编辑导语:在信息多元化的互联网,为了吸引用户的注意力,设计页面的信息展示点是有讲究的。交互设计师做转化页的出发点是什么?可以采取哪些措施来承载流量,提高转化率?这些都是设计转化页时需要重点关注的信息点。

上个月大家对淘宝新订单页面的改版给予了很高的评价。今天又体验了一遍,发现并不是所有商品的订单页面都是新款。我想淘宝也应该在测试验证改版的有效性。
先不说后面的数据,今天就来说说。交互设计师做这个转化页的出发点是什么?可以采取哪些措施来承载流量,提高转化?


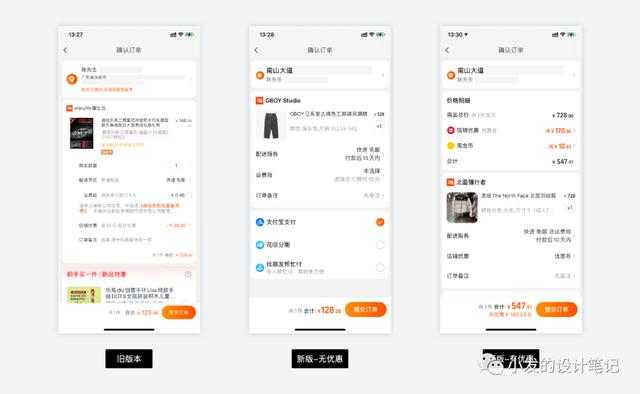
从上图可以看出,设计师在不增加新功能和新页面的情况下,对页面信息和结构进行了重组,你会发现整个页面效率更高,用户关注的信息点非常突出,还有那么多优惠,让用户心理上感觉更经济。这些都是为了传递用户价值,不断挠用户的心理防线,让用户突破防线!今天从交互设计师的角度,阐述如何制作转换页面。

在这个信息爆炸的时代,人们不想在无意义的事情上浪费一秒钟,产品界面也是一样。如果你看看没有集群你能得到什么,你可能只是把它划掉。所以在转化页等流量承载页面中突出用户价值是非常重要的。
首先要明确你的目标用户想要什么。是打折吗?是承诺吗?还是被认可?比如购物产品,用户在平台上能获得什么价值?除了不用去实体店就能在家下单(满足惯性),在使用APP的过程中还能获得什么价值?逛街的爽感,打折和便宜的感觉都是自己赚来的?所以在详细设计转化页面的时候,就要抓住这些关键点,然后放大,不断的挠用户的心智。
1.让用户感觉省钱
其实绝大多数用户都不是理性的消费者。因为人的本性,我们的大部分思维模式都被系统1占据了(无意识快速,无需脑力劳动)。消费者失去理性的诱因有很多,比如:占便宜、缺失、恐惧、好奇、负债、虚荣、叛逆等等。便宜和小姐是设计中最常用的。
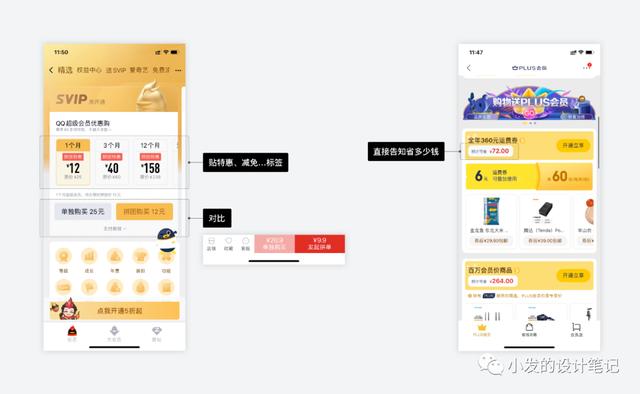
(1)直接|通过优惠标签、对比、简单粗暴说出省了多少钱

