编辑导语:作为一名产品设计师,你要有一双洞察美的眼睛,挖掘出产品最喜欢的、最贴心的部分,为你后续的产品设计打下基础。笔者对十款产品的细节进行体验和分析,并提出自己的一些思考与大家分享。

目录章节:

1.使用场景
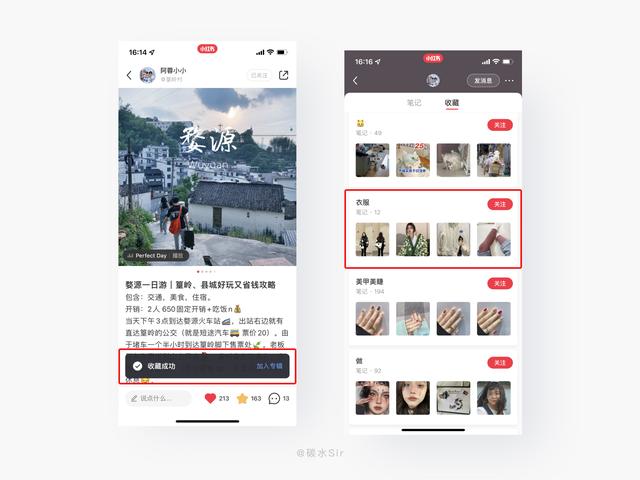
刷“小红书”时,看到一本旅游指南或宝藏,就会点击“收藏”按钮进行保存。为什么在这里不是赞美?因为赞美更多的是对当下音符的共鸣,对观点的认同,给予鼓励,崇拜或赞美,等等。当然也不排除有一类用户把赞作为收藏(这里不太解释赞和爱的作用)。
第二种使用场景:当我最近有时间长时间旅行时,我可以通过查看我收集的旅行指南,快速找到我之前保存的笔记,更快地采取行动。
2.设计思维
设计目标:优化用户对笔记的收藏整理,区分收藏和赞功能,增加用户的再次观看频率,让UGC内容在回访中更好的传播。
设计:收藏包含在喜欢中,但收藏是更细分的内容分类模块。当用户收藏时,可以为用户提供创建相册功能。在这里,我有必要解释一下小红书中相册的定义。为什么不呢?-一个文件夹什么的。
首先,收集到的笔记内容都是为了一个共同的目标(美容、穿着、护肤、烹饪等。).笔记的作者从不同的角度描述了内容,但它们最终可以帮助我实现我的目标。就像一张音乐专辑一样,一张专辑的出版有赖于歌手、调音师、制作人、发行人等的共同努力。说了这么多,这样的布局可以最大化的管理查看收藏笔记,提高用户回看笔记的效率。
我以“小红书”为例,因为最近我用“Tik Tok”的时候,首页出现了一个收藏按钮,和“点赞-评论-分享”放在同一级别。我又看了一下收藏页面,没有提供任何细分操作,只是简单的从收藏中区分出喜欢。
“Tik Tok”收藏类包括视频、音乐、道具、商品和藏品。以后想做视频分类相册功能,不禁觉得模块入口太深,交互操作太多。我还故意看到女朋友的“Tik Tok”主页没有收藏按钮,应该是在做A/B测试。如果要优化视频采集模块,希望Tik Tok团队好好修改优化,经验采集的外用目前还没有发挥最大点击需求。
二、【航旅纵横】:航线图 – 追忆往昔,锁定用户旅程记忆

