编辑导语:很多看似简单的设计场景,可能隐藏着容易被忽视的用户体验问题。“设置”场景就是其中之一。那么,从用户的角度出发,如何设计“设定”场景给用户完美的体验呢?本文作者对此做了总结,一起来看看吧。

作为一个小齿轮(或者扳手)出现,“设置”是几乎所有产品中不可回避的模块,它允许用户在弹性范围内定制产品,以更好地满足实际需求。

在一些产品团队看来,“设置”可能是一件很简单的事情,因为大部分设置模块使用频率不高,与核心业务无关。所以,当内容看起来非常简单明了的时候,“设定”甚至可能是直接由开发来做,而不需要设计。
但当如此简单的处理结果呈现在用户面前时,各种不好的体验接踵而至。找不到设置入口,不知道如何设置的用户并不少见。所以“设置”不好说。
让我们从用户场景出发,深入挖掘设计逻辑,重新认识这个无处不在的小齿轮。

调查显示,对于不同性质和容量的产品,“设置”模块的功能设计有不小的差异。
ToC产品一般会提供关于用户自身使用习惯的设置,比如界面语言、皮肤主题等。对于ToB产品,除了一些与ToC产品重叠的用户个性化设置外,往往还有全平台、所有用户的系统设置权限。当然,他们的可见用户并不都是会员。
从上面对功能的简要描述可以看出“设置”模块的目标用户不会是静态的。
就拿我们日常高频使用的浏览器产品来说,设置是对所有用户开放的功能模块,但是使用频率很低。例如,一些关于性能和证书的配置,即使是熟练的浏览器用户也可能不熟悉。
换句话说,即使是产品的高级用户,也可能是“设置”模块的新手用户。
以面向技术的工具类产品为例,复杂的系统设置是为了满足不同客户复杂多变的业务规范,系统内产品之间的灵活性空。
在这种需求场景下,与产品对话的用户一般是系统管理员或技术支持人员,他们对系统的各个方面都有足够的经验和知识,甚至系统设置也是主要的工作模块。因此,对于这类用户场景中的“设置”模块来说,“高效的操作和成功的结果”是至关重要的设计目标。因为高级用户往往不追求强交互性,他们更喜欢跳过流程和步骤,直接切入功能,得到想要的结果。
针对不同的目标用户,自然有不同的设计逻辑。下面这篇论文的内容可能有相通之处,但更侧重于思考第二种情况。
三、“设置”的设计逻辑思考“设定”的用户场景,让设计逻辑的讨论更有据可依。简单来说,“设置”的设计可以从三个环节切入:
接下来我也会从这三个方面来思考,从信息架构、显示编辑、默认值、帮助说明、保存等方面来谈谈我对“设置”的看法。
1.做好内容的信息架构。
成熟的“设置”模块必须有良好的信息架构。
这不仅指“设置”内部的导航设计,还包括“设置”在整个产品中的层级排列。这些导航和级别的确定将受到内容信息量和功能重要性的影响。
首先,要在设置上规划出合理清晰的导航,就要平衡信息的深度和广度。
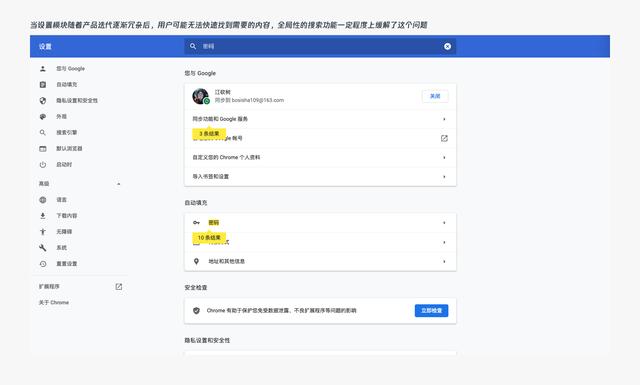
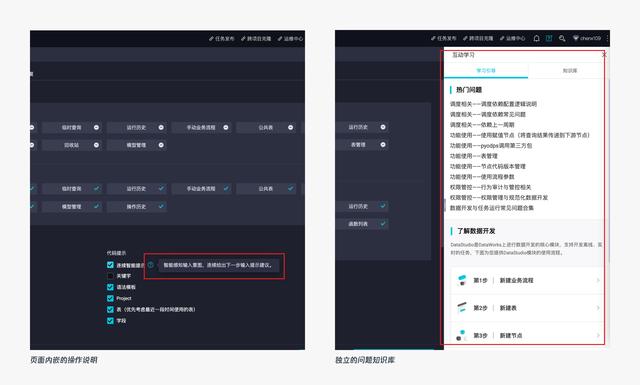
平衡架构的天敌是令人烦恼的信息混杂问题。无论是单个关卡内容过多,还是关卡本身过多,都会给用户的快速定位带来考验。Google、Salesforce等产品都选择在复杂的“设置”模块中引入全局搜索,帮助用户缓解寻找某个功能的压力。

