色彩是用户界面设计的主要元素之一。它可以改变你对产品的第一印象从复杂酷炫到疯狂迷茫。不是为了搭配出漂亮的颜色,而是为了创造一个色系。先从最基础的地方做起,再努力上升到专业水平。
01
颜色值:什么时候使用颜色值?

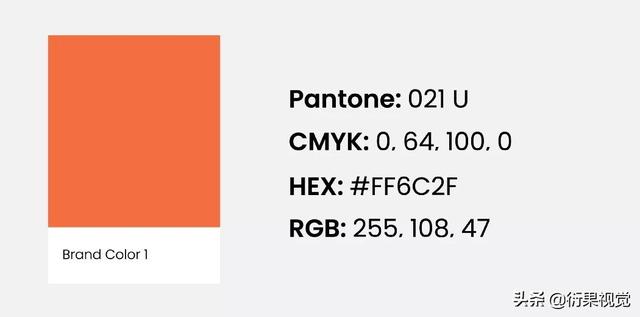
颜色可以用不同的方式记录。最常见的方式可能是潘通,CMYK,十六进制和RGB。虽然我们在界面设计上只用到了HEX和RBG,但是知道它们之间的区别是非常重要的,因为你很可能在线上线下都在和某个品牌打交道。
Pantone →用于打印

潘通匹配系统
图片:Pantone官网
这是颜料的精确混合,所以全世界都是同一个颜色。您无法在家用打印机上打印潘通彩色,但您可以查看Pantone官方色卡作为参考。专业印刷商可以为您获得特定的潘通颜色,并将颜色添加到机器中进行印刷。因此,印刷潘通色通常是昂贵的,这也是为什么它主要用于不同介质上需要相同的标志或品牌元素,其余的是CMYK。

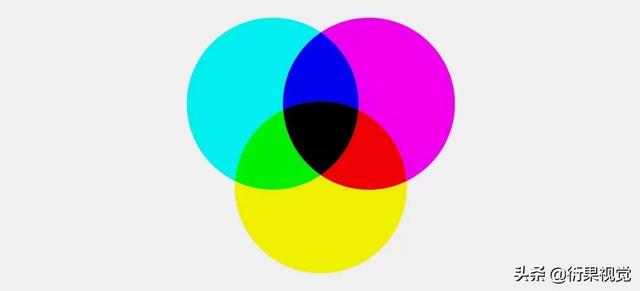
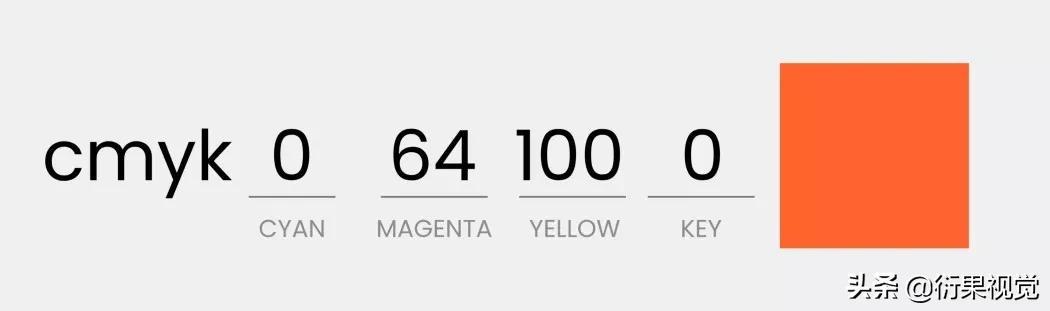
用于印刷的四分色
青色、洋红色、黄色和黑色这四种颜色的混合是所有其他印刷颜色的基础。这也是家用打印机和专业打印机中的四种基本颜色。