1.使用场景
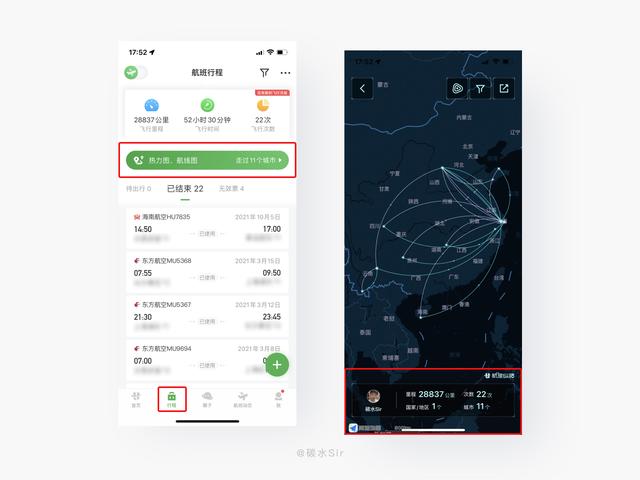
打开App,查看过去一年的可视化飞行航线历史,年底发一条旅途动态总结。
2.设计思维
设计目标:给用户里程碑式的飞行总结,产生情感支持,增强用户粘性,总结航线图,有助于分享和传播,从而达到新的目标。
设计方案:依托民航官方为后台,可以更好的收集各大航空公司空公司的机票和航班,为用户提供精准、时效的功能。
对此,我们可以总结用户近一年的飞行历史,并在可视化地图中显示出来。相比文字,视觉冲击力更强,一目了然,更直观。
不仅如此,对于老年人、老花眼、有密集恐惧症的人,我们可以提供热图展示,可以直观的看到我们去过最多的地方。简而言之,有两种可视化的表示方式,热图和路线图,供用户选择。间接也能体现出“旅行视界”产品的人性化设计更加人性化。增强用户信任。这不是好产品,之所以好。
三、【iPhone查找】:伴侣安全 – 就算女友离家出走也能及时找到她

1.使用场景
情侣相处,会有一些小吵小闹,解决后感情会加深。这个软件与其说是用来寻找丢失的手机。还不如做个解决夫妻矛盾的调解员。
有一次因为直男的性格,一件事越闹越大,女朋友气得离家出走。刚出门的时候,脑子还不太清楚。过了一段时间,我的情绪缓和下来,发现主动认错不会有矛盾(女方其实看的是一种态度)。这也是很多矛盾之后总结出来的道理。
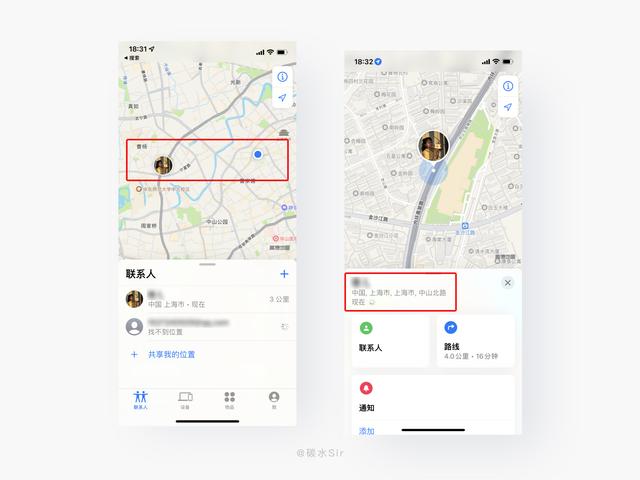
冷静下来才知道女朋友已经走了一段时间了,着急打微信也没回复。脑子里有无数个可能的地方,但漫无目的,一个个都是浪费时间,效率低下。冷静思考后,打开手机看到“地图”软件(想着定位),于是马上打开“iPhone搜索”,果然下一秒1分钟前女友的位置出现在地图上(前提是双方已经绑定),欣喜不已,于是赶紧走到女友的位置。事后女朋友问你怎么找到我的。我说爱的力量,心有灵犀(狗头漏出来)…
2.设计思维
设计目标:iPhone搜索,搭载原生系统,即使没有互联网也能准确定位手机出现的位置,解决丢失手机的追踪问题,解决家人走失、失踪、定位等问题。准确定位家庭成员,给对方保护和安全感。
设计方案:打开app,直观显示我和家人的地图位置、距离、最后时间,位置不断刷新,实时显示给家人,提供准确、及时、易懂的信息传递,保障彼此的信息安全。
四、【快狗打车】:用拉货来搬家 – 综合对比,双方利益最大化。

