
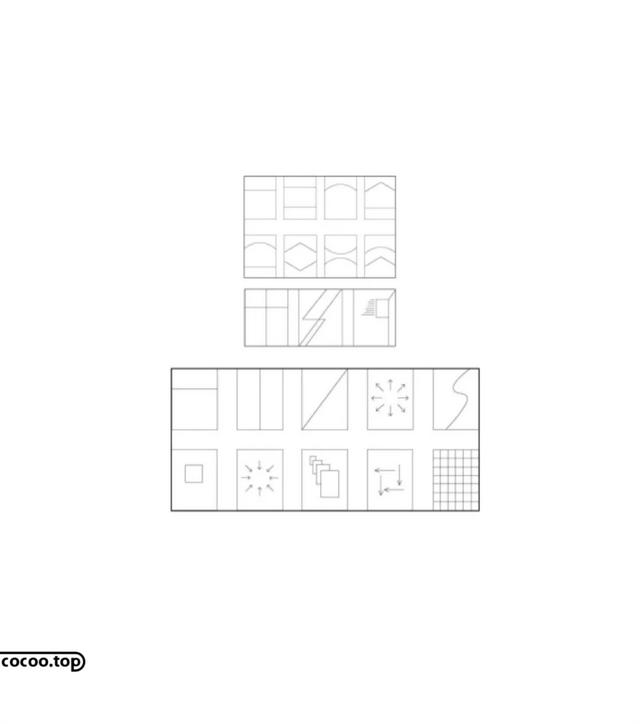
骨架
版面设计中的骨架,就像建筑中使用的框架梁、柱一样,是整个版面组织结构的基础,是版面设计的内部结构图,并不是清晰地展示在版面上,而是通过视觉元素来体现。


比如把文字、插图、装饰线、块等基本元素理解为抽象原型,而骨架则是贯穿点、线、面、体的主线。版式设计中,视觉元素要根据构图规律从整体上把握。构图阶段要时刻保持主从意识来安排布局,骨架在这个过程中有助于建立整体的视觉效果。

包括网格,但比网格更灵活、更有潜力、更随机,是更丰富、更多变的组织结构样式。例如:人字形骨架、人字形骨架、弓形骨架、三角形骨架、菱形骨架、圆形骨架等。此外,还有基本的骨骼样式,如T形、X形、L形、S形、U形等。

对于骨架的应用,主要存在于设计师的意识层面,是设计师画面组织的主要部分,而不是像网格一样被做成固定的模板。在版式设计过程中,附着在骨架上的视觉元素的排列可以更准确地表达形式创意,增强画面形式的统一感,避免设计表达的盲目性。

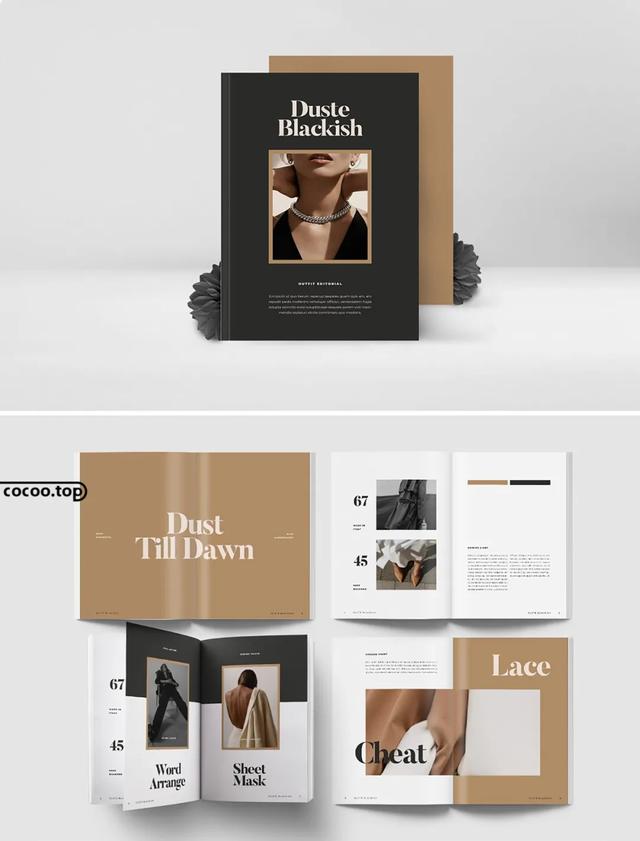
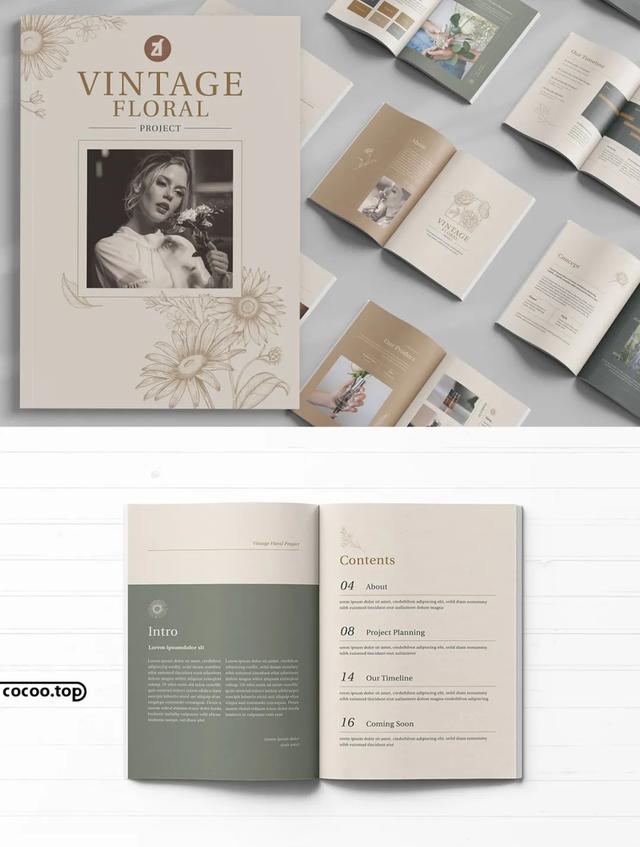
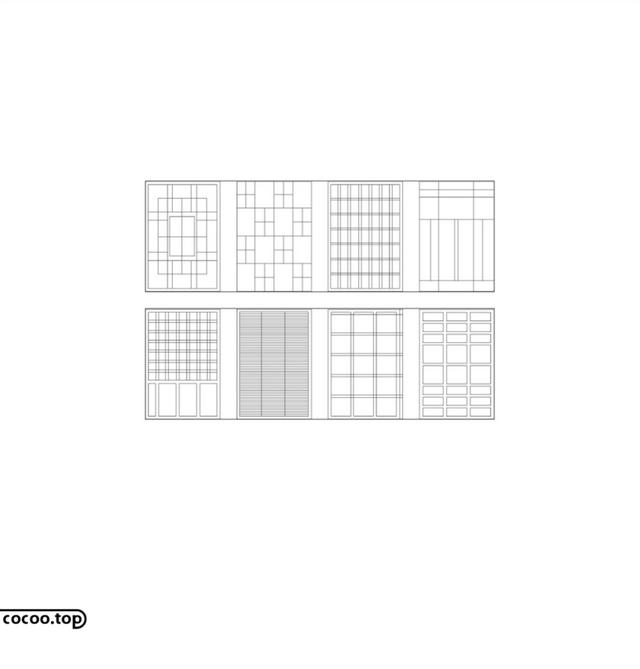
网格
网格设计系统强调布局之间的比例关系空,有效规范布局顺序,加强数理逻辑关系的和谐性。它的使用可以增强布局信息的可读性和记忆深度,提高设计效率。