杂七杂八的信息量带来的考验还包括那些零散的、弱关联的设定。很容易将他们的架构塞进模糊的类别中,比如“一般”和“高级”,因为他们不知道如何组织它们。这可谓是彻头彻尾的偷懒设计。
要摆脱这些困难的信息,设计师需要对设定有更深入的学习和了解,了解它改变了什么,会影响什么,未来是否会扩展更多的相关设定等等。
还有一个细节值得考虑:对于各种设置,是分散到直接受影响的功能模块中更合适,还是集中在一个设置模块中更合适?可能不同场景下答案不太一致。我觉得这个需要综合考虑这个设置项的去中心化作用、配置频率、配置影响力等因素,很难做最后的决定。
2.设置内容的显示和编辑。
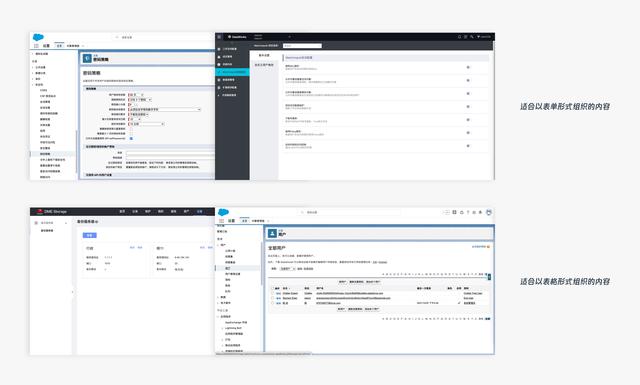
完成“设置”模块的基本架构后,是时候关注那些具体的设置了。就常见的设置而言,根据其适用的显示形式进行简单的抽象,主要分为以下两种:

为每一个内容选择最合适的展示形式(当然不仅仅是以上两种),这种选择在大多数时候并不难,因为“设定”场景的目标导向往往是清晰直接的。当然也不排除一些复杂场景的存在,这就需要我们更加注重以一种用户更容易理解的显示形式来完成功能表达。
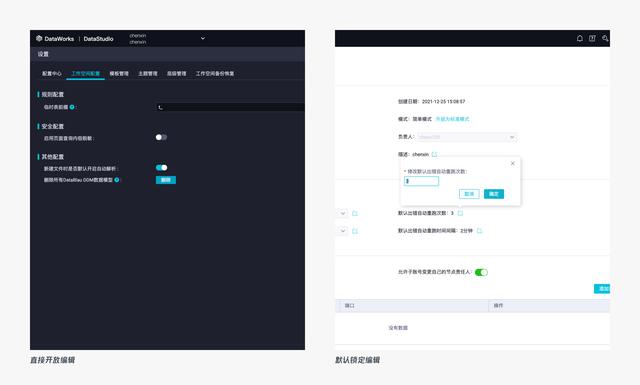
在“设置”模块中,演示与编辑密切相关。直接编辑解锁后编辑的选择主要看用户进入页面的一般诉求是检查确认还是编辑修改,以及这些设置的变化容忍度是否良好等等。

