使用开发者工具是开发者的日常,但大多数人往往只使用其中的一小部分,很多功能实际上被忽略了。微软Edge项目部开发者工具首席产品经理Christian Heilmann认为,开发者工具正变得越来越复杂和强大。要解决这个问题,我们需要认识到开发者工具不应该期望用户成为专家,而是引导他们随着时间的推移成为专家。

以下内容摘自他最近的博文,来自他自己使用工具的真实经历,记录体验,咨询用户反馈。不仅列举了开发者的一些工具使用技巧,还提出了优化思路。
需要注意的是,本文中提到的“Chromium浏览器”是指所有使用Chromium内核并提供所有开发者工具的浏览器,包括Chrome、微软Edge、Brave等。
顺带一提,微软Edge虽然是Windows 10/11的内置浏览器,但它是基于Chromium内核开发的,所以从平台类型来看和Chrome差不多。只是不同的浏览器在用户体验和具体服务选项上有所不同。开发者工具(Developer Tools)也与Google紧密合作,产品中的很多工作产品都会反馈到Chromium内核中。最后,下面提到的一些实验只在微软Edge中成立,有兴趣的人可以选择Edge Windows、Mac、Linux的相应版本进行验证。好了,话不多说,我们马上进入正题:
1. Console 不只是 “log()”(所有带开发工具的浏览器都遵循这个标准。)
毫无疑问,除了Elements工具,控制台是浏览器开发者工具中最常用的组件。人们习惯于在代码中添加“console.log()”进行调试,以了解发生了什么。当然,实际上还有更好的调试脚本的方法;但考虑到这种习惯相当普遍,还是说说如何改善这种体验吧。
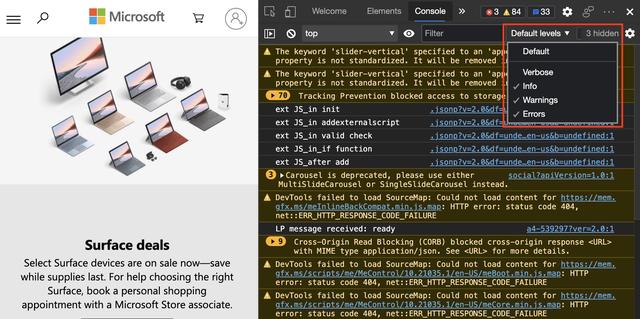
第一个问题是,如果产品上线时没有删除日志消息,控制台会被阻塞。为了避免由此造成的信息搜索障碍,最好充分利用控制台提供的控制台消息过滤选项。正确使用这些选项,既能保证良好的跟踪能力,又能屏蔽很多噪声。

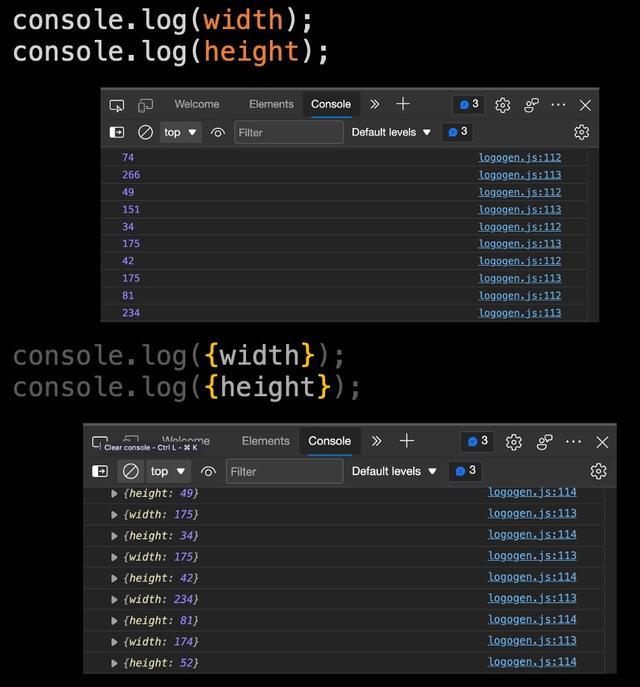
可能很多朋友在使用“console.log()”时忙着记录具体数值,却忘了为其添加源码。比如,当使用下面的代码时,我们会得到一个数字列表,但是我们不知道这个列表的含义。
console . log(width) console . log(height)复制代码
解决这个问题的一个简单方法是用大括号把要记录的内容括起来。这样,控制台将记录值和名称。
console . log({ width }) console . log({ height })复制代码


