写在前面:本文带领大家了解微信开发者工具中的主要按钮和功能。

更详细的使用方法,请移步微信官网自行学习。
https://developers . weixin . QQ . com/mini program/dev/dev tools/dev tools . html
主接口
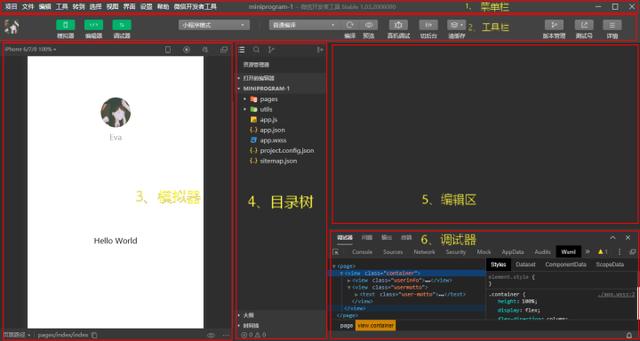
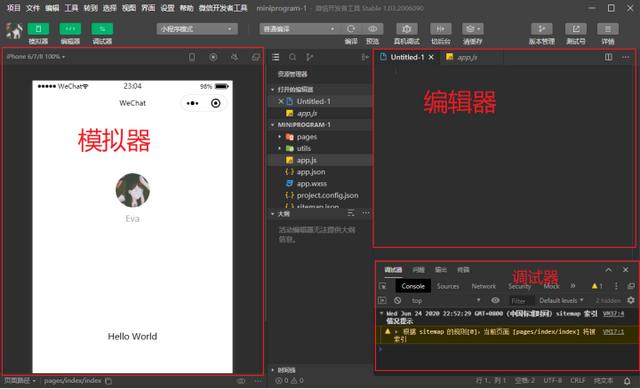
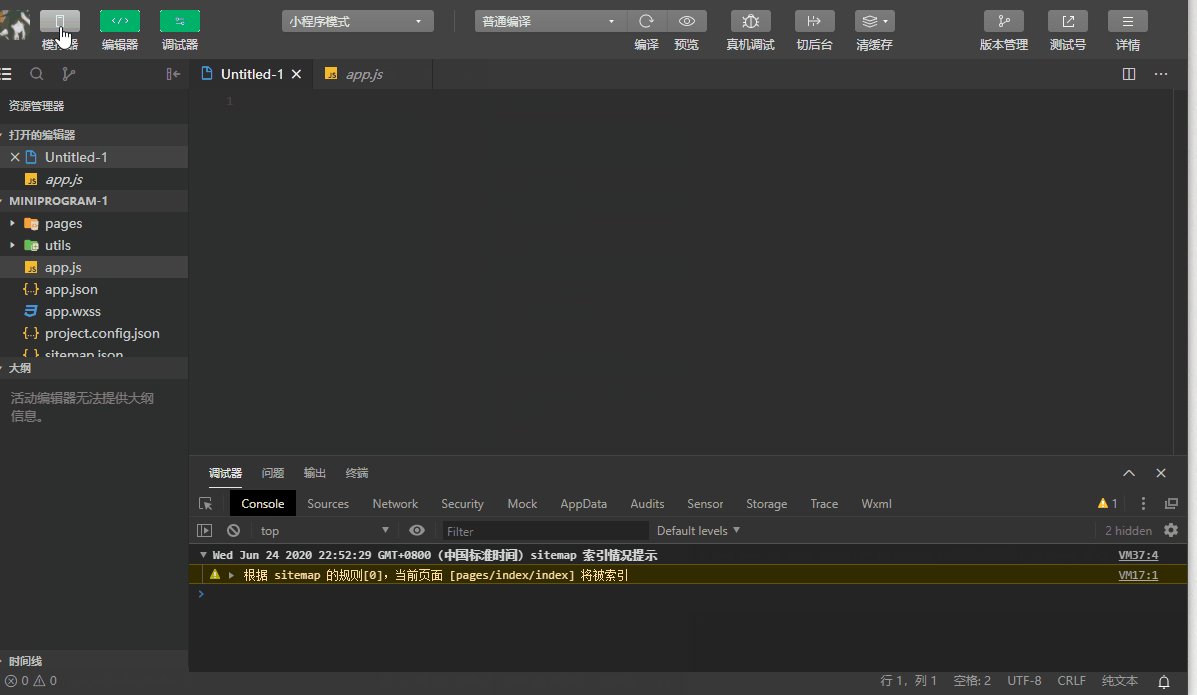
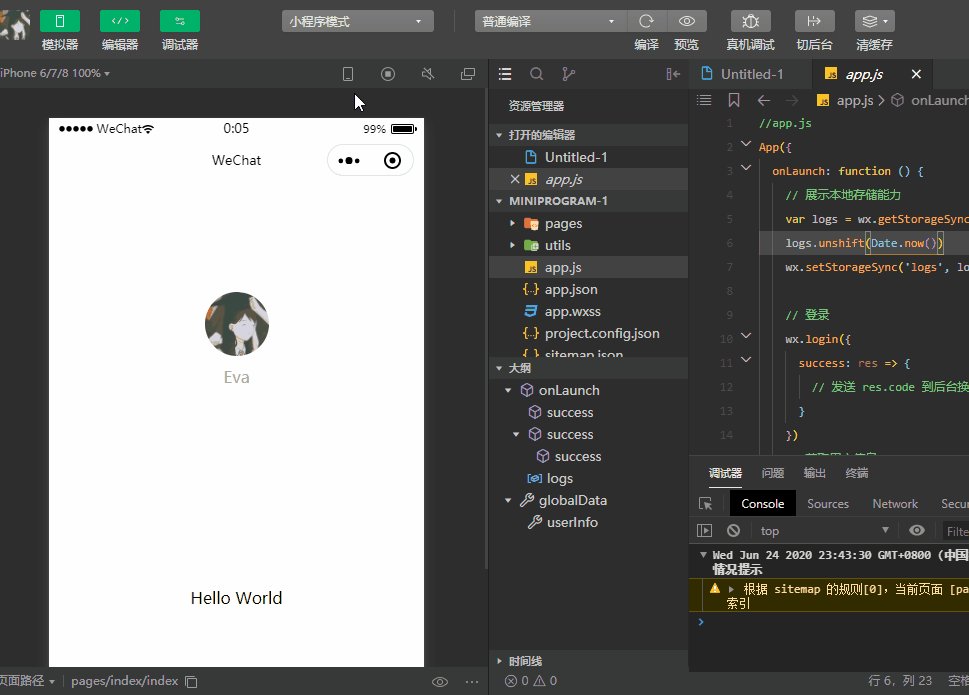
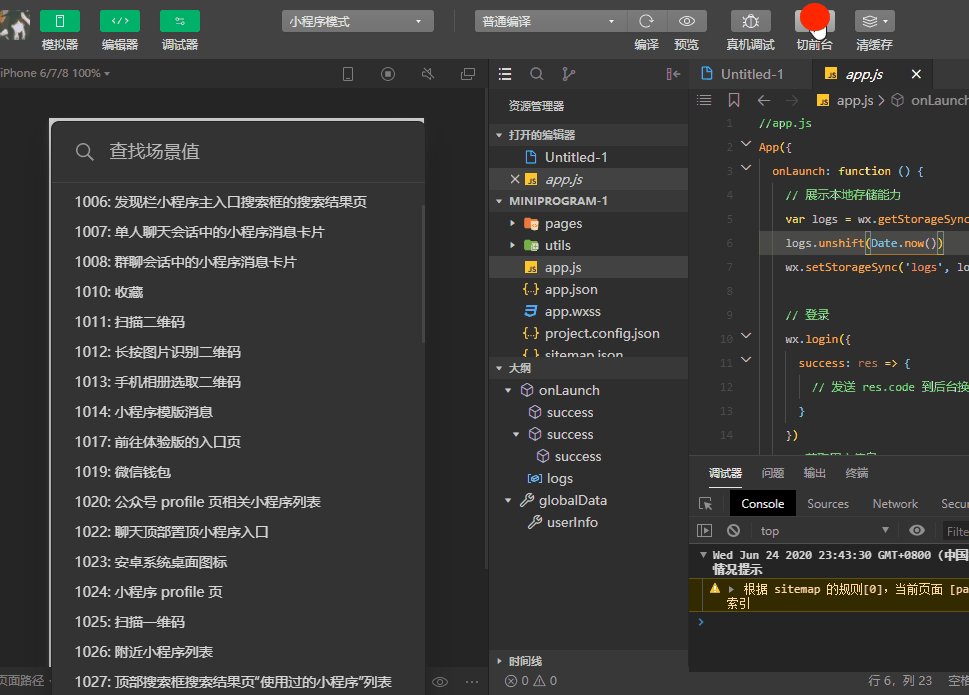
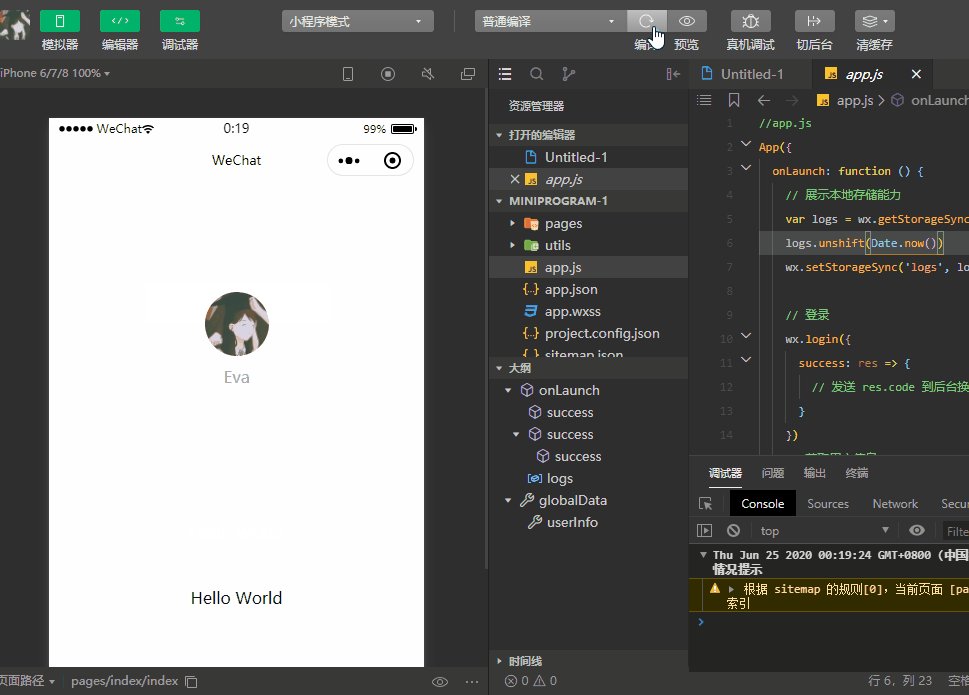
开发者工具的主界面,如下图所示。从上到下,从左到右分别是:菜单单栏、工具栏、模拟器、目录树、编辑区、调试器。接下来我们来解释一下各个界面的主要子功能按钮~

