排版对新手来说是一项要求很高的工作。等了半天不说也不好。今天的文章就是帮助你利用一些规则高效快速的排版!
————————————
第一招:对齐
我们来看一组案例(左对齐/右对齐)

对齐是最常见和最基本的排列。你可以翻翻身边的书,里面所有的排版都会对齐。对齐的排版会有一条看不见的线,平行于海报的边界线,与海报的边缘相呼应,从而自然地将所有的文案连接在一起。给人一种安定、有力、团结、整洁的感觉,是最常见的安排。
情况2(中心对齐)


居中对齐不适合新手,因为对画面的布局控制有一定要求。
————————————
第二个衡量标准:比较
没有对比,没有设计。人的眼睛不喜欢看普通的东西,喜欢看对比强烈的图片!对比排版技术的运用能最有效地增加画面的视觉效果。比较原理有很多内容,如现实与现实的对比、冷暖对比等。这次只说字体大小粗细的对比。
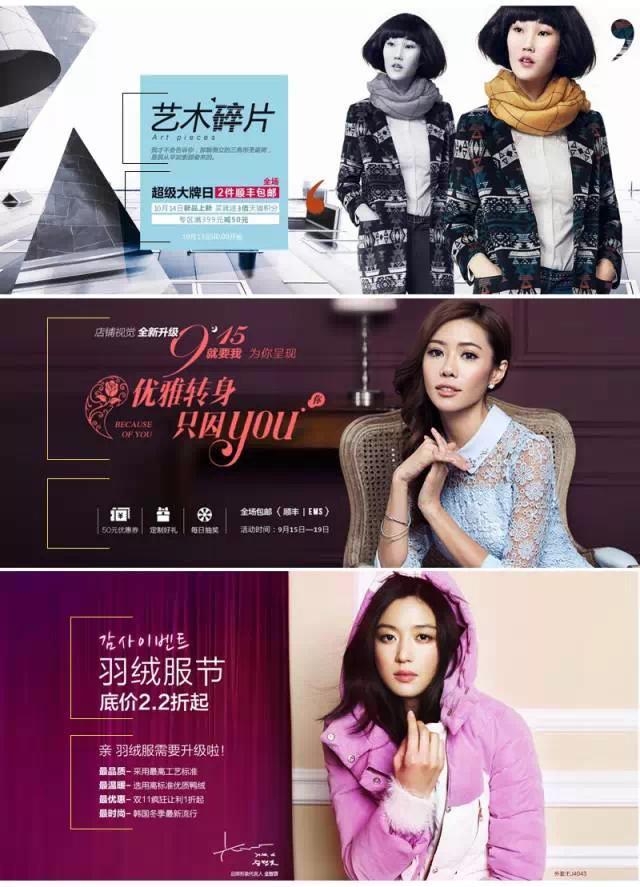
我们先来看下面这个案例↓


第二张海报中的主标题被放大并加粗,与标题“2014夏装”形成对比...在尺寸和厚度上。下面的文字是小字,但是价格部分是加粗的,再次强调对比。下面包装的描述部分最小和最小的字是用来和SF包装形成对比的。还有,不用担心客户不会看小字。只要标题吸引了客户,他们自然会读这些更小的字。只要把关键词提取出来,放大,加粗,整个版面信息就能清晰的进行优先排序,层次分明,组织有序,会直观的引导消费者往下浏览。
——————————
需要注意的事项
*找出文案中最重要的语句,通过粗细和大小的对比来强调和区分!
*既然字体需要对比清楚,那么把标题设为12号,正文设为10号就没有意义了,既然要用对比,那就足够大,足够小,足够细,足够粗,让人一眼就能看出它们的对比关系!记住!一定要对比清楚!
*对比不仅会让图片更加美观,还会增加页面的可读性。不用担心对比后的读者看不到小字。如果图片上所有的字都是一样的大小,没有重点和逻辑,客户经常会扫一眼。只要你强调的部分吸引了客户,客户就会下意识的往下看。
——————————
下面是一些案例截图,帮助你更好的理解大小厚薄的对比!

——————————
先说密度对比。
在中心对准的对准方法中,经常使用密度的对比技术。

——————————
第三招:分组
当有太多副本时,考虑将副本分组,并将具有相同信息的副本放在一起。这样不仅能让整个页面井井有条,看起来也非常漂亮,更有利于消费者阅读。
看一组案例

——————————
最终总结
一般来说,一张海报基本上使用这三个原则:对齐、对比和分组。记住一句话,画面中每一个元素的存在和摆放都有它的道理![/s2/]图片是你设计的。你应该说出你做这件事的原因!
所有具有震撼视觉效果的图片都是源于对比。如果有人说你的画面太淡,请用对比!对比度是改变你画面最有效的救命稻草!
——————————
下图是淘宝官方第一焦点的固定排版方式。现在你能找出它使用什么方法吗?