1.使用场景
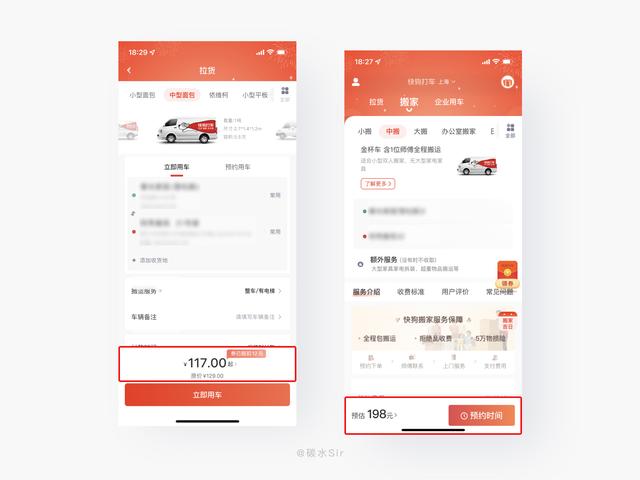
对于每年或每隔几年搬家的家庭来说,他们知道搬家的辛苦。虽然整体日式搬家省心,但是价格还是大众无法接受。找人搬家怎么界定搬家费用,价格高的和价格适中的,搬家效果其实更多的取决于搬家师傅这个人。直观显示搬家费用明细。对于用户来说,可以大致界定费用范围,这样搬家时就可以不协商金钱纠纷。
拉货:是指将货物从出发地运送到目的地。如果拉货的时候选择运输货物,基本上是双方默认完成的。选择搬运方式必须给搬运师傅一个满意的价格。师傅一路搬家,大包小包的司机合理处理,小件物品和零碎物品通常由住户整理和处理(因为容易丢失和担心),所以很难界定住户代替搬家师傅处理的部分货物是否应该退款。这就是为什么选择“搬”比选择“拉货”贵的原因。
2.设计思维
设计目标:解决向用户直观展示办理价格明细的问题,做到透明合理的区间。让用户比较选择更适合自己需求的那种搬家。
设计方案:拉货和搬家都提供搬运服务,都有搬运价格明细。需要拉货的用户不一定需要两边扛。在这里,他们可以选择单方面携带或全程携带。对于搬家,如果选择搬家服务,默认要全程搬运,价格明细只是总数。根据需要选择。
对于经常搬家的我来说,拉货模式更合适,价格透明合理,可以接受,整体体验比搬家模式更轻松。旅途中与司机交流时了解到,某拉拉平台的抽取佣金好像是最高的。这样一来,用户和司机显然是受影响最严重的群体,价格明细环节过于复杂,不方便查看,整个阅读也是一头雾水。所以快狗打车能成为我一直在用的搬家产品,用户、司机、平台三方都实现了利益的最大化。
五、【抖音】:刚刚看过-优化用户观影视频衔接流程

1.使用场景
最近在一个短视频里爱上了一部三部曲的电影。随机看了一部电影(1),想继续看(2)和(3)。结果我打开作者主页,翻了翻刚刚看到的视频。结果我花了一段时间才找到。这时候电影的记忆就像一条鱼,我全忘了。
2.设计思维
设计目标:解决上中下三档短视频的完成率提升问题。从而提高用户的观看体验。优化交互操作,提高运营效率。同时提高视频博主和优质视频的曝光率。
设计方案:当用户对某个视频感兴趣,想看到视频博主的更多内容时,点击头像或向右滑动屏幕,即可快速进入首页。此时,提供了两个“刚刚看到的”显示位置。一是最近发布视频时,在可以一屏显示或滑动一次的情况下,会在视频上方显示“刚看过”,并在文字下方使用黑色遮罩,提高文字识别度,与其他视频区分开来。让用户看清楚。
第二个也是交互升级方案。视频在首页底部或者离当前时间很远的历史线。右下角会有一个最近观看的“刚刚观看”点击按钮。点击一次,将刚刚观看的视频自动移动到手机可以显示的屏幕范围内,有效增加了用户在搜索中浪费的时间成本。
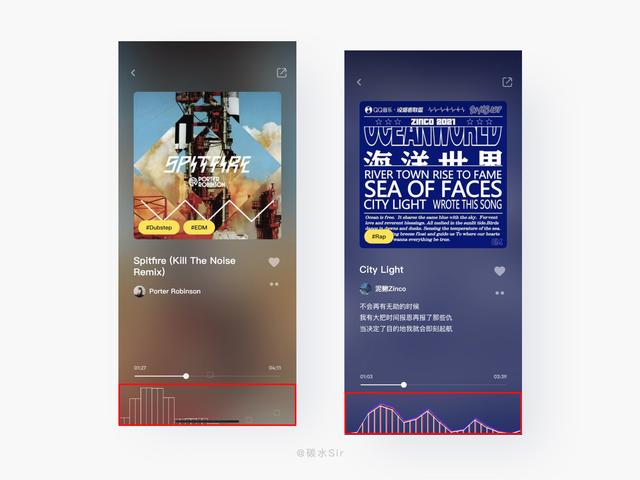
六、【MOO音乐】:独特频谱 – 打造产品记忆点