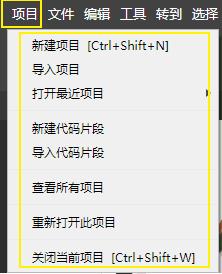
1。项目

图2项目子菜单
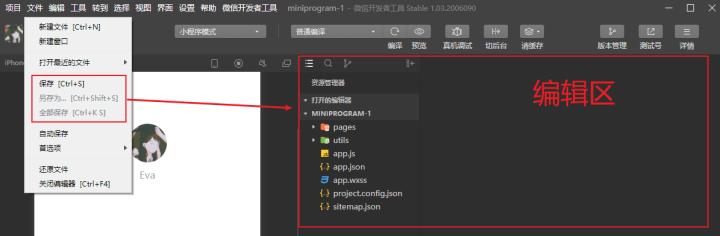
2。文档
保存、另存为和全部保存按钮可以保存右边编辑区的所有内容。但是我们一般用ctrl+s。

3。编辑
该菜单主要控制代码编辑区的使用;如下图所示,在编辑区打开任意文件-点击“编辑”-实现对代码的相关操作

4。工具
工具菜单中的按钮与主界面中的工具栏一致,如下图所示。

5。接口
“界面”菜单中的按钮与“工具栏”(模拟器、编辑器、调试器)中的前三个按钮相同,功能相似,如下图所示。

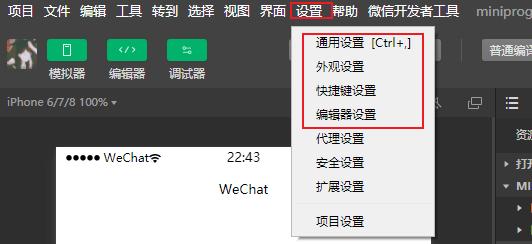
6。设置
可以分为通用设置、外观设置、快捷键设置、编辑器设置等。可以点击查看,熟悉一下。