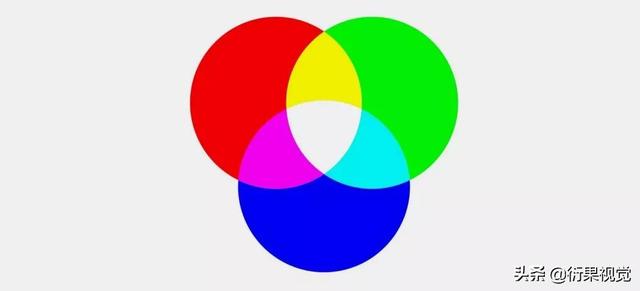
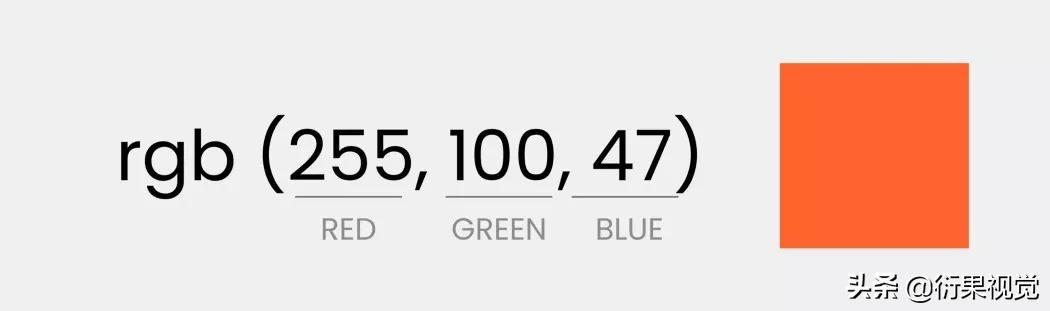
RGB
RGB代表红色、绿色和蓝色。显示器会显示这些颜色,所以它们是由光而不是颜料构成的。光的色谱比印刷品的色谱大。因为他们的系统不同,打印出来显示在屏幕上的颜色永远不会100% 匹配。这不是问题,只要调色盘本身没错,只需要提醒这一点。


在用户界面设计中给定RGB值时,其取值范围为0-255,例如R=255,G=255,B=255或RBG=255,255,255为白色,RGB = 0,0,0为黑色。

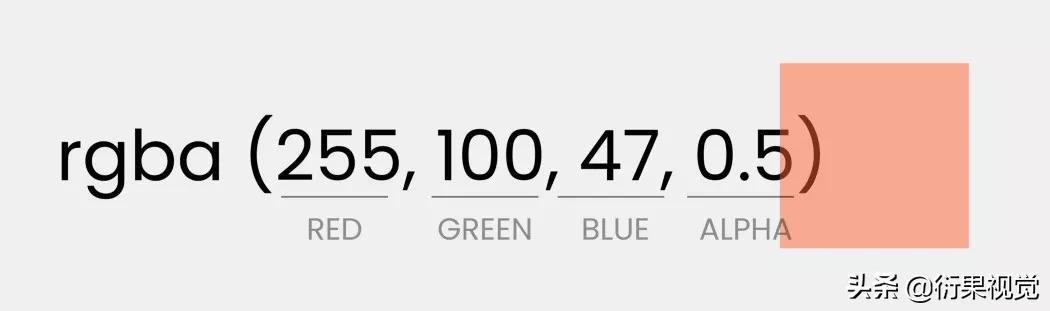
像RGB一样,A表示一个额外的alpha通道。Alpha将透明度从0.0(完全透明)调整到1.0(完全不透明)。
例如,RGBA = 255,255,255,0.5是透明度为50%的白色。

