关于淘宝登陆页面设计中的BUG,本文作者结合自己所学的用户研究、交互设计、产品经理等方面的知识进行了分析,并提出了自己的解决方案。

“啪啪啪……”就像我输入密码的时候很自恋(人在做自动化动作的时候会有一种流畅的快感)...搞什么鬼?!为什么不见了?跑到“扫码”这里?
冷静点!冷静点!冷静点!你最近不是在学用户研究和交互设计吗?所以我们来分析一下。
一.发生了什么事?
1.用户在使用“登录”功能时出现错误(用户输入密码时页面自动跳转到“扫码登录”),由于准备不足导致用户行动中断。
2.用户体验:用户毫无准备,输入动作被打断,用户产生负面情绪(快感受到阻碍,烦躁,愤怒...)

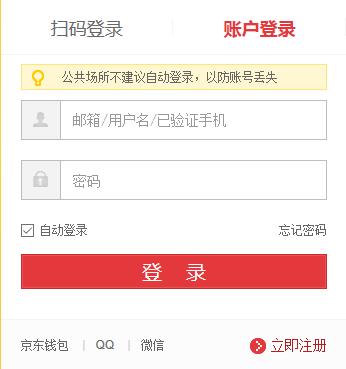
第二,淘宝的登录页面的设计

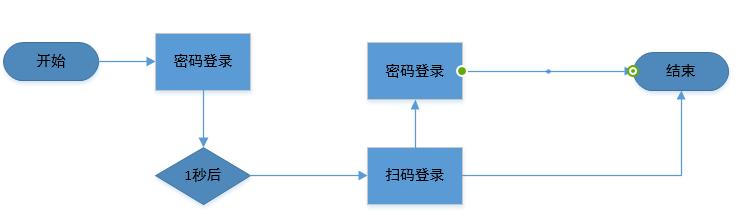
为什么要这样设计(打开淘宝页面,出现“密码登录”,1秒后自动跳转到“扫码登录”)?我再分析(猜测)一下。
三。问题是。
1.如果用户没有准备好,用户会觉得被打断了,这会让用户感觉不好。
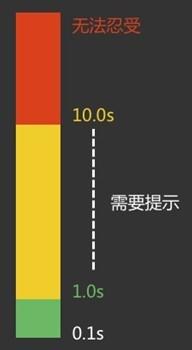
2.用户在准备时需要等待(大约1秒钟)。人们对等待时间的容忍度:

想象一下,如果用户做好了准备,知道页面要跳转,那么用户就需要等待跳转。如果用户不喜欢扫码登录,那么这种跳转对用户来说就是浪费时间,导致反感。如果用户喜欢扫码登录,那么1秒的延迟似乎是可以接受的。
4.我该怎么办?
关于登录和注册页面的设计思路,我们参考了《人人都是产品经理》中的大神们,浏览了几个主流的电商网站,用无脑的想象力给出了以下三种解决方案:
选项1
为了好玩,大部分网站登录页面都设计成显示密码登录或者扫码登录,还有另外一种方式的快捷方式。比如淘宝的跳转页面。
方案二
双显示,如下面JD.COM(左)和新浪博客(右)的登录页面。两种登录模式同时显示在一个页面上,让用户一目了然,自由选择自己喜欢的模式。个人比较喜欢新浪的登录页面。它不仅提供了选择的权利,而且不会造成干扰或混乱。登录模式的更改最多可以采取一个操作。

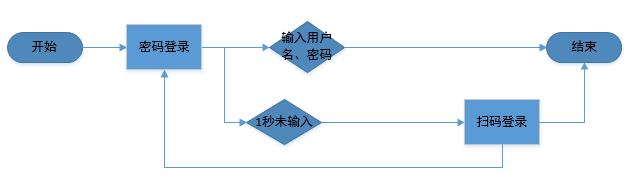
方案三
改进淘宝的设计。用户进入页面后,显示“密码登录”界面。用户点击用户名或密码(页面不会跳转到“扫码登录”),用户完成登录。如果用户在一秒钟内没有输入,页面跳转到“扫码登录”页面,用户可以选择扫码登录或者返回原“密码登录”页面。

限于个人能力和视野,以上仅为个人观点,欢迎大家共同探讨。另外,本人17岁,心理学研究生,非985,211,自学用户研究,交互设计,产品经理,找相关工作。
双11快到了,祝朋友们节日快乐!
本文由@Jame原创发布。每个人都是产品经理。未经许可,禁止转载。