导语:在我们日常使用App的过程中,经常会不小心发现一些小惊喜,是用户没有想到的细节或者功能。可能会让用户对这个app的喜爱度瞬间提升一度,也可能会让你在豁然开朗的一瞬间感到不快,从而形成商业价值。

产品体验
钉钉首页的“摇一摇”会直接跳转到最近使用的记录页面,顶部有最近使用的功能、聊天、图片、文件等分类导航。如果不需要使用它们,可以在我的-设置-效率套件中关闭此功能。

关于设计的思考
很多app都有摇一摇,大部分都是为清晰的功能提供入口,引导用户定向使用,但也有一些app将摇一摇设置为隐藏功能,当你进入app时,可能会有意想不到的惊喜。
首页摇一摇指甲是触发快速查看近期任务的快捷方式,包括近期聊天记录、功能、多媒体文件等。钉钉顶部分类导航清晰,方便用户分类快速查看近期任务。如果不需要此功能,可以在设置-效率套件中将其关闭。
摇一摇功能允许用户根据自己的习惯和喜好进行设置,考虑周到,人性化,创新性地为用户创造了更加个性化的体验。
197.「微信」图片提取文字-“一键”码字产品体验
在微信对话框中,打开缩略图长按,在弹出菜单中点击提取文字,提取图片中的所有文字,方便用户复制、转发或收藏。

关于设计的思考
微信是我们日常生活中使用最频繁的社交软件。它允许我们在线聊天或视频。除此之外,我们还可以使用微信官方账号购物或者学习其他有趣的东西。
在聊天互动过程中,有时为了图方便,直接发一张图片和截图,当对方需要提取文字时,强制保存图片,然后根据图片码字或者通过第三方应用提取文字。如果手机比较老,微信任务进程一退出第三方就直接“停吃”,平白浪费了很多时间。
其实微信远不止我们看到的功能,还有很多贴心的设计等着细心的网友去发现。当我们收到有文字的图片,打开缩略图,只需长按图片并选择“提取文字”,就可以快速帮助我们识别并提取文字,然后有选择地复制,以满足下一步的文字需求。
虽然这个功能是隐藏的,但是我们可以找到它并加以利用,一定会带来更便捷的体验,减少第三方应用的码字错误和内存抓取,节省大量时间,避免意外问题。这是一个非常贴心的设计。
(PS:拿到名片、书籍、纸张,拍一张照片,瞬间提取大量文字信息。)
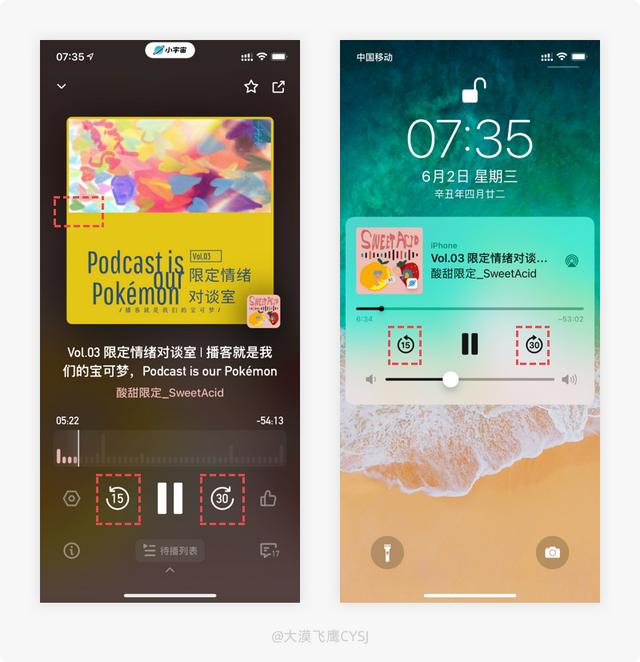
198.「小宇宙」前进/后退-不同的设定 不一样的体验产品体验
在玩小宇宙APP的过程中,前进和后退的行走秒数是不一样的,前进30秒,后退15秒。