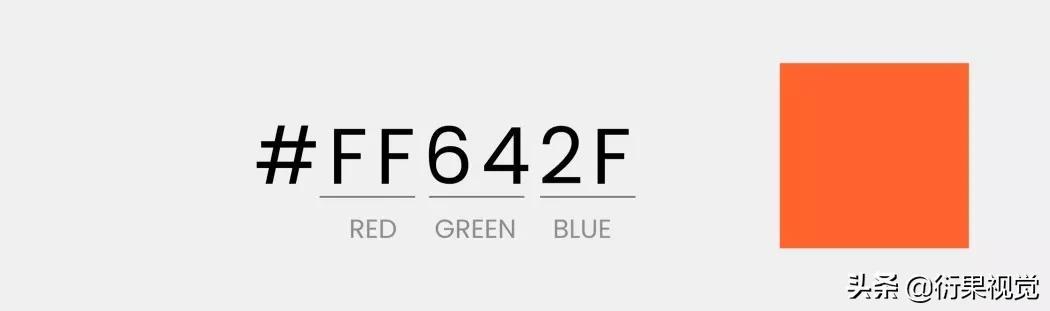
用这个!RGB的形式不是不能用,只是写下来有点繁琐,而HEX(十六进制)是RGB的简称,显示的是完全相同的颜色对应RBG值。HEX因为是字符串格式,所以更容易记忆,复制,粘贴,分享。
十六进制由六个字符组成,前面有一个井号。前两个字符代表R,三四个字符代表G,五六个字符代表B,这就是为什么RGB和十六进制对应相同的颜色。
注意:印刷品和界面设计中的颜色永远不会完全一样,因为它们是以不同的方式产生的:印刷是混合油墨,界面设计是混合光色谱。
02在打印和屏幕显色之间转换颜色有时你可能会需要打印的颜色来转换到你的UI设计中。互联网上有许多在线颜色转换器,但多年来,最突出的是潘通的官方转换器,它使用所谓的潘通色桥。如果你想使用彩色的数字版本,

Pantone颜色查找工具
在这里,您可以选择输入十六进制,RGB或CMYK,然后会出现一个建议和匹配的潘通颜色。点击这个系统建议的潘通颜色,你会得到其他相关的颜色值。如果要将潘通颜色转换为十六进制,只需单击Pantone to Pantone & # 34虽然这种措辞有点混乱,但很有效。
提示:如果你想把屏幕颜色转换成印刷品颜色,如果可能的话,使用真正的Pantone色卡在转换前进行颜色对比。任何专业的设计团队或者专业的印刷店都应该有。

三色也是室内设计中的一个概念。
虽然UI设计没有技术限制,但是颜色最好限制在两三种。
当然,你仍然可以使用这些颜色变化(下面会有更多关于变化)。但是你很快就会知道,当你想要一个更有活力的设计时,组合颜色比使用颜色的数量更重要。
说了这么多,如果你有一些很棒的想法,需要用很多颜色,那就随心所欲吧。规则就是用来打破的。
你可能有选择和混合颜色的天赋。但是如果你对颜色搭配感到有点不安,这里有一些你可以使用的技巧。

使用RGB色环
我个人不太相信色彩联想,比如蓝色沉稳,红色充满活力。因为它随着文化的变化而变化,它更多的是关于你情绪的色彩组合。
我们一般用RGB色环,有12个色块(由所谓的原色、二色、三色组成)。为了让例子更容易理解,我把色环简化成了几个部分。通常你会在设计软件里看到色相环,有柔和的颜色过渡,让你选择颜色。Adobe还有一个很棒的色环工具,可以帮助你设置颜色。

单色
选择你的颜色,然后往色环的中心走,你会得到一个可爱的渐变。这种颜色组合可以创建一个非常微妙和复杂的外观。

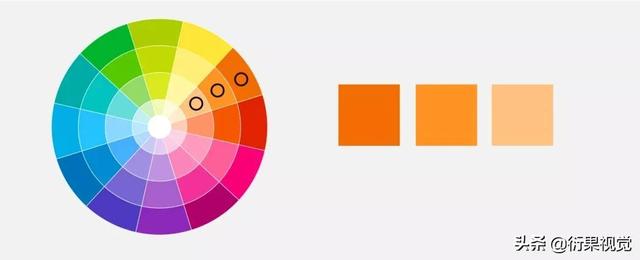
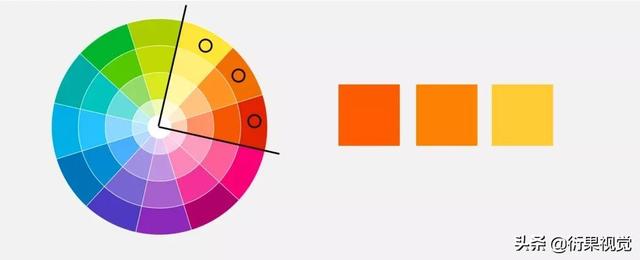
相似的颜色
我们可以在任何色环的90度内得到相似的颜色。以这种方式选择颜色可以为你的设计增加一点灵活性,同时又不失优雅。

