微信开发者工具Mac版是一款在Mac平台上的微信小程序开发工具。Mac版微信开发者工具可以在Mac上模拟访问微信中的网页,帮助开发者更加方便、安全地开发和调试基于微信的网页。为了帮助开发者简单高效的开发调试微信小程序,在原有微信官方账号网页调试工具的基础上引入了全新的微信开发者工具,集成了微信官方账号网页调试和小程序调试两种开发模式。
使用微信官方账号网页调试,开发者可以使用小程序调试对微信网页授权、微信JS-SDK细节进行调试,开发者可以完成小程序API和页面开发调试、代码查看编辑、小程序预览发布等功能。

微信开发者工具Mac版软件的特点
微信开发者工具Mac版作为一款桌面应用,可以模拟微信客户端的性能,让开发者可以使用该工具在PC或Mac上方便地进行开发和调试。
Mac版微信开发者工具集成了微信官方账号网页调试和小程序调试两种开发模式。
有了微信官方账号网页调试,开发者可以调试微信网页授权和微信JS-SDK。
利用小程序调试,开发者可以完成API和页面开发调试、代码查看编辑、小程序预览发布等功能。
微信开发者工具Mac版在原有版本功能的基础上,增加了两项开发辅助功能:
利用腾讯云快速搭建小程序后台运行环境。
申请测试报告,了解小程序在真实移动设备上的运行性能和效果。

Mac菜单微信开发者工具介绍
一、接口
1.启动项目-登录页面
在登录页面,可以使用微信扫码登录开发者工具,开发者工具会使用这个微信账号的信息来开发调试小程序。
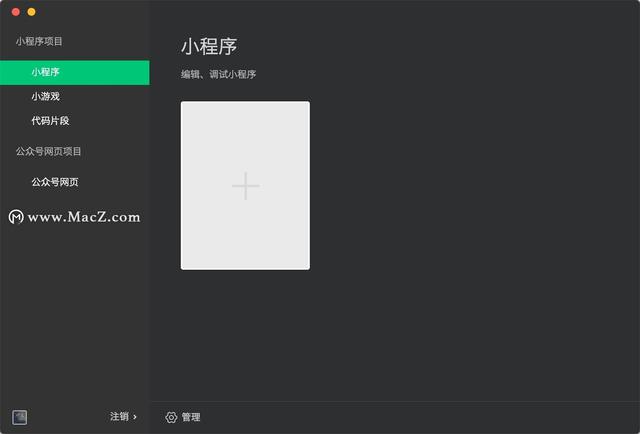
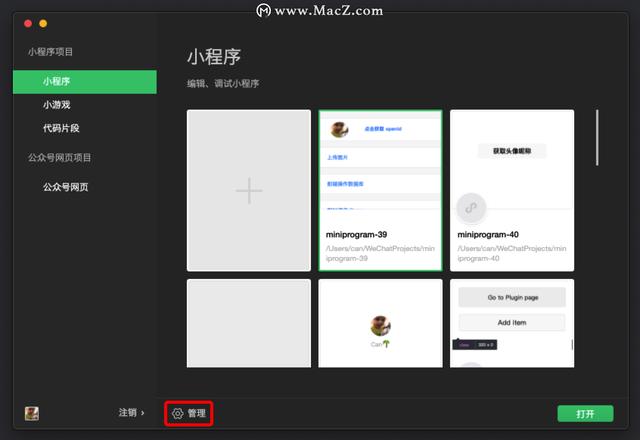
2.项目列表
成功登录后,您将看到现有的项目列表和代码片段列表。
在项目列表中,可以选择微信官方账号网页调试,进入微信官方账号网页调试模式。