关于设计的思考
无论是音乐还是视频播放平台,为了方便用户调整播放进度,都设置了固定的秒数(部分有交互手势)来前后移动。但是你有没有想过设置不同的秒会给用户带来不同的体验?
在播放过程中,小宇宙APP根据用户在不同场景下的心理需求,设置不同的前进后退秒。
往前走30秒意味着用户可能对当前内容不感兴趣,擦肩而过的感觉;回去的时候,用户可能对已经播放过的某个内容感兴趣,需要找某个点或者回味。它是带着目的回去的,所以时间缩短到15秒,方便用户准确了解内容。
不同秒的设置充分考虑了用户在不同场景下的行为预测,对秒的位置做出相应的调整和适应,无论何种操作都能达到最佳体验。
199.「快手」分享-特定的效果发挥最大的价值产品体验
在Aauto Quicker中我的视频页面上方,分享图标会在几秒钟内自动变成微信图标,并伴有动画闪烁和文字提示,表示正在与微信好友分享。

关于设计的思考
一个产品最常见的推广方式有各大市场/店铺/平台/下载站、论坛/微博/软文推广、合作互推等。
其中,最不可忽视的是在线用户的自发分享。在微信安装,一人一个账号的环境下,用户可以用互利的方式从一个传播到另一个。乘法分享比其他任何渠道都好很多。但是,用户真的可以仅凭那里一个冷冰冰的分享图标就主动点击吗?
Aauto Quicker在我的和视频播放页面的顶部有分享入口。与众不同的是,在当前页面停留几秒后,分享图标会变成微信logo,并配有“分享作品给更多人看”的文案提示,建议用户分享给微信好友。
众所周知,网络分享渠道多为微信、QQ、微博,但最有效的还是微信,可以在好友、群聊中快速无限转发。当页面顶部的分享图标变成微信logo闪烁时,可以迅速吸引用户的注意力,激发用户的分享欲望。同时,用户(创作者)也希望自己的作品能被更多的人看到,希望得到认可(好评)。再加上页面上的文案和最佳分享渠道的引导,很多用户会义无反顾的分享自己的作品/个人主页,不知不觉中就为平台免费做了一波宣传,达到了互利共赢的效果。
只有通过能够吸引用户,产生分享动机的特定效果,才能让auto更快的发挥分享按钮的最大价值。
200.「流利说·英语」都是倒计时,为何你这么秀?产品体验
使用流利英语APP进入优质AI课堂。当底部受限时,折扣会以毫秒为最小单位倒计时,并迅速用计时数字刺激有感官的用户,以反映产品的稀缺性。

关于设计的思考
在海量的购物平台上,我们经常可以看到各种各样的促销商品。在节日和活动期间,很多商品主图底部显示打折倒计时,给用户一种离某个时刻越来越近的紧迫感,造成即将失去的感觉,让用户在紧急情况下做出非理性的判断。
流利英语有很多零碎的优质AI课程,在价格非常便宜的基础上仍然启用了限时优惠,但不同的是,用户每天第一次入门都有一个以毫秒为最小单位的15分钟倒计时,时间本身就很短,在快速变化的速度下,毫秒特别显眼。如果盯着的时间稍微长一点,他们就会有些慌。
因为优惠的存在,鼓励了用户对快拍号的贪婪。重点是利用紧张的时间来强调未来这个优惠课程的不可用,避免用户花费大量时间做决定,促使用户立即做出有利于平台的决定,暗示可以尽快购买这个课程,达到推广的目的。
(PS:用过流利英语的童鞋都知道,就算倒计时结束了,价格还是会保持最初的折扣,第二天的进入会再次倒计时,以此类推,但这并不影响产品继续利用稀缺性来制造营销效果。)
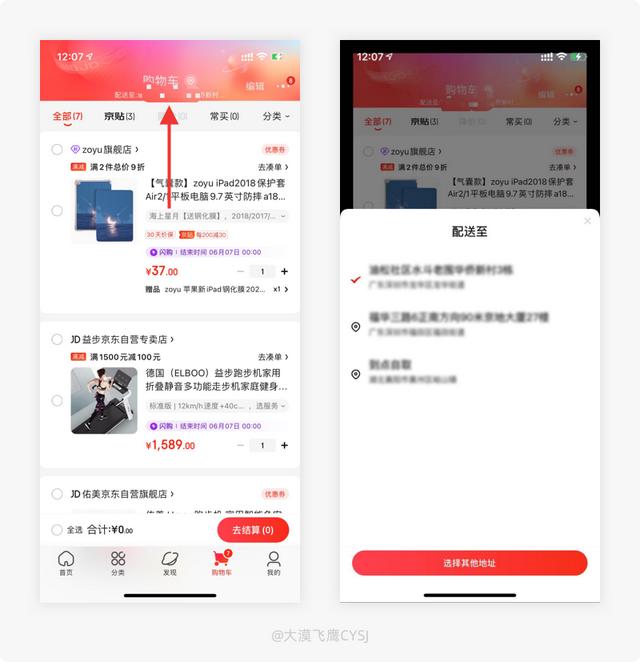
201.「京东」购物车-修改收货地址 预估送达时间产品体验
点击JD.COM购物车顶部的标题栏,切换收货地址,从而在商品详情页或确认订单时,明确商品的发货时间,确定收货的心理预期。