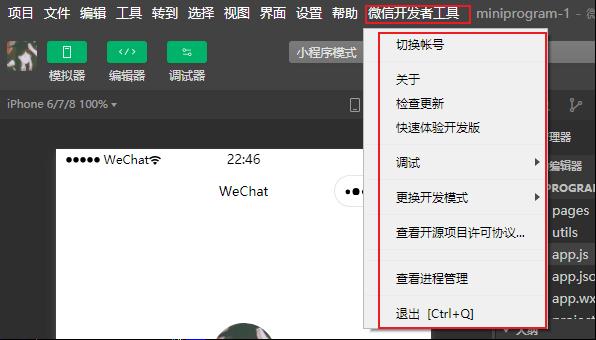
7。微信开发者工具

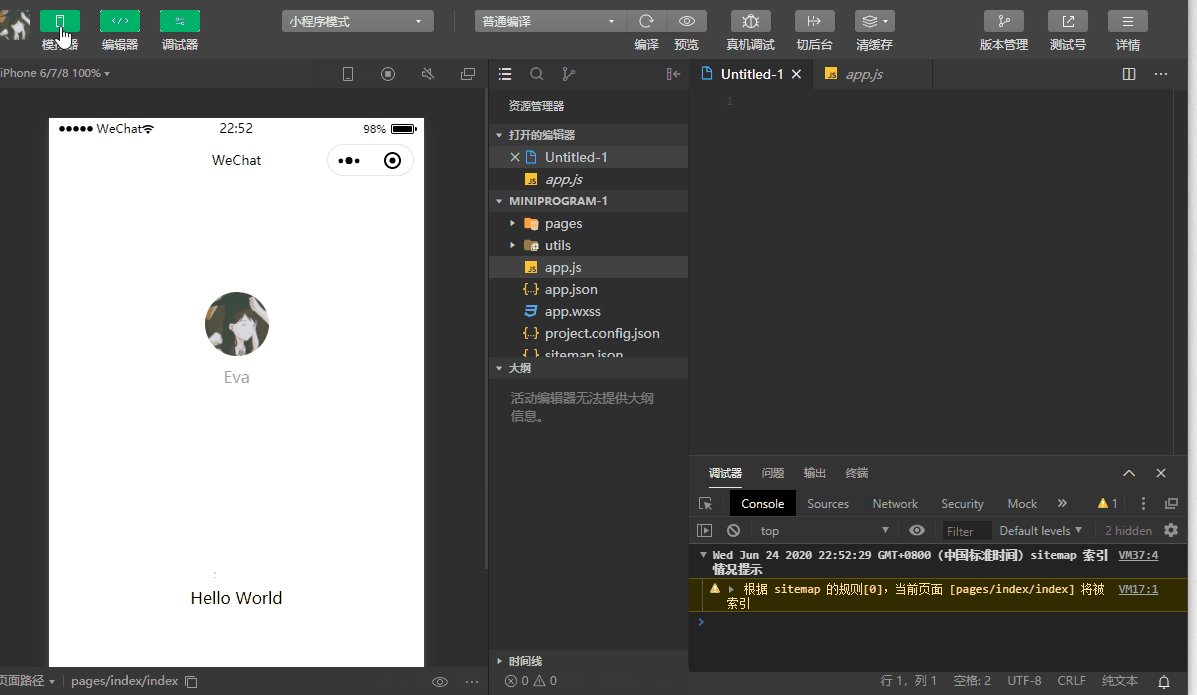
1.模拟器、编辑器和调试器的位置如下图所示。

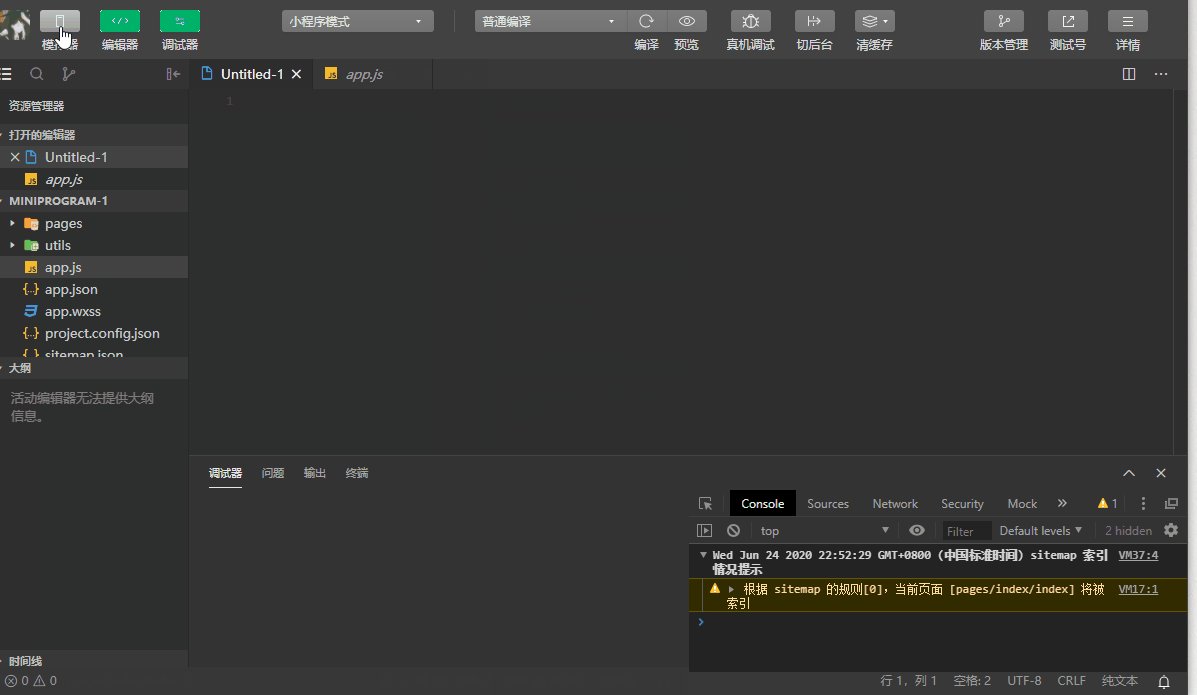
点击“模拟器”——按钮变绿变灰——“模拟器”界面隐藏,操作如下图所示。

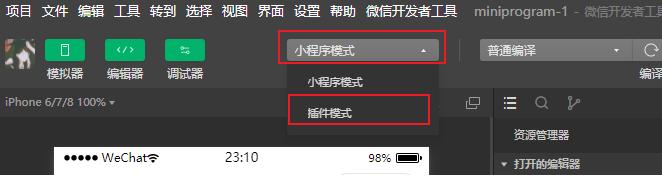
2。applet模式-“插件模式”

微信开发者工具APP不仅可以开发完整的小程序应用,还可以开发后期小程序可以引用的插件。这里我们选择“applet模式”选项。

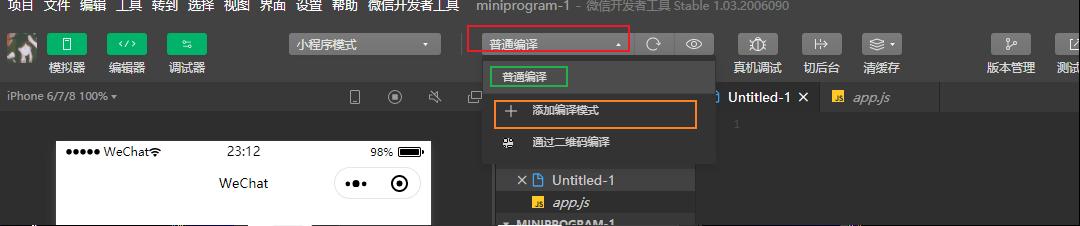
3。普通编译
下拉选项包括:
普通编译:指在下图左侧的小程序主界面添加编译模式。

注意:
当你的小程序只有一个主界面(下图左侧区域)时,叫做“正常编译”。后期涉及多个小程序接口时,会增加编译模式,然后可以选择用哪个。
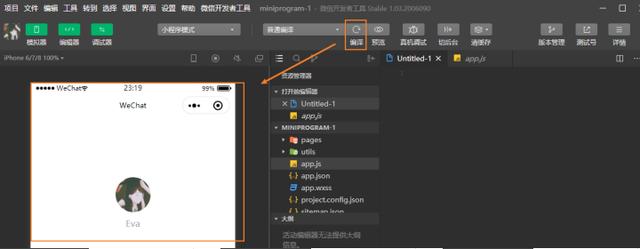
4。编译和预览
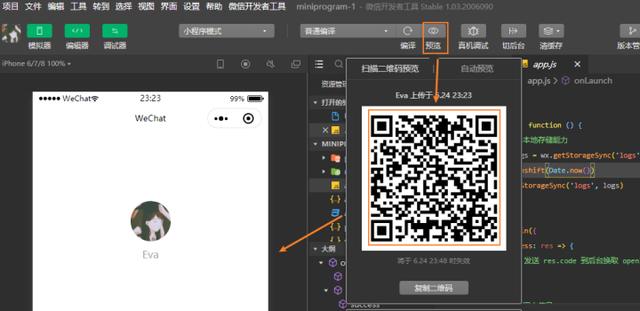
编辑完代码后,点击“编译”按钮,更新小程序主界面(下面箭头指示的方向);按“CTRL+S”也可以更新主界面。

