我们在开发网页的时候,无论是图片还是模块,经常会用到轮播,所以这里说的是微信小程序的轮播功能,也就是小程序的swiper轮播功能。
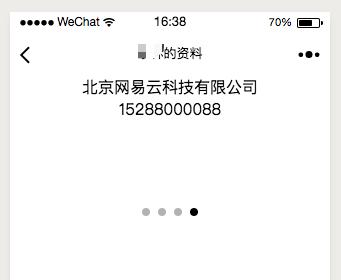
下面是轮播展示图:

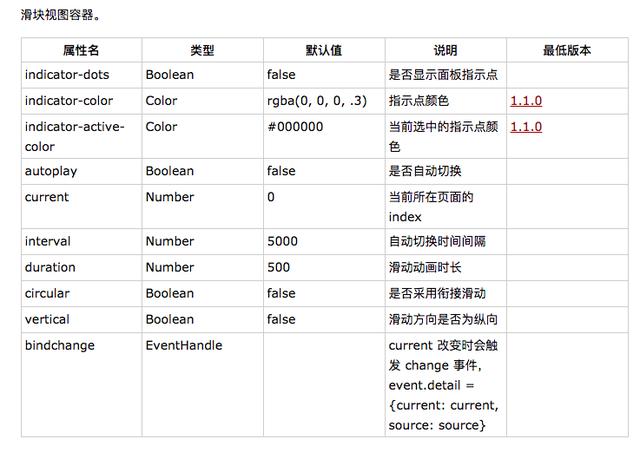
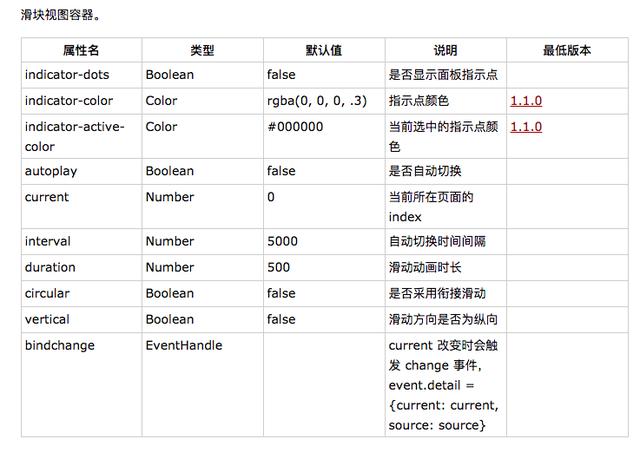
熟悉swiper配置属性,这里的配置属性和我们平时用的carousel插件的配置属性没有太大区别。


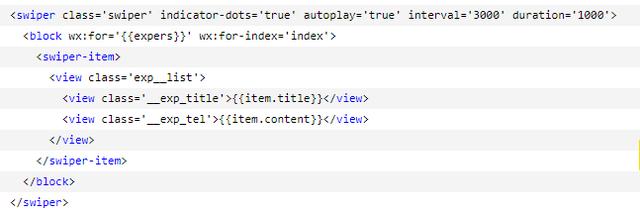
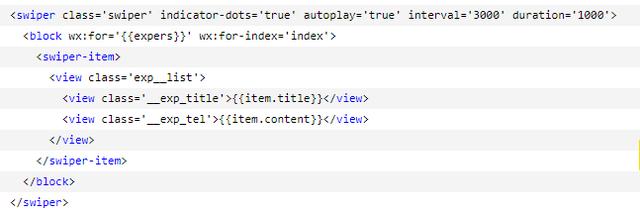
首先,swiper模块被添加到wxml文件中(我在这里回收内容模块):

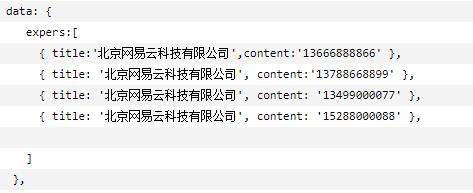
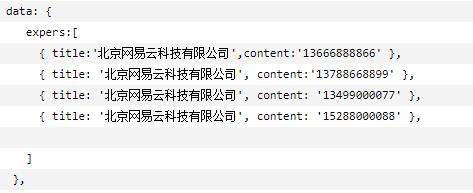
数据来自wxml对应的js文件:

然后在wxss中添加你想要的样式。
我们在开发网页的时候,无论是图片还是模块,经常会用到轮播,所以这里说的是微信小程序的轮播功能,也就是小程序的swiper轮播功能。
下面是轮播展示图:

熟悉swiper配置属性,这里的配置属性和我们平时用的carousel插件的配置属性没有太大区别。


首先,swiper模块被添加到wxml文件中(我在这里回收内容模块):

数据来自wxml对应的js文件:

然后在wxss中添加你想要的样式。