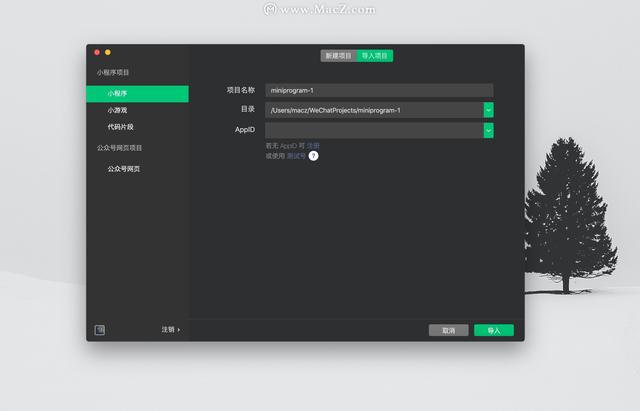
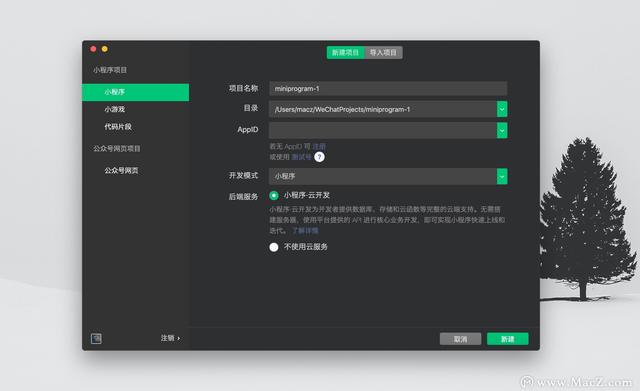
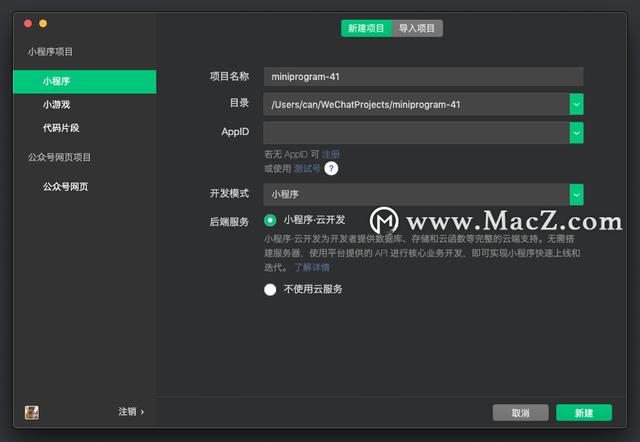
3.新项目
当满足以下条件时,您可以在本地创建一个applet项目
AppID需要一个小程序的;如果没有AppID,可以选择报考考号。
登录微信号需要是AppID的开发者;
需要选择一个空目录,或者选择的非空目录中有app.json或者project.config.json。当您选择空目录时,您可以选择是否在该目录中生成一个简单的项目。

4.打开更多项目
该工具支持同时打开多个项目。每次打开一个项目,都会从一个新窗口打开。有以下入口:
从项目选择页面打开项目,在项目窗口->查看所有项目打开项目选择页面时,可以从菜单栏中选择项目。
从菜单栏中最近打开的项目列表中打开的项目将在新窗口中打开。
新项目
或命令行HTTP调用工具打开项目。
5.管理项目
删除和批量删除本地项目。