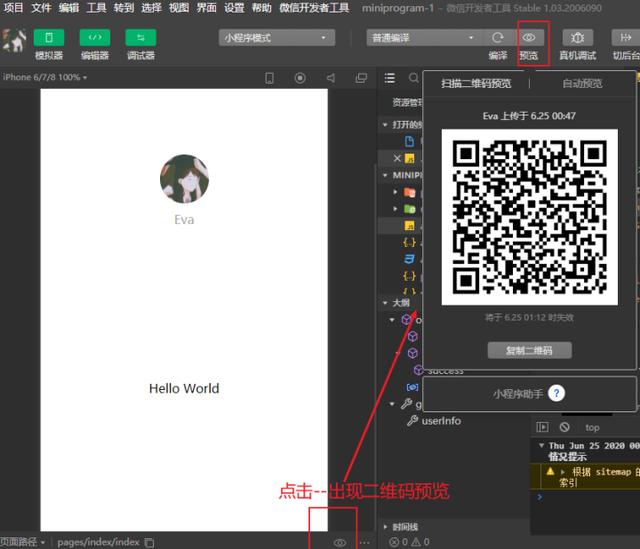
点击“预览”按钮-生成二维码-手机扫描-出现下图左侧的小程序界面预览的目的是查看小程序在手机上的呈现。

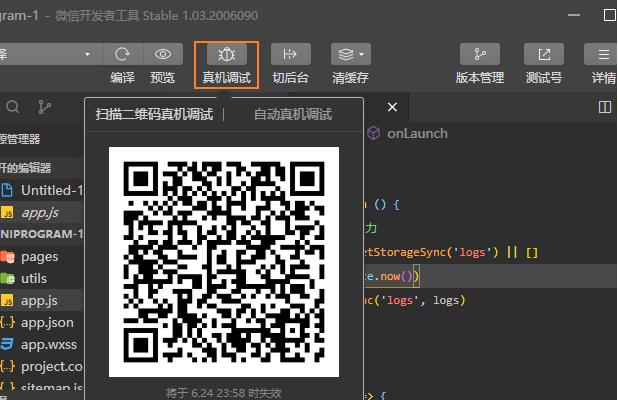
5。真机调试
点击“调试真机”按钮-生成二维码-扫描手机-进一步操作小程序

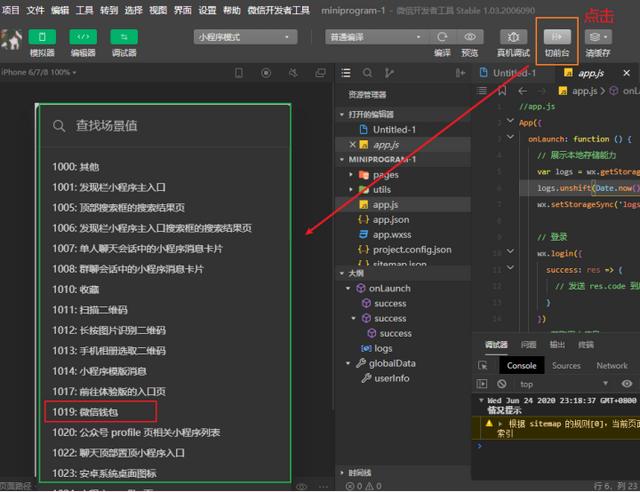
6。剪切背景
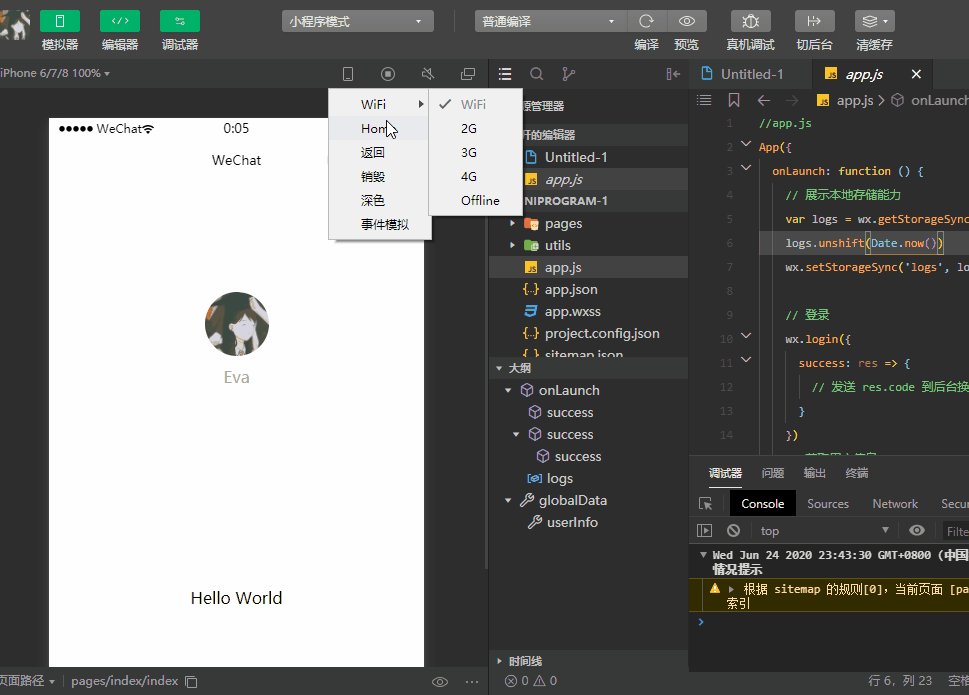
点击“剪切背景”按钮——选择对应界面(如下图所示)这是模拟真实手机中的小程序切换界面。

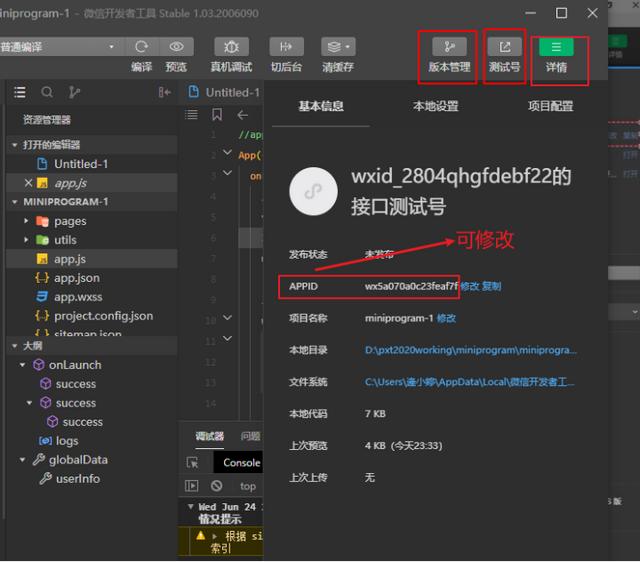
7.版本管理和测试号简单介绍一下(比较简单,请自行点进去了解~后面会详细讲解~ ~)
8。详细信息
点击“详细”按钮——基本信息中的“AppID”可以在这里修改~