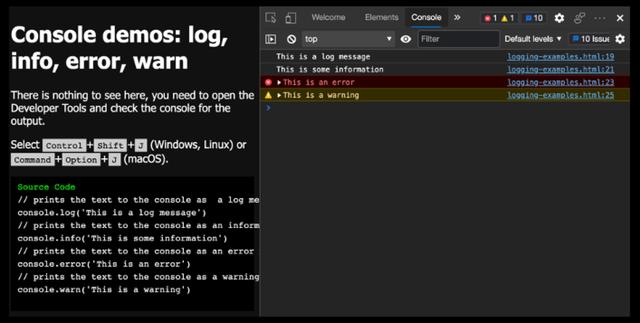
除了“console.log()”还有很多其他方法。例如,使用“console.warn()”记录警告消息,使用“console.info()”记录信息内容,使用“console.error()”记录错误消息。这不仅可以改变控制台中的显示内容,还可以为消息建立差异化的记录级别,大大降低了过滤记录内容的难度。
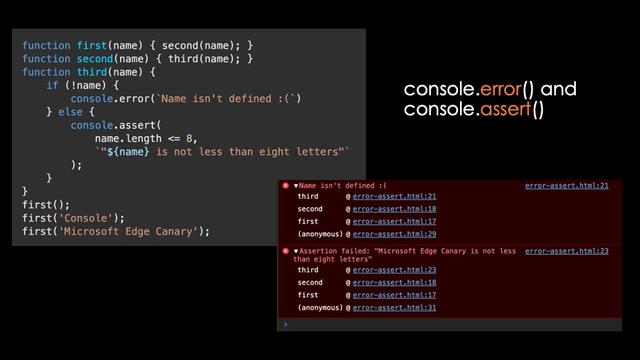
Console 中的错误与断言

诚然,在控制台中显示错误比直接弹出错误要温和得多,但我们最好给产品维护或调试人员提供问题严重性的提醒。这里介绍的有趣的方法是“console.assert()”,它只在满足某些条件时记录一条消息。对于这类需求,以前人们更习惯于编写包含“console.log()”的“if”语句;但是建议你直接使用“assert()”,这样更有利于调试代码的后续清理。
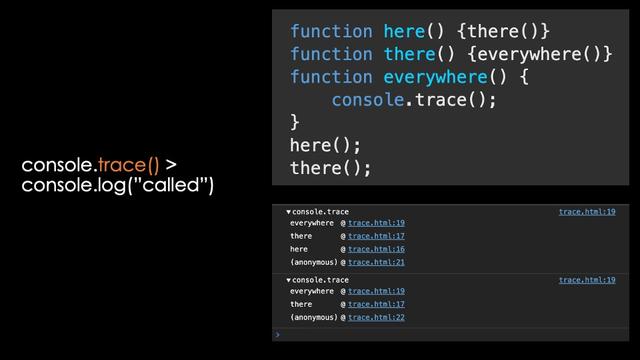
跟踪事物来源

通常,我们可能会添加“console.log('调用' ')”或类似的表达式来测试某个功能是否被触发。得到肯定的答案后,下一步当然是找出调用这个方法的根本原因。是时候让“console.trace()”大显身手了。它不仅能告诉我们调用了什么,还能告诉我们调用操作来自哪里。
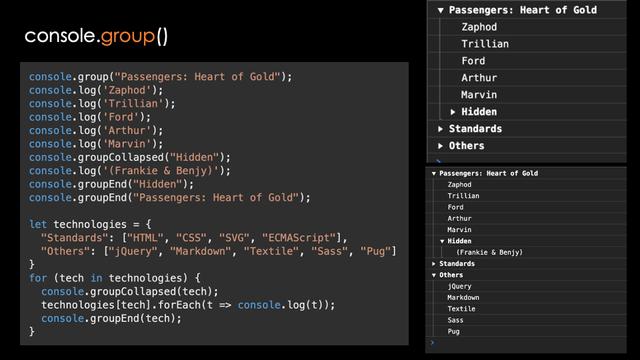
对 console 消息进行分组如果你有很多消息要记录,不妨使用“Console.group('name ' ')”和“console.groupEnd('name ' ')”将消息打包成控制台中可折叠和可扩展的消息,甚至可以设置默认使用扩展或折叠分组。