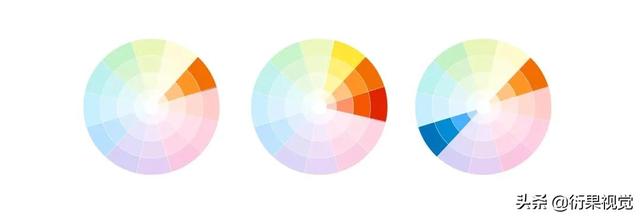
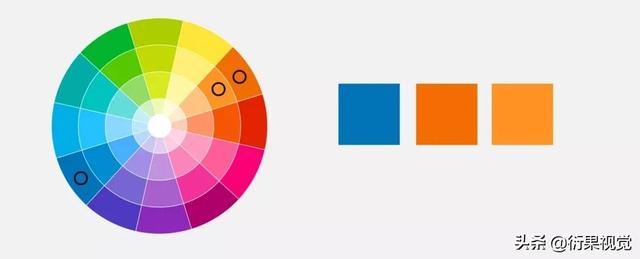
补色
如果你在寻找一些充满活力的元素,那么这就是你要做的。从一个原色开始,在距离原色180度的地方找到补色。用这个方法可以把原色和更多的单色组合起来,效果非常好!

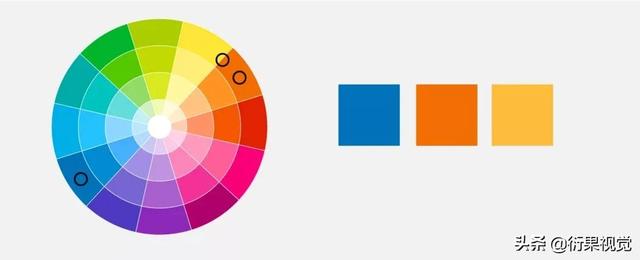
分离互补色
在互补色的基础上,你可以进一步添加一种相近的颜色,让你的设计更有动感。
这三种方法应该可以帮助你创建你的调色板,还有更多的方法,比如比色法(三分法)和矩形分割法(四分法),你可以去看看,但是需要更多的经验。
确定了你的颜色之后,并不代表你只能用这些颜色。它们是基础,你还是把它们发挥出来。了解调整颜色的不同方法很重要,,但不要过度。

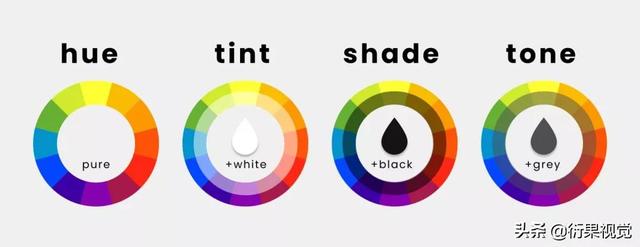
色调,颜色,色度,色调
如果你想增加一点层次感,你真的应该使用颜色变量。您可以手动更改色调,或者使用material DESIGN palette之类的工具。

