注意,如果你转载,不要转到CSDN。我讨厌像CSDN垃圾场这样的网站。我很反感。谢谢你的支持。
本文分为三个部分:
第一部分是applet的设置。
第二部分是:asp。net web API。
第三部分:本地计算机的设置。
文本:
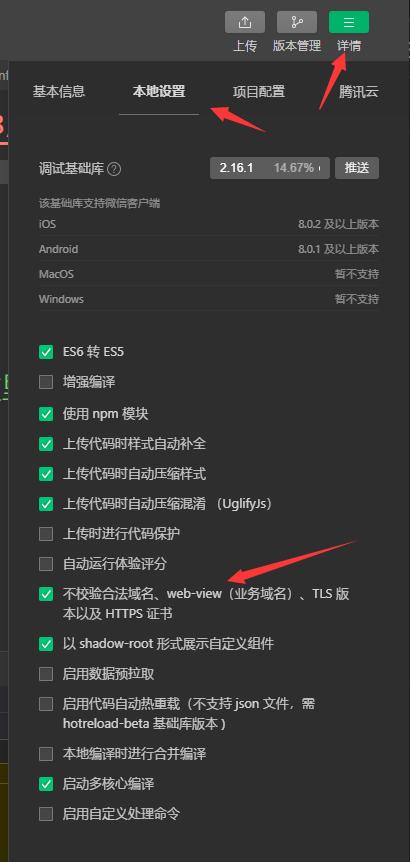
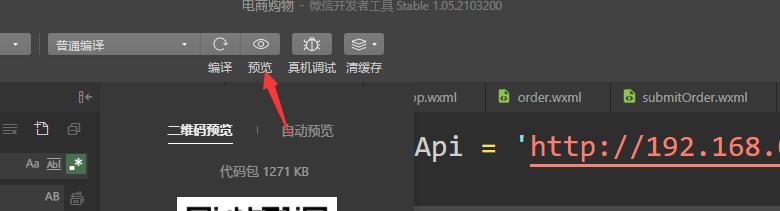
首先,小程序设置:
1-如果没有检查合法域名,小程序必须选中该框,因为它说本地调试。

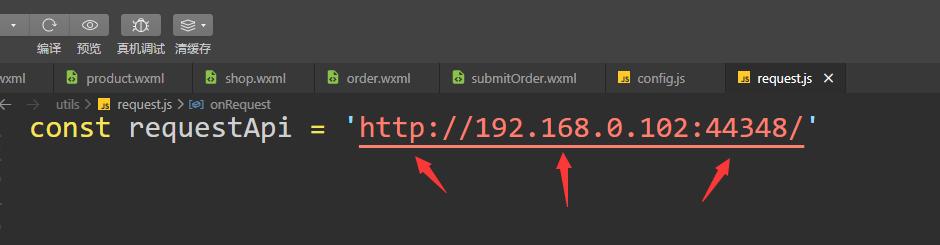
2-小程序请求的地址应该是http类型+本地真实IP地址+端口号-注意:
是的,http不是https类型。

二、Asp.net web API设置
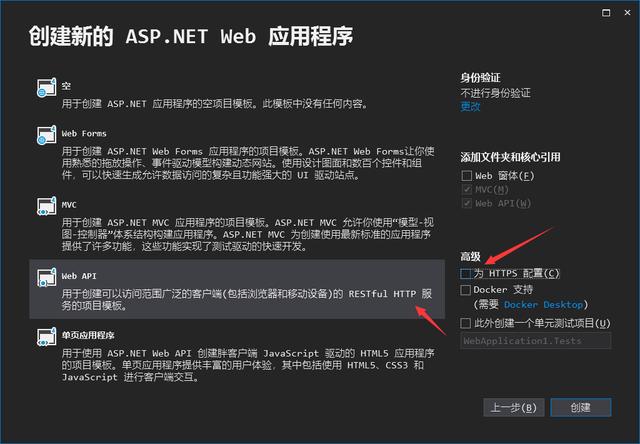
1-创建项目时,默认情况下会构建HTTPS配置。