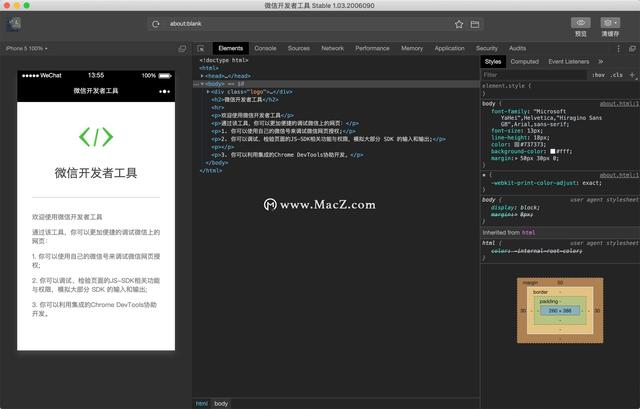
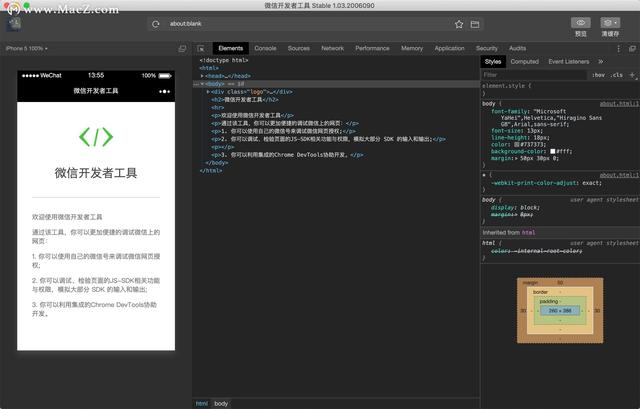
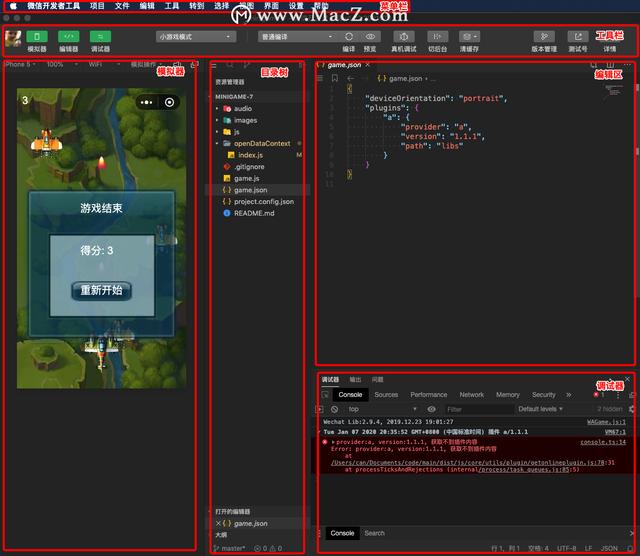
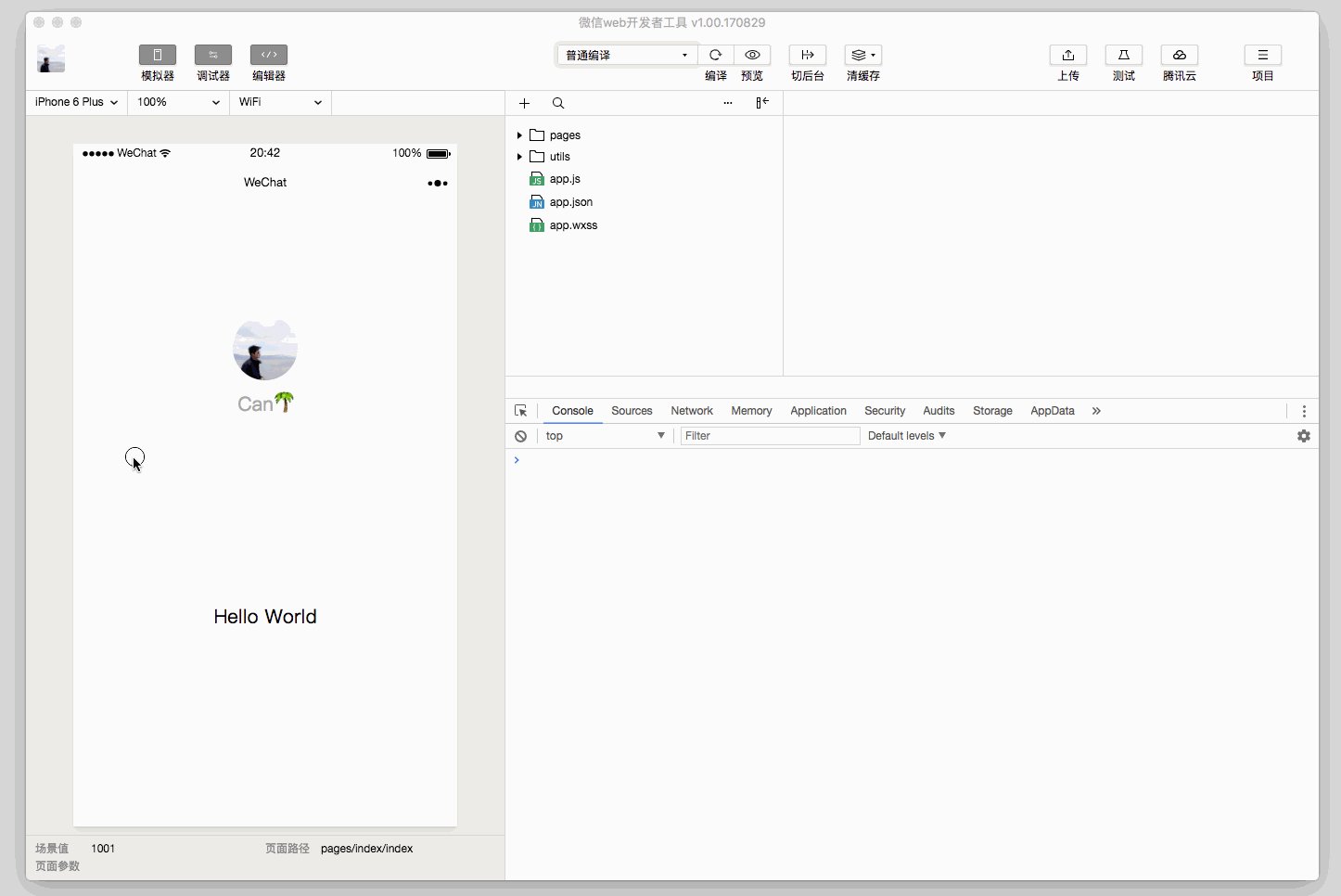
