微信开发者工具稳定版是一款旨在帮助开发者简单高效地开发调试微信小程序的电脑软件。同时,在原有微信官方账号网页调试工具的基础上,政府推出了全新的开发者工具,整合了微信官方账号网页调试和小程序调试两种开发模式。其中,用户可以通过使用微信官方账号网页调试来调试微信网页授权和微信JS-SDK。借助小程序调试,开发者可以完成API和页面开发调试、代码查看编辑、小程序预览发布等功能。而且为了给用户更好的开发体验,官方微信开发者工具还从视觉交互、性能等方面对开发者工具进行了升级,不仅增加了各种功能,还对用户反馈的问题进行了优化和修复,比如增加了小程序和小游戏插件来支持工作者;;云开发新手指南;支持添加编辑JSON文件时WXML文件路径的跳转和补全;优化插件开发,支持生成骨架屏功能;优化页面;ts项目中的新TS文件;修复部分项目使用增强编译后由于压缩问题导致代码包变大的问题;修复小游戏项目使用本地插件报错的问题;有需要的朋友可以下载使用。

1.下载解压本网站获取微信开发者工具稳定版源程序

2。双击exe开始安装,然后单击下一步

3。接受许可协议

4。选择软件的安装路径,一般选择默认的

5。单击完成

6。您现在可以使用微信开发者工具


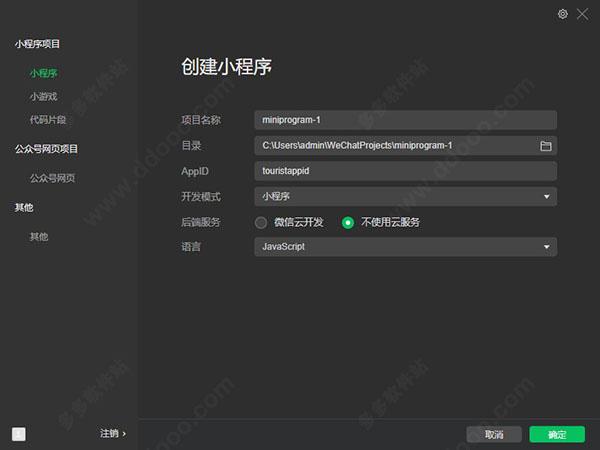
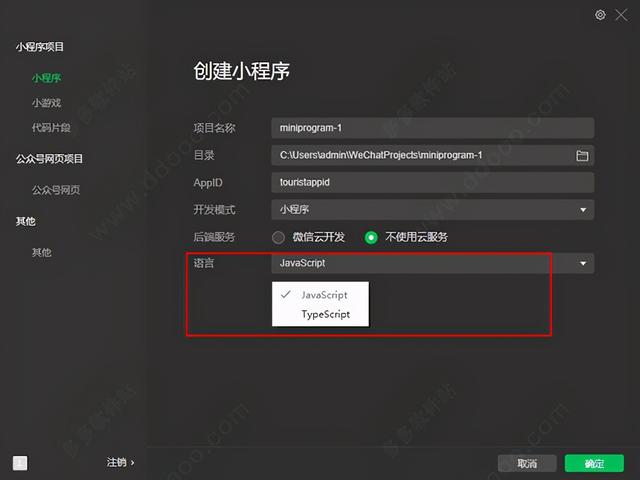
7。单击“+”号创建applet项目

