童鞋们,朋友们,终于呦呦呦来了~
上一章我们设置了首页的搜索框样式,见如下小程序的效果图:

这一章我们来设置首页页面的轮播图效果。
分两步来实现:
一是要获取轮播图的接口数据;
二是要把数据和标签相结合,这需要进行渲染来实现。
本章先来实现第一步—— 获取轮播图的接口数据。
(一)
复制如下网址至浏览器打开,打开源代码,如下图:
https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata

可以看到有两层结构,一层是数组 message;另一层是metra
metra层有2个字段,如下图。
一是表提示信息:获取成功;
二是成功的代码200;

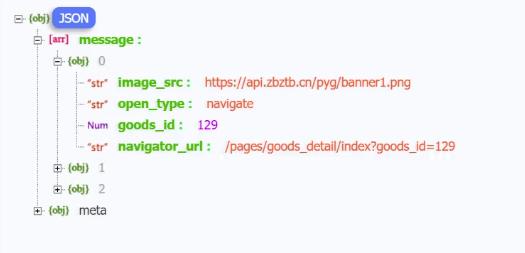
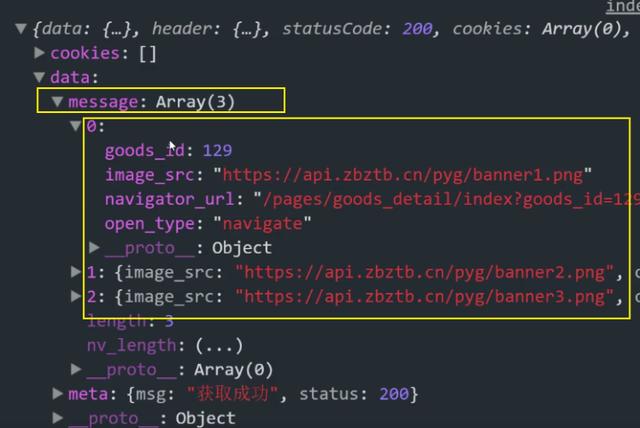
message表数组类型,展开里面有三个元素,如下图。个元素可看到,

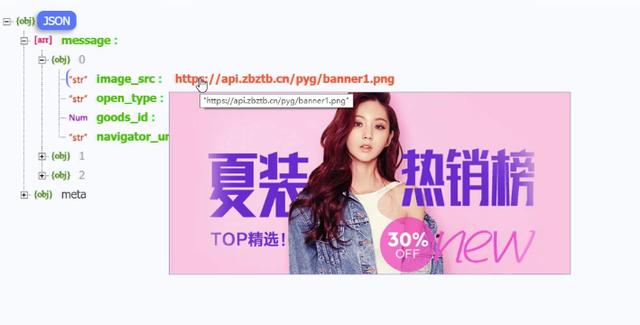
再展开第一个元素可看到,有轮播图中的图片。由此可表明此接口即为我们要找的轮播图接口。

(二)
确定轮播图的接口后,我们要回到首页,开始向数据发送请求,步骤如下:
1、打开文件index.js,除data部分的代码外,全部删除。
(1)加入变量,轮播图数组——swiperlist,
用途:发送异步请求成功后,将数据赋值给swiperlist,可以此进行页面渲染。

(2)紧接着加入一个属性——onload(页面加载就会触发)

(3)发送异步请求获取轮播图数据
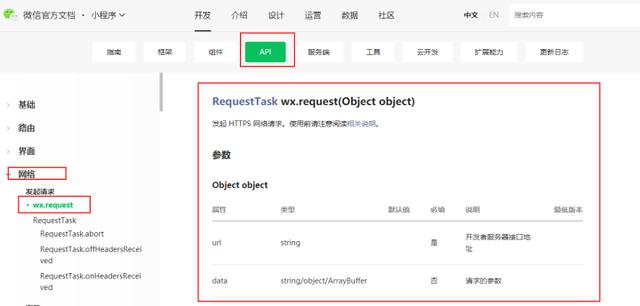
首先,打开小程序官方文档——点击"API"——点击"网络"——"发起请求",
如下图所示,wx.request即为发送请求的数据格式。

