编辑导语:在这个互联网时代,表单是每个APP不可或缺的一部分。有时候我们经常会接触到一些必须要填写的表格。整体设计比较简洁,视觉也比较好,但是有些确实很恐怖,体验极差。那么如何更好的打造用户体验形式呢?这篇文章会和你谈谈。

在大家的记忆中,复杂又不好操作的表单是什么?是结构多变费时费力,还是内容量巨大,填错一项就要从头再来?很多时候,当我们遇到一个表单设计的极其糟糕,却又不得不用它来完成任务的时候,我们只能机械而勉强的填写这些字段。
表单是UI设计中非常常见的元素。无论是PC还是移动,表单几乎都是不可避免的UI控件。用户可以通过表单完成网上购物、信息交流、文章订阅等任务,表单应用广泛,涉及方方面面。
表单作为信息收集的重要组成部分,对用户和产品都非常重要。它们看似简单,其实很容易忽略用户体验。作为设计人员,需要根据触发条件和使用场景灵活调整文本信息、输入框、按钮等元素,保证用户能够顺利完成表单任务。因此,设计一个可用性好的表单是提高用户完成效率的关键。
本文将总结表单最常见的设计准则和用户体验,希望对表单设计有更全面的了解。
一、认识UI中的表单1.什么是表格?
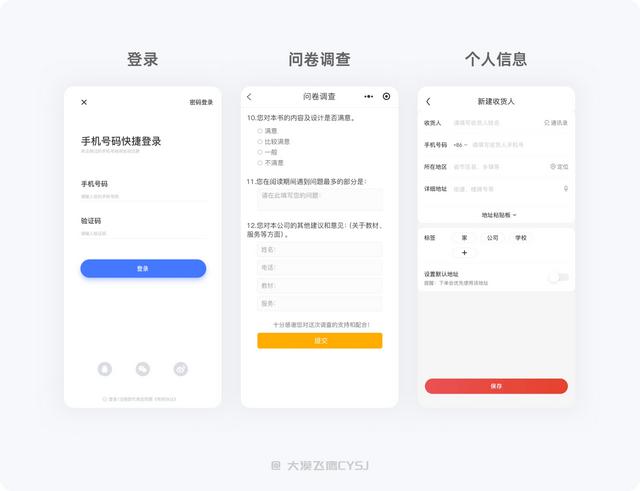
表单主要用于收集或呈现数据、信息或特定字段。它们没有属性,只是一个数据采集工具,需要灵活应用于不同的场景模块才能发挥其真正的作用,比如常见的登录注册、问卷调查、个人信息页面等等。如何判断当前页面是否为表单页面,主要看页面是否有触发用户输入、选择、编辑等操作的数据采集,从而控制部分内容。

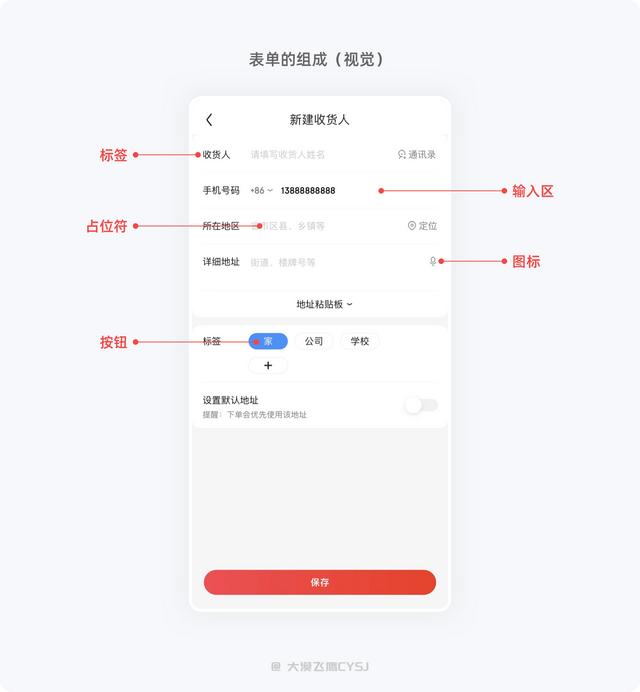
2.形态构成(视角)
除了系统隐藏的交互和程序规则之外,常用和可见的表单元素包括标签、输入区域、占位符、图标和按钮。