8。在“语言”列中,您可以选择相应的编程语言

1.用真实用户身份调试微信网页授权。
2。检查页面的JSSDK权限,模拟大部分SDK的输入输出。
3。使用集成的Chrome DevTools和基本的移动调试模块来辅助开发。
为了提升开发者的多终端体验和个性化配置体验,微信开发者工具增加了云同步开发配置能力,开发者可以使用该功能随时同步外观、快捷键和编辑器相关的个性化配置内容
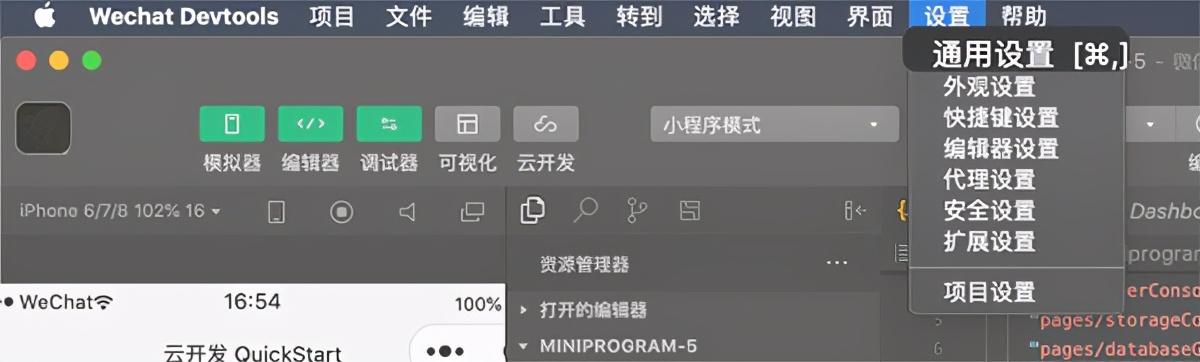
1。打开云同步配置
在工具顶部的菜单栏中选择常规设置,进入设置界面。

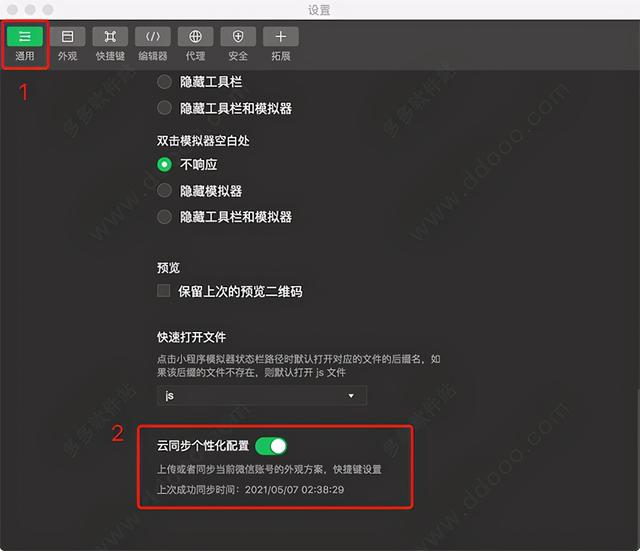
2。在“设置”界面,选择“常规”选项卡,找到“云同步个性化配置”选项。如果设置状态为开启,可以开启个性化配置同步效果,每次配置更新都会同步到云端。

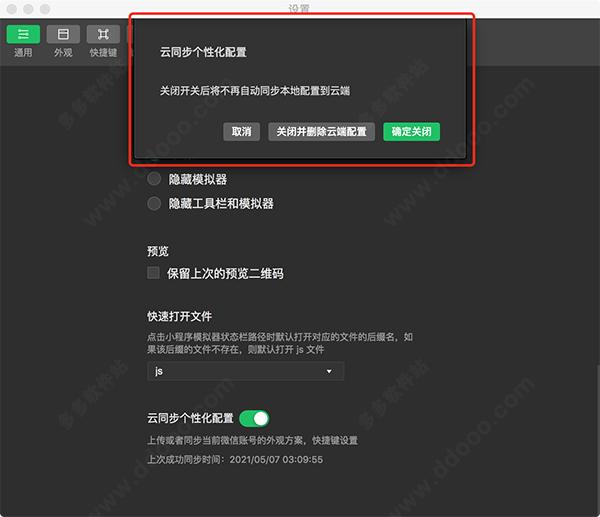
3。关闭云同步配置
当不需要云同步配置能力时,开发者可以选择关闭“云同步个性化配置”开关。为保证设置与后续开发流程相匹配,微信开发者工具显示弹窗,开发者可根据自身需求选择:
取消:继续云同步配置;
关闭删除云配置:关闭云同步配置,同时,已经在云端进行的设置调整将被删除;
确定关闭:关闭云同步配置,在云中所做的设置和调整将继续保持。