6.主接口
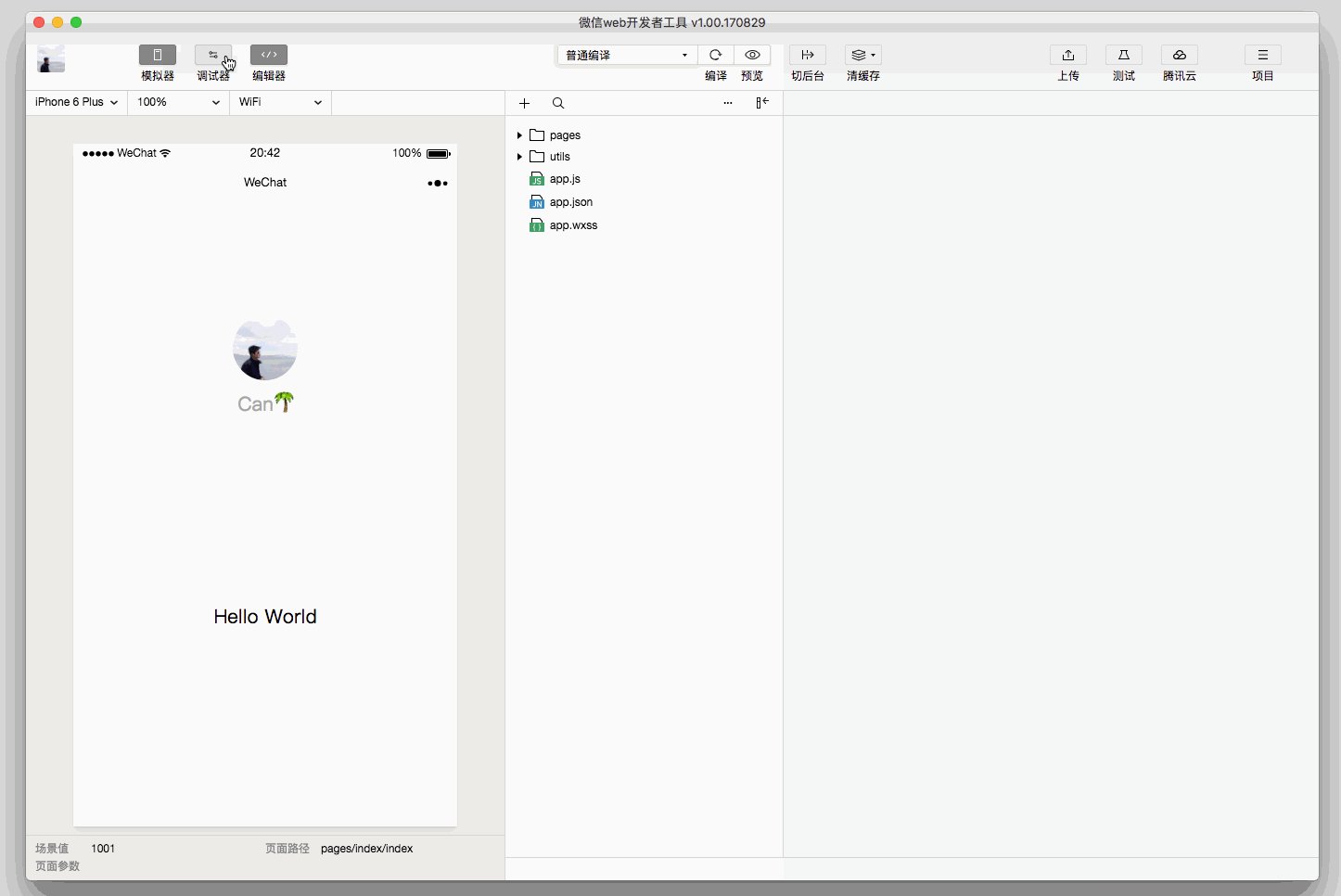
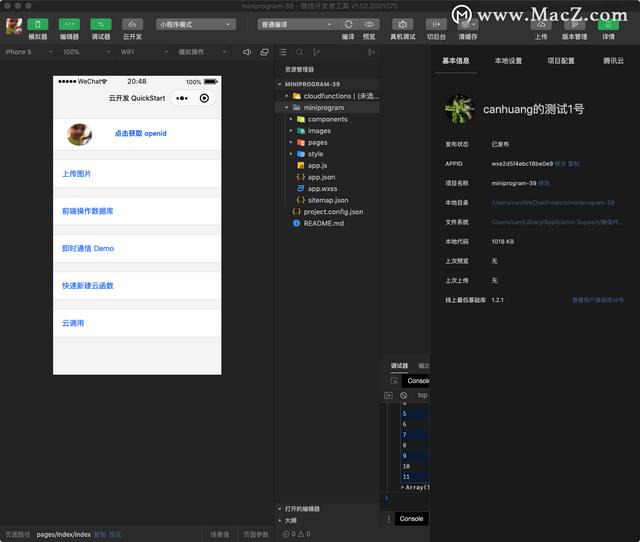
开发者工具的主界面,从上到下,从左到右,由菜单栏、工具栏、模拟器、编辑器、调试器五部分组成。