在index.js文件中写入wx.request的结构(回车即可出现全部),
下图中标注了此结构中各属性值的含义和写法,按上面说的书写。


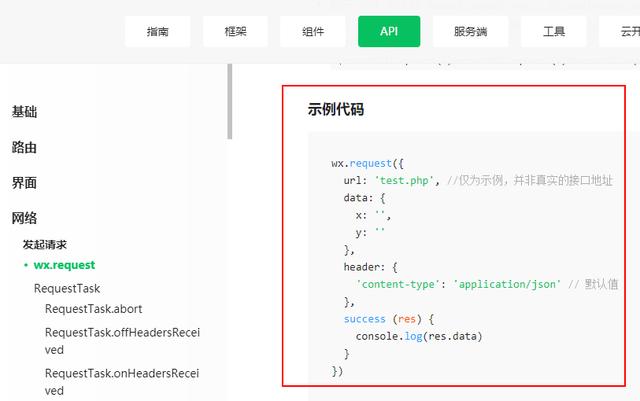
要注意,上面的wx.request的结构与官方文档中的代码结构一致,如下图:

最后,完整的代码如下:
Page({
data: {
// 轮播图数组
swiperList: [],
},
// 页面开始加载 就会触发
onLoad: function (options) {
// 1 发送异步请求获取轮播图数据
wx.request({
url: 'https://api.zbztb.cn/api/public/v1/home/swiperdata',
success: (result) => {
console.log (result)
})
}
});
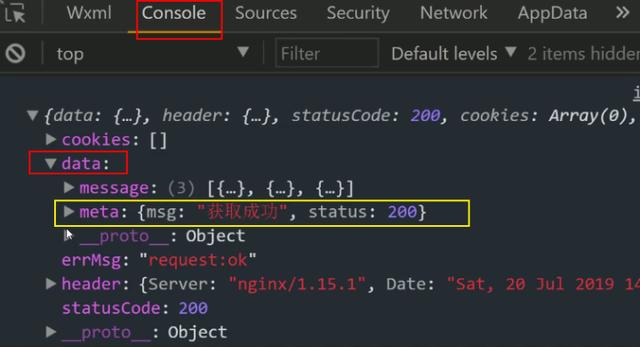
保存后,点击调试器-console,展开data部分,可看到两个属性。
其中,msg:"获取成功", stastus:200 即表示请求成功了~

展开data下的message部分,就是我们想要的轮播图数据了。

2、回到index.js文件中,注释掉打印值,加入最简洁的代码来获取轮播图的数据。
wx.request下的代码:
wx.request({
url: 'https://api.zbztb.cn/api/public/v1/home/swiperdata',
success: (result) => {
this.setData({
swiperList: result.data.message
})
}
});
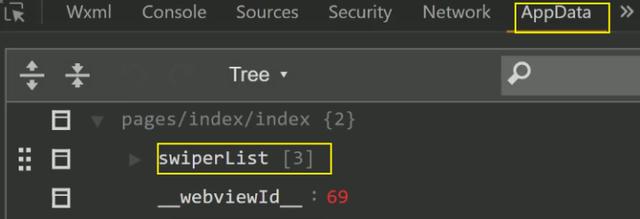
保存后,点击调试器—— appdata ,显示如下,swiperlist中有数值即表示已成功获取了数据。

ps:
若在一开始时,未给项目加入appid,系统就会报错,提示"无权限来请求接口路径"。
解决方案:
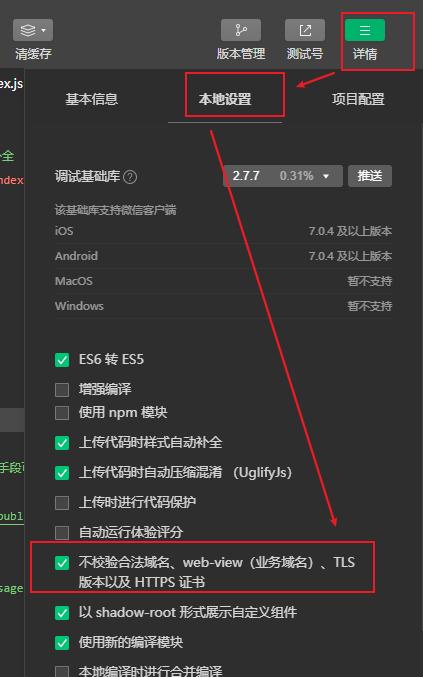
点击页面的"详情"—— "本地设置" —— 勾选"不校验合法域名"

如果小程序后期要上线的话,就需要你的请求合法,
即将域名(以http 开头)添加至小程序后台中。
解决步骤如下:
(1)登录小程序后台微信公众平台
(2)点击左侧按钮"开发"——"开发设置"——"服务器域名"
(3)点击"修改",添加合法域名,这样就可实现操作请求的功能了。
经过以上步骤,
设置首页轮播图的第一步——获取轮播图的接口数据 就全部完成了~~~~
下一章,我们全面讲解第二步——实现轮播图的动态渲染,尽请期待吧~~~~