3.表单的各种状态
基本上,形式需要经历三个阶段,即互动前、互动中、互动后。
1.结构/框架
首先,视觉上,无论输入的字段有多少,都不要在同一行中添加多个表单。最好的布局是单列显示,方便用户浏览和理解,尽量避免多列显示,除非有关联性强的前置条件,比如:输入手机号码前选择国际电话区号,区号和手机号码可以汇总到同一个表单项中。
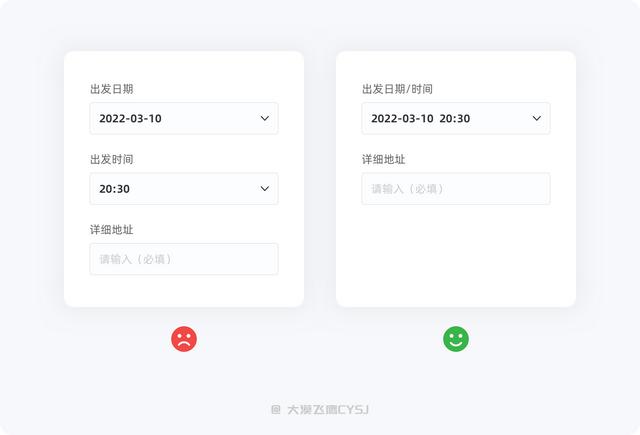
其次,表格的内容要先易后难,避免用户一开始就有逃避的想法,根据内容的相关性引导用户一步步完成。比如添加地址,常见的顺序是姓名、电话号码、地区、详细地址。一开始就要求用户填写详细地址是不合理的(不是不可能的),相当于颠覆了用户的认知,即使表格内容填写完整,也会有些“顶”。
最后,当同一个页面上的表单过多时,需要根据类型、相似度或上下文进行分组,以保持页面的节奏,让用户在最短的时间内对整个页面内容有一个大致的了解,从而更容易地完成表单。另外,可选内容尽量放在后面。如果其重要性较低,不如直接删除。如果没有必要,就不要添加实体。

2.标记
标签的作用是告诉用户当前表单要输入什么,一个清晰简洁的表单可以让用户更快的理解。标签的长度决定其对齐方式。通常,标签中的字数可以在可控的条件下保持对齐。正文字数不可控但不太多时可以使用右对齐;在字数不可控,标签长短不一,差异较大的情况下(比如在英语中,大部分是不可控的,不均匀的)使用顶对齐。

3.占位符
占位符主要描述标签或者提示内容格式。它不是内容,而是帮助用户解决输入内容前的常见问题和误解,从而提高表单的完成效率。
并不是所有的表单都需要占位符,有些设计师喜欢让占位符和标签保持一致,这真的没有必要。如果只是为了视觉统一,用一般的提示“请输入/请选择”也不错,或者在后面加上推荐词,否则直接离开空。光标插入时,尽量保留占位符,输入内容后再消失,这样用户在输入内容前仍然可以通过占位符获得帮助。
这里需要解释一个误区,避免直接用占位符做标签。如果只是针对登录页面,用户是可以理解的,因为它的内容更大众化,容易理解账号+密码和一个额外的验证码。但是其他类型的表单页面容易让用户产生疑惑。在输入内容时,随着占位符的消失,很容易忘记表单的内容属性,增加了用户的理解成本和使用难度。

4.投入
光标插入时,不要让用户输入可以选择的码字。比如输入手机号码,可以提供通讯录入口让用户自行选择。最小化要输入的内容,根据已知信息预测内容并帮助用户自动输入。例如,在手机号码前输入国际区号。如果产品主要服务于国内用户,系统会自动输入“+86”,可以节省大部分用户的操作成本,降低填表难度。
内容在表单中存在后,需要在后面提供一个一键清除图标" ",因为系统提供的删除功能只能清除单个文本。
需要为输入的内容设计一个标准的格式,如地址“广东省深圳市龙华区”和手机号码“138 888 8888”,以区分同一组较长的数字区间,更便于浏览和记忆。