菜单栏
微信开发者工具
切换账户:快速切换登录用户。
关于:关于开发人员工具
检查:检查版本更新。
开发者论坛:去开发者论坛
开发者文档:转到开发者文档
调试:调试开发者工具,调试编辑器;如果遇到貌似是开发者工具或者编辑器的bug,可以打开调试工具看看有没有错误日志,欢迎在论坛反馈相关问题。
替换模式:在微信官方账号网页调试和小程序调试之间快速切换。
退出:退出开发者工具。
项目
新项目:快速新项目
最近打开:可以查看最近打开的项目列表,选择是否进入相应的项目。
查看所有项目:一个新窗口打开启动页面的项目列表页面。
关闭当前项目:关闭当前项目,返回启动页面的项目列表页面。
文件
新文件
保护
全部保存
关闭文档
编辑:可以查看编辑相关的操作和快捷键。
工具
编译:编译当前的applet项目。
刷新:功能与编译相同,由于历史原因保留了相应的快捷方式ctrl(⌘)+R。
配置:可以选择正常编译或自定义编译条件。
前后切换:模拟客户端小程序在后台运行,返回前台的操作。
清除缓存:清除文件缓存、数据缓存和授权数据。
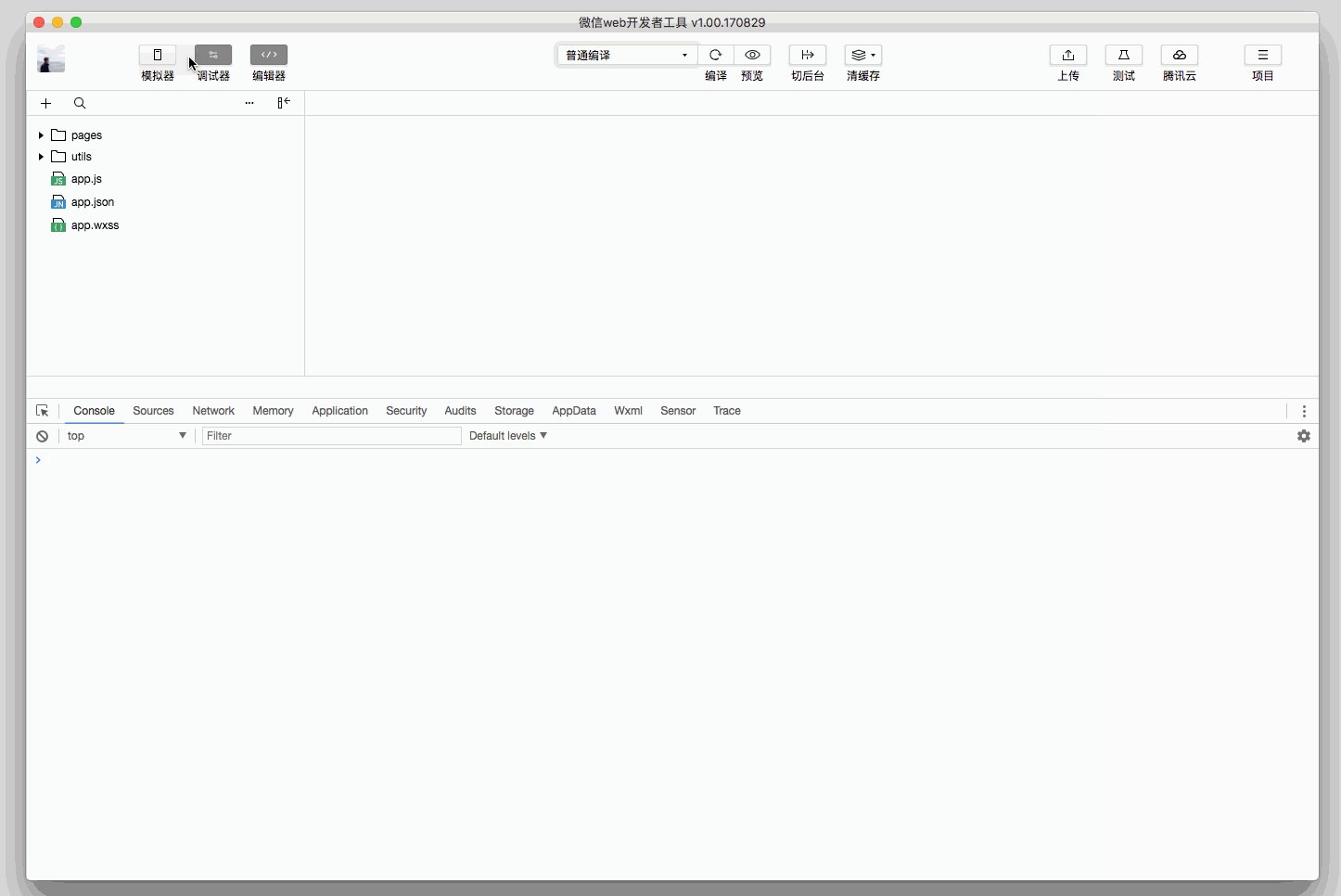
界面:控制主界面窗口模块的显示和隐藏。
设置:
外观:控制编辑器的颜色主题、字体、字号和行距。
设置:控制文件保存的行为和编辑器的性能。
代理设置:选择直连网络、系统代理和手动代理设置。
通知:设置是否接受某种类型的通知。
工具栏
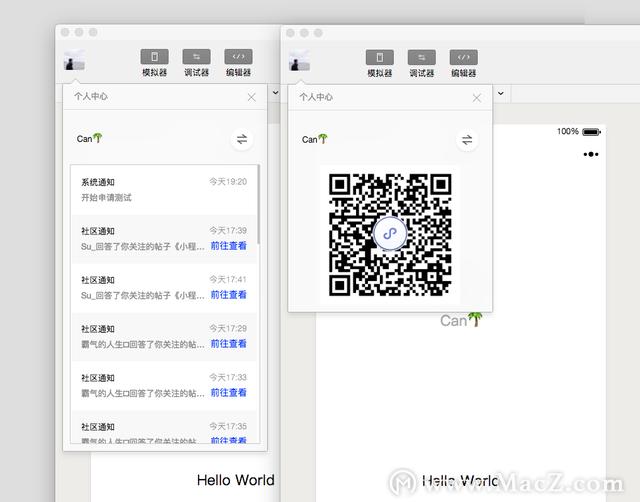
点击用户头像打开个人中心,可以方便的切换用户,查看开发者工具收到的消息。

