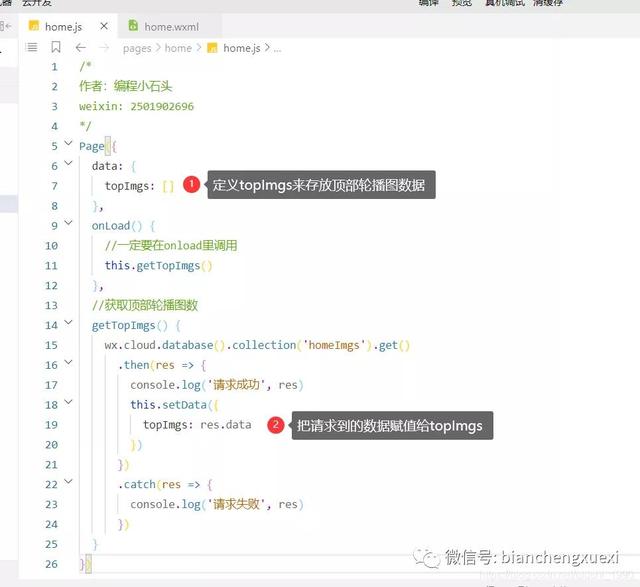
我们将home.js中请求数据的方法定义如下。


我们可以看到我们成功地请求了数据,但打印时是空数据。这是因为我们的云开发数据库的权限应该设置为每个人都可读。

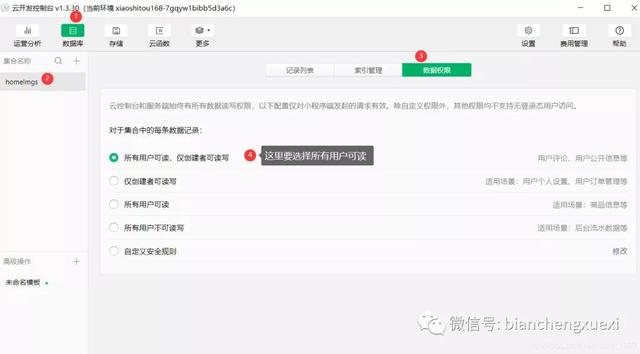
因为当我们创建homeImgs集合时,默认只有创建者可以读写。所以我们在小程序中直接请求的时候,是不能请求数据的。在这里,将权限更改为所有用户都可以读取。
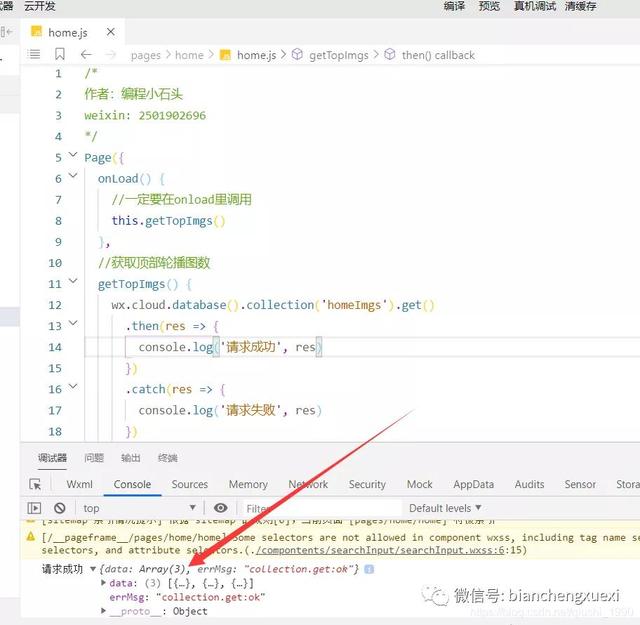
再来要数据。