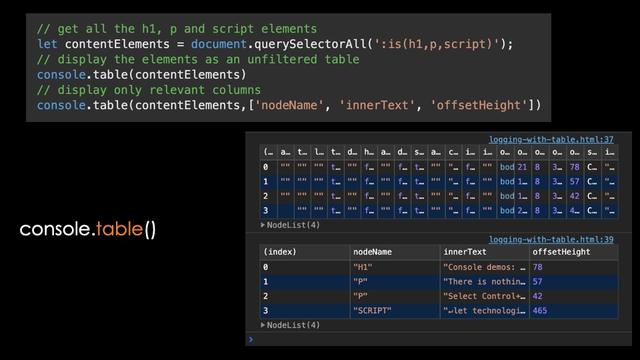
如果大量的信息直接以日志的形式展示,肯定会让人血压升高。好在“console.talbe()”方法可以将这类数组数据在控制台中显示为表格,我们提交想要查看的属性数组来过滤显示内容。
例如,我们可以使用“Letelms = Document。Queryselectorall (':is (H1,p,script ')"获取文档中的所有H1、段落和脚本元素,并使用“console.table(elms)”将信息结论显示为表格。因为不同元素中有很多属性和特征,所以生成的表还是很难读。在这里,我们可以使用“console.table (elms,['nodename ',' innertext ',' offsetheight'])”进一步筛选,最终得到一个只包含所需属性及其值的表。

复制和粘贴这些信息时,表结构将保持不变。这也使得该功能成为将数据导入Excel或Word的优秀工具。
灵活运用:$() and $()控制台提供了各种易用、方便的方法,我们称之为控制台实用程序。两个非常有用的代表是“$()”和“$ $()”,分别对应“document.querySelector()”和“document.query selector()”。这些不仅可以返回我们需要的nodeList,还可以将结果转换成数组,所以可以直接在结果上使用“map()”和“filter()”。下面的代码可以获取当前文档中的所有链接并返回一个数组,其中对象只包含每个链接的“href”和“innerText”属性作为“url”和“Text”属性。
$$('一& # 39;).map(a = & gt;{ & ltbr & gtreturn {url: a.href,text:a . innertext } & lt;br & gt})
2. 无需源代码即可记录——Live Expressions 与 Logpoints(适用于Chromium浏览器)
当然,使用“console.log()”的正确方法是将它放在您想要获取信息的代码中。但是我们也可以用它来洞察我们无法访问或更改的代码。Live Expressions是记录信息而不改变代码的好方法。它们可以以惊人的速度记录变化的数值,但不会给控制台带来太大的压力,减缓运行速度。
日志是一个特殊的断点。我们可以在开发者工具的Sources工具中右击JavaScript中的任何一行,设置logpoint。我们将被提示输入我们想要记录表达式,然后当代码行运行时,我们可以通过控制台获得它的值。所以从技术上来说,我们可以在网络上的任何地方插入“console.log()”。
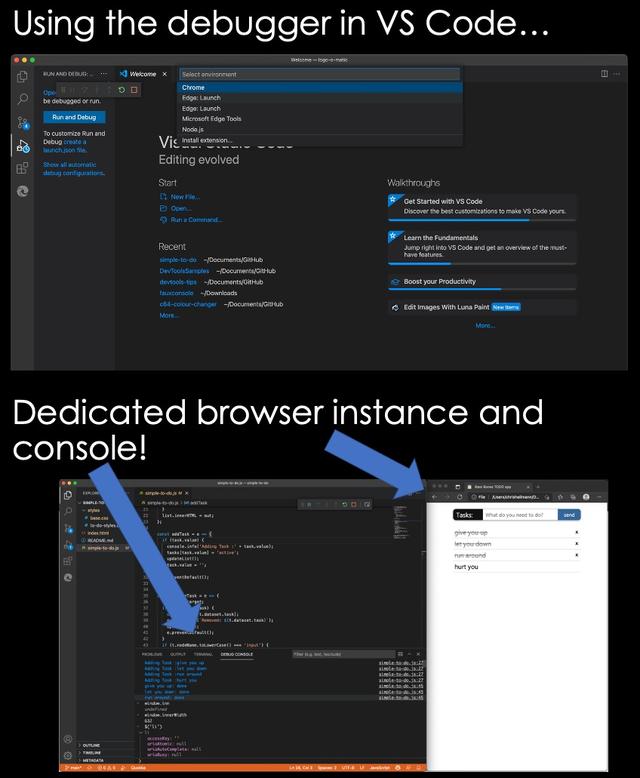
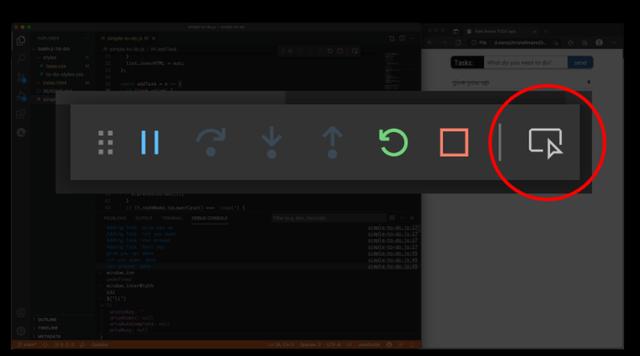
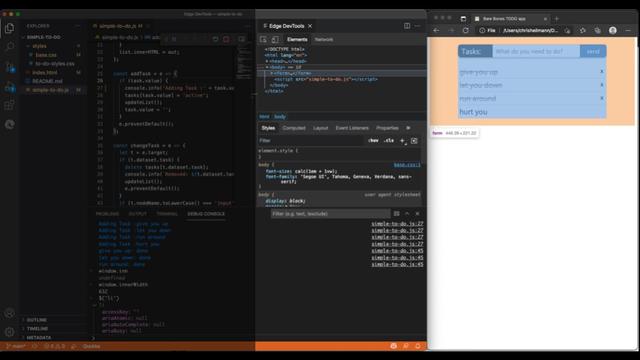
3. 在浏览器外也能记录 – VS Code 调试器(适用于Chromium浏览器和VS代码)
在Visual Studio代码中启动调试会话时,我们可以生成一个浏览器实例,并通过打开浏览器开发工具将调试控制台用作控制台。

