编辑导语:在上一篇文章中,作者演示了使用Axure9拖动滑块确定评分区间的效果,Axure9教程:拖动滑块确定评分区间效果。在本文中,作者使用Axure9展示了滑块控件图片的放大和缩小效果。我们一起来看看吧。

图片的放大缩小显示是网站上常见的效果。在前面的教程中,我们已经讲过如何制作滑块。今天我们以网站中常见的头像编辑功能为例,用Axure9制作一个滑块来控制图片的放大缩小效果。

01
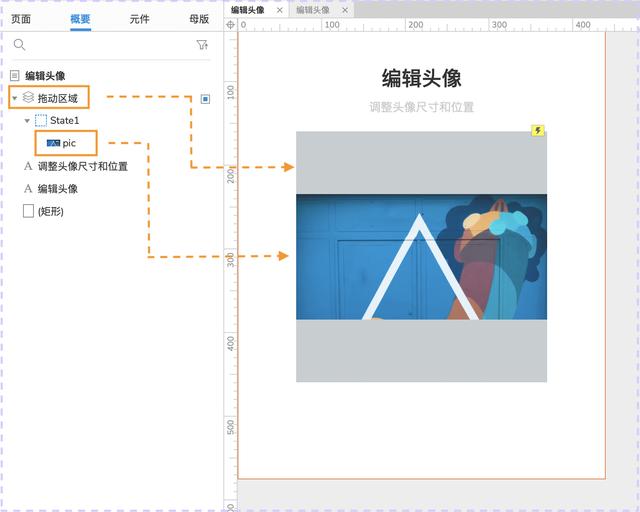
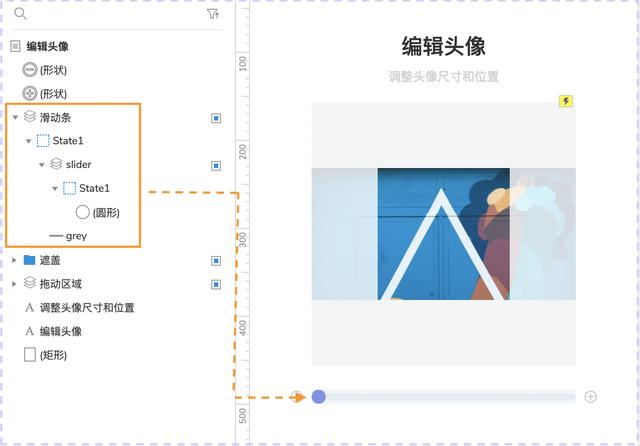
拖动到一个动态面板,命名为“拖动区域”,调整为300*300px,填充CCCCCC。
双击进入动态面板,拖动一个【图片】组件,命名为“pic”,设置大小为300*150px,设置坐标为(0,75)。

02
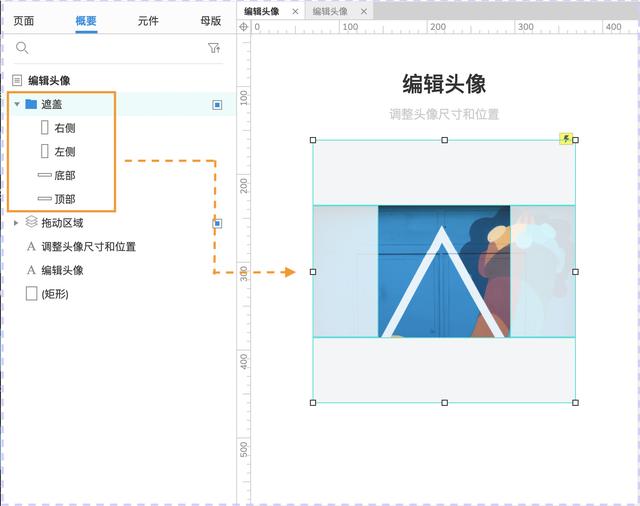
只有中间区域是头像效果预览区域,所以我们可以拖动四个填充颜色为ffffff、透明度为80%的矩形组件,放在拖动区域的上层作为蒙版。