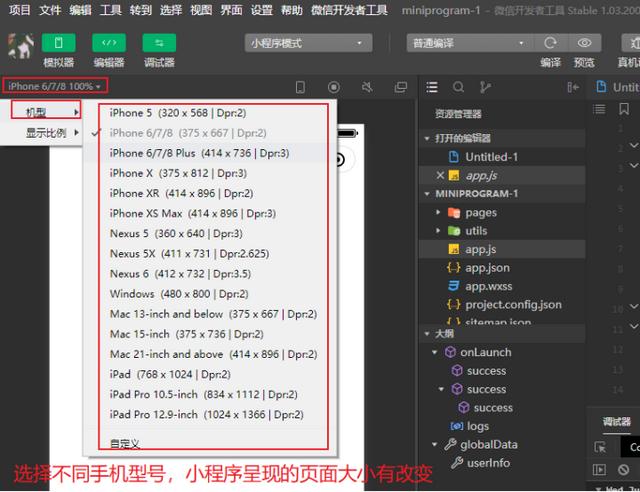
1。型号
用来模拟不同手机型号下微信小程序页面的差异。在这里,你可以自己选择~

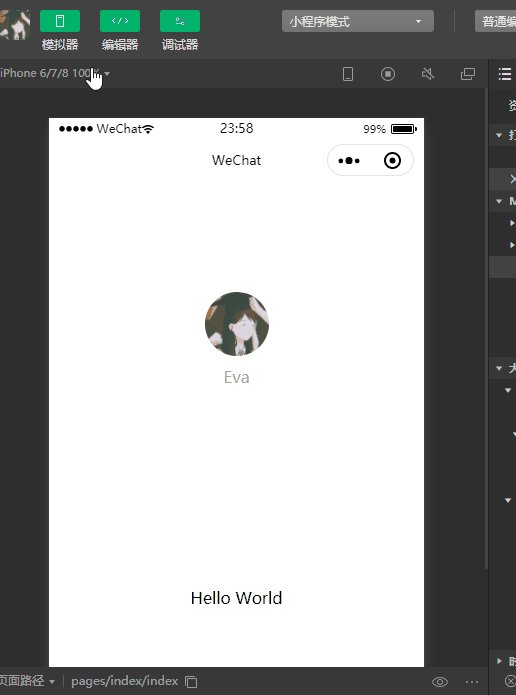
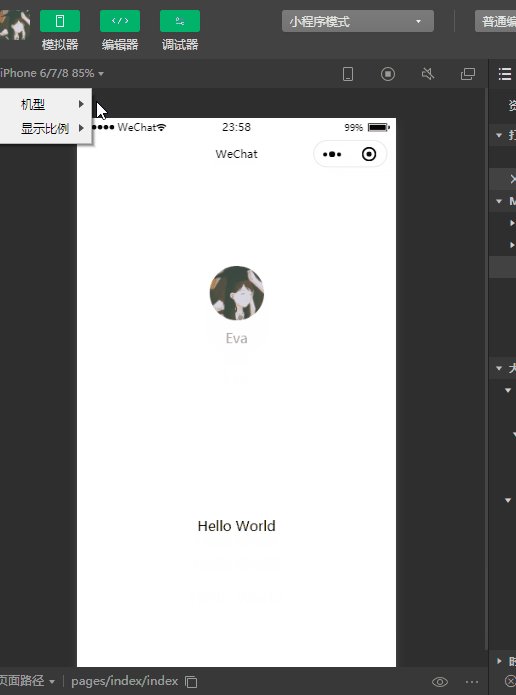
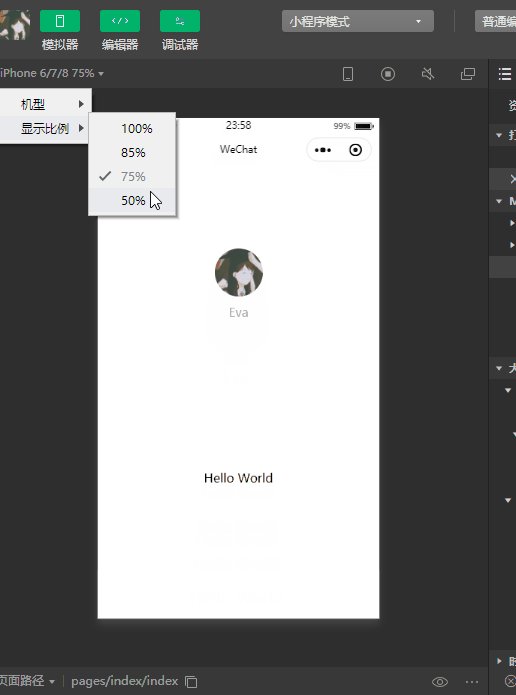
2。模拟器-显示比例
点击"显示比例尺"按钮-选择不同的比例尺-小程序页面发生变化,如下图所示。

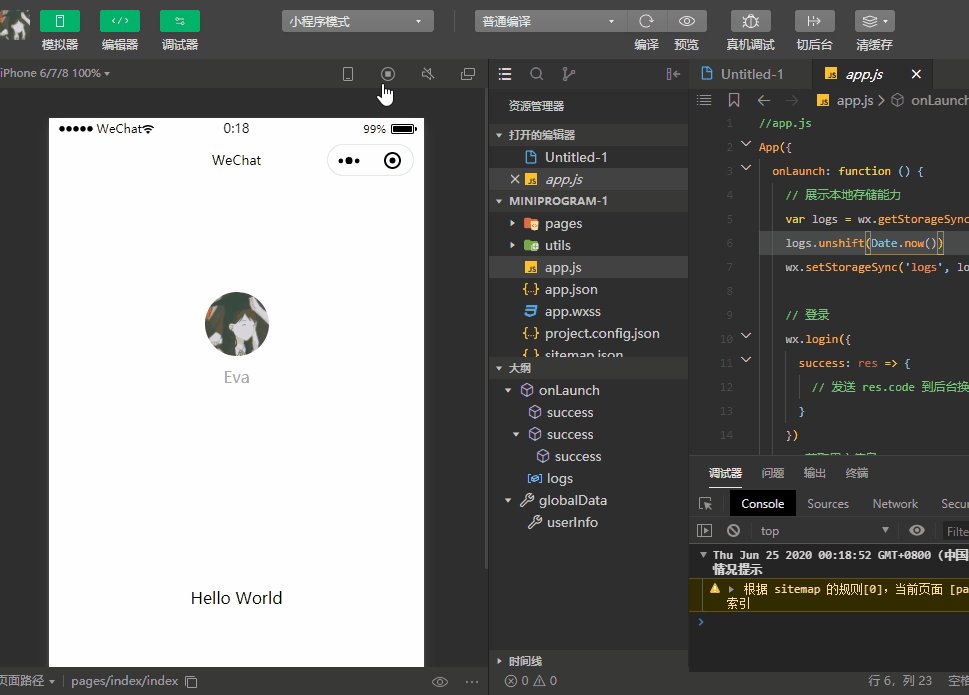
3。模拟器-主页
点击“模拟器”- home - applet切换到后台界面;这和“工具栏-剪切背景”按钮的功能一致~操作如下图所示。