5.键盘
它是键盘内容输入的重要组成部分。在很多情况下,产品允许用户在系统输入法和第三方输入法之间自由切换。基于常规操作似乎没有问题,但从用户体验的角度来看,需要根据不同的使用场景开发内置键盘。
有些验证或者密码操作只需要输入纯数字,那么调用内置的纯数字键盘可以减少无关元素(字母/符号)的干扰;出于安全考虑,与财产相关的密码需要打乱键盘数字/字母的顺序。虽然会增加用户的理解成本,但相对于财产的安全性,显然是在可以接受的范围内。

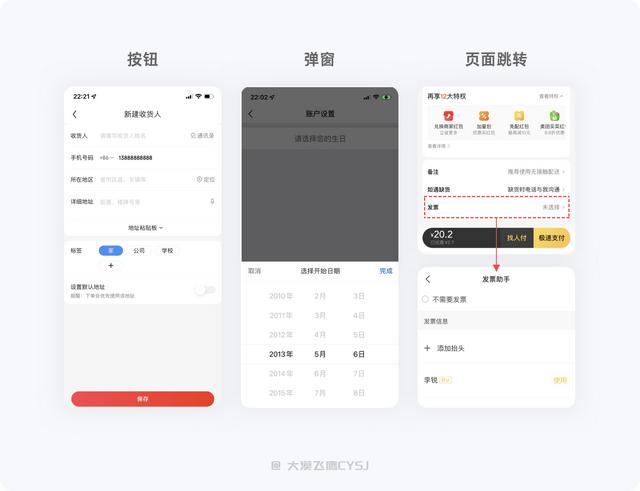
6.选择
当输入的表单内容由系统设置,并且有多个项目时,将由用户以选项的形式选择。选项需要以不同的方式显示,比如按钮、弹出、页面跳转等。,根据每件物品的数量和长度。

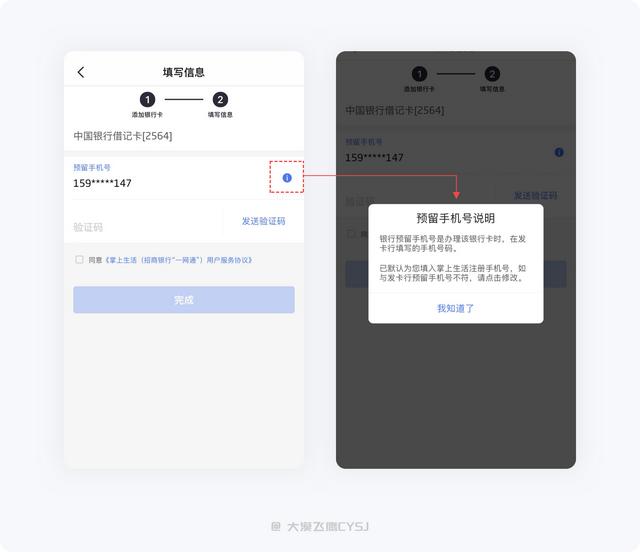
7.提示
提示用户对操作前输入的内容有疑问或误解。当占位符不足以说清楚时,可以在标签后面添加一个图标,用户可以通过弹出窗口或新页面点击查看详细解释。

8.数据有效性
分为前端验证和后端验证。前端验证不需要服务器传输数据,在光标离开时就可以验证程序编写的验证规则(就像玩单机游戏一样),比如内容格式、长度、文本类型验证等。后端验证需要将表单内容传递到后端数据库进行匹配。如果数据不符,验证会失败,比如账号不存在,密码错误。
反馈要遵循就近原则,错误提示要显示在对应的表单项附近,方便用户及时修改。另外,不要直接清除错误信息,而是用颜色来区分对应的信息或输入框(标红色),这样用户在原有基础上修改更有效率。想象一下,你一口气输了30位数,因为一次失误就要重复之前的操作次数。请记住,决定权永远是留给用户的。