此时,我们添加的3个图片链接数据都可以被请求。接下来,我们将在页面上显示这些数据。
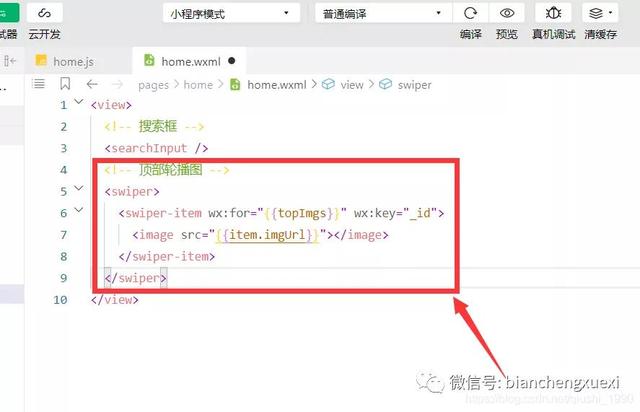
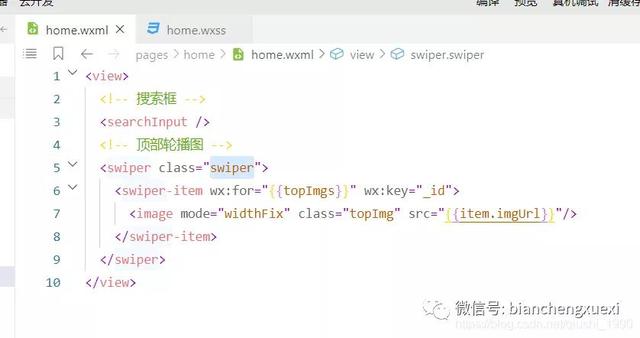
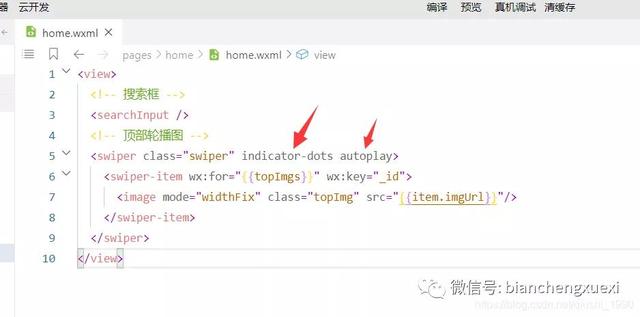
我们希望借助swiper和swiper-item组件在页面中呈现顶部的旋转木马,因此我们需要在home.wxml中定义以下代码

那么home.js中的代码应该稍微修改一下。

然后我们的数据就可以显示在页面上了。

但是我们有一个问题。
让我们来解决这些问题。
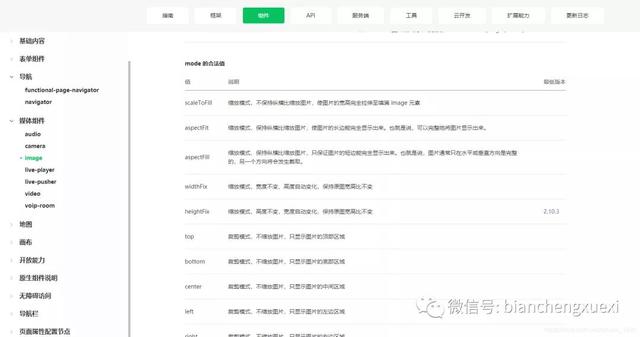
首先,设置图片的模式,使图片被覆盖。这里使用了image的mode属性,如下图所示。

我给你官方文档的链接:
https://developers . weixin . QQ . com/mini program/dev/component/image . html
这里的模式剪辑模式可以根据自己的需要设置。
home.wxml代码如下:

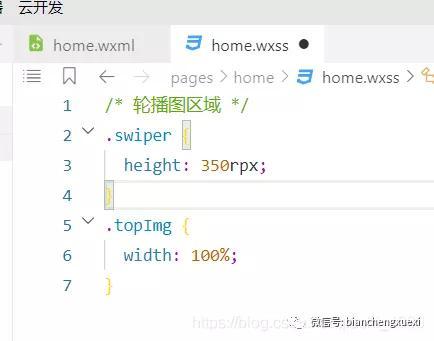
home . wxss中的代码如下:

可以看出我们的画面此时是满屏的,但是会有裁剪。

这取决于我们的图像组件的模式剪辑参数的设置。至于设置哪种裁剪模式,这个你可以根据自己的业务场景来决定。最棒的是设计的画面完全成比例。所以不会有什么切割问题。
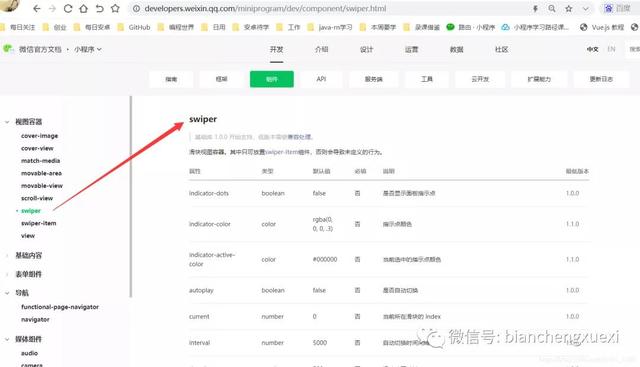
我们要设置轮播图的自动轮播,其实就是设置swiper组件的一些属性。其实官方已经给出来了。

在这里,相应的官方文档也链接到了你,你可以根据自己的需要进行设置。
https://developers . weixin . QQ . com/mini program/dev/component/swiper . html
这里我只设置了以下两个属性。

这样,我们完整的轮播功能就实现了。
我们将在接下来的章节中解释转盘的点击和跳转。本节主要带你实现动态轮播功能。
持续更新,欢迎关注“编程小石头”