用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要一个模块才能显示。

在工具栏中间,可以选择普通编译,也可以新建一个,选择自定义条件进行编译和预览。通过剪切后台按钮,可以模拟小程序进入后台。

工具栏提供了清除缓存的快速访问。可以在工具上轻松清除文件缓存、数据缓存和后台授权数据,方便开发者调试。工具栏右侧是开发辅助功能的区域,可以上传代码、申请测试、上传腾讯云、查看项目信息。

管理工具栏

在工具栏上单击鼠标右键,打开工具栏管理。

模拟器
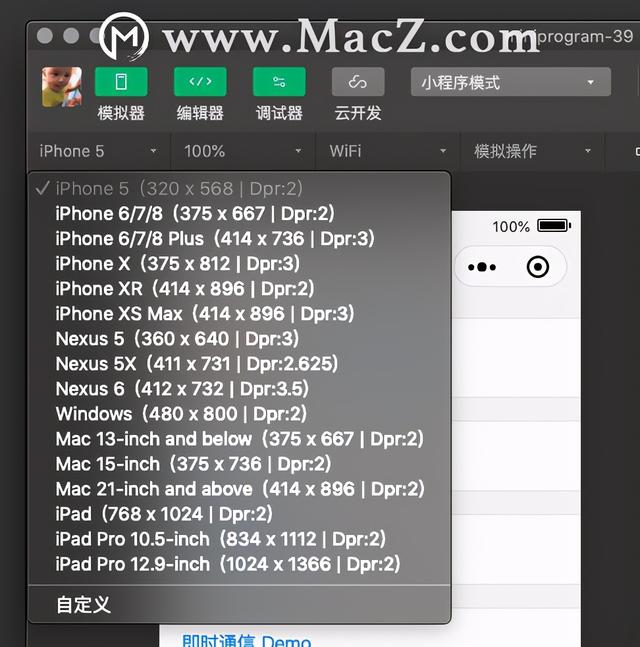
模拟器可以模拟小程序在微信客户端的表现。小程序的代码编译后可以直接在模拟器上运行。
开发者可以选择不同的设备,或者添加定制设备来调试小程序在不同尺寸模型上的适配。