1.临时存储模式
临时存储是指用户需要离开当前页面,而无需将输入的内容提交给系统。系统提供了防止用户再次输入已填写内容的预防措施,可以防止用户因为重复输入而放弃。我们需要根据用户的实际使用场景来确定是否需要添加临时存储功能以及不同的存储方式。
笔者曾经遇到过这样的问题。在微信的一个微信官方账号完成了一大半的超长表格后,他需要从微信中获取一些信息,于是不得不回到对话列表(当时还没有浮动窗口功能),无奈之下只能回去查看,祈祷输入的内容能保留下来。因此,...没有意外回答空。再来一个手势,于是下载相应的APP,完成刚刚重复的操作。当你在微信里获取信息,回到某个APP,你会发现流程已经结束,×% $ # @.....卸载,拜拜。
出现这些问题的原因有很多,可能是设备问题,也可能是不良习惯。但作为设计师,虽然在设计过程中无法避免问题,但确实需要提供解决问题的措施。可能有人会说,这些小问题不属于设计范畴,是程序控制的,用户习惯五花八门。即使提供了预防措施,用户的忠诚度也未必会提高。我想说明的是“解决问题不一定能留住用户,但不解决问题就不会留住用户”。
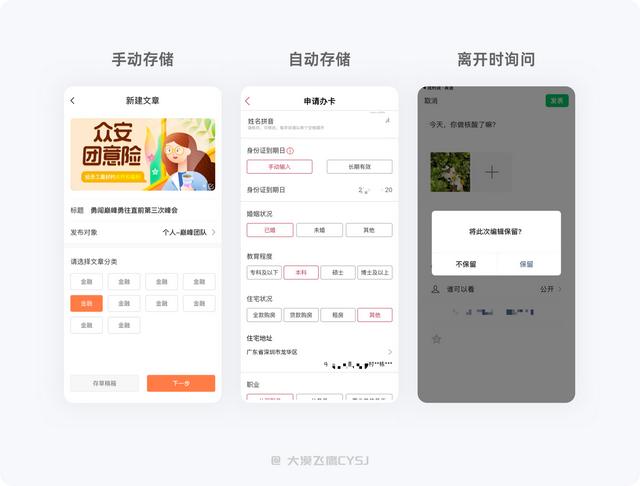
在特定的表单页面中加入临时存储功能,可以在一定程度上提高使用体验。基于不同的场景,从手动存储、自动存储、查询后存储三种方式进行分析,以保证临时存储的合理使用。
1)手动存储
手动存储不是信息提交。指用户在表单中途需要退出时提供的临时存储方案。最常见的是在页面右上角或页面末尾提供的“草稿箱”功能。存储后,下次可以从草稿框中输入,然后进行编辑。大部分用在B端或者工具类的应用,比如我们需要发布投票、问卷、活动等。我们可以提前设置好条件和规则,临时保存在草稿箱中,需要时从草稿箱中编辑或发布。
2)自动存储
对于内容过多的表单页面,自动存储数据是非常必要的。当遇到系统崩溃、网络故障、应用闪回等突发事件时。,没有手动存储的机会。也许是需要很长时间才能再次完成内容,真的让人崩溃。比如网上申请信用卡、贷款等复杂表格,需要填写各种信息,可能需要来回获取,完成好几次。这时候如果加上自动存储功能,体验肯定会更好(每次写文章,我只要打开站酷草稿箱进行编辑,很方便)。
3)离开时询问
当用户没有提交内容就返回/离开时,系统弹出提示“是否要保留内容?”,相当于手动存储的强提醒。我们在微信朋友圈编辑内容,没有发布就离开的时候都有这个提示。