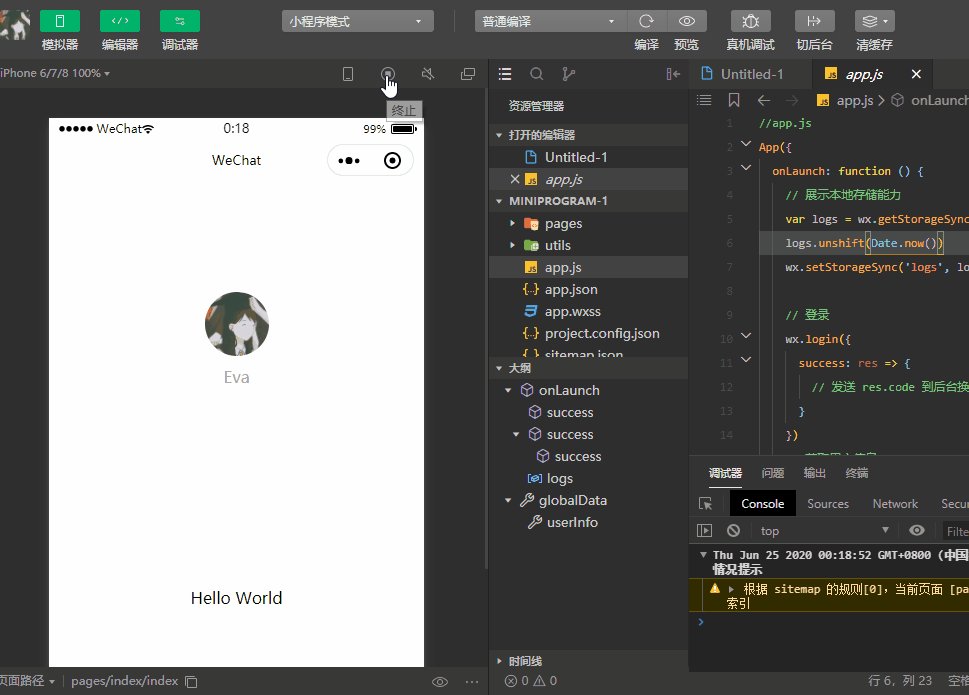
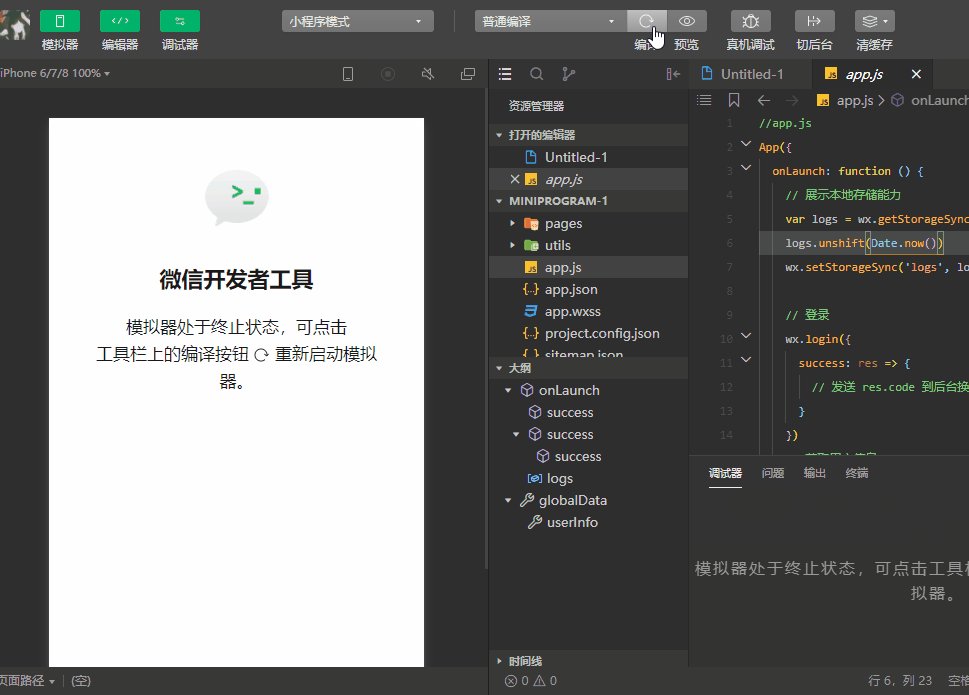
4。模拟器-终止
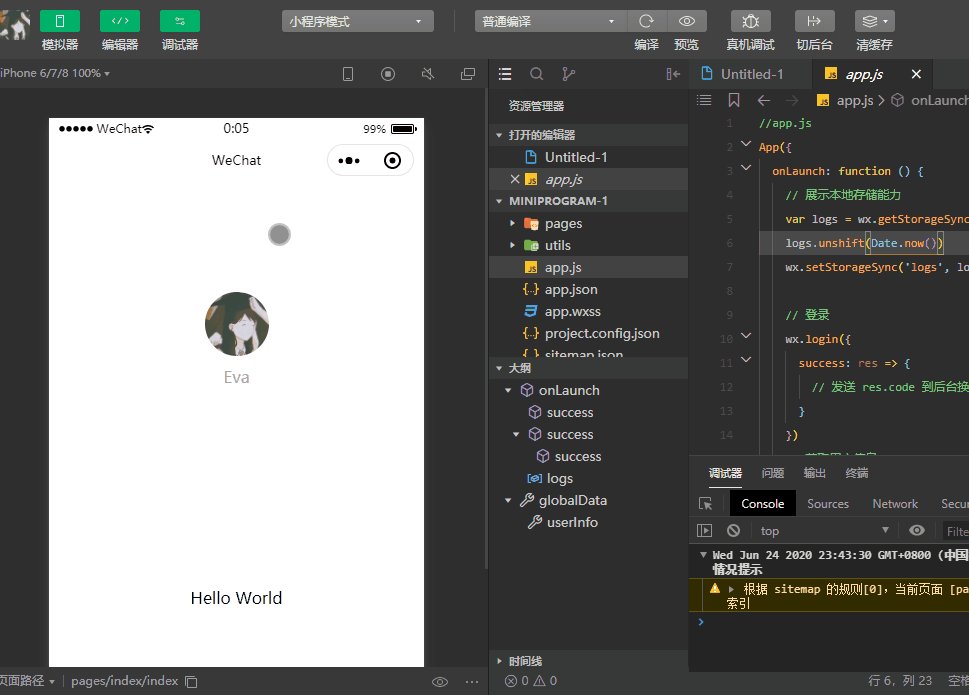
点击“终止”按钮-模拟器终止状态-点击“工具栏-编译”按钮-界面重新加载操作如下图所示。