关于设计的思考
网购虽然很方便,但是有一个不可逾越的坎,就是物流。即使有时候选择同城店下单,也难免要等上两三天才能收到货。如果很急,你真的等不到京东物流的出现。在JD.COM下单,如果提前选择京东物流,当天11点前下单的很多商品,当天就能收到货,一度解决了用户网购的燃眉之急。
细心的网友会发现,收货地址可以在JD.COM的购物车顶部修改。虽然还没有进入订货流程,但是收货地址是预算货物交付时间的重要因素。用户可以通过明确的收货地址快速了解商品的预计到达时间以决定是否下单,并通过便捷的操作及时给予合理的用户反馈,更方便用户在短时间内做出最正确的决定,减少用户可能要进行的不必要操作,节省时间和成本。
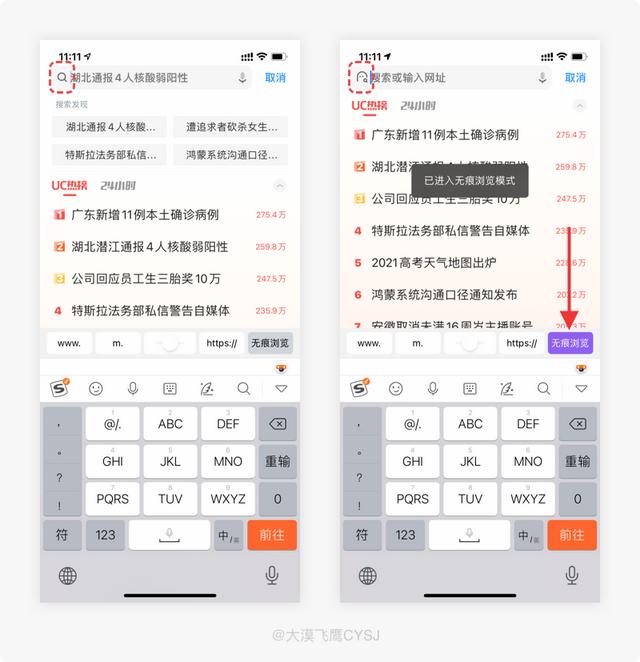
202.「UC浏览器」搜索框-将图标细节做到极致产品体验
UI浏览器在正常模式下搜索图标为放大镜,切换无缝浏览模式后变成橡皮擦+放大镜图标。

关于设计的思考
图标是一个应用的重要体现,既是灵魂,也是UI设计的“点睛之笔”。
我们可以把图标理解为一个简化字,是一个具有指导意义的抽象存在。它不仅是一个图形,更是一个标志,高度浓缩,传递信息迅速,易于记忆。
一个好的图标能给用户一个好的第一印象。众所周知,人们理解图形/电影的速度要比文字快得多,但前提是图形风格已经被用户认可,成为潜在的记忆。
UC浏览器的搜索框图标在普通模式和无缝模式下明显不同。除了从键盘上方的文字知道当前的搜索模式,还可以从搜索框图标分辨出来。在正常模式下,它是一个放大镜图标。切换无缝模式后,图标变成橡皮擦+放大镜,表示擦除。
虽然这个图标表达的意思不是那么明显,但它是作为一个辅助存在的,尤其是对于UC的忠实粉丝来说。经过长时间的使用,它将能够从图标风格上快速分辨出当前的搜索模式,并且用户进入浏览器后,目光会第一时间停留在搜索框上,简单的图标切换,从用户的角度来看,真的是细节上的极致。
203.「腾讯动漫」“破”banner-独特的视觉表现方式产品体验
腾讯动漫首页“精选”模块Banner设计,人物元素突破卡牌,以特殊的表达方式达到“破”的效果。