2.交付方式
在表单页面上,可以设置各种操作按钮,如上一页、下一页、保存草稿箱、提交等。除非有特定的情况,否则不会提供前一个操作,即使提供也会被弱化,因为前一个操作意味着用户可能会跳出,左上角的返回可以代替前一个操作,满足用户的基本需求。草稿箱是一个临时存储功能,前面提到过。
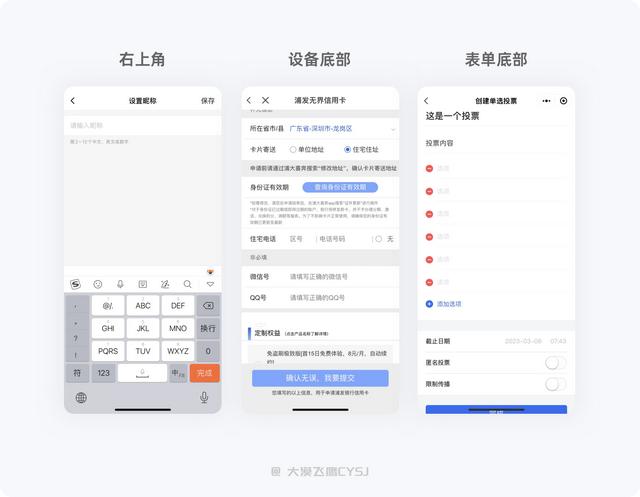
这里的发送是指调用按钮进行下一步操作,保存、提交或确认向系统提交表单内容,根据不同内容的重要性赋予按钮不同的位置,起到不同的作用。最常见的方法是固定页面的右上角,固定设备的底部和表单的底部。
1)固定页面的右上角
这是一种常见的文本按钮形式,多用于表单内容较少的页面。表单复杂而重要,需要通过认证填写时,为了不影响用户的注意力,也可能会放在右上角,削弱发送按钮的视觉吸引力。
2)固定设备的底部
方便用户随时点击。它通常用于内容重要性较低的表单页面。通常情况下,可选项目是多余的必选项目。这种设计方法具有很强的视觉感染力,可以降低用户的跳出率,促使用户快速发出表单内容。
3)表单底部
表格内容长且重要,大部分必填项都需要填写。下拉到最后一个表单项时,可以看到发送按钮,可以起到引导作用。对于内容较少的表单,按钮离内容最近,用户可以连贯操作,没有太多的视觉跳跃。

通话按钮的文案一定要清晰简洁,能让用户快速理解按钮的功能和意图,不要让用户胡思乱想。
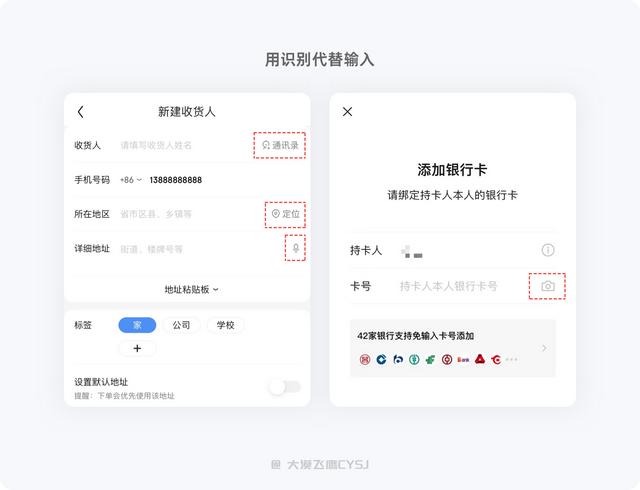
四、提升表单完成率的小技巧1.识别比输入快。
技术的发展要靠人的不断利用,不断优化才能得到更快的进步。要善用技术的力量,只要能为用户提供便利,就绝不让用户频繁操作,把所谓的麻烦留给技术,而回报不仅仅是用户这次完成任务,可能是一个良性循环。
技术能解决的问题,绝不会留给用户。在许多情况下,使用标识代替输入可以提高用户填写表单的效率和体验。比如身份证扫描可以自动识别输入个人信息,银行卡照片识别卡号,系统自动定位等。,这些都可以帮助用户省去很多不必要的操作。