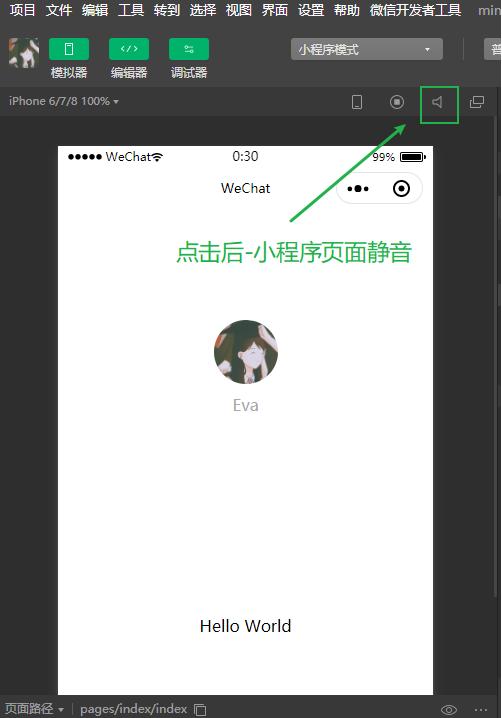
5。模拟器静音
点击“静音”按钮——小程序界面不会发出任何声音——再次点击——页面会恢复声音模式。

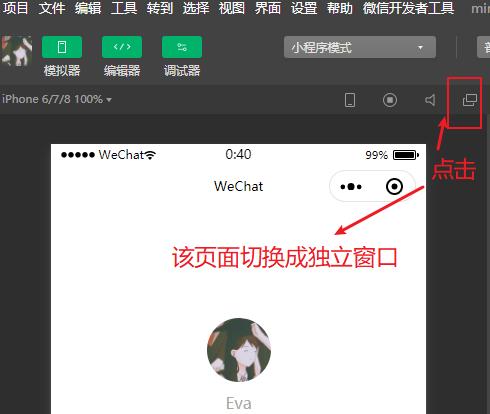
6。模拟器-分离窗口
点击下面的位置-小程序页面单独成一个单独的窗口-关闭页面-回到原来的模式。看下面的动画~ ~


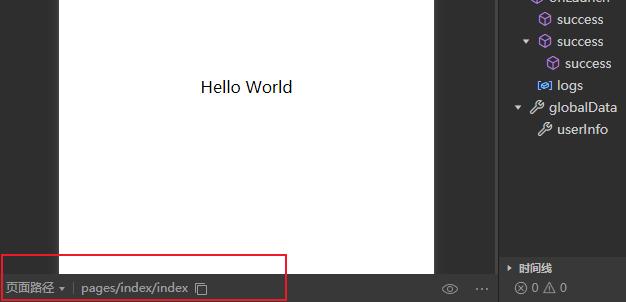
7。模拟器-页面路径
下图显示了模拟器的页面路径。

点击页面右侧的按钮-将出现二维码预览(与“工具栏-预览”按钮相同)