1.使用场景
闲暇时间,听着悦耳的音乐,看着频谱跟着音乐的节奏,视觉和听觉都享受,更能沉浸在音乐的世界里。
2.设计思维
设计目标:提升视觉沉浸式体验,解决播放页面单调的动态元素无法将热爱音乐的用户的情感共鸣传达给节奏共鸣的问题。
设计方案: Moo音乐潮流,偏向小众,打造更纯粹的音乐世界。所以在风格上看不到传统音乐的影子。为此,在播放页面底部,添加一个音频波动条,随音乐同步升降,营造出充满个性的氛围。给用户带来双重享受。“彩蛋”:不同风格的歌曲,底部有不同风格的音频条,可以增强神秘感,给用户探索的机会。
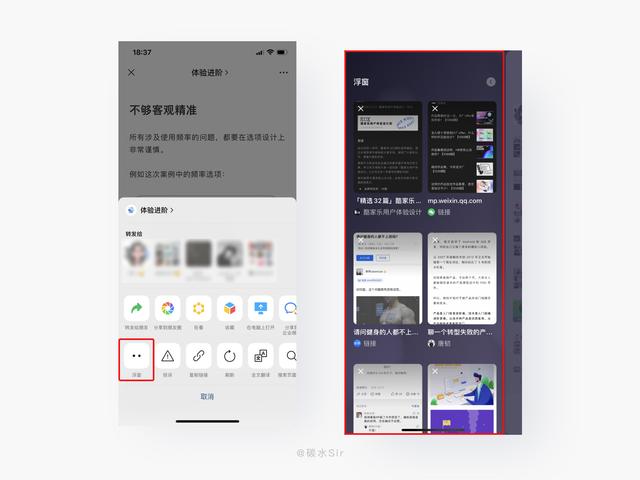
七、【微信】:悬浮窗口 – 及时聊天、及时阅读两手不误

1.使用场景
作为微信的国民产品,聊天看文章已经成为常态。在地铁里看公众号文章,朋友发消息,和以前一样,只能回到聊天页面。回复后,他们重新打开微信官方账号,找到文章,翻到相应的文字。
2.设计思维
设计目标:优化聊天阅读文章的交互过程,提供后期阅读功能,还支持外链形式。大大提高用户的聊天和阅读效率。
设计方案:在阅读公众文章或其他外部网站时,可以点击右上角的更多按钮,点击“浮动窗口”,自动进入首页的浮动窗口。可以向右滑动,在浮动窗口查看增加的内容,选择相应的文章继续阅读。
对于微信来说,浮窗功能只是及时雨。深受微信“束缚”的现代人,再加上大量的碎片化信息,想要整合阅读碎片化信息,必须具备这个功能。
对于知乎来说,是一个问答平台。不像微信有聊天、朋友圈、文章等多功能内容,浮窗功能显然不是必须的。另外,浮动窗口永远是最顶层,层次太高。作为一个浮动按钮,多少会阻碍文字的有效阅读,不小心碰到浮动窗口,手动删除只会增加麻烦。即使有人微信聊天,直接放在后台页面也不会影响后期的阅读体验。
对比“微信”和“知乎”,也是一个浮窗。对于不同的产品,使用相同的功能可以降低学习成本,但是有必要深挖用户需求吗?另外,我的PM曾经跟我说过,添加功能容易,删除功能难,尤其是用户量巨大的产品。此时,想想浮动窗口功能是否适合你的产品。这是一个值得深思的问题。
八、【皮皮虾】:插眼 – 万物皆可眼,让你笑到抖三抖