便宜并不是真的便宜,只是让消费者觉得占了便宜。相对于团的特殊标签,用户能直接省多少钱,对用户的影响更强。
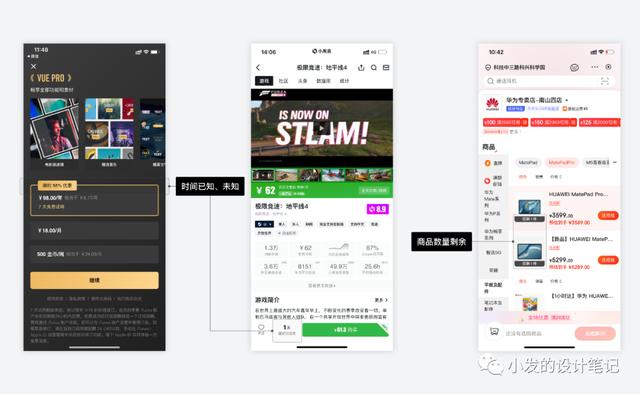
(2)间接|营造一种错过了就输了的感觉,你就输了
这在心理学上被称为“损失厌恶”,意思是人会习惯性地对自己已经拥有的东西视而不见,只有在失去或者即将失去的时候,才会感到倍加珍惜。与收益和损失相对应的是,就人的心理敏感度而言,人对损失的敏感度大于收益,这也是为什么双十一期间,各大商家都挂出了标语:“全年最低价,不买就涨价,不买就亏本,被抢就……”,但这种口号只是感觉对人来说真的“亏了很多”,但即使买了也不一定真的赚到。
所以我们也可以在具体的界面中适当的采用这个原理和技巧,增加紧迫感和稀缺性,制造一种错过就失去的感觉,让用户在犹豫的时候坚定的按下“转换键”!

上图中,由于稀缺性和紧迫性,VUE和脉脉都用“限时”的方法来增加用户的购买欲望,而JD.COM则用“只剩一件”和“一年最低价”的方法来制造紧迫感。
2.强化产品卖点,打消用户疑虑
你可以看到各大电商的物品展示图已经从静态图演变为动态图和视频。这种方法是为了更高效更直观的展示产品的特点,让用户一目了然。在通过分析得出产品的最终卖点后,交互设计师在呈现形式上也需要更多的考虑。下面重点介绍如何展示产品的卖点。
(1)动态显示
淘宝上的产品动画直观地展示了产品的核心特性,有助于消除用户的疑虑。

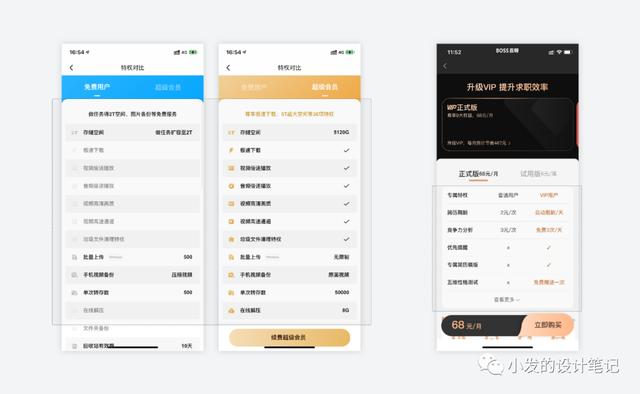
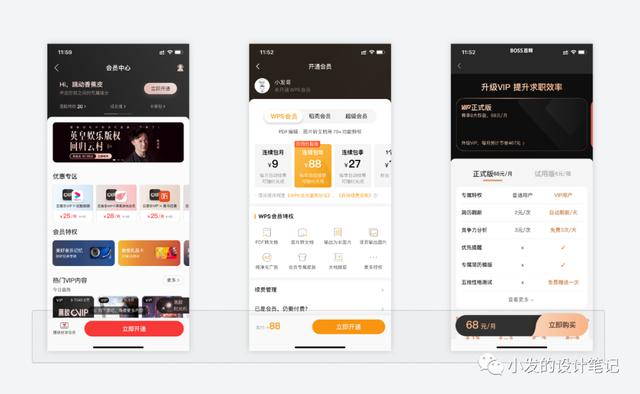
(2)对比展示
普通用户和会员用户的区别可以直接通过列表显示出来。这种方式直观,代入感强,能很好的体现产品本身的服务价值,更容易打消用户的购买疑虑。