3.默认值和帮助说明方面的用户体验
在本文讨论的“设置”场景中,每一个更改都可能影响整个平台,甚至所有用户。通过调查,我们发现大多数用户都很好地使用了默认值。因此,对于那些需要默认值的设置,选择一个合适的默认值是一个值得认真对待的问题。
了解用户习惯和业务需求是解决问题的关键。什么样的默认值最符合用户的使用习惯,什么样的默认值最能满足业务需求。比如我们Fort-Softer的产品中日志保留时间的默认值一般设置为365天,这是考虑到了用户习惯和产品性能之间的微妙平衡。
除了默认值的设计,适当的帮助说明也可以让用户对设置有更好的体验。
经常看到“设计的目标应该是完全删除说明文字”之类的论调,似乎很符合当下流行的简洁第一、不让用户思考等目的。但是,正如尼尔森十大原则的最后一条“人性化帮助原则”也指出的,帮助和使用文档是必要的。

结合“设置”的特点,它是一个配置底层产品的控制模块(相对于其他模块),对用户的认知和学习能力有较高的门槛要求。也就是说设置的内容对用户来说比较难。我们需要更多地考虑内容的帮助描述是否充分,不要想当然地认为用户能看懂。
所以不难想象,设置模块的解释概率会远远高于产品的主功能模块。进一步探索帮助说明的设计:形式上可以是文案、插画甚至是视频讲解;强度方面,可以出现一次,停留在页面上或者直接跳转到帮助文档。
大部分用户都不想在设置模块的时候玩得开心,所以我们在设计“设置”的时候,帮助他们快速完成任务是一个很重要的追求,不管怎么设计。

4.二次提交和立即生效
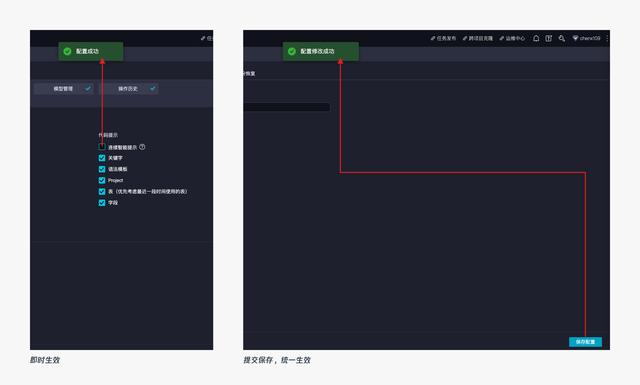
“你救了吗?”这不仅是每个设计师在插上电脑时都会问自己的问题,也是用户在完成一系列配置操作后的疑惑。这就涉及到设置什么时候生效的问题。有两种最常见的交互方案:

那么,哪种方式更好呢?我继续尝试从业务需求和用户习惯入手:
“设置”模块的操作永远是一次性事件,试错的成本其实很高。之前听产品经理说某银行客户修改了一个小小的配置项,造成了巨大的实际损失。因此,在这种类似控制中心的模块中,选择即时效果必须仔细评估操作风险,以减少用户容易出错的机会。
同时,由于即时效果和表单提交这两种交互方式非常普遍,用户自然会产生一种认知压力,即上面提到的“你存了吗”的不确定性。所以我们需要设计让用户快速准确的知道当前页面使用了什么样的保存交互。
根据研究和自己的经验,以下几点是好主意:
对于很多产品来说,“设置”是一个辅助模块,点击率很低。当开发者直接上手时,设置项很容易变成机器语言的直译和迭代顺序的阐述,而用户能否接受这种简单粗暴的处理,也就成了阿甘手中的那盒巧克力。
从“设定”的讨论中,我们可以以小见大,哪怕是看似简单的角落,也有不简单的设计逻辑。如果设计对于商业的价值在于促进沟通,那么理想情况下,我们应该确保产品和用户之间的对话“总是”顺畅。所以在处理不显眼的边缘模块或者简单功能的设计时,不要操之过急。
本文由@奇智原创设计发布。每个人都是产品经理。未经许可,禁止转载。
图片来自Unsplash,基于CC0协议。