本文的思路来源于实际项目的改造总结,欢迎指正交流。如果对你有帮助,请赞一下收藏,支持一下。

最近在重构一个项目,主要是针对H5和小程序。这次,我要开始做更多的总结。我已经总结了一篇文章“如何优雅地管理HTTP请求和响应拦截器?”》 。
如果你有其他打算,欢迎一起讨论~给喜欢这篇文章的朋友一个赞和鼓励吧~
一、需求思考和方案设计本文介绍的项目是使用Taro框架的多终端开发,目前主要适配H5和微信小程序。项目使用的字体图标库是内部维护的,目前托管在iconfont上。
1. 问题分析最近重建的项目比较老(其实是去年的),项目使用的图标更新了n次迭代,从单色图标到多色图标!

明显好多了。
这里先根据iconfont规则来看单色图标和多色图标的区别:
单色图标的使用单色图标使用起来比较简单(以字体类引用为例),只需要两步:
多色图标也很好用(以符号引用为例),只需要三个步骤:
这两个图标使用起来都非常方便,所以你很好奇这篇文章的目的吗?
原因是微信小程序不支持 SVG字体图标!多色图标是由SVG标签实现的。
于是我在小程序文档里找了半天,只看到
图像图片。支持JPG、PNG、SVG、WEBP、GIF等格式,以及2.3.0以上的云文件ID。
属性src的值是图片资源的地址,这意味着不能使用SVG字体图标。所以我们需要考虑其他的方法。
(在iconfont上下载图标作为图片供参考的情况这里不讨论)
2. 方案设计现在我们知道了如何使用单色图标和多色图标:
马上想到的第一件事是,能否将两种使用模式结合起来,实现任何标签都可以通过类名使用多色图标?
答案是肯定的,只需转换图标文件格式,即将多色字体图标转换成可以被类名引用的字体图标文件。
然后就看如何实现格式转换了。
二、重构后的效果在这里,我对其中一个页面进行了重构,最后将所有单色图标替换为新的多色SVG字体图标。效果如下:

目前我尝试了两个方案,都成功取得了效果。在这里,我先分享这两个方案,然后说明我选择哪个方案,为什么:
这个方案是将字体图标库文件手动转换成可以被类名引用的图标库。
使用的工具有:
接下来,试试看:
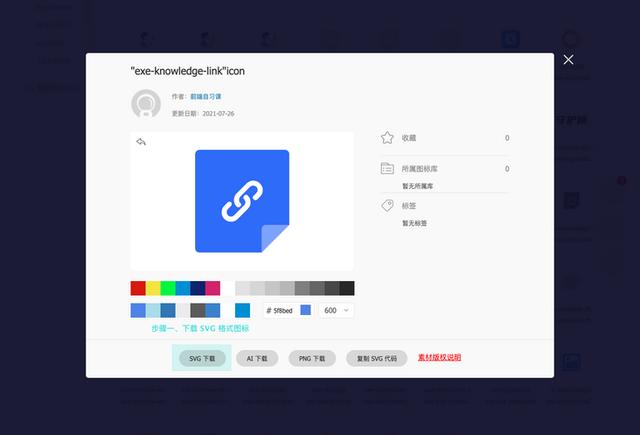
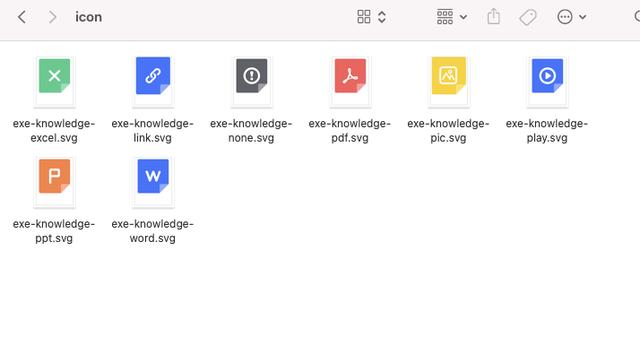
步骤一:通过 iconfont 下载需要的 SVG 格式的图标