关于设计的思考
Banner是用户进入应用后看到的第一页上最大的元素,很大程度上可以决定用户的去留。设计师都明白“如果没有必要,就不要添加实体”的原则。不做也能做好。如果一个banner能做的很漂亮或者有独特的表现手法,会给应用带来很多亮点或者独特的记忆点。
腾讯动漫APP首页Banner不仅使用了卡片背后的虚拟背景,还突破了banner卡片之外的主要人物素材内容,达到了“破”的效果,使整个头部更加场景化,给用户带来更加直观逼真的视觉效果和身临其境的用户体验,以独特的记忆点给用户留下深刻的印象。
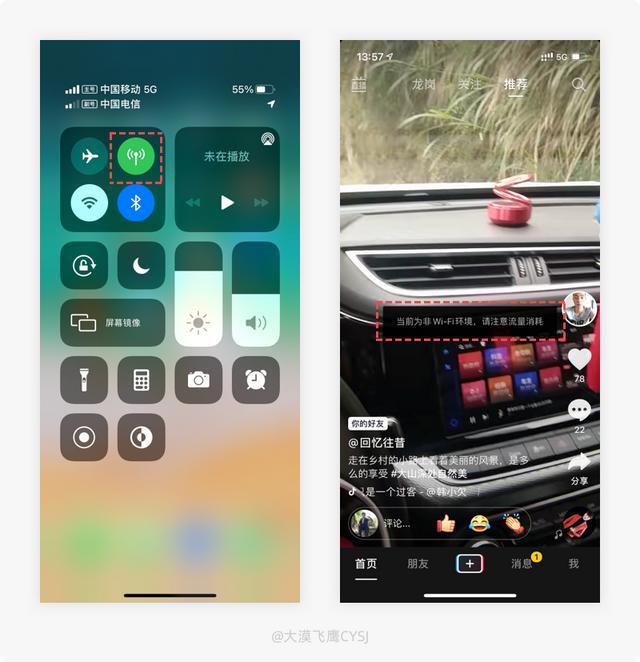
204.「抖音」热心的提示-拉近彼此之间的距离产品体验
在非WiFi网络环境下进入Tik Tok时,系统会在页面中间弹出toast,提示用户当前网络环境,并警告流量消耗。

关于设计的思考
众所周知,在观看电影时,如果是非WiFi场景,需要手动点击流量观看(总值)才能播放,也可以在非WiFi环境下开启静态下载缓存设置,避免数据流量损失。
5G推出以来,价格一直不便宜,会意外加载几百M的片子。套餐月前期可能会抱怨(土豪请随意)流量不够用。
如果短视频类型的应用需要在非WiFi网络环境下手动点击观看或者设置中加入了非WiFi环境禁止观看,那么用户每一分钟都会用完,但这并不代表没有办法提醒用户。
Tik Tok APP充分考虑到用户的网络环境,在非WiFi条件下进入时,会使用吐司弹窗提醒用户注意使用。简单的提醒充分体现了产品对用户的关怀,避免用户日后不必要的麻烦,方便用户在条件允许的情况下立即更换WiFi网络。即使没有WiFi,用户在看到热情体贴的提示后,也可能愿意冒着流量超出的风险继续使用。
这种热情的提示可以让用户感受到产品的温度,拉近彼此的距离。
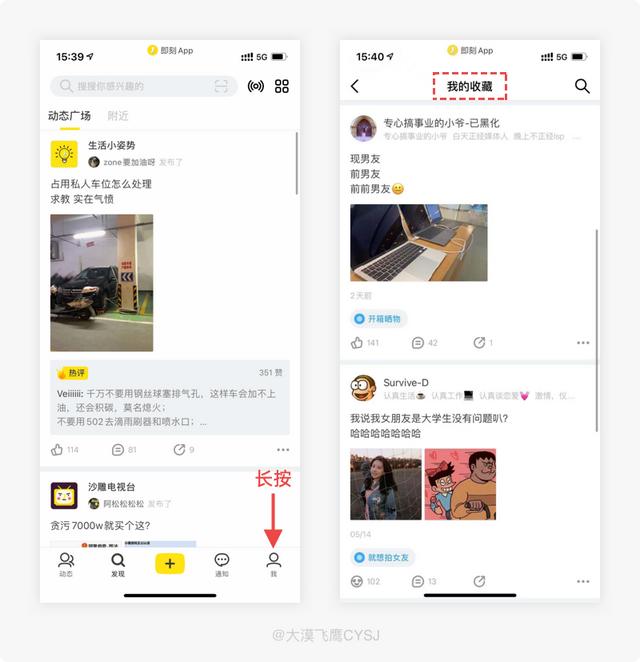
205.「即刻」收藏入口-用更短的操作路径提高使用频率产品体验
进入即时APP,在任意底部标签功能页面按住标签栏上的“我”图标,即可快速进入我的收藏页面。