1.使用场景
作为一款专注搞笑视频和神评论的应用,大部分用户都是在休闲娱乐中观看,每个视频都有自己的临界点。这个临界点是用户对视频中最高赞评论做出的顶级曝光,同时最能表达新奇点的评论给予肯定。当一个视频没有爆炸的时候,你会想关注将来它爆炸的时候你能讲出什么有趣的段子。这时候你就需要眼插功能了。
2.设计思维
设计目标:解决视频话题下增加用户参与评论和点评的活跃度问题。以后想看的,可以插进眼睛里。
【/s2/】设计方案:【/s2/】视频底部,无神评论时提供插眼功能,有神评论时提供赞同功能。当用户将眼睛插入视频时,会显示在个人中心的眼睛插入模块中,表示用户期待后续评论。
插眼是皮皮虾区别于其他竞品的功能。口号:一切都可以有眼睛。只要眼睛在手上,我就拥有了世界上的一切。你爱这个功能吗?
九、【iPhone信息】:批量选择 – 高效编辑快捷处理繁杂信息

1.使用场景
现在微信聊天已经成为主流,“短信”多用于接收登录验证码和各种复杂的广告推送。有时候收到银行短信或者其他重要消息,一遍又一遍找也找不到。
2.设计思维
设计目标:解决用户信息处理的高效率问题,提高批量编辑操作的简便性,减少批量读取和删除信息的逐个选择的频繁操作。提高用户使用时的体验。
设计:在“iPhone Info”中,向左滑动删除单条消息。对于多条信息,可以通过右上角的“更多”-“选择信息”进入批量选择状态。这时候就会出现两种交互手势:一种可以点击逐个选择,适合区间信息的选择;另一个可以按下并滑下左边的“未选按钮”进行批量选择。值得注意的是,当手势滑动到标签栏时,信息列表会默认向上滑动,继续进行批量选择,然后就可以对选中的信息进行“读取”了。
这种互动手势由来已久。之所以说详细,是因为我在用安卓和苹果来回切换的时候,发现苹果这样的设计真的很高效,也很好操作。我对苹果产品的使用更感兴趣。
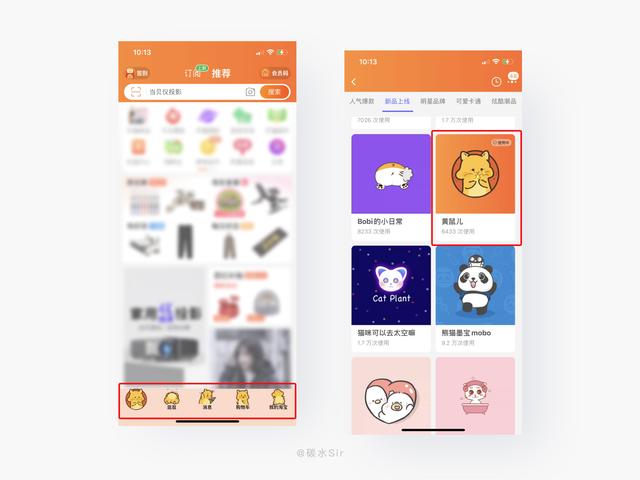
十、【淘宝】:主题换肤 – 众多DIY主题,换你所想,给你自由

1.使用场景
使用某款产品会经常吐槽,设计真的很丑,或者用了几年款式就老了。对于国民产品来说,轻易修改UI视觉会带来很大的风险。用户厌倦了现在的主视觉设计,如何设计才能容纳大众用户。
2.设计思维
设计目标:解决主题视觉风格单一的问题,为用户提供可选择的主题风格,给予用户切换主题功能的高度自由度,提升用户好感度,增加用户粘性,从而增加交易量。
设计方案:在我的淘宝-设置-列表“主题换肤”。“我的淘宝”——向下滑动第四层卡片中“主题换肤”的两个入口向左,即可进入主题换肤页面,该页面提供了多位艺术家设计的主题风格,并允许用户选择自己喜欢的主题,并在产品中使用。有趣的是。
这些题材多为动物IP,更容易被用户接受,童趣的可爱形象会激发用户使用。同时,在使用过程中,由于用户经常使用,淘宝底部的Tabbar基本形成了基本认知,不仔细看也能清晰区分对应的模块类别。使用主题换肤不会增加用户的学习或认知成本。反而会升级用户体验。
十一、结语设计师应该有发现美的眼睛。美不仅仅是视觉,更是一种很好的体验过程。不要让用户觉得,这是每个设计师追求的。认真记录产品细节,了解背后的思维,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析完毕。下次见!
作者:碳水化合物先生;;微信官方账号:三石草荣
本文最初由@发布中中中中中中中中中中中中中中中中中未经许可,禁止转载𰵍𰵍𰵍𰵍𰵍。
图片来自Unplash,基于CC0协议。