下面再来几个下载,都是svg文件,如下图:

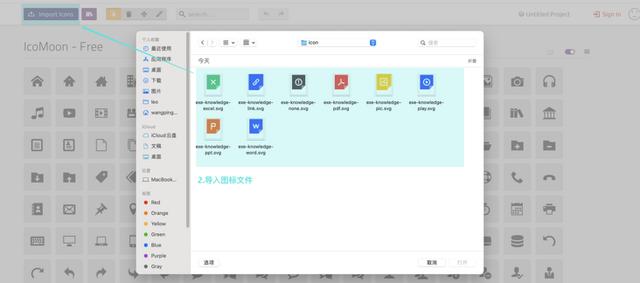
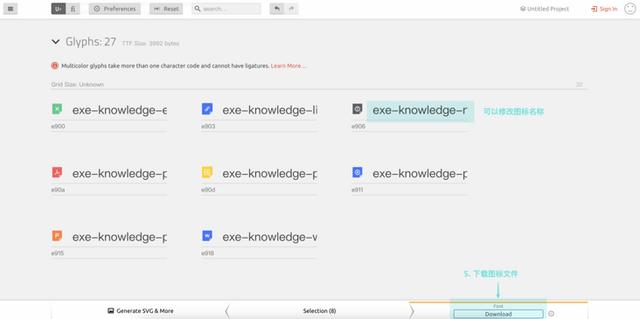
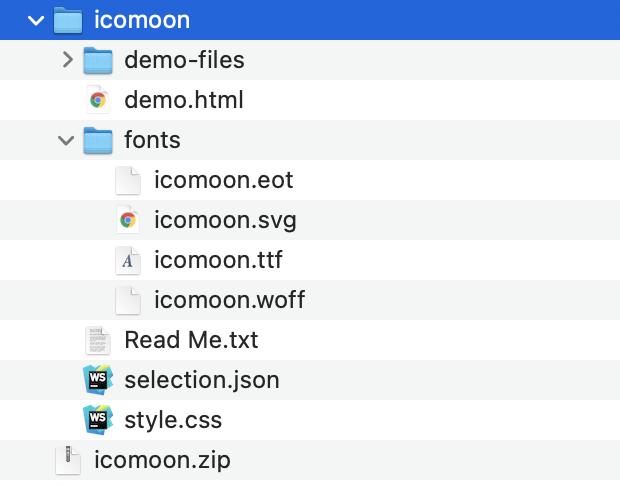
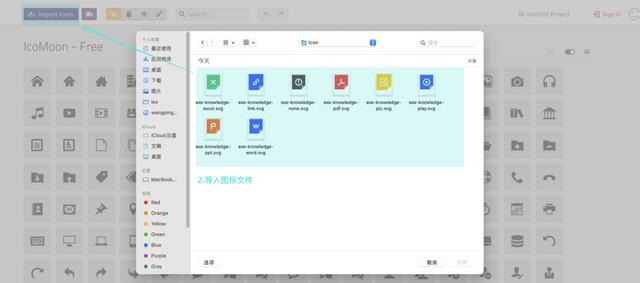
这一步是将分散的SVG多色图标打包成一个字体图标文件,需要使用https://icomoon.io/:




接下来,输入的字体图标需要进行base64压缩,这里使用https://transfonter.org/进行操作。
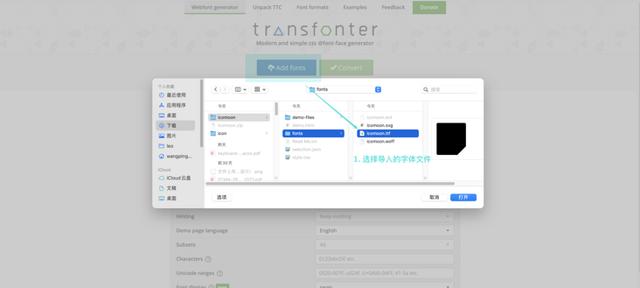
第一步是选择。先前键入的包中的ttf文件:


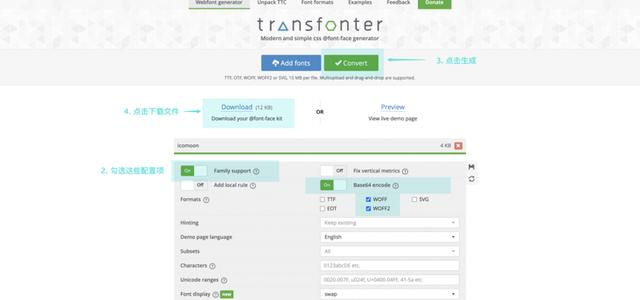
设置参数和导出文件:

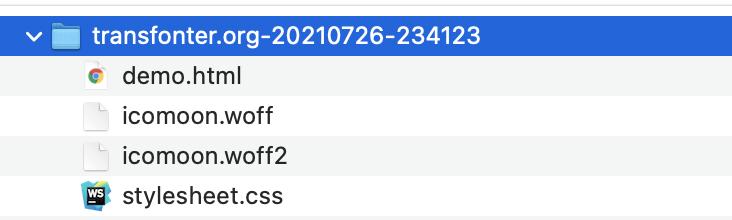
经过前面的步骤,我们现在有两个包:


接下来我们开始合并两个包:
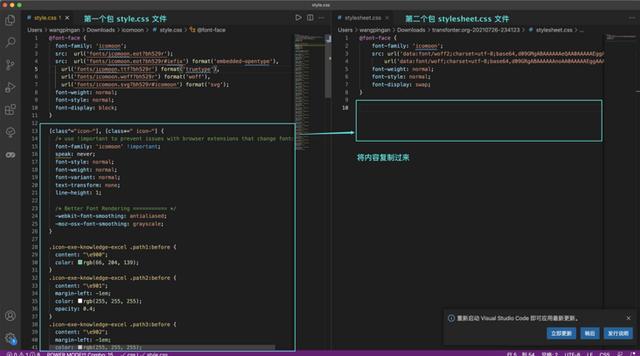
将第一个包的style.css文件中除@font-face以外的内容复制到第二个包的style . CSS文件的后面。

这样就可以得到一个新的字体图标文件,实际上可以复制到一个新的css文件中。
使用字体图标我们将之前修改的文件icon.scss重命名,并将其引入到项目中:
//app . scss @ import & # 34;。/style/icon . scss & # 34;;代码中使用的图标:
& lt视图className = & # 34icon-exe-knowledge-PPT & # 34;& gt & lt;查看className = & # 39路径1 & # 39;& gt& lt/View & gt; & lt;查看className = & # 39路径2 & # 39;& gt& lt/View & gt; & lt;查看className = & # 39路径3 & # 39;& gt& lt/View & gt; & lt;查看className = & # 39路径4 & # 39;& gt& lt/View & gt; & lt;查看className = & # 39路径5 & # 39;& gt& lt/View & gt; & lt;查看className = & # 39路径6 & # 39;& gt& lt/View & gt; & lt;/View & gt;最终效果如下:

使用方案1时,我踩了几个坑,这里有两个:
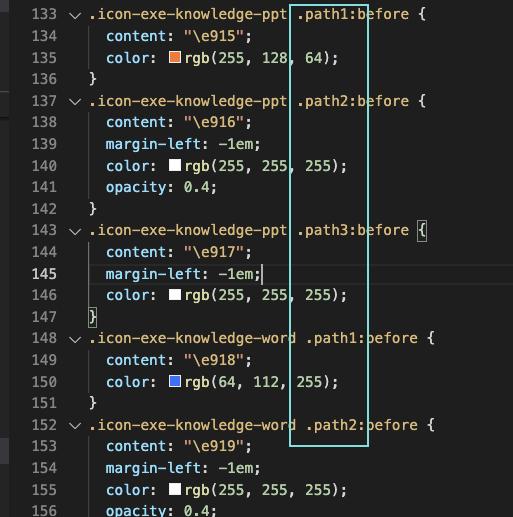
刚开始图标没出来。以后再看字体图标。就是在容器元素下的path1、path2等多个元素的伪类中渲染图标内容:

所以使用时需要手动添加。
这是因为手动添加的带有类path*的视图标签本身就是一个块级元素,所以只需在这里添加display: flex即可。

它的字体大小也可以通过使用font-size:
显示器:flex font-size:100px;提取组件考虑到复用性,我把这些提取到一个exe-svg-icon组件中:
从& # 39;进口芋头;@ tarojs/taro & # 39;; 导入{ View,Text }从& # 39;@ tarojs/components & # 39;; 从& # 39;类名& # 39;; function EXESvgIcon(params){ const { icon = & # 39;exe-none & # 39;} = params const container style = { display:& # 39;内嵌块& # 39; } return( & lt;查看class name = { class names(& # 39;svg & # 39,icon)} style = { container style } & gt; & lt;查看className = & # 39路径1 & # 39;style = { containerStyle } & gt& lt/View & gt; & lt;查看className = & # 39路径2 & # 39;style = { containerStyle } & gt& lt/View & gt; & lt;查看className = & # 39路径3 & # 39;style = { containerStyle } & gt& lt/View & gt; {/*一般图标有3层,这里多留了几层,防止* /}
四、方案二:借助第三方库实现因为第一种方案用起来比较繁琐,所以我会研究其他更简单的方案。
直到看到库taro-iconfont-cli。
Iconfont图标用在Taro框架中,不依赖字体,支持多色。
目前支持的平台包括:
具有以下特点:
根据文档描述,只需要3个步骤,所以试试吧:
步骤一:安装 taro-iconfont-cli# yarn yarn添加Taro-icon font-CLI-dev # NPM NPM安装taro-iconfont-CLI-save-dev需要注意的是,如果使用Taro 2.x,请安装[/S2/。
步骤二:生成配置文件通过命令生成iconfont.json配置文件:
Npx iconfont-init #传入配置输出路径 # NPX icon font-init-output Iconfont.json此时会在项目根目录下生成一个icon font . JSON的文件,如下:
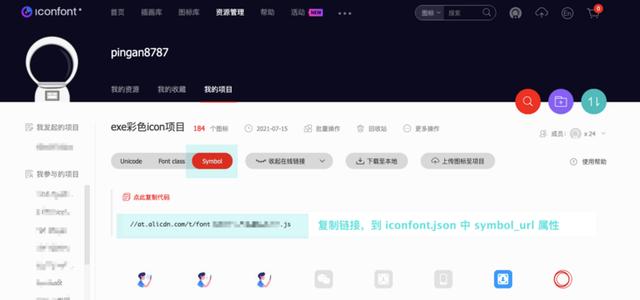
{ & # 34;symbol _ url & # 34: "请参考README.md复制官网提供的JS链接,http://iconfont.cn & # 34;, & # 34;保存目录& # 34;: "。/src/components/icon font & # 34;, & # 34;use _ typescript & # 34:false, & # 34;平台& # 34;: "*", & # 34;use _ rpx & # 34:真的, & # 34;trim _ icon _ prefix & # 34: "图标& # 34;, & # 34;default _ icon _ size & # 34:18, & # 34;设计_宽度& # 34;:750 }需要在iconfont中复制symbol _ URL值。

