作者:充电站UI来源:站酷
最终效果

1.打开网站上的书法扇,输入“充电站”字样,选择合适的字体即可下载。

2.把下载的字体拖到Ai上进行简单处理,按照字体形状和负号空的关系排版,加上UI(用户界面)英文,如下图所示。

3.打开PS,新建一个1000*660的画布,将Ai中的文字复制到PS中(粘贴为智能对象),先简单处理一下背景,我们直接在百度图片中找到一个合适的岩石材质,拖动到PS中,将图层放置在底部,效果如下。


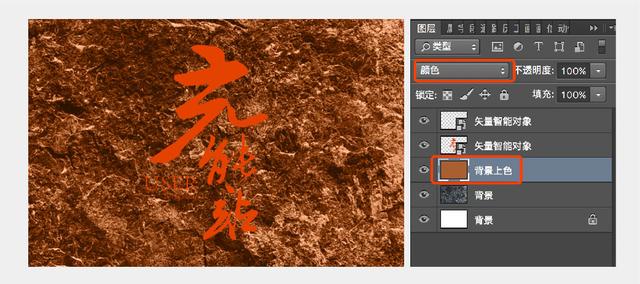
4.背景是纯黑白的,比较单调。下面给背景上色,在背景图层上方新建一个图层,命名为“背景色”,填充浅棕色(色值:#b6632f),混合模式改为“颜色”,效果如下。

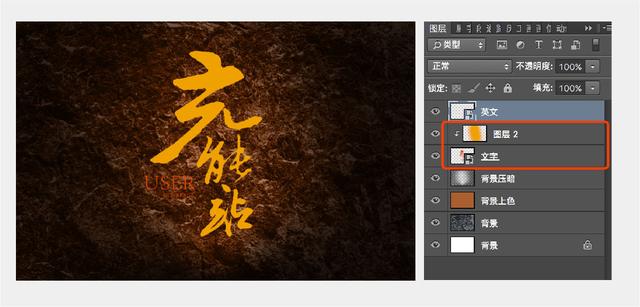
5.为了突出文字的主体,我们将文字周围的背景变暗,在“背景着色”图层上新建一个图层,命名为“背景变暗”,图层混合模式改为“正片叠加”,颜色选择黑色,调整到合适的不透明度,用笔刷涂抹在背景周围,效果如下。

6.接下来,让我们正式处理文本层。首先我们把文字的颜色改为黄色,在“文字”图层上新建一个图层,同时按住Ctrl+Alt+G做一个剪贴蒙版,用笔刷工具把颜色调整为黄色(色值:#efa100),涂抹在文字图层上。效果如下。

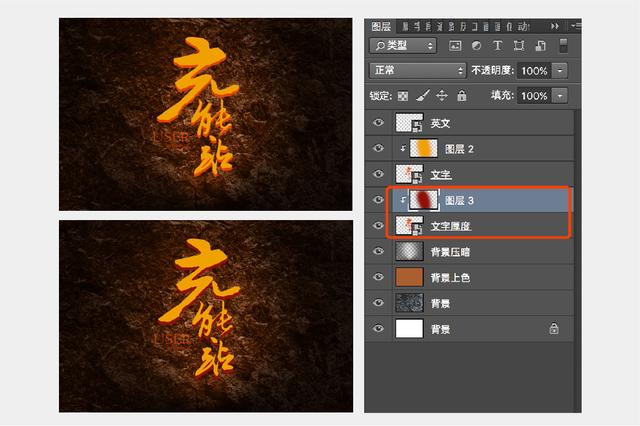
7.接下来我们给文字层添加厚度,选中文字层,按住Alt键的同时按下键盘的down键,移动复制图层,重复操作8次以上得到文字层厚度,合并厚度图层并转换为智能对象,在文字厚度图层上新建一个图层,制作剪切蒙版,用笔刷绘制,文字厚度图层更改为红色。效果如下。

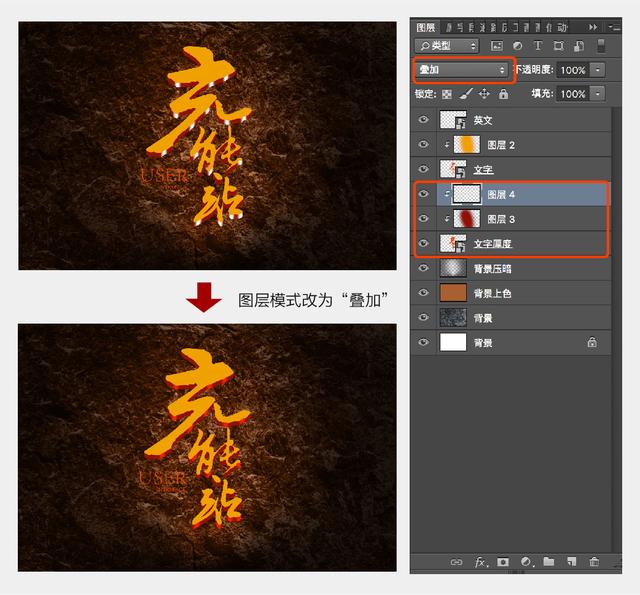
8.继续在文字厚度涂抹层上新建一层,做一个剪贴蒙版。将图层模式调整为“叠加”,用白色笔刷涂抹在厚度图层的相应位置,为文字厚度增加更多细节。效果如下。