2-但是如果你当初是默认的,那么现在用IIS Express设置的时候,就是一个https类型的地址,需要改成http类型。
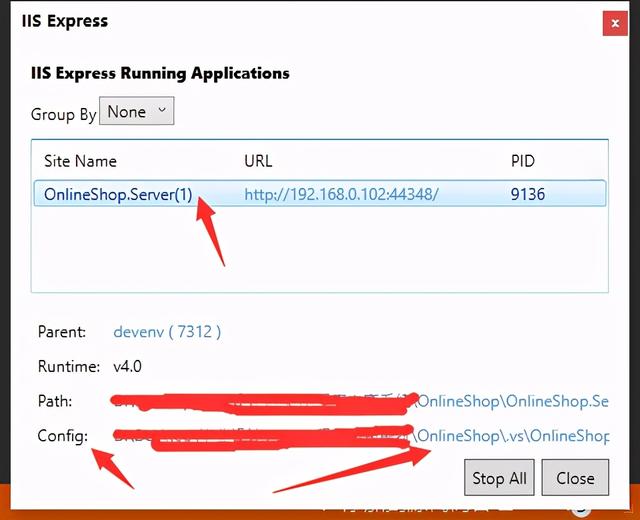
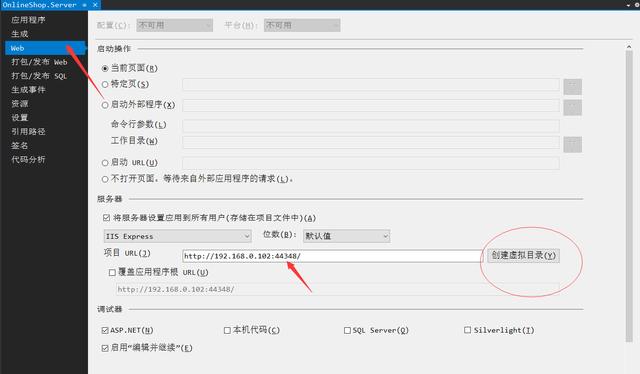
首先,开始项目调试操作。此时,IIS Express服务将在状态栏上显示“右键单击图标”以显示所有应用程序。

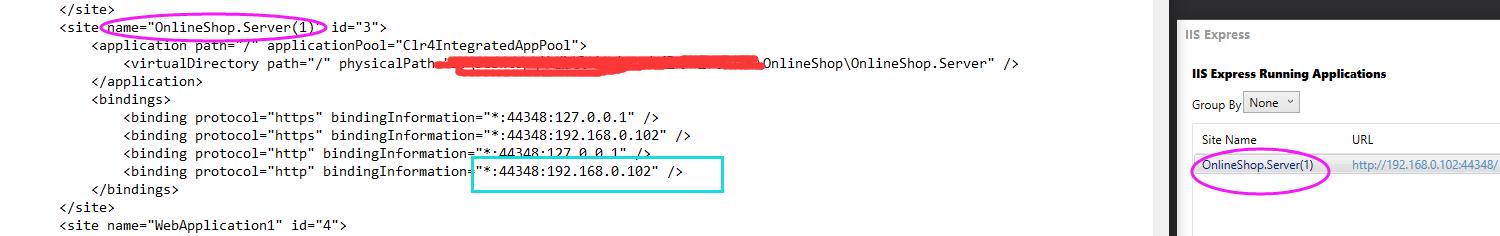
选择应用程序概要文件路径以打开概要文件,或者您可以直接在项目中查找它。找到相应的网站节点,将其更改为与项目中相同的端口和IP地址。

