编辑导语:一个好的APP能让用户一直有掌控感。那么,如何通过信息架构改善产品更新迭代,让用户在打开常用产品时,既对新功能有新鲜感,又有居家有序掌控感?通过这篇文章找到答案!

信息架构是产品的骨架。
具体来说,一个产品有几个一级页面,支撑整个产品的一级页面和二级页面各有几个内容样式。

所谓一级页面,微信的“发现”页面就是一级页面;在“发现”页面点击“朋友圈”,会进入一个二级页面。
所谓内容风格,Banner是一种内容风格,九宫格是一种内容风格,设置页面的列表也是一种内容风格。
这种信息架构的价值是什么?
一、信息架构的价值:掌控感与健康迭代对于用户来说,信息架构的主要价值在于控制感;对于产品来说,信息架构的主要价值在于健康迭代。
1。控制感
如果房间很乱,到处都有很多东西,我们又找不到我们平时穿的衣服,我们就很容易变得易怒。相反,如果把杂乱的房间收拾得整整齐齐,我们的心情就会变得开朗起来。
中间原因是什么?
个人认为,从原始社会到21世纪,我们人类一直生活在竞争中,所以一直追求对生命的掌控感。这种掌控感会让我们找到存在感和价值感,从而在竞争中给我们安全感。
一个井井有条的房间会让我们觉得一切尽在掌握;一屋子乱七八糟的东西会让我们觉得房间失控,从而导致烦躁。
一个App,如果主要的一级页面充斥着各种各样的内容,那么用户通常会感到焦躁不安。这是因为用户不能马上找出线索,不能马上获得那种控制感。
另外,如果大改版经常让用户感到这种烦躁,用户就会对这个app产生不满和失望,甚至失去信心和期待。
所以信息架构的第一个价值就是让用户始终有一种掌控感。
2。健康迭代
产品更新迭代,有时候会有“胖”和“微整形”,这些都是不健康的迭代。
所谓胖,就是变得臃肿,比如一级页面突然增加了很多内容样式。
所谓的微整形,和以前相比有点混乱,比如有的一级页面突然消失,有的一级页面突然出现,有的常用功能突然找不到等等。
对于一个产品来说,如果大改版总是通过加持甚至微整形来实现,用户很难获得掌控感。
反过来,一个优秀的信息架构也接近“冰封时代”。换句话说,无论产品如何更新,新功能如何增加,都可以像以前一样简单,用户可以立刻获得掌控感。一个典型的例子就是微信:微信增加了很多功能,但整体感觉还是比较简单。