通过命令生成Taro标准组件:
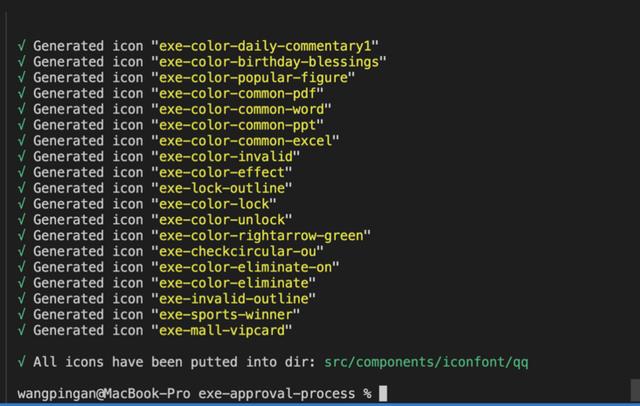
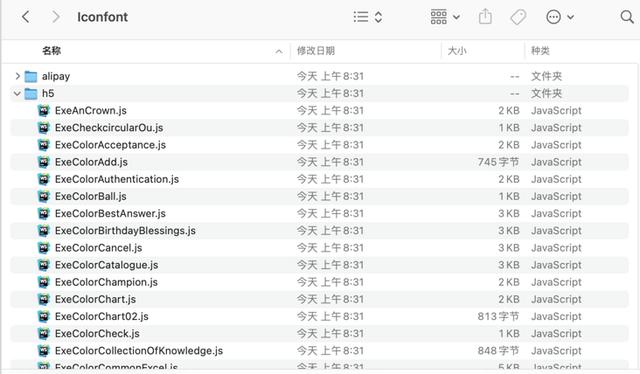
Nxiiconfont-Taro #传入配置文件路径 # Nxiiconfont-Taro-configiconfont . JSON通过控制台,我们可以看到taro-iconfont-cli为每个图标单独生成一个Taro组件:


根据文档使用方法,使用时只需引入IconFont组件,按名称name选择对应的图标:
//省略其他代码 导入图标字体从& # 39;@ components/icon font/index & # 39;; & lt;IconFont name = & # 34exe-knowledge-PPT & # 34;& gt& lt/icon font & gt;根据文档,它有更多的使用方法:
//Original color < icon font name = & # 34;支付宝& # 34;/& gt; //单色:红色 < icon font name = & # 34;支付宝& # 34;color = & # 34红色& # 34;/& gt; //多色:红色+橙色
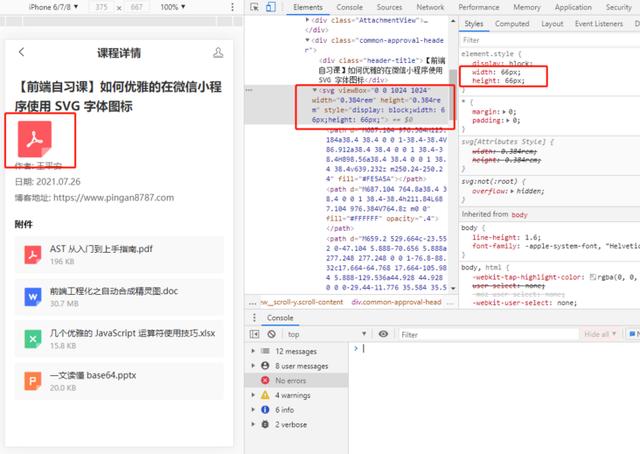
因为这样导出的图标是一个单独的组件,如果使用时需要设置图标的大小,需要通过设置其宽度和高度属性来设置。

不能通过font-size属性设置字体图标大小。
五、方案对比和选择这次只尝试了这两个方案,都能够成功满足要求。如果你有其他打算,欢迎在评论区讨论~
接下来,基于下面生成同样20个多色图标的标准,分析这两个方案:

先看对比结果:
两者使用起来都相对简单:
针对后续开发者的难点,我最终使用了“taro-iconfont-cli”的方案。
虽然这种方案生成的组件资源会多占用一点资源,但是目前使用的图标很少,可以通过打包工具、CDN等常用的优化方法进行优化。
六、本文总结通过一个简单的项目改造,总结了在项目中的小程序中使用SVG多色图标的方案。目的是实现SVG多色图标在小程序中的正常使用,为独立站点越来越多的项目积累经验。毕竟每个项目都有关联性。
最后,内部npm仓库一直维护“taro-iconfont-cli”方案,并采用版本控制,方便不同项目使用,减少冲突。
当然,这篇文章是基于我的经验总结。欢迎大家有更好的规划,一起探讨学习~ ~
出发地:https://segmentfault.com/a/1190000040416108