好的配色网站,可以给到设计师们更好地创作灵感。今天这个合集,主要为大家推荐一些好用的配色网站。

1、materialpalette
Material Palette是一款提供线上颜色组合配色工具,它的用法很简单,你只要找出想要搭配的两种颜色,它就会显示出两种颜色搭配在一起的效果预览,并提供你较深或较浅的颜色选项,以及其他你可能会用到的颜色代码。
10个好用到爆的配色网站!设计师都爱,用了就离不开

2、flatuicolorpicker
FlatUIColorPicker提供最好的扁平化UI设计配色方案,快速方便的颜色选取工具,右上角有多种主色可供选择。一个超好用的配色网站,轻松触发你的配色灵感。
10个好用到爆的配色网站!设计师都爱,用了就离不开

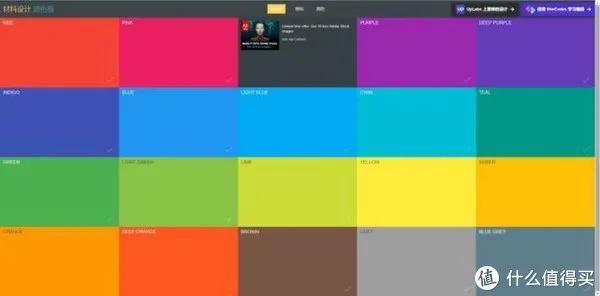
3、flatuicolors
FlatUIColors是一个扁平化设计配色网站,可以吸取复制任何你看中的色彩。可以通过选择相似的色调和饱和度,来达到快速配色。还可以免费选择和下载设置到本地。
10个好用到爆的配色网站!设计师都爱,用了就离不开


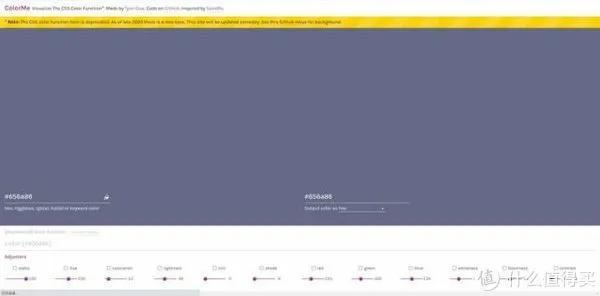
4、colorme.io
一个简单CSS色彩可视化工具,其特点是有非常多的参数可以设置,包括:透明度、饱和度、色调、亮度、着色、阴影、R/G/B、白色、黑色、对比度的设置等等。
10个好用到爆的配色网站!设计师都爱,用了就离不开

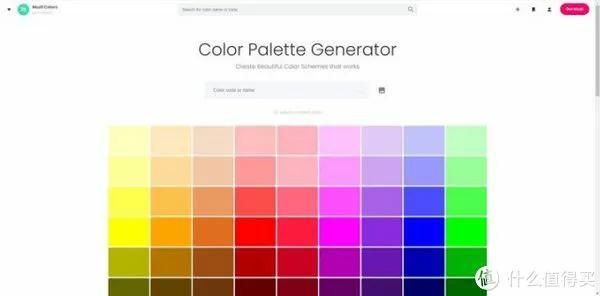
5、Muzli Colors
可以在线快速生成和编辑多种配色方案,并根据我们自己的颜色选择预览和下载自定义UI工具包。
10个好用到爆的配色网站!设计师都爱,用了就离不开

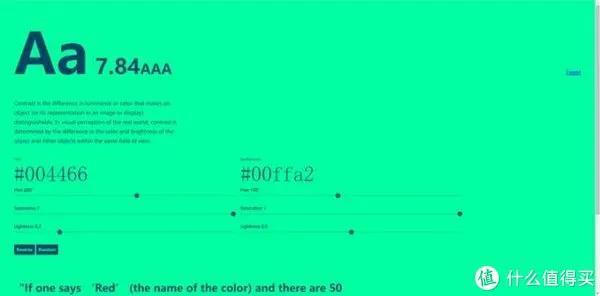
6、Colorable
一款非常实用、用来评估配色可访问性的工具。
10个好用到爆的配色网站!设计师都爱,用了就离不开

7、Historys Palettes
一键生成复古配色,搜索过去4000年来最具有代表性的180个配色方案。
10个好用到爆的配色网站!设计师都爱,用了就离不开

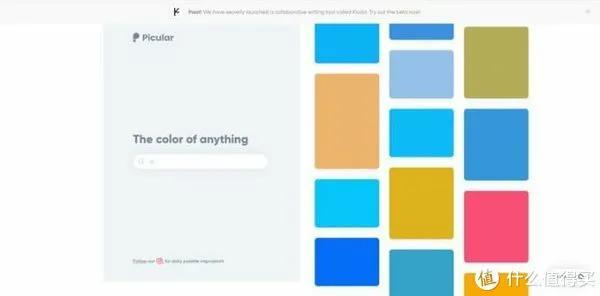
8、Picular
Picular是一款基于谷歌图像搜索的色彩生成器,只需输入描述词,就能快速生成配色方案。
10个好用到爆的配色网站!设计师都爱,用了就离不开

9、Colourcode
Colourcode是一个让色彩理论可视化的配色网站,选定一个颜色即就能看到它的互补色、相似色等等。
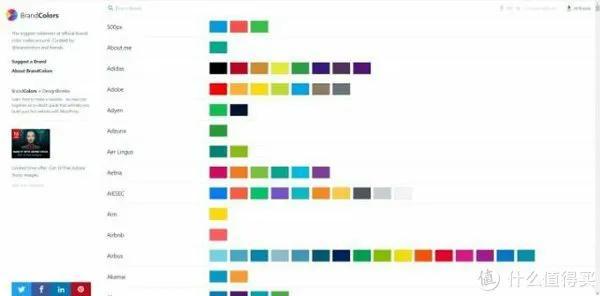
10、BrandColors
BrandColors是最大的官方品牌配色合集。有包括500多个品牌的十六进制颜色代码,包括Facebook,Twitter,Instagram等等。
10个好用到爆的配色网站!设计师都爱,用了就离不开

以上就是关于10个配色网站的推荐了。最后给大家安利一个好用的图片采集工具——Billfish,安装浏览器插件后,就可以快速的采集到网页上的图片,省去一张一张采集的麻烦。更重要的是,Billfish还可帮您将电脑上的素材按照类别进行分类管理。