这种信息架构很少增重,几乎不做微整形,用户总能有掌控感,从而保证产品能够健康迭代。
二、怎样实现信息架构的价值什么样的信息架构可以实现“控制感”和“健康迭代”?
其实参考答案刚刚出现,就是接近冰封时代的信息结构。或者更准确地说,是一种“以不变应万变”的信息架构。
这里的不变性是指信息架构似乎永远不会发生明显的变化,它永远是简单的。变化,指的是不断增加的功能,不断变化的功能。
如何以不变应万变?一级和二级页面很重要,最重要的是一级页面。
我在这里也顺便抛出一个问题:主页面是用来做什么的?
一级页面主要用来做三件事,即提供控制感,提供常用功能,提供小入口。
也就是说,一级页面要特别给用户一种控制感,让用户快速找到常用的功能,同时为不常用的功能提供一个小入口。
需要注意的是,这个概念可能并不适合某些店铺产品,比如像淘宝这样的电商产品,所以仅供参考。
你如何完成这三件事?主要有四点。
1。不超过4个一级页面
四和五,两者有微妙的区别。例如,当我们对一个手机号码或银行卡号进行分段时,我们希望每个分段最多有4个数字,而不是5个数字。直观对比见下图。
很多app的底部导航栏只有四个选项卡,也就是四个一级页面。
受生活经验等因素影响,当我们看到App里有四个一级页面时,可能会觉得:哦,四个,挺简单的,基本能记住;当你看到五个一级页面的时候,你可能会觉得有点压力:五个,有点多。
一般来说,我们更喜欢只有四个一级页面的产品,因为四个还在简洁的范畴,五个已经在变得越来越复杂了。在“微信背后的产品观”的分享中,张小龙也提到:“微信保证只有四个底部标签。”
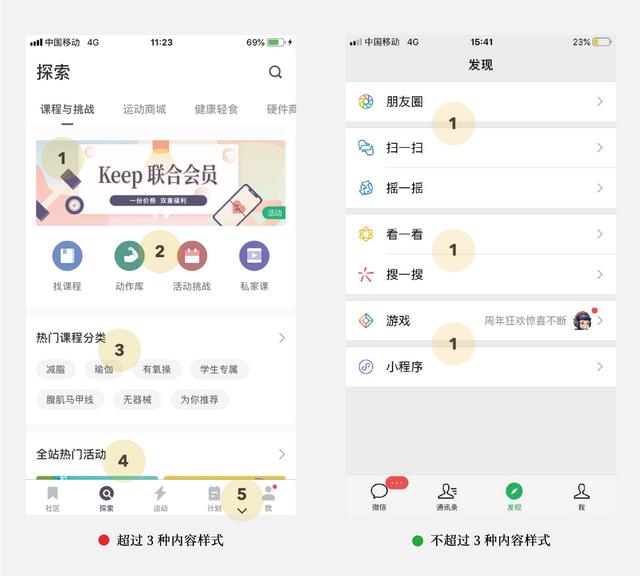
2。不超过3种内容样式
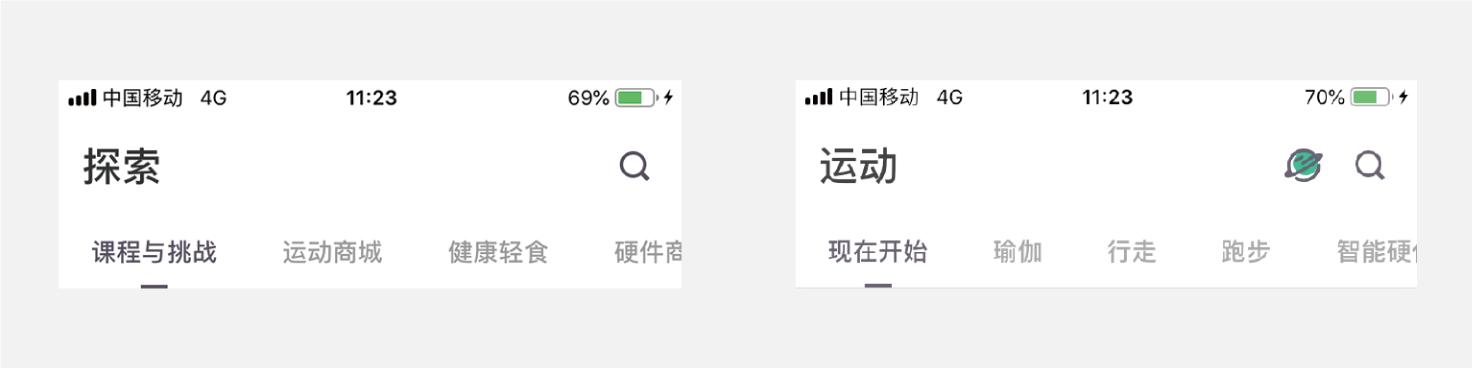
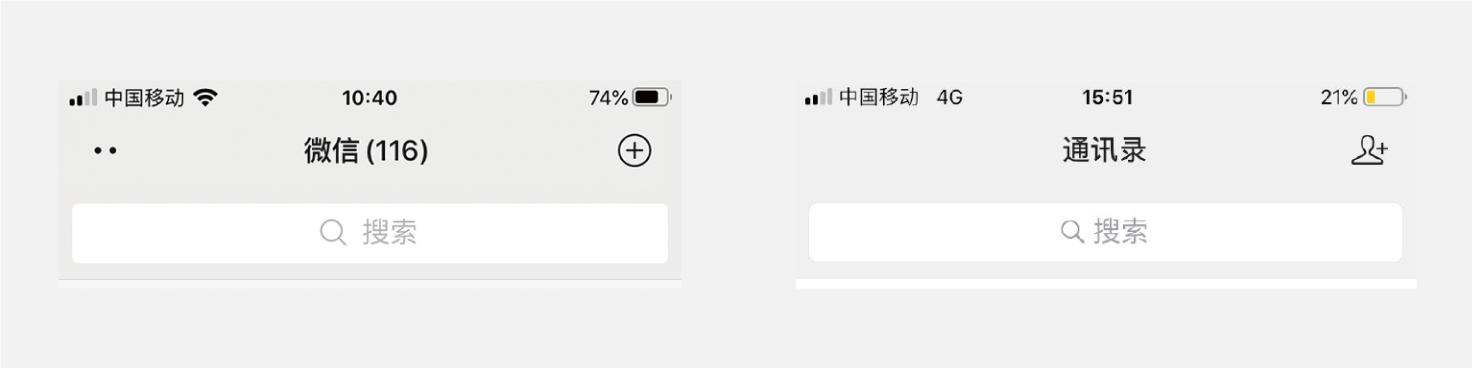
Keep 6.0系列的“探索”页面有五种内容样式,非常复杂。微信的四个一级页面中,“发现”和“我”页面只有一种内容样式,“微信”和“通讯录”页面只有两种内容样式(加上顶部的搜索框),非常简单。与Keep的对比如下图所示。