关于设计的思考
当我们有一个想法,我们喜欢或希望在一个应用程序中有一些内容,我们会选择收集它。如果有一天我们回忆起上次收藏的内容现在对我们有帮助,我们会去应用的收藏页面搜索,进入应用收藏功能的正常操作路径是:进入应用>:我的>:个人中心/主页>:收藏(部分直接来自我的条目),乍一看,基本符合用户的记忆规律。
但是,一个应用的任何功能的操作路径越短,用户主动想到使用它的概率就越大。
APP瞬间为收藏功能提供了一个快速直接的入口。长按底部标签栏的“我”区域,可以立即进入我的收藏页面。相比常规的操作交互逻辑设置,可以更快地解决用户需求,通过缩短操作路径提高操作效率,增加对采集内容的发现和定位概率,更大程度地满足用户的“未来使用”需求。
此外,由于用户对收藏内容进行二次转化的可能性最大,转化率也会随着使用频率的增加而增加。
206.「京东」购物车“金蛋”-一砸就中产品体验
如果JD.COM购物车里有没有购买的商品,右下角总会有一个“金蛋”挂着。点击金蛋获得随机金额的优惠券(多个优惠券)。优惠券的类型与购物车中的商品密切相关。

关于设计的思考
冲动恶魔。通常我们在购物平台上看到好的商品并不会立刻购买。毕竟世界上没有后悔药。
常规操作是先加入购物车,避免看着同一件商品不知道就失去叠加优惠。也可能是加入购物车货比三家或者等特价和节日打折再买。但是不管是什么原因,它的用户是有一些购买动机的,但是因为一些因素,这些产品总是处在转型的边缘,下不下单都在用户心中。如果这个时候有一些推动因素,
当JD.COM的购物车里有商品时,右下角会挂一个“金蛋”。打开就可以随机获得两张优惠券,可以参与优惠的商品都在购物车里,提高用户购买欲望,促进订单转化。
因为人们总是对“降价”、“打折”这些词感兴趣,所以优惠的产品更有吸引力。此外,当用户将产品添加到购物车时,他们喜欢或对其感兴趣,并有一定的购买欲望。此时,在双重购买动机的推动下,产生更强的驱动力。当用户的防备/抵抗心理越来越低的时候,拥有的欲望大大提高,下单的成功率也随之提高。
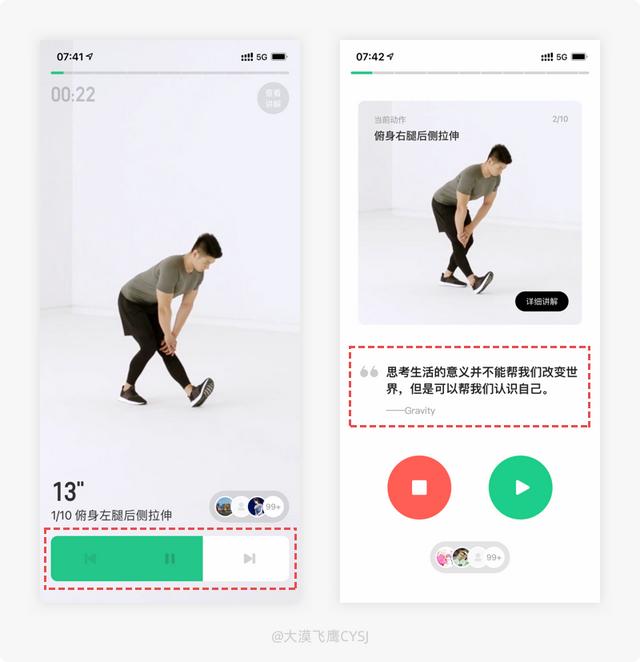
207.「keep」健身-温暖且贴心的线上健身房产品体验
在使用keep exercise的过程中,界面底部有一个超大的进度条显示。每个动作段即将结束时,系统会说出加油、坚持、接近目标等语音鼓励。点击暂停,就会出现一句名言或者励志名言。