右键单击项目属性以打开设置页面。

如果你已经默认了HTTPS,那么你现在可以把它改成HTTP,然后点击创建虚拟目录。
三。本地计算机配置
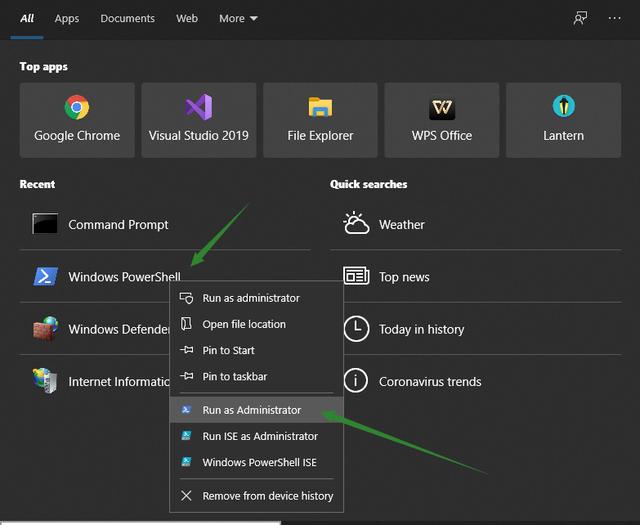
1-以管理员身份打开PowerShell

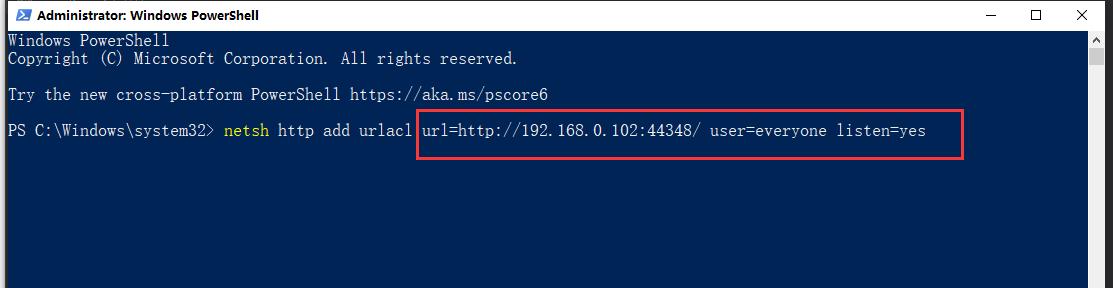
添加预订:
netsh http add urlacl URL = http://192 . 168 . 0 . 102:44348/user = every one listen = yes
Url:代码中的url(比如webapp.start < Startup & gt("http://*:9999 & # 34;)代码);
用户:被授予权限的用户组;
查看操作系统中已经存在的保留项目命令:
netsh http show urlacl
删除保留项目命令:

netsh http delete urlacl URL = https://192 . 168 . 0 . 102:44348/
当然这里只能加酒了。

2-如果您的端口号未打开,请设置端口号。
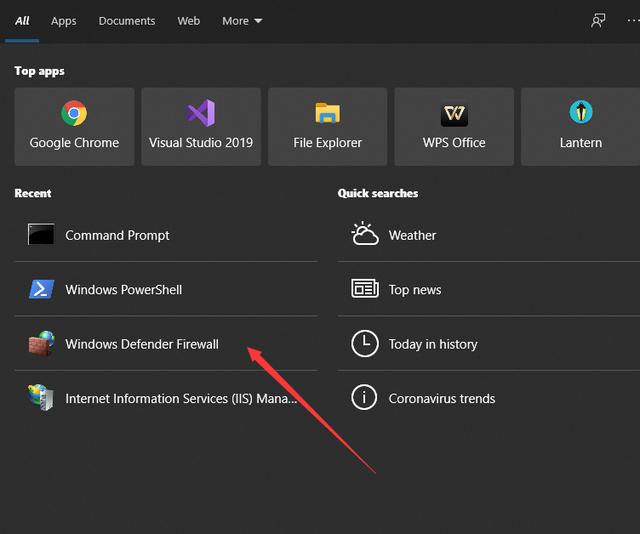
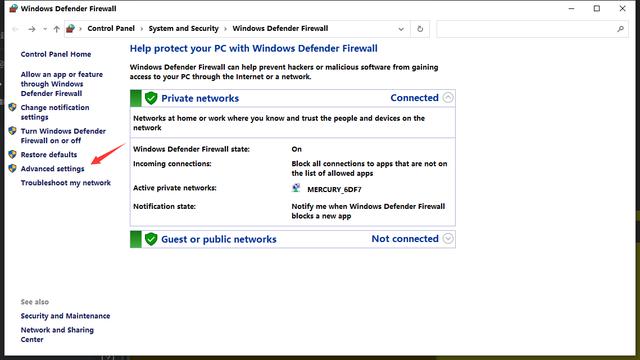
打开防火墙设置