[S2/]03
拖进一个【圆形】组件,调整颜色和大小,右键点击变成一个动态面板,命名为“滑块”。
拖动一个长度为300px的【矩形】组件,放在“slider”下。选中这个组件,右键“slider”将其转换为动态面板,命名为“slider”。

01
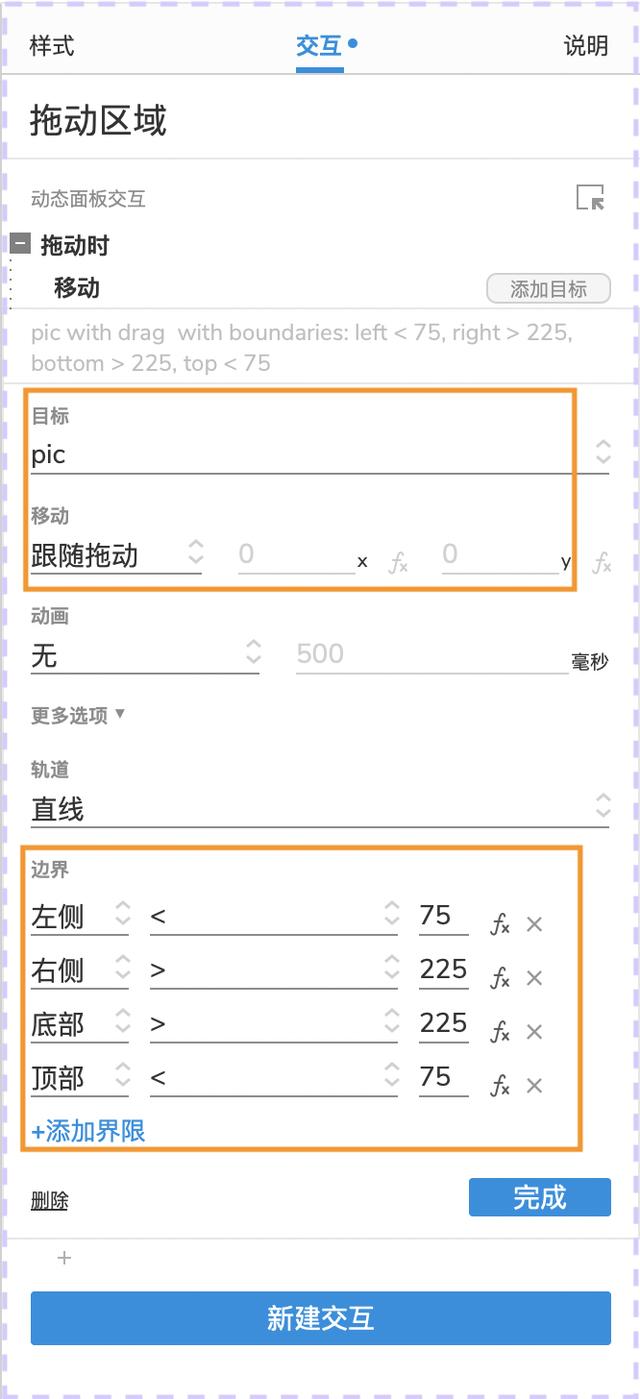
在动态面板“拖动区域”添加“拖动时”的效果,对准图片“pic”,选择“跟随拖动”。
单击[更多选项]添加边界[左:25]【下>:225 】.