在模拟器底部的状态栏,可以直观的看到当前运行的小程序的场景值、页面路径、页面参数。
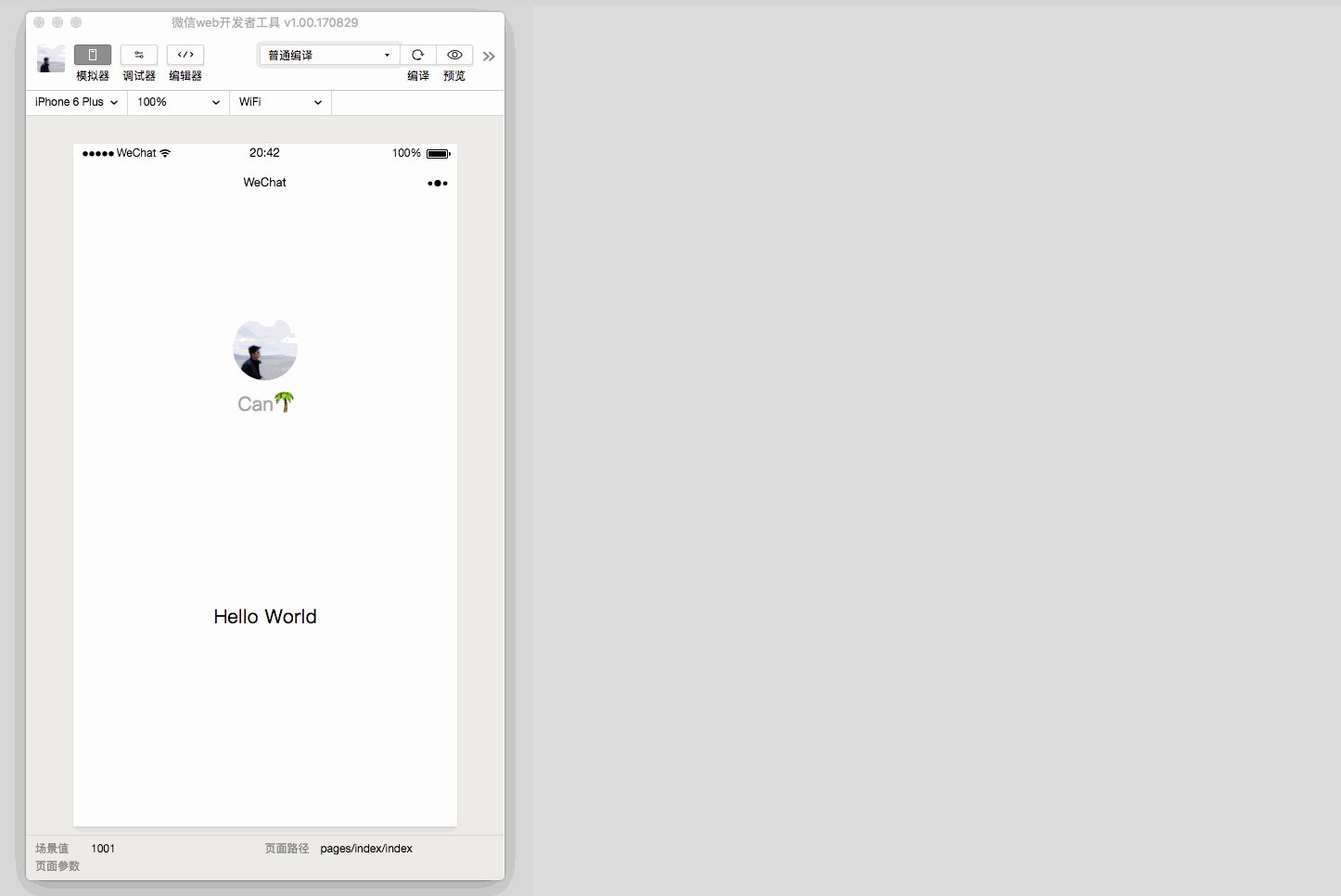
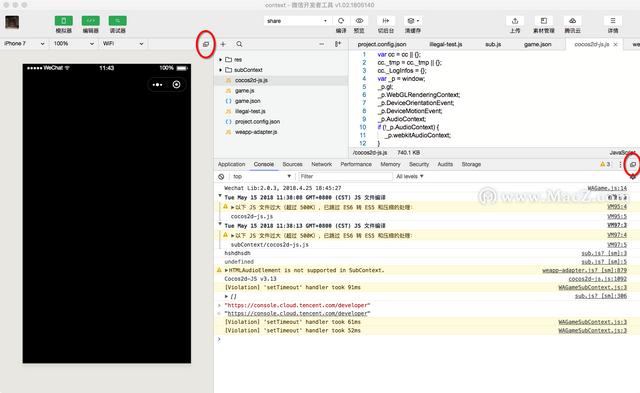
独立窗口
单击模拟器/调试器右上角的按钮,在单独的窗口中显示模拟器/调试器。