一、登录页面
在登录页面,可以使用微信扫码登录开发者工具,开发者工具会使用这个微信账号的信息进行小程序的开发和调试。

二。项目列表
成功登录后,会看到已有的项目列表和代码片段列表。在项目列表中,可以选择微信官方账号网页调试,进入微信官方账号网页调试模式

三。新建项目
满足以下条件时,可以在本地创建applet项目
1。AppID需要一个小程序的;如果没有AppID,可以选择报考考号。
2。注册的微信号需要是AppID的开发者;
3。需要选择空目录,或者所选目录中存在空以外的app.json或project.config.json。当您选择空目录时,您可以选择是否在该目录中生成一个简单的项目。

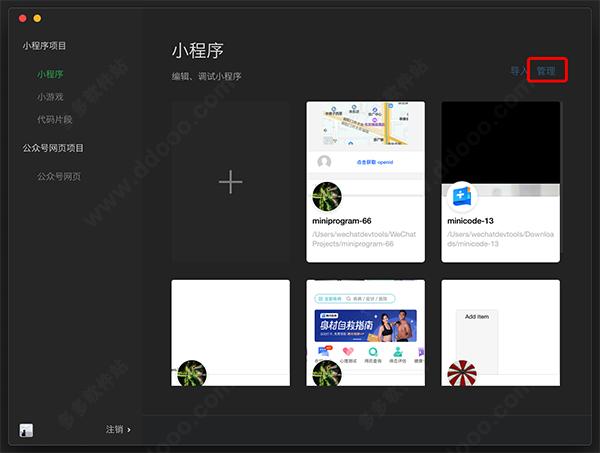
四。管理项目
删除本地项目并批量删除

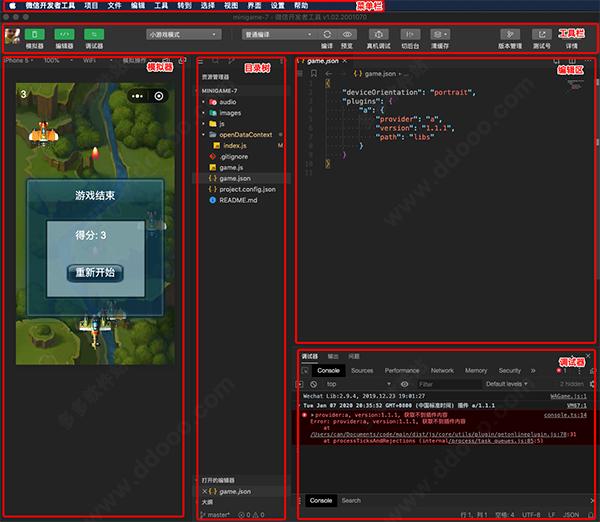
五、主界面
开发者工具的主界面,从上到下,从左到右,由菜单栏、工具栏、模拟器、目录树、编辑区、调试器六部分组成。