像微信这样的内容风格在数量上微乎其微,可能很多产品都很难做到。那么,我们不妨退而求其次,从前期的一两个内容风格开始。增加功能后,可以考虑第三个,仔细考虑第四个,尽量不要加第五个,因为肯定会变得复杂。
你可能会说产品功能多,三种内容风格不够。
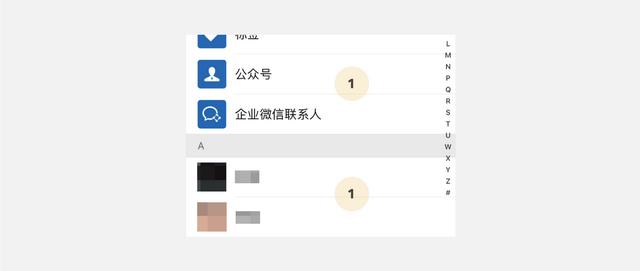
针对这种情况,只要没有大的逻辑问题(比如把“支付”放在通讯录页面),可以尝试把不同的内容组合成一种样式。微信在这方面做得比较好,可以参考它的设计。
比如下面的通讯录页面,联系人上面的内容和联系人是不一样的,但是他们共享一种内容风格——简单的图文列表。

3。不要为了20%的需求去打扰80%的用户
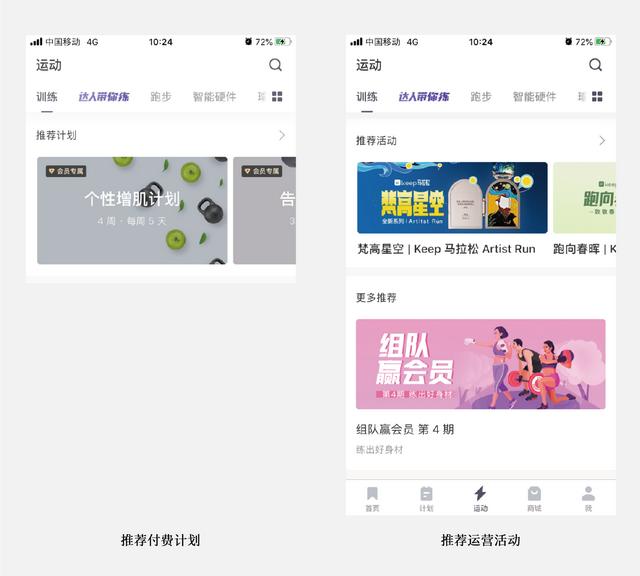
产品设计有个通病,就是在一级页面里塞了很多内容或者功能,有相当一部分是用户日常用不到的。这种设计容易让人觉得臃肿。比如Keep 6.0系列的“运动”页面,用了很大的空空间推荐支付方案和运营活动,如下图所示。