材料设计调色板
注意:圆圈上的“p”表示文本颜色在这种背景色下是否可读。白色意味着白色文本在这种背景色上易于阅读。黑色意味着黑色文本在这种背景色下是可读的。

颜色变量
添加十六进制颜色值,该工具将为您创建变量。您可以根据您的设计使用任意数量的变量。我一般用3到5个,最多9个也行。它们不需要完全相邻。你可以为你的设计选择你喜欢的对比,选择一些。如果你对上面的数字感到困惑,我会在下一节解释颜色命名的问题。
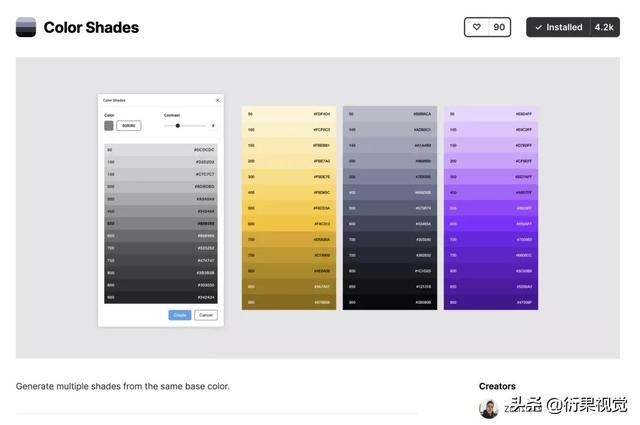
最近,我发现了这个神奇的插件:Figma的颜色阴影,它可以在你的文件中创建所有的颜色和色调。很贴心。

图片:Figma社区
因此,一旦选择了颜色和变量,就可以
将它们记录在样式表或设计系统中。不要给颜色本身命名(红、蓝),而是用一些常见的颜色值,因为颜色可能会随着时间的推移而被替换和调整。

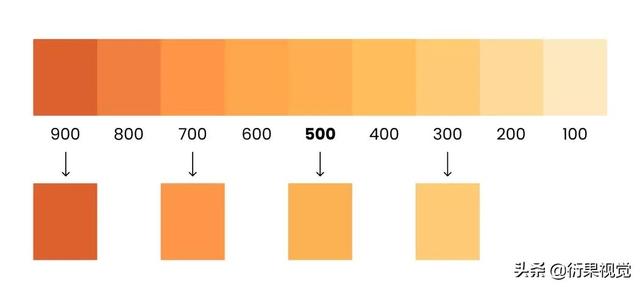
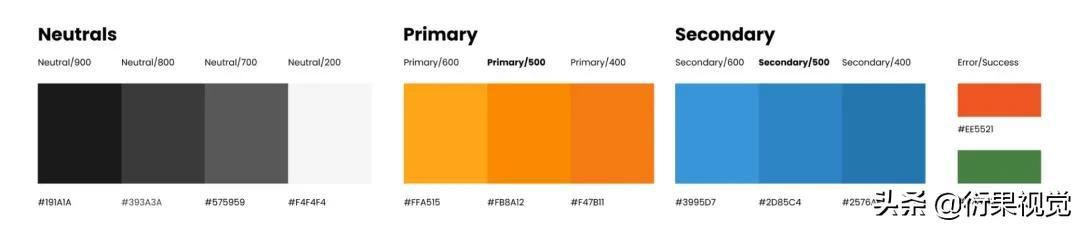
颜色命名
你用什么名字并不重要。这些名称只需要是描述性的和一致的。比如底色和灰色可以称为中性色。然后你有一个原色和一个副色,我的副色通常是我的高光色。
您的颜色变量是围绕原色或二次色构建的。
因此,它们没有自己的名字,但需要用来区分,通常用一个数字。在调色板中,我更喜欢用100,200,300来命名它...但是,你也可以用10,20,30。

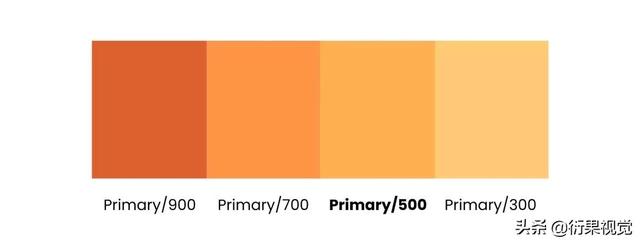
颜色命名
对于原色,我喜欢用500来命名,然后根据自己的需要在周围创造其他颜色。
但是,请注意
不要将它们命名为1、2、3、4...。因为如果你以后想加其他颜色的话,会很混乱。所以,给自己留出一些空的空间,以应对各种可能出现的情况。