2.微互动可以让操作过程更有趣
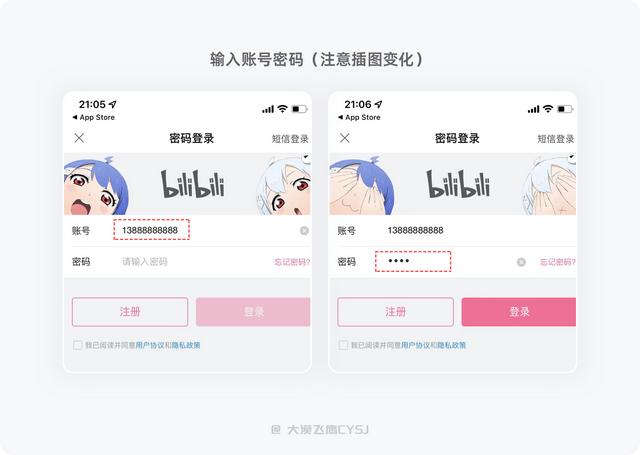
我相信没有人喜欢在无聊的时候填一些资料提交给别人(除非TA拿到钱)。用户为了完成某个任务而被迫完成表单,所以在过程中会有些枯燥。在表单中适当加入微交互,可以让整个交互过程更加有趣,引导用户。比如用户刚进入一些应用设置个人喜好时,系统会让用户回答单个问题,再加上丝滑的交互效果,给人一种非常流畅的感觉;当哔哩哔哩用户登录并输入密码时,顶部的卡通人物会用手遮住眼睛,给他们安全的心理暗示。

3.提前告知必要的材料,让用户有心理准备。
完成表格的主观意愿在于用户对结果的心理预期,所以用户在正式填表前要告知必要的材料。如果需要身份证,毕业证,银行卡等。完成一个表单,如果用户频繁被打断查找这些资料,会逐渐失去耐心,半途而废。提前告知用户,可以让用户有一定的心理准备,这样接受程度会更高。

4.提前告知奖励,让用户有所期待。
完成形态的主观意愿在于产品(与上面相反)。为了更好的掌控主动权,用户没有必要过多的了解一些可能的潜在风险或者必要的材料,否则用户还没开始就放弃了。
比如在获取网上理财产品的额度时,没有人会提前告诉你必须用身份证进行实名认证。即使有这个必要,产品也会先要求用户提供一些不那么重要的证明材料,然后一步步引导他们进行重要证件的信息录入。当用户即将完成表单时,对后续必要需求的接受度会逐渐提高。毕竟没有人喜欢在最后一步放弃。比如你申请信用卡,没有银行会用非常突出的提醒你需要查询征信,即使有微弱的提醒,也很可能被忽略。
虽然你不能太清楚用户的贡献,但是你可以告诉用户,你可能会获得特权、奖励等。在他们开始填写表单之前,让用户有所期待。基于人性的弱点和人们的兴趣,可以用利益和奖品来引用产品,吸引用户完成面向产品的形式需求。
(PS:不要反驳,如果用户反驳我,我接受;如果你是设计师,用产品已有的好处做诱饵,总是成功的。这也是为什么建议申请信用卡带几个行李箱,问卷会附赠周边礼品,无论成败)。

1.减少不必要的表单项目
PM一直认为每一个表单项都是必不可少的,但是每增加一个选项都会增加用户的时间成本和操作难度,有可能导致用户的流失。仔细分析后会发现,并不是所有的表单项都是必不可少的。虽然有时候由于特殊情况,我们需要尽量减少表格项。
如下图,需要身份证,可以通过技术从身份证号中提取出生日期。它的手机号、邮箱、微信、QQ都不是用户填写的目的,获取联系方式才是主要的。手机号(必填)和微信(主流)完全可以满足用户联系方式的信息采集,不需要设计复杂冗长的表格让用户填写。

2.组合关联的表单项目
将高度相关的信息组合起来形成一个表单项,不仅使用户的输入更加连贯,有效节省了界面空之间的资源占用,也使表单更加有条理,减轻了用户的认知负荷。例如时间/日期、区号/电话号码、省/市/区等。

3.隐藏无关信息
如果用户打开表单的第一感觉是内容太多,可能会气馁,要隐藏无关信息,删除无用字段(如果信息太多,会分组分页,后面会讨论)。合理控制表达的复杂度,可以减轻用户的心理负担,必要的信息会在用户需要的时候出现,有效减少用户在完成其他表单项时的干扰。