以写小程序为例
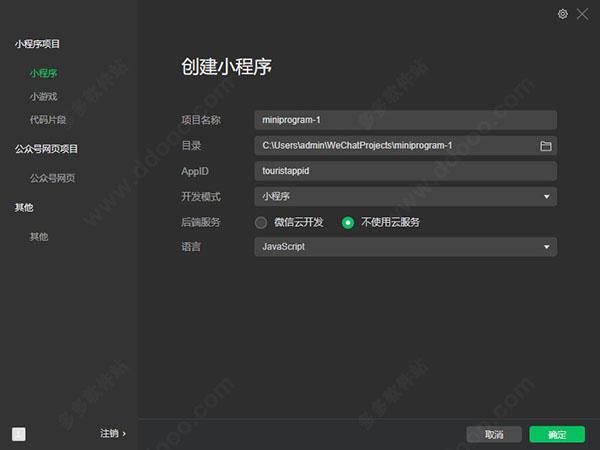
1。打开工具并单击小程序项

2。填写相应的信息,然后单击确定

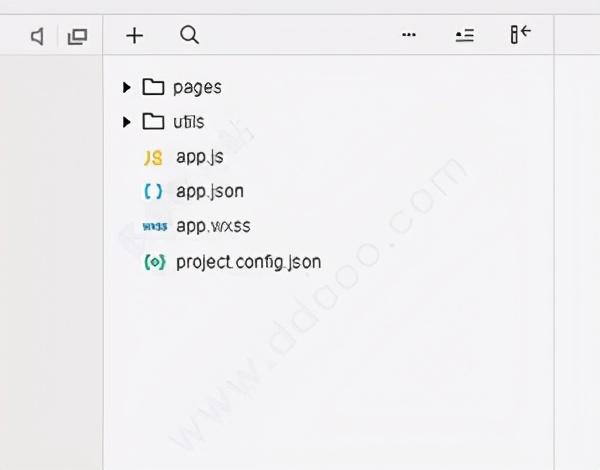
3。实例目录结构

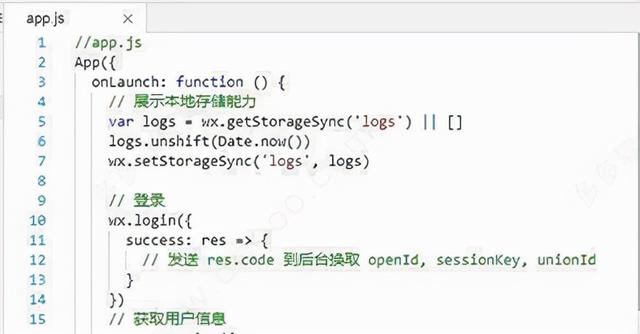
4。app.js是小程序的脚本代码(必选)。在这个文件中,你可以监控和处理applet的生命周期函数,声明全局变量,调用框架提供的丰富API

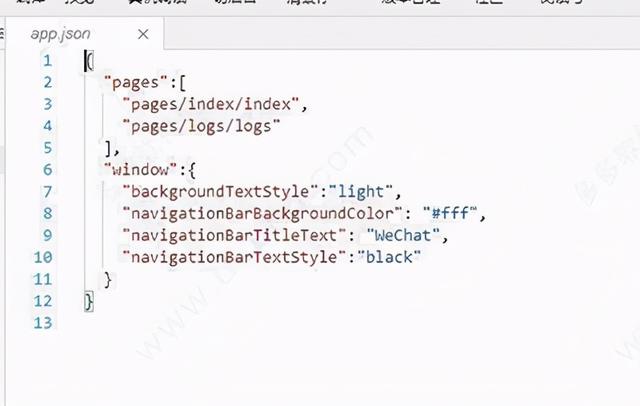
5。app.json是整个小程序的全局配置(必选)。用于全局配置微信小程序,确定页面文件路径,窗口呈现,设置网络超时,设置多个标签页等。接受一个数组,每一项都是一个字符串,指定applet由哪些页面组成。微信小程序中每个页面的【路径+页面名称】都需要写在app.json的页面中,页面中的第一页就是小程序的首页。