02
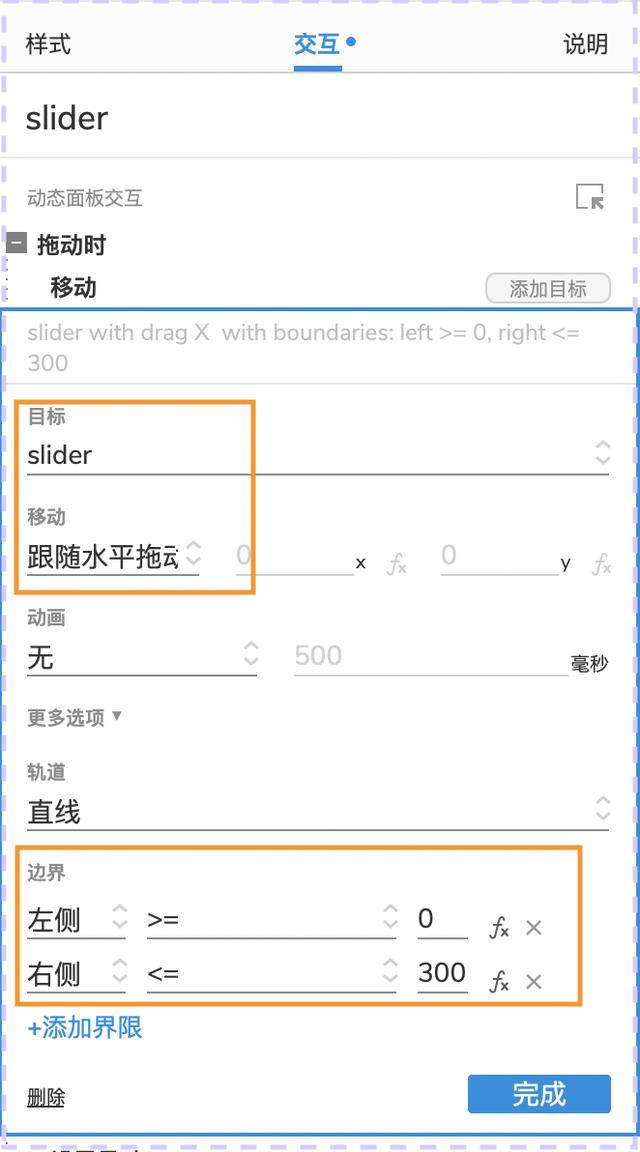
在滑块上添加【拖动时】的交互,移动滑块【跟随水平拖动】,点击【更多选项】,添加边界【左≥0】【右≤330】。

03
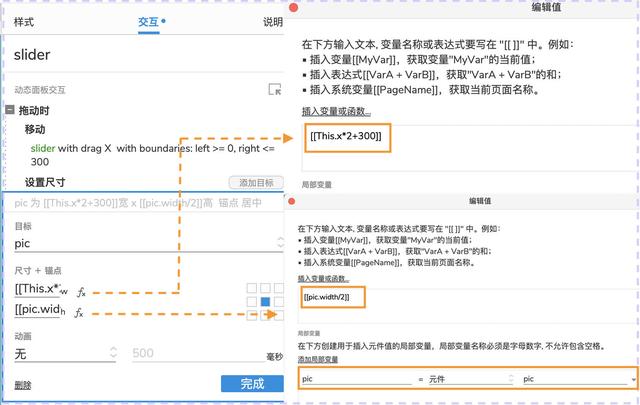
继续“滑块”的交互【拖动时】,添加“设置大小”的动作,针对图片“pic”,宽度值为[[This.x*2+300]],高度值为[[pic.width/2]]。
这里我们将最大图片尺寸设为初始尺寸的3倍,即900*450px。我们可以得到一个方程,即滑块“slider”的x坐标值/灰色背景条的总长度=最大图片宽度-当前图片宽度/图片宽度的最大变化值。由此可以得出,画面的宽度始终是:[[This.x*2+300]],带滑动和拖动。因为宽度总是高度的两倍,所以图片的高度是[[pic.width/2]]。[/s2/]

本文由@Daisy原创发布。每个人都是产品经理。未经作者允许,禁止转载。
图片来自Unsplash,基于CC0协议。