我相信有相当一部分用户并不需要这些内容,所以这其实是一种打断。这种扰动会影响这些用户对这个界面的控制感。
这种现象可能有两个原因。一是企业担心用户不会使用这些功能,所以在一级页面的很多空房间里展示。Keep的例子应该属于这一类。二是有用户提出建议,所以企业增加了这些功能。
至于第一个原因,从我个人的角度来说,有些功能本身就属于20%的需求,占用过多的一级页面空不仅会改变这个现实,还会打扰用户。
至于第二个原因,个人观点,用户的建议通常只代表个人立场,而企业至少应该代表大部分用户的立场。
比如网上有人建议微信在朋友圈增加屏蔽他人的功能。其实微信是有这个功能的,只是一直隐藏着,没有释放出来——因为用户少,属于20%的需求,如果释放出来会打扰80%的用户。
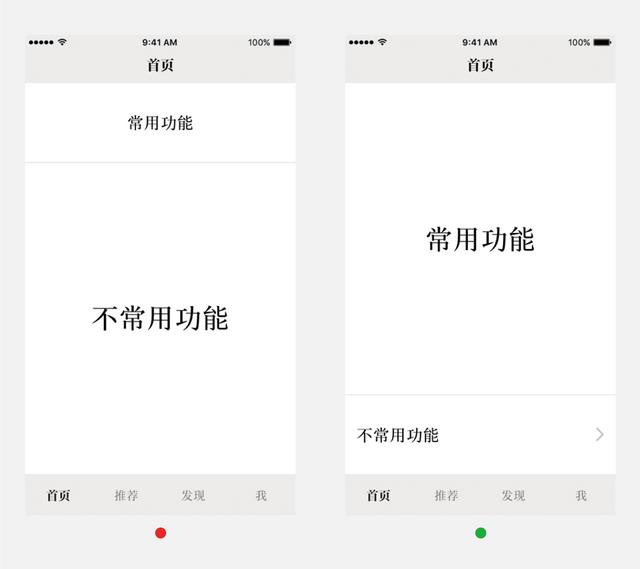
一般来说,理想的情况是接受现实,尊重规律:80%的需求提供80% 空的房间,20%的需求提供20% 空的房间。详见下图。

4。尽量不要使用标题栏中的Tab或下拉框,增加维度
其实这是张小龙分享的一个想法。我个人很赞同,就直接引用了。下面直接看两个例子。
Keep 6.0系列的前三个一级页面,标题栏用的是Tab,内容很多,有点复杂,如下图所示(只显示了前两个)。

微信中带有标题栏的前三个一级页面比较简单,内容较少,没有使用Tab或者下拉框,如下图所示(只显示了前两个)。这也是微信保持简洁的重要原因。

一般产品都需要迭代更新:增加新功能,改进旧功能。
用户是一个悖论:一方面是对新功能、新事物的好奇;另一方面,我希望每次打开常用的产品,都能有和家一样的熟悉感,有一种在家的有序掌控感。
好的做法和微信差不多:虽然增加了新功能,但似乎没有明显的变化。也就是说,有了“不变”的信息架构,才能应对不断变化的功能。
本文摘自《用户体验的四个维度》一书。
#专栏作家#
李姣,微信微信官方账号:SnowDesignStudio,人人都是产品经理专栏作家。《用户体验的四个维度》作者,产品设计师,专注于用户体验的研究与设计。
本文由人人作为产品经理原创发布,未经允许禁止转载。
图片来自Unsplash,基于CC0协议。