选择高级设置。

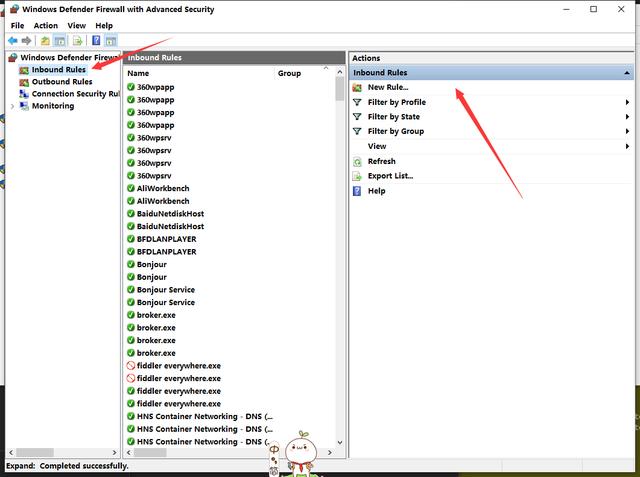
添加入站规则

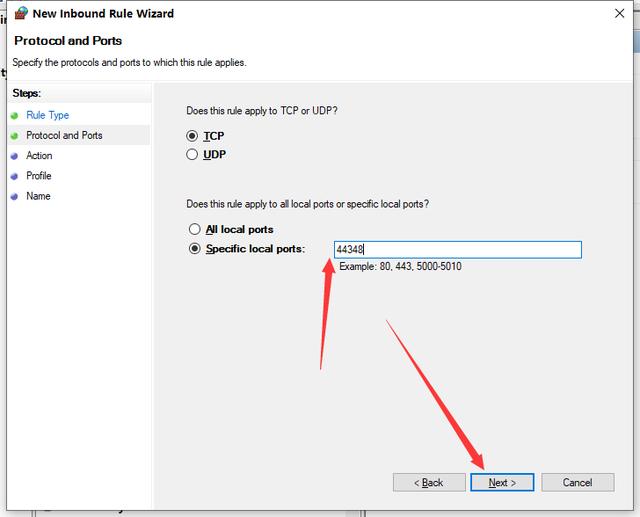
选择端口

写下端口号

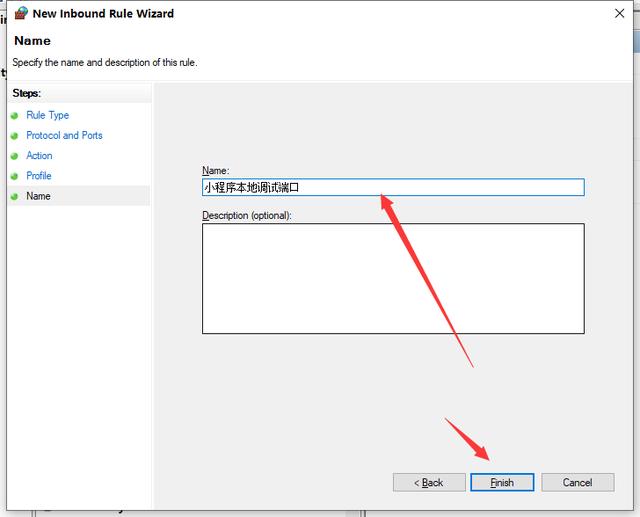
下一步就是下一步,起一个好记的名字——然后完成它。

以上都是步骤。虽然端口是开着的,但如果不在同一个局域网,就无法访问。确保手机和电脑在同一网络中。
接下来我们就可以尽情的看效果了!!!!

注意,如果你转载,不要转到CSDN。我讨厌像CSDN垃圾场这样的网站。我很反感。谢谢你的支持。