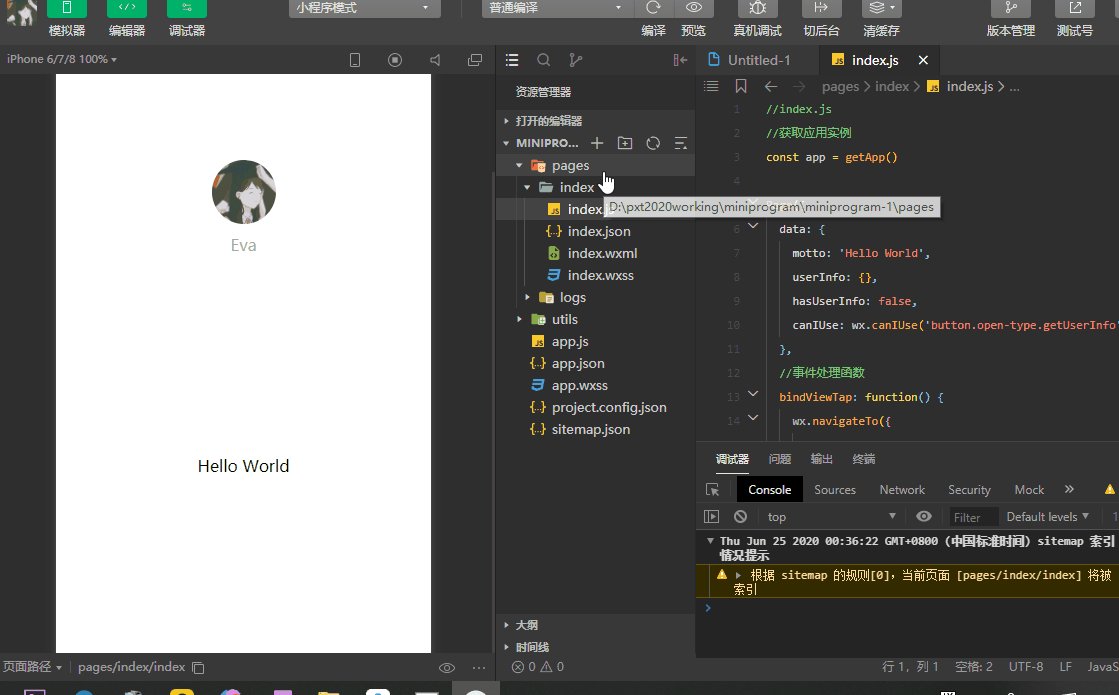
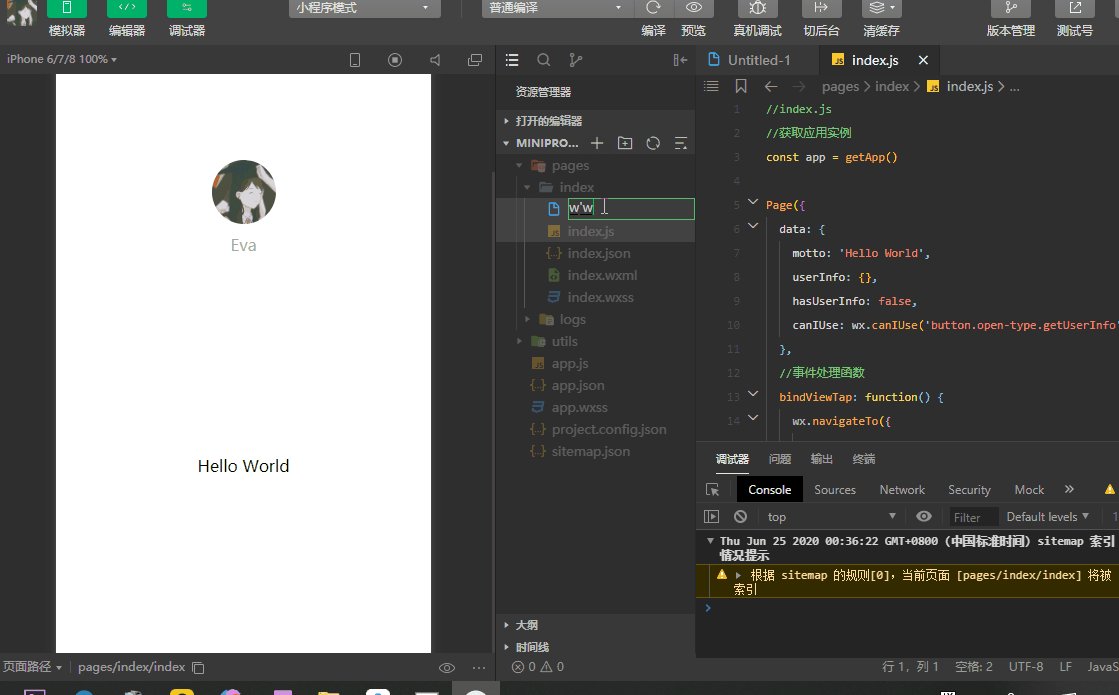
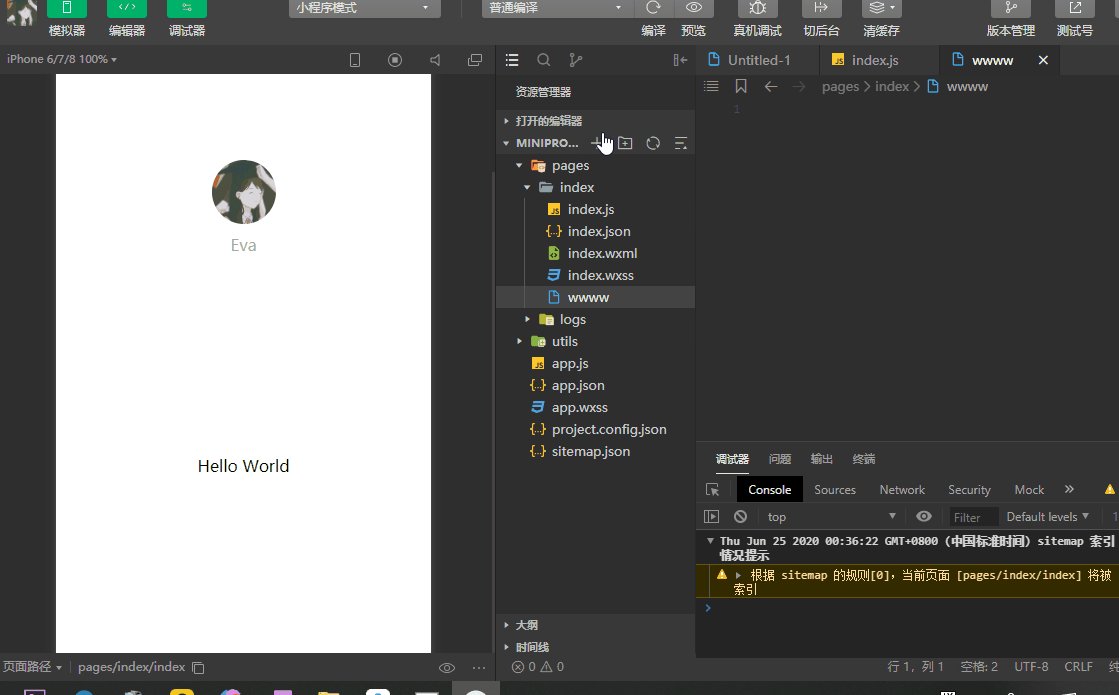
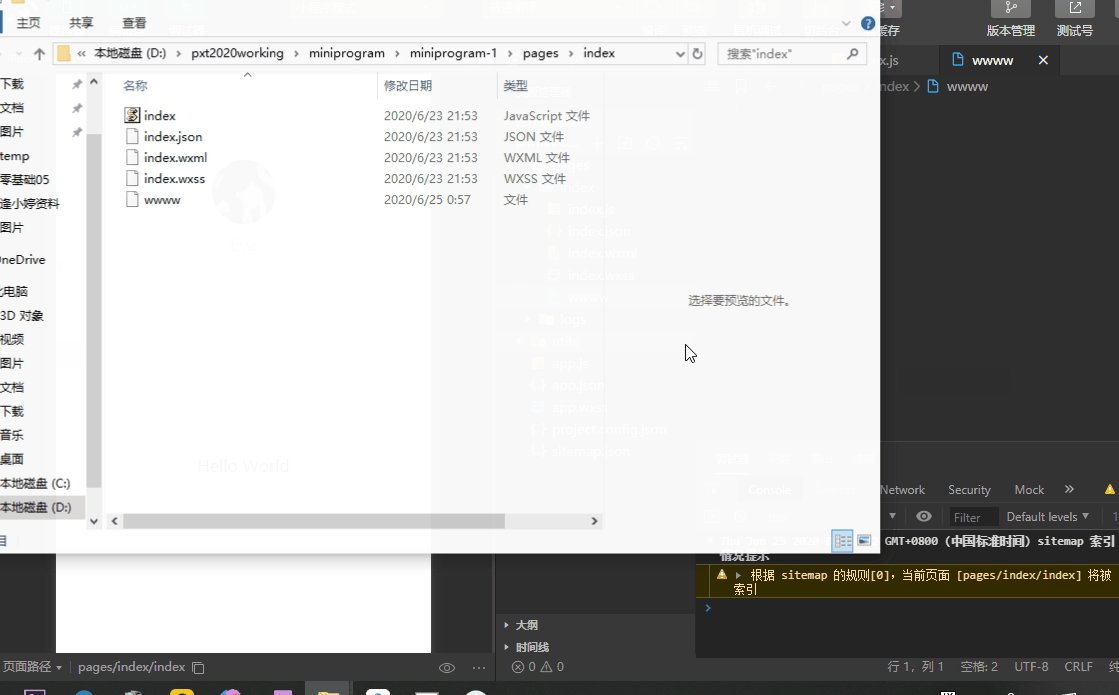
这是小程序浏览器,和我电脑里的小程序相关文件夹一致。点击“+”按钮——新建文件夹(操作如下图);点击一个文件夹——右击——并选择“在资源管理器中显示”——以查看它在计算机中的位置。操作如下所示

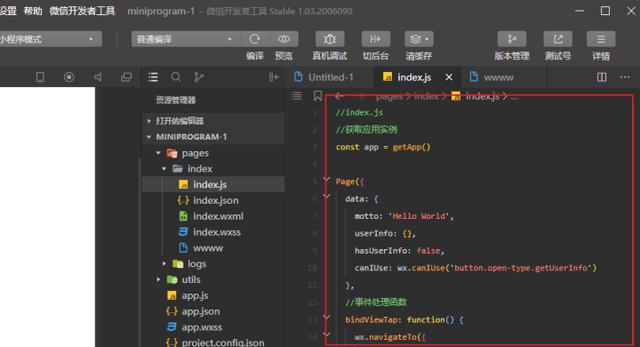
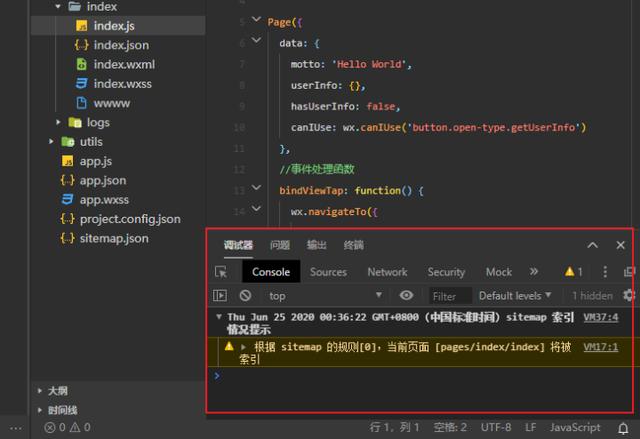
如图,这里可以实现编辑代码;
也可以使用其他编码工具,比如vs代码。


这部分的使用会在以后的课程中陆续讲到~ ~期待~ ~