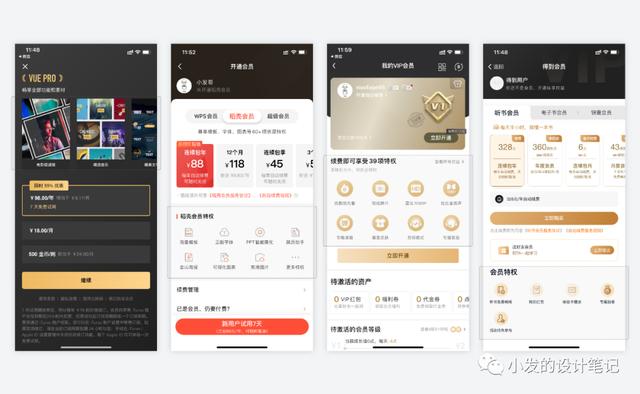
(3)平铺显示
展示直接用户可以获得的特权,告诉用户可以获得哪些权利和服务。一般是图标+文案直接呈现给用户。

这样虽然没什么大问题,但是当你权限多了,其实就会很迷茫,不知道这是干什么用的。所以,如果想用这种方式,建议搭配辅助说明。

3.光明数据(权威)
直接展示产品数据,通过多维度的数据权威展示产品亮点。

那么,我们能做些什么来突出价值感知:
交互本身就是一个动态的过程,有时候转化页面需要承载更多的关键信息。如何将这些信息清晰有序的展示在用户面前,引发用户交互,是交互设计师需要思考的事情。你可以从页面框架和操作指南来思考和用户的关系。
1.页面
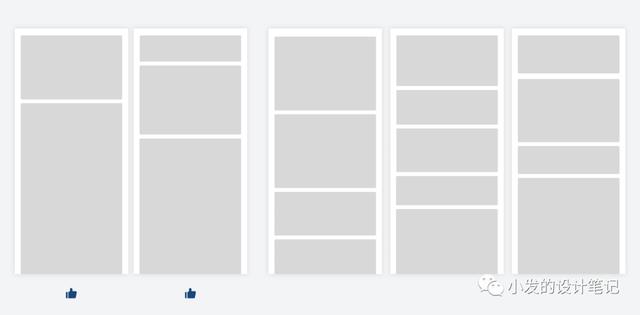
转换后的页面上的信息需要非常高效地传达给用户,并且应该以最高效的方式呈现给用户。不像购物、视频类APP用户,抱着“逛一逛,刷一刷”的好看态度,漫无目的的浏览,他们会集中精力寻找价值,说服自己购买,所以我们的框架尽量是线性的,符合自上而下,从左到右的阅读习惯。所以建议放在页面上,从上到下直接模块化排列,可以让页面更加规整,符合用户视线。

以上是我的主要应用会员转化页面的框架。我们可以发现,除了内容信息,整体框架的前两部分会让人感觉更舒服,所以搭配更流畅,比例更好,也不会太分。其实我们在设计模块化卡片的时候也可以考虑黄金比例。