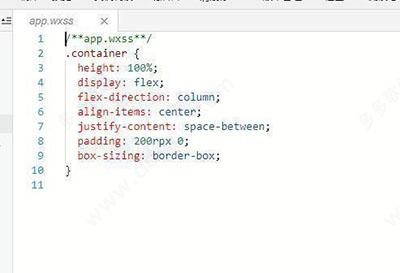
6。app.wxss是整个小程序的通用样式表(不需要)。

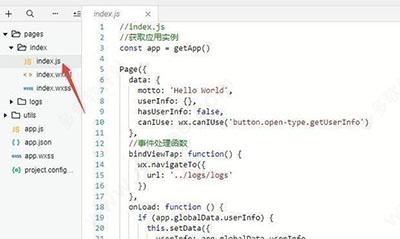
7。index.js是页面的脚本文件(必选)。在这个文件中,我们可以监控和处理页面的生命周期功能,获取小程序的实例,声明和处理数据,响应页面的交互事件等。

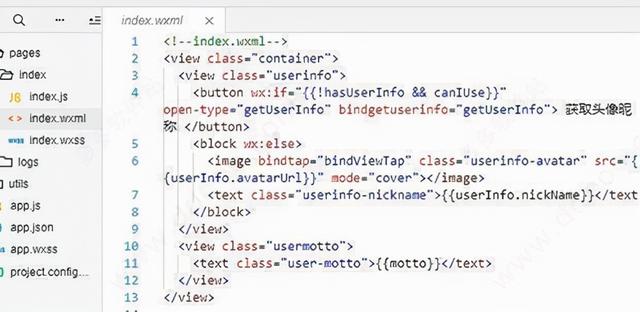
8。index.wxml是一个页面结构文件(必需)。

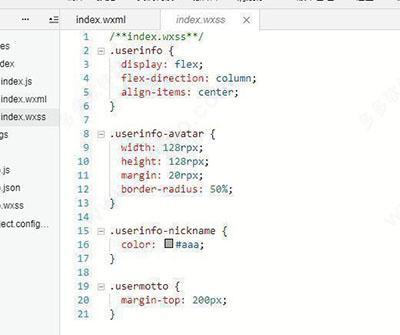
9。index.wxss是一个页面样式表文件(不需要)。当有页面样式表时,页面样式表中的样式规则会覆盖app.wxss中的样式规则如果不指定页面的样式表,也可以直接在页面的结构文件中使用app.wxss中指定的样式规则。