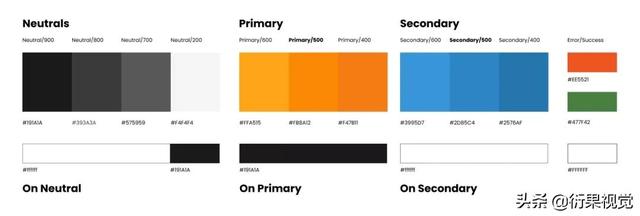
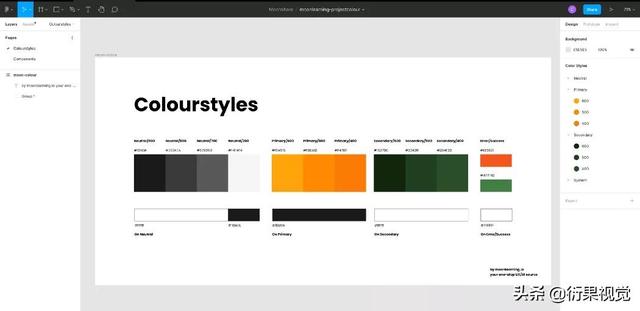
颜色样式表
另一个值得补充的是on-color,意思是
在另一种颜色,比如文本或者图标上面使用的颜色。有意识地使用单色有两个主要好处:

添加颜色
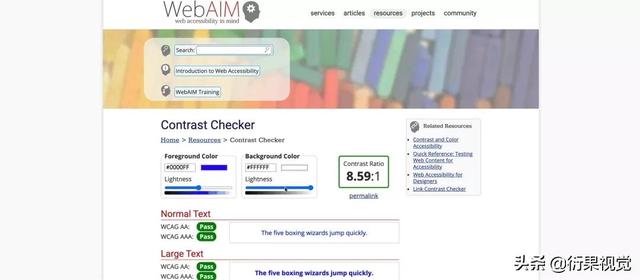
1.你会一直被提醒检查颜色对比的可读性。要么在设计软件中使用插件,要么使用如图所示的在线对比度检查器。顺便说一下,根据WCAG的规定,你必须使你的网页具有可访问性。

检查对比度的可读性
2.比如你的辅助色是深灰色,你还没有定义一个on-color。通常,这种颜色被制成一个变量,用作文本颜色。现在,如果您更改这种颜色,例如亮蓝色,那么您需要更改设计文件中的所有文本,甚至代码。所以使用单色可以让事情简单明了。
你可以在这里下载Figma的免费颜色样式表,自己试试!

Figma颜色样式表

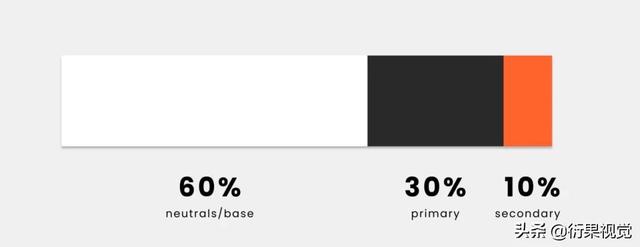
颜色分布规则
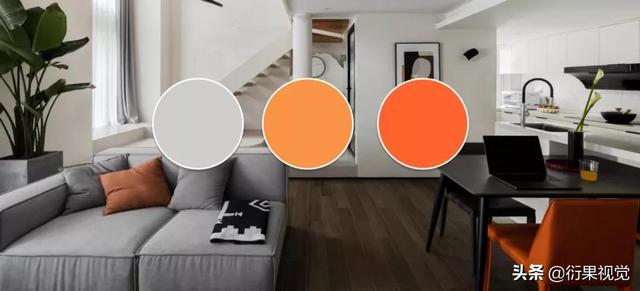
60%是主色,30%是辅色,10%是CTA的强调色。
这是一种“感觉& # 34;带有
颜色排列。,而不是精确的测量。[/s2/]在这里,颜色可以是一种颜色或一种颜色及其颜色变量。你可以试试,但是要保证你的CTA始终是一致的,优秀的。

60:30:10规则
如图所示,应用这个规则,你可以得到一个基础相当扎实的页面,能够让人真正注意到CTA。