(适用于Chromium浏览器)
开发者工具中的代码片段是为当前网站运行脚本的一种方式。我们可以在这些脚本中使用控制台实用程序,然后编写并存储需要在控制台中执行的复杂度高的DOM操作的脚本。您可以使用代码片段编辑器或命令菜单在当前文档的窗口上下文中运行脚本。如果使用命令菜单,请注意在命令的开头使用它!并输入要运行的代码段的名称。
覆盖用于存储远程脚本的本地副本,并在页面加载时执行覆盖。例如,如果我们的整个应用程序构建过程太慢,但是我们想在任何时候尝试一点新鲜的设计,那么覆盖将起作用。此外,该工具无需浏览器扩展即可替换第三方网站中令人讨厌的脚本。
5. 检查与调试工具的丰富程度远超你的想象(适用于Chromium浏览器)
你对Chromium开发者工具的第一印象可能来自谷歌Chrome、Brave或微软Edge等浏览器,但这些工具的应用环境远不止这些。所有基于电子的应用程序都可以让我们看到这些工具下的代码是如何构建的。例如,我们可以在GitHub桌面和Visual Studio代码中使用它,甚至可以使用开发者工具在浏览器中调试开发者工具本身。
看开发者工具,可以看到是用HTML,CSS,TyperScript写的。这种技术使用环境令人兴奋,因为我们可以清楚地看到代码运行在什么渲染引擎中——这是Web端永远无法实现的喜悦。