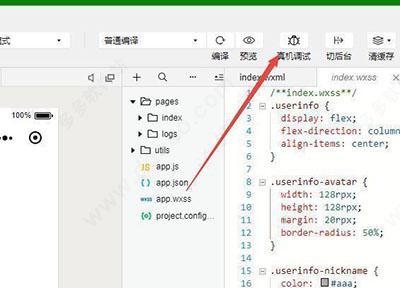
10。编辑配置完成后,点击真机调试

11。手机微信扫描二维码

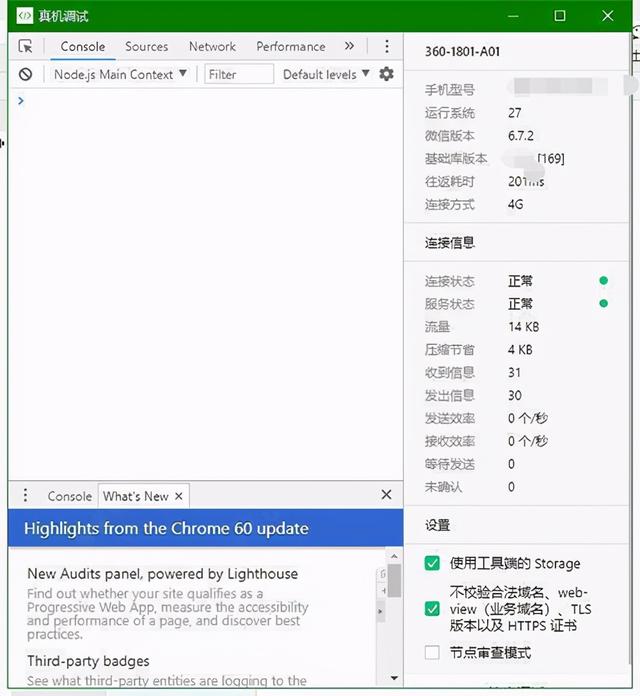
12。自动弹出调试窗口,通过真机调试可以更好的测试小程序

微信开发者工具稳定版v1.05.2108130更新
1。添加小程序、小程序和小程序以支持工人
2。添加文件夹安装扩展以支持从扩展面板中解包
3。添加体验评分面板,以HTML格式导出反馈详细信息
4。添加小程序以支持实验室数据接口。支持新工具配置自定义主题颜色
6、新的云开发者新手指南
7、新的真机性能分析工具
8、新工具支持wx.getExptInfoSync调试能力
9、新的小程序压力测试工具(扩展设置-->:测试工具路径下)
10。添加支持编辑的JSON文件时按跳转和完成WXML文件路径
11。添加支持页面/组件
12的JSON文件内容完成。添加支持调试版本
13的基本库推送。添加支持调试的wx.onLocationChange。可以通过修改调试器传感器中的位置信息来触发更新
14、优化跟踪面板以支持黑暗主题
15、优化可以在ts项目中创建新TS文件的页面
16、优化插件开发模式。[详情]-[基本信息]显示插件的大小信息
17。按字母顺序优化AppData面板键值的反馈详细信息
18。优化WXML面板自定义组件的数据编辑
19。优化开发插件,支持生成骨架屏功能反馈细节
20。通过改变云优化quickstart的开发。更新uploadCloudFunction模板
21。修复小游戏项目使用本地插件时报错的问题
22。修复WXML面板自定义组件不显示externalClass
23的问题。修复切换代码片段项目类型提示的appid列表类型错误的问题
24、调试真机时出现U.createEvent错误,现在会显示真实的错误信息
25。在用增强编译修复了一些项目之后,由于压缩问题,代码包变得更大了。反馈详情
26。修复最新代码需要编译两次才能执行的问题反馈细节
27。修复调试器源代码面板中代码段的断点符号,使其不显示
28。修复部分编译下wxml编译错误的bug反馈细节
29。修复编译模式弹出样式
30修复客户端跟踪文件无法获取的问题
31。修复工具菜单导入项&导入代码片段部分问题
32。修复WAService.js在调试过程中卡死的问题
33。修复视频播放没有声音的问题反馈细节
34。修复弹出调试器网址/[/k0/修复云同步设置无法关闭的问题
36。修复真机调试下修改窗口属性的错误报告
37。修复windows点立即更新后工具消失而没有安装程序弹出的问题
38。修复开发者工具可能进入vim状态的问题
39、修复WXML面板选择器包含正文将被页面替换的问题的反馈细节
40、修复版本管理中右键菜单可能出现无效项的问题
41、修复本地编译的bug
42、修复MacOS 12工具的崩溃闪回问题
43、 修复Mac自动真机调试后代码扫描和真机调试黑屏
44、修复代码片段基本库列表加载问题
45、修复真机调试加载独立分包问题
46、修复rc升级快速回落1.05.2104251失败
47、修复JS编译。 修复增强编译中小程序工作人员报错的反馈细节
49、修复downloadFile指定下载存储路径后报错的反馈细节
50、修复查看小程序共享页面打开小程序时报错的反馈细节
51、修复自动创建的ts文件的bug反馈细节
52、修复wxml不反映
53、 修复小游戏多个账号调试时加载分包可能失败的问题
54、修复小游戏加载分包时不触发onProgressUpdate的问题
55、修复调试器AppData面板数据不更新的问题
56、修复工具打开项目后,双击再次打开工具,原项目退出。 反馈详情
57。修复WXML面板可能无法选择元素的问题
58。修复windows设置无法使用系统代理的问题
59。修复多账号调试,测试号窗口getUserProfile授权半屏窗口显示主窗口头像昵称。
如果需要,您可以在此处获得以下内容:
微信开发者工具下载|微信开发者工具稳定版v1.05.2108130正式版-多多软件站