4.合理使用分页和分组
当我们隐藏和删除大量内容时,表单仍然是巨大的。请记住,不要一次向用户显示所有内容。一个长的表单将需要更多的时间来完成,这可能会导致用户感到不知所措和烦躁,并放弃填写。此时,所有的表单项都需要分组,必要时按页面显示。
将超长表单任务按照特定的逻辑和属性划分为多个小任务,并以页面的形式展示,同时显示操作进度,会让用户感觉更容易填写,操作过程更连贯流畅,对整个表单形成清晰的预期,有助于用户将注意力集中在当前选项上。
细心的设计者会发现,目前有些应用在登录页面对输入的手机号/验证码进行了分页,主要是因为点击获取验证码后需要等待接收短信,而等待空的时间安排会让用户感觉效率较慢,分页后跳转页面时可以掩盖一小部分等待时间。从某种意义上说,分页操作的流畅度会比很多信息和页面等待完成的流畅度“更高”(这个说法不一样。
超长表单的分组分页固然可以提升体验,但也不能过于细致,刻意增加操作步骤,否则可能会惹恼用户,留下一个全新的问题。

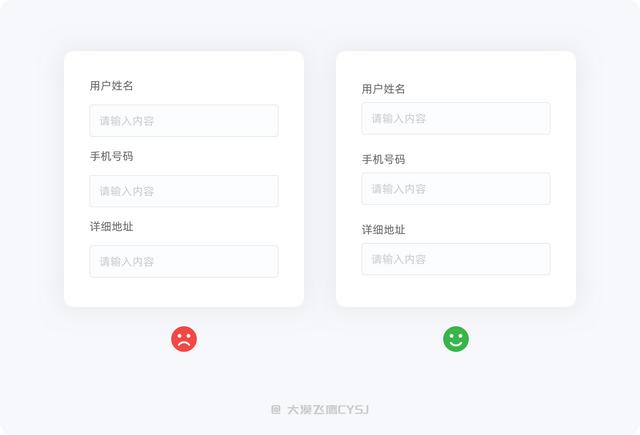
5.标签与输入框视觉的视觉关联
邻近原则告诉我们,元素之间的相对距离会影响用户对它们之间关系的感知,彼此靠近的对象被认为比彼此远离的对象更相关。
根据原则,同一组表单元素应该彼此更接近,以反映内容的相关性,并确保界面层次清晰,用户不会产生疑虑。

6.字数限制需要实时提示。
对于输入内容较多的单个表单项,需要实时提醒用户剩余的输入单词,避免用户在完成所有输入后,出现内容翻倍,语言不情愿重组的情况,这种情况经常出现在笔记、简介等长表单项中。此外,在用户自定义注册账号和密码设置的简表项中也会遇到。

7.内容的长度适合输入区域的高度。
重要的表单内容,不管内容多长,都要完整显示,比如个人简介、详细地址等表单项。如果仅仅因为内容太长就隐藏后面的部分,可以说是非常不友好的,用户甚至无法完整预览输入的信息,无法确认是对是错。记住,如果一开始就不想让用户输入太多信息,那就从程序上控制,给出相应的提示。
虽然表单输入区域的宽度是固定的,但是通过自适应调整高度,可以保证信息内容的完整性,保持良好的体验。


以上是笔者对表单设计的经验和总结,希望对大家有所帮助。在设计表单的时候,我们需要用结构化的思维去思考和分析。视觉只是整个体验的一小部分。如果只关注表面,很容易复制优秀的形式风格,却无法理解其背后的设计价值。毕竟设计就是先思考为什么,然后开始做。
很多时候,有些人可能会觉得一些小的表单细节无足轻重,即使能起到作用,对于1%、1‰甚至1%的用户来说,也可能只是杯水车薪。但是你有没有想过,一个应用里面可能有100个或者1000个点是可以优化的。有时候不是很好,但是只要比上一次好,就不要犹豫,换掉。
#专栏作家#
沙漠之鹰;微信官方账号:能量眼,人人都是产品经理专栏作家。致力于产品需求的驱动,产品体验的挖掘,运用设计手段给受众用户带来更好的体验,即好看又好用。
本文由人人作为产品经理原创发布,未经允许禁止转载。
图片来自Unsplash,基于CC0协议。