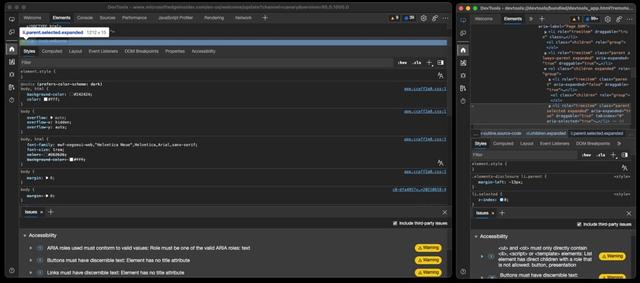
(适用于带有VS代码扩展的Microsoft Edge)
这些工具也是可嵌入的,所以它们可以在浏览器之外使用。Microsoft edge tools for Visual Studio代码扩展将这些工具引入到Visual Studio代码中。这样就可以直接在代码编辑器旁边使用可视化调试工具,彻底告别了在它们之间反复切换的麻烦。第一次使用时,系统会提示用户安装扩展;此后,每次我们调试会话并单击开发人员工具图标时,这些工具都会打开。


在亲自打理了一段时间的开发者工具后,我从反馈的信息中总结了几个令人遗憾的事实。首先,虽然我们都对开发者工具的惊人性能感到兴奋,但用户往往只使用其中的一小部分。很多东西都很好很好,但总是在演示和视频教程里安静地睡觉,根本没人管。一开始我们以为是因为文档不够实用,所以花了很多时间更新DevTools文档,以确保所有功能都有完整的描述和解释。然而,事后看来,事实并非如此。大部分开发者只有在实在没有办法的情况下(Google、Stack Overflow或者其他社交渠道都没有答案),才会把文档当成最后的救命稻草。
开发者工具越来越复杂、越来越强势——谈谈我的解决思路(适用于Microsoft Edge)
这些年来,浏览器开发者的工具在不断的增长下变得越来越强大和不可访问。这个结果令人沮丧,我认为我们应该做得更好。所以在我看来,开发者工具应该达到这样一个目标:
开发者工具不应该期望用户成为专家,而是引导他们随着时间的推移成为专家。
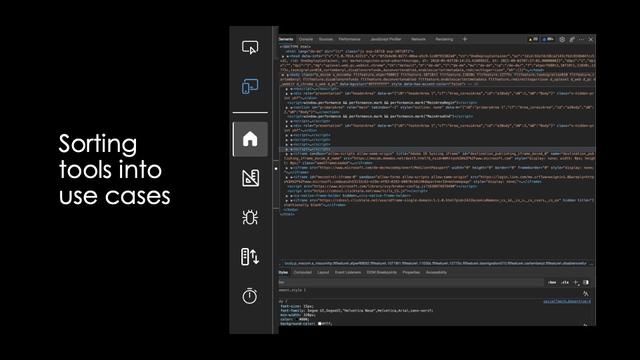
我们正在尝试一系列简化操作的想法,相应的结果将很快在微软Edge中体现出来。探索之一是焦点模式,界面不再显示所有工具和选项卡,而是将工具分类到不同的用例中,如元素/CSS调试、源代码/JavaScript调试或网络检查。核心思想很简单,就是隐藏所有可能会混淆或者阻碍效率的工具,只显示与当前工作相关的工具。

我们正在研究的另一个功能是“信息叠加”。我们打算提供一个帮助按钮来打开开发者工具的封面,解释每个工具是什么,如何使用它,并列出文档的链接。我们希望这种设计可以帮助您更容易地理解这些功能。

(适用于Microsoft Edge)
虽然现在的开发者工具已经相当完善,但是创建和调试还是有一定程度的脱节。在大多数情况下,我们只能编写代码,创建应用程序,然后转向浏览器,看看哪些部分没有正常工作。接下来,用户将使用浏览器开发者工具来调整和修复这些问题。但最大的麻烦来了:我们如何将浏览器开发者工具创建的更改返回到代码中?大多数情况下,答案只有一个:复制粘贴,或者写下实际修改。
目前正在研究两种方法,希望减少整个调试和修改过程。一种是尽可能使用Visual Studio代码代替开发者工具中的编辑器,在用户使用开发者工具时直接更改磁盘驱动器上的文件。另一种是通过VS代码扩展的方式实现,允许人们在使用开发者工具时,直接在编辑器中修改源代码,并明确指出完成后是否替换磁盘上的真实源文件。
最后,Christian Heilmann呼吁开发者给予积极的反馈。“我们努力让反馈和回应更加便捷。例如,Visual Studio代码扩展提供了醒目的链接和按钮,用于随时报告问题和应用程序功能。”
原文链接:https://christianheilmann . com/2021/11/01/developer-tools-secrets-the-should-be-secrets/