关于设计的思考
说到健身运动,在我们的想象中,我们拥有完美的身材,身心愉悦,但现实中,我们真的是浑身酸痛,无精打采,一天就想睡“二十五个小时”。这样一来,健身就成了负担,最后还能找到一个合理的理由说服自己完美戒掉。
线上健身更是如此。从你打开设备健身应用的那一刻起,就注定了没有人会和你共进退,没有人会鼓励你,需要你在孤独中默默坚持,放弃的门槛变低。
keep online健身班功能页面的设计为用户提供了强大的驱动力。
首先,课程界面的超大进度条可以增强远距离识别,因为用户在运动时通常会把设备放在离自己很远的地方,只需要通过声音来完成大部分动作。当他们需要看设备屏幕的时候,无论是远视还是近视,都可以清楚的看到当前的运动进度条。
其次,点击暂停后,会出现一句名言和励志语录。暂停是停止练习的前一步。当用户在这个阶段有了放弃的想法,“毒鸡汤”就会适时出现,讲述人生哲学和成功的不易,给予坚持下去的动力。当一段即将结束时,系统会通过“加油,坚持住,最后一个动作...”等语音提示,帮助我们在最疲惫、可能有终止想法的时候进行鼓励和唤醒,让用户能够坚持完成最后的冲刺。
keep从用户的角度出发,为用户打造了一个互动性强、温馨、有归属感的线上健身房。用强烈的仪式感和贴心的体验与用户建立信任,是巩固用户粘性和忠诚度的一个巧妙方法。
208.「微信」表情包-你没看错,是真的“炸shi”产品体验
在微信对话框中,如果好友从微信发来一个“便便”表情包,此时回复“炸弹”,“便便”表情可以炸得满屏都是。

关于设计的思考
微信是目前不可或缺的聊天工具,无论是交友还是工作都不可或缺。产品团队也时不时出一些新招,以关注聊天过程中的新鲜感。
前段时间说的最好玩的是“炸弹”表情,一发就能把整个屏幕炸掉。另外,烟花、焰火的表情也可以有类似的效果,但这些小动作充其量只是新鲜感。新鲜感一过,小伙伴们基本不碰了。但产品团队从未停止,一直在研究新的方法来弥补过时的空漏洞。
最近,微信悄然推出了“轰炸石”的功能。朋友发“便便”表情包,他回了一个“炸弹”。这时,两种表情史无前例地结合在一起。没错,你没看错,真的炸了石,而且是溅满屏幕的那种,完全把恶趣味拖到了极致的位置。这种特殊表情效果的推出,让用户在聊天过程中将趣味性、恶搞性、互动性提升到一个新的高度,也体现了“玩”的特点。
(PS:很多用户觉得这种全屏“炸石”特效很恶心。其实,请不要在听说之后,再去感受或者刻意去尝试。只有双方在不知情的情况下,用自己的表情给对方发送一个偶然的触发,才能充分发挥互动的趣味性。如果是双方发“炸弹”和“便便”表情包引发的,他们交流的初衷是为了找点乐子,恶搞一下,那么恶心呢?)
209.「优酷」选集列表-微动效帮你快速定位产品体验
在优酷的播放页面上,选集列表中,当前播放的剧集会被替换成动画图标样式,以最快的视觉传递告知用户正在看哪一集。