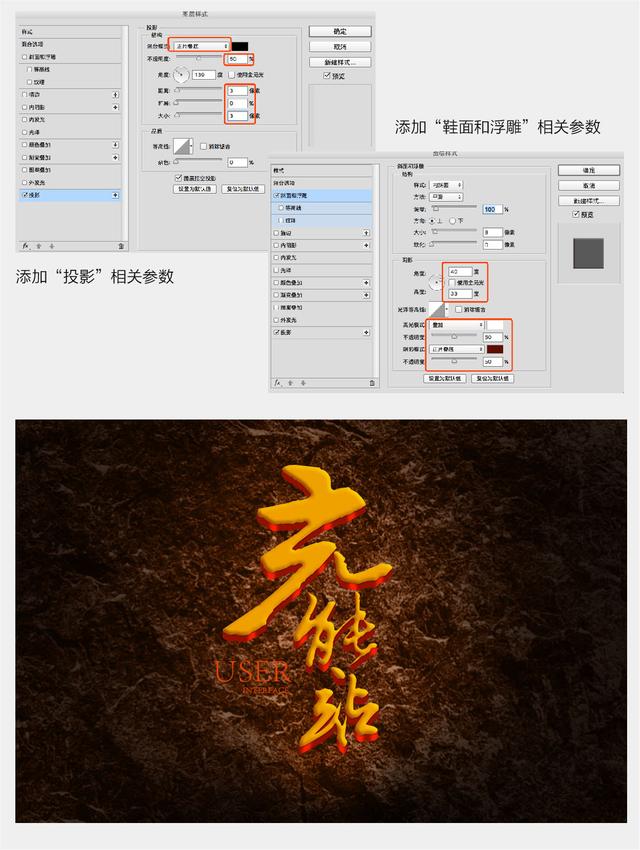
9.添加一个图层样式到“文本”层来创建一个立体效果。双击文字图层的右侧,弹出图层样式对话框。首先,加上“投影”。“投影”的相关参数设置如下图所示。如下图所示,继续添加图层样式“倾斜和浮雕”的相关参数。

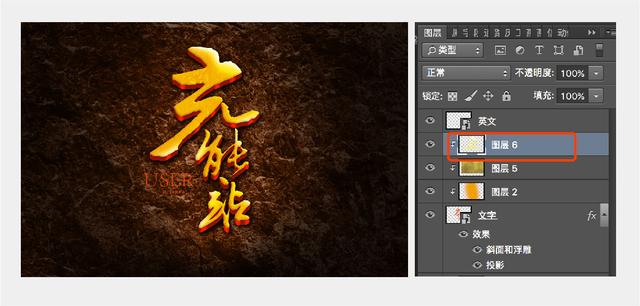
10.接下来我们在网上找一块金箔材质叠加在文字图层上,图层混合模式改为“叠加”,效果如下。


11.在文字图层上新建一个图层,建立一个剪贴蒙版,用白色和黄色的笔刷涂抹在文字的边缘,从而营造出一种轻盈的感觉效果。效果对比更强,效果如下。

12.接下来我们来处理一下英文字体,用之前的方法把英文字体改成黄色,然后设置图层蒙版,使用笔刷工具(选择66号笔刷),把颜色改成黑色,涂抹在图层蒙版上,擦掉一部分英文,创建一个微妙的效果,给英文图层加上一个投影。效果如下。

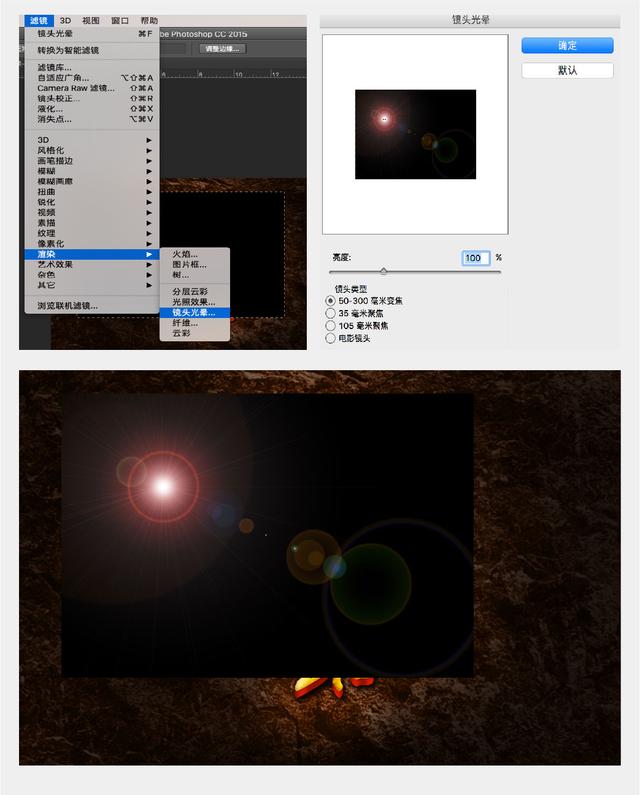
13.接下来,让我们给文本添加灯光效果。当然,我们可以从网上找资料,直接添加。这里我们自己做一个,新建一个图层,用选框工具画一个矩形,填充黑色,然后进行滤镜-渲染-镜头光晕,调整合适的参数得到如下效果。


将图层混合模式改为“颜色过滤”,擦除硬边进行平滑过渡,调整合适的位置得到最终效果如下。那么我们就完成了今天的案例。你学会了吗?

网络版权归原作者所有,仅供学习交流。侵权请联系删除!(边肖分享只给自己和大家学习!越努力越幸运!本头条不承担任何法律责任!)