2.操作管理
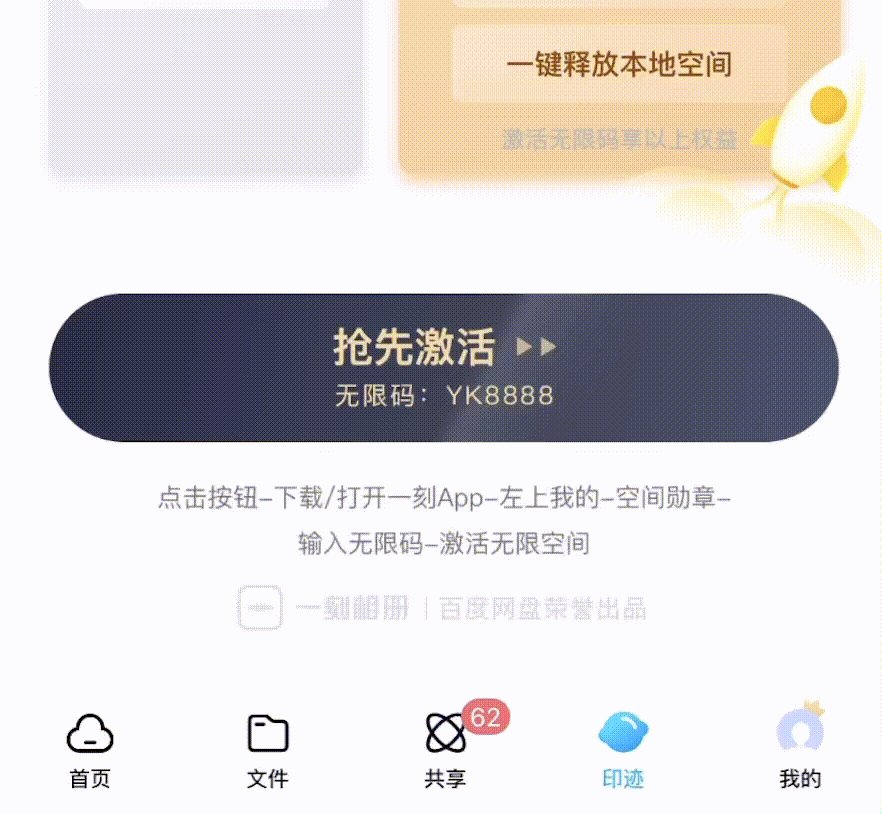
说到带领我们,可以看一下下面这个案例,只加一个小细节就能达到定性的效果。

所以在制作转化页面的时候,我们也需要采取一些措施,让用户注意到,吸引用户点击关键按钮。主要可以从按钮位置、大小颜色、动态效果、文案四个方面来思考。
3.位置
因为转换页面需要显示更多的信息供用户充分思考,一般根据用户的浏览习惯,按钮一般放在右下角的视觉着陆点,这样可以更好的组织页面的内容,不突出页面的主视线。

4.尺寸和颜色
重要转换按钮的尺寸一定不能太小,但也不能太大。记住UI中有一个计算按钮大小的公式,可以基于这个公式灵活调整。有些非常宽,以增加用户的点击热点,让用户更容易点击。

通常使用应用程序主题颜色作为颜色。如果有多个按钮,主按钮的颜色要尽量对比,这样我们希望用户点击的那个就能跳出来。

5.动力效应
动态效果一般添加一些扫动、灯光效果和按钮本身轻微的动态效果,只要效果很小就行,因为人眼很容易注意到一堆静态内容中的移动的东西,如果做得很强烈,就会本末倒置。

6.文案
按钮上的文案也能在一定程度上促进转化,所以在文案上表意的基础上,可以结合我上面描述的第一部分设置文案,增强用户的感知!

如前所述,交互设计师在面对重要的转化页面时,要注重简单高效地向用户传达价值,强化用户的感知。他们可以通过标签、紧急文案、动态、对比、平铺和直接叙述、突出数据内容展示等方式,更好地向用户传达产品价值。在具体的内容布局上,建议准线性框架搭配色彩、动态效果、引导文案,引导用户操作。
本文由@小胖哥原创发布。每个人都是产品经理。未经作者允许,禁止转载。
图片来自Unsplash,基于CC0协议。