知识点:利用自己创造的小积木,画出各种几何图形
各种几何图形在我们的日常生活中可以说是无处不在,地球仪是圆的,教科书是长方形的等等。我们在学校学过理解数字,老师这里就不展开了。让我们来看看如何通过画出奇妙的图形。
1。方形,
我们知道正方形有四条边,每条边等长,每两条边之间的夹角为90度。基于这一特性,我们可以实现这一点:
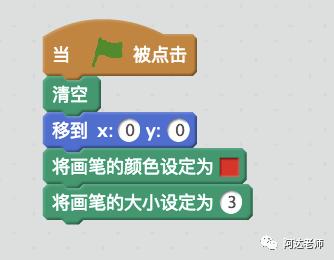
首先,初始化画笔的位置、颜色和大小。代码如下所示

然后画正方形的第一边,画一条直线。

然后将方向旋转90度,画一条边。


这么完美的直角就完事了。
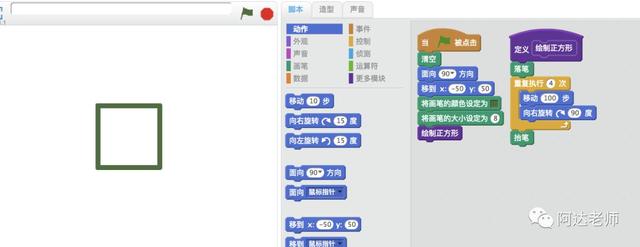
现在,如果我们旋转四次,我们会画完四条边并画出一个正方形吗?我们可以这样简化代码。

再创建一个自定义模块,把上面带方块的代码放在自定义模块下面,初始化代码后再调用我们新创建的小积木。代码实现如下:

我们画完了广场的小积木,我们画完了一个广场。
我们来梳理一下流程:
步骤1:创建一个定制模块,并将实现代码放在定制模块下面。
步骤2:在主程序代码中调用新创建的自定义模块。
小朋友,你学会自己造小积木了吗?让我们继续画出美丽的图形。
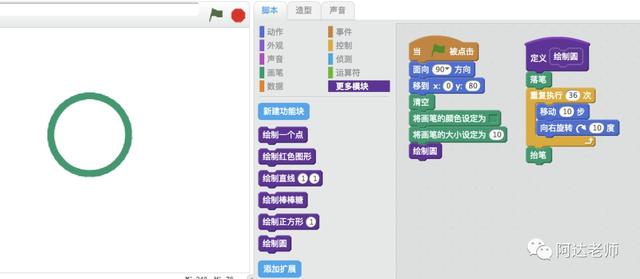
2。圆形
一圈旋转是360度。我们让移动的步数尽量少,旋转的度数尽量小,这样每次旋转产生的夹角可以忽略,然后画笔旋转一次就完成了一个圆的绘制。

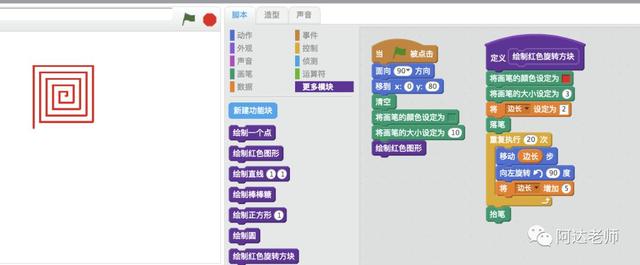
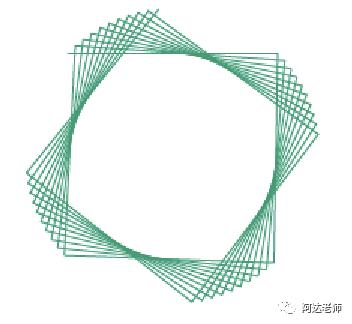
3。旋转盒子
我们尝试在刚才方块的基础上逐渐增加每一步的步数,看看效果如何。这里我们需要引入一个变量,我们创建一个新的变量叫做“边长”

我们已经完成了一个带有旋转正方形的小积木。让我们来学习一下复杂图形的绘制。
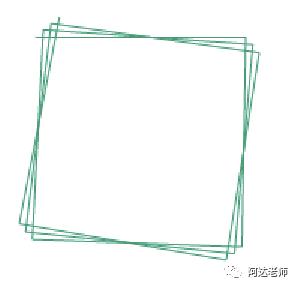
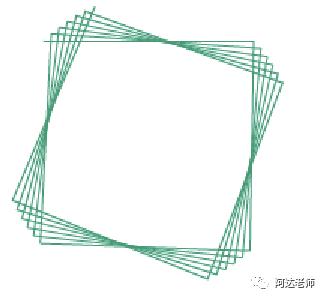
4。同心圆

同心圆是指两个圆的圆心相同。我们将跳过画笔初始化的代码。让我们关注循环中的代码。我旋转的时候旋转了91度,所以第一次旋转的时候两边会有一个夹角。

当旋转次数增加时,图表会生成一个以外夹角为边的圆,每次旋转都会由于角度的原因在里面再切出一个圆。因为旋转是围绕一个点进行的,所以生成的两个圆的中心是相同的。




好了,小朋友可以用其他几何图形实现自己的模块,也可以留言和老师分享。下节课见。