虽然5G时代消费者用电脑逛淘宝的机会越来越少,但对于很多还想进淘宝的新卖家来说,pc端的装修在他们心里也是很重要的。其实PC端家装常见的模块只有几个,比如店牌、导航、轮播海报、优惠券、全屏图片等。其中淘宝PC端全屏海报尺寸和宽度都是1920px,高度休闲!
当然,很多KA商家可能玩的更开心,尤其是像618、双11这样的促销期间,各种特效,比如雪、雪花、元宝、花瓣等等。,看起来很酷,间接增加了门店客户的粘度。
今天帮一个做工业设备的朋友装修PC端店铺的首页。网上有很多店铺小贴士、转盘海报等教程,但是技巧不多。那个方法我就不重复了。先说一个全屏海报空白间隙前面遇到的问题。怎么去除?当然网上有很多教程,也有可以去掉的工具,但是按照这个方法操作一定会去掉缝隙的。


在装修很多头版的时候,全屏海报是必不可少的,因为这样看起来高端、大气、上档次,但是海报和海报之间会有空白色的缝隙。这个空白差距一般是20px。当然,很多美术装饰助手可以直接去掉这些空白口。(最后分享一个免费的)

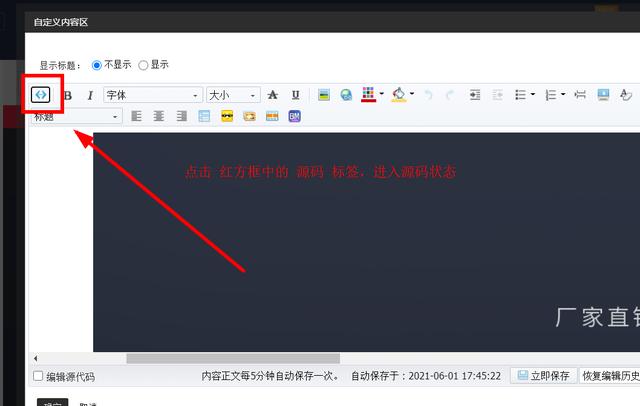
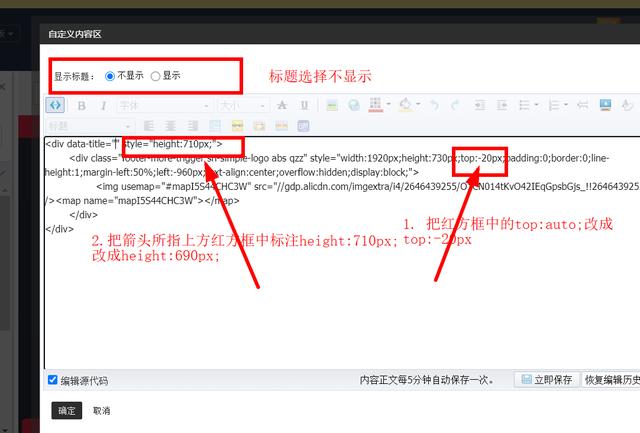
全屏海报是通过店铺装修背景左栏基本模块中的自定义区域模块添加的。如果你懂一点div+css,不借助工具直接用DW写,一般会避免海报间隙的问题。当然,如果海报添加后预览状态出现空白,借助工具产生的代码,大部分情况下都会出现这种情况。如果有空白,先返回装修页面,点击右上角& # 34;装饰& # 34;,进入自定义内容区,并选择& # 34;不显示& # 34;,然后点击“源代码”进入源代码状态。按照下图所示的两步修改源代码,可以完美去除海报之间的空白。
当然我截图里的代码显示的是我的身高:710px,-20px就是690px。你的身高是多少?根据情况减去20px就可以了。也就是说,第1步和第2步是减去20px的白间隙。


其实经常从事设计的美工,手里都会有几个常用的美术辅助工具,网上也有很多这样的工具。几乎所有的免费功能都可以满足日常需求,而且会节省设计师很多时间。这里就不分享了,以免被误认为有广告的嫌疑。