关于设计的思考
我们用手机看电视剧,很多都是二刷回味。这个时候,我们会在一部几十集的电视剧中反复点击剧集编号按钮,在记忆中寻找自己想看的片段,或者通过加速的方式快速刷剧。这时候如果能通过设计手段提高用户的操作和浏览效率,一定程度上会赢得用户的青睐。
在优酷APP看剧的过程中,详情页的选集列表会通过动态效果突出显示当前观看的集数,以最快的传播速度进入用户视野。如果用户想知道当前在看哪些剧集,可以在众多剧集中即时定位,从而提高用户的浏览效率。与静态相比,动态更能吸引用户的注意力。如果用户想更高效地使用产品,微动效果可以达到很好的强调效果。
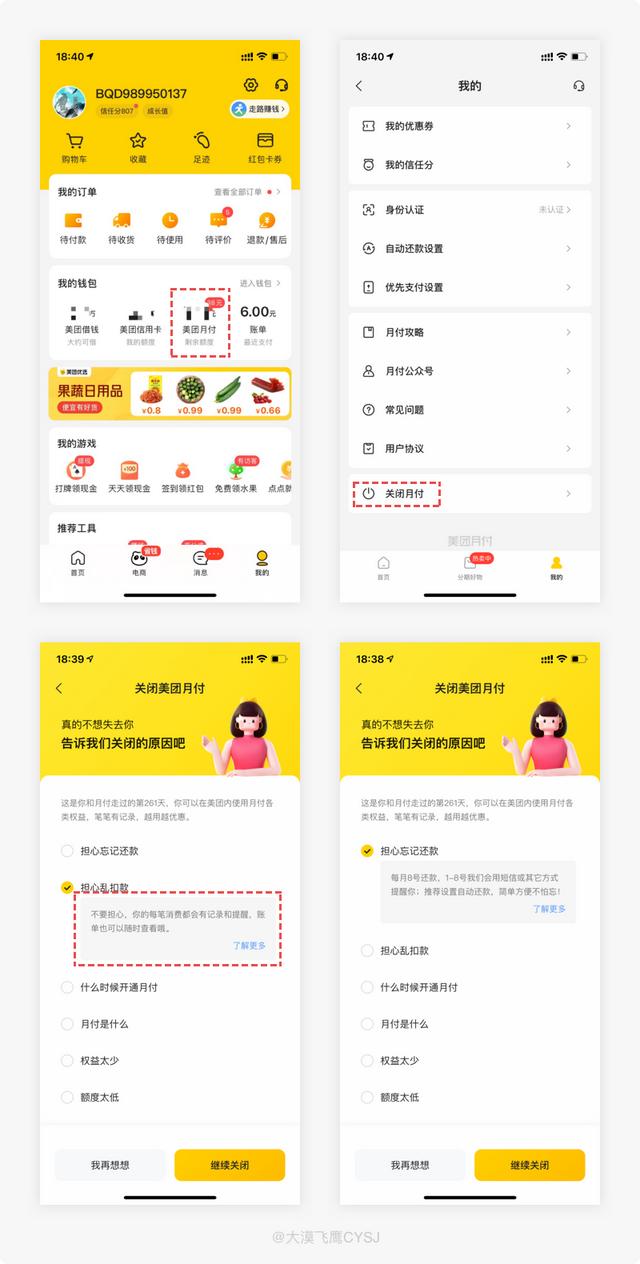
210.「美团」关闭月付-一步一步被打消念头产品体验
在关闭美团月供时,系统会列出最常见的关闭原因供用户选择,并提供相应的解决方案,打消用户的顾虑。

关于设计的思考
每个信用记录好的用户,未来都有很多花钱的渠道,比如信用卡、花呗/贷款、JD.COM借条、美团月供等各大平台不会放过任何一个让你提前花钱的机会,每一个机会都以送钱的形式送给你。听起来不错,但是你欠的债总有一天要还的,而且这一天总是来得很快。
一些用户也意识到了这一点。为了克制自己的消费,避免踩坑,他们偶尔会手动关闭无意间打开的贷款通道。但是站在企业的角度,用户能成功关机离开你吗?
在美团APP中,美团包月关闭时,用户选择取消原因后会弹出相应的解决方案文案,以打消用户顾虑,尽量做好最后的留存,围绕当前问题点通过各种解释说服和吸引用户理解。当用户的防备心理稍有放松时,点击了解更多,引导用户到其他页面,让他们逐渐失去防备心理,用新的内容吸引用户的注意力。当用户逐渐忘记沉浸在新内容中时,系统会有效地阻止他们。
结语设计师需要养成体验产品的好习惯,记录优秀的产品细节来加强记忆,不仅可以提高自己的语言组织和总结能力,也为以后输出优秀作品做铺垫,为自己的能力提升和以后的职业发展带来便利。
本期产品设计细节分享完毕。下次见。
#专栏作家#
沙漠之鹰;微信官方账号:能量眼,人人都是产品经理专栏作家。致力于产品需求的驱动,产品体验的挖掘,运用设计手段给受众用户带来更好的体验,即好看又好用。
本文由人人作为产品经理原创发布,未经允许禁止转载。
图片来自Unsplash,基于CC0协议。