需要注意的事项
MacOS Catalina (macOS 10.15)损坏,无法打开。解决方案:
打开终端(“启动桌面”-“其他”),输入以下命令,然后按enter键:
须藤Xattr-dcom.apple.quarantine/applications/xxxx.app(note空cell:须藤空 cell Xattr...)[/S2/]
注:/Applications/xxxx。应用程序已更改为您的应用程序路径。这一步的具体步骤是:进入sud 0x attr-DCOM . apple . quarantine后,将打不开的软件拖入终端,重启app。
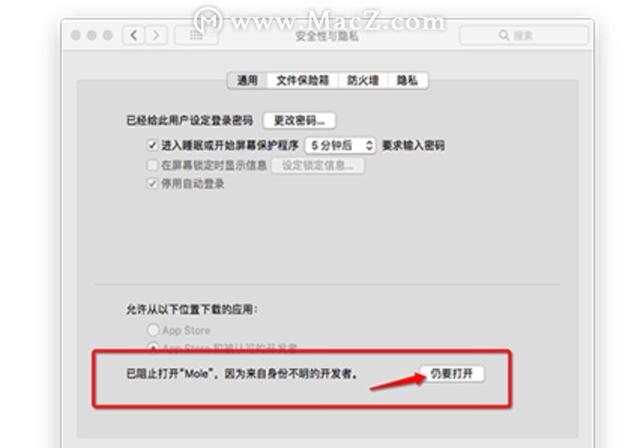
在MacOS 10.15系统下,如果提示“无法启动”,请在系统首选项-安全与隐私中选择【无论如何打开】,即可使用。

微信小程序开发工具更新日志
2021.03.19更新日志
新增云功能本地调试支持模拟环境变量
新增云开发云托管消息推送
新增微信官方账号网页开发支持音频标签
新增微信官方账号网页调试支持横屏
A、新增wx.request支持使用enableHttp2参数详情
A、新增可视化编辑、新增组件面板
A、新增调试菜单、新增快捷操作至 添加交互支持getUserProfile接口
U优化微信官方账号网页调试窗口支持自定义标题栏
U优化JSON文件二次编译速度
U优化新云开发项目体验
U优化sitemap文件检测方式
U优化背景音频支持playbackRate反馈细节双速设置
U优化调试器js上下文appservice显示改为非红色
U优化调试器源代码面板默认自动展开当前实例框架中的代码目录
10MB以上U优化代码包异步上传
U优化模拟器功能更多,半屏弹出,屏幕水平时对齐客户端样式
F修复分包插件页面无法引用分包组件的问题
F修复小游戏分离窗口的问题 反馈详情
F修复了调试器传感器面板的重力模拟无法使用的问题
F修复WeappApplication目录下Temp文件满盘的问题反馈细节
F修复二维码无法编译的问题反馈细节
F修复没有手机号的小程序无法启动云开发的问题
F修复多项目窗口切换用户后头像不同步的状态
F修复代码片段共享失败的问题
F修复模拟器网络离线, WebSocket仍能与问题反馈详情沟通
F修复showToast图标显示错误的问题反馈详情
F修复safe-area-insert-bottom可能失败的问题
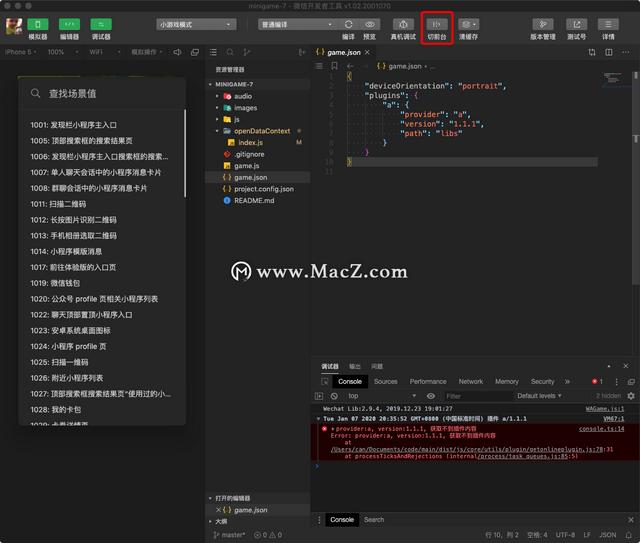
F修复在小游戏开发模式下读取game.json以外的json文件时控制台会输出警告的问题
F修复在第三方平台开发模式下, 真机调试无法获取ext.json内容的Bug反馈详情
F修复导入项目无法选择云开发的问题的反馈详情
F修复部分机器调试器的黑屏问题
F修复编译条件参数为空为{ & # 34; ": ""}的问题反馈详细信息