网格建筑的基本形式是垂直和水平的线段,这些线段使这些线隐含在布局中。grid 空的复杂程度取决于设计任务中的信息量。比如:文字的数量,独立还是分散,图文的主从关系等等。

grid的提法就是如何将版本的中心划分成列,结果就是形成不同的列样式。空列之间的白色区域称为分割线。列越多,网格就越复杂。例如,具有三列两行的网格称为6单元格网格。正常情况下。版面设计中的网格应根据设计主题、媒体载体类别等综合因素进行选择。

比如信息量大、主题丰富的杂志,一般选择三栏以上的网格,因为照片数量多,尺寸需要控制在一定范围内,多栏结构更容易与较小开本的照片协调;栏目的网格更简单,其照片处理也有更大更直接的性能要求。

网格一旦确定,所有的视觉元素都要以它为导向,按顺序排列。有些区域可以留有空白色,但元素一般不会超出边界。

网格的划分虽然有助于元素的排列,但并不意味着它的结果会死板枯燥。布局中经常有一些活动元素跨越模式或打破网格的局部顺序。这样的结果使得画面在保持整体协调的前提下,看起来更加灵活生动。

视觉过程
视觉过程是指视线作用于屏幕空的过程。设计是主动调整视觉元素,规划布局的过程。设计图片和视觉元素是静态的,而观众的视线是流动的。设计师应该利用各种元素之间的差异进行有序的安排。

①位置关系过程。定位过程适合追求简洁的设计,是版面设计的一个套路技巧,清晰有条理。在视觉浏览方向,强调的是顺序,比如上下左右或者对角线关系的顺序照顾。人们经常使用自然视线过程来组织图片,并将视线逐点导向给定的方向。

当然,在画面分割中,可以通过整体单元和细节单元的层次划分来加强对比感,以弥补位置关系过程的简单视觉印象。图片的动画也可以通过曲线和复合骨骼的使用来实现。

②形象关系过程。图像处理使用的正式手段是利用图像吸引力来区分主次顺序。在视觉元素的版面安排中,视觉主体主要是通过点和面的对比来衬托,面通常是背景,是画面的底层,而点是画面的视觉主体,在最前面一层。

曲面和点之间的关系有两个值。一方面是通过形式手段强化视觉主体,从而达到更有效的信息传递。面与点之间往往会有明暗、色彩、大小、虚实等方面的对比,以此来衬托点。另一方面,从设计创意的角度来看,平面是设计所营造的全局和氛围的载体。

③重心引导过程。重心引导过程适用于信息传递优先级不明确的题目。版面设计中的元素布局,往往将观看者视线的起点,隐含地安排在版面的重心。关键是这种组织方式需要在布局中配置一个在动态势和方向上与重心相反的形状,使整个画面获得足够的视觉张力。

④散在的过程。分散处理应用于需要同时展示多样视觉元素的设计,比如需要全景展示产品的商品广告。零散的构图可以创造丰富充实的品牌印象,增强人们的购买欲望。最有效的方法是利用A、B、C、D或1、2、3、4的并列,形成点分布自然均衡的面部视觉风格。

⑤导向过程。由潜在的或明显的骨骼引导的视觉过程转化为视觉元素之间的组合关系,主要包括两种类型:以连接的形式引出视觉主体,以分离但相互呼应的动作、姿势或眼神的形式引出视觉主体。

①官方头条号:设计智能对于顶级创意设计师来说必不可少。
②本文由Design Intelligence www . cocoo . top编辑版权归原作者所有。转载请注明出处!