前言:不是每个程序员都会玩PS,但是会玩PS的程序员无疑是nb的。自从有了阿里logo库,我再也不用找UI设计图标了。感觉太爽了,求赞收藏。

阿里icon官网网址:https://www.iconfont.cn/

用法:
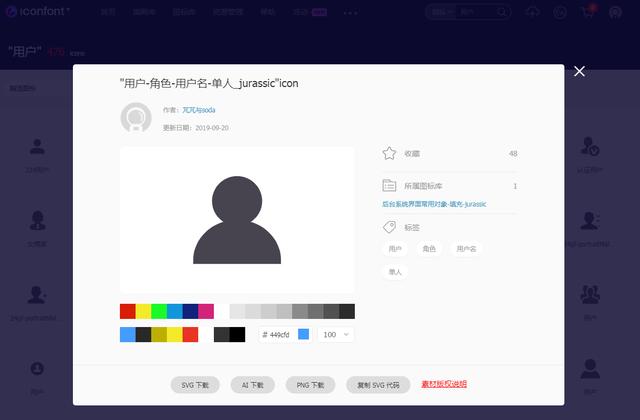
第一种:在搜索框输入关键词,选择合适的图标,然后自定义颜色和大小,点击下载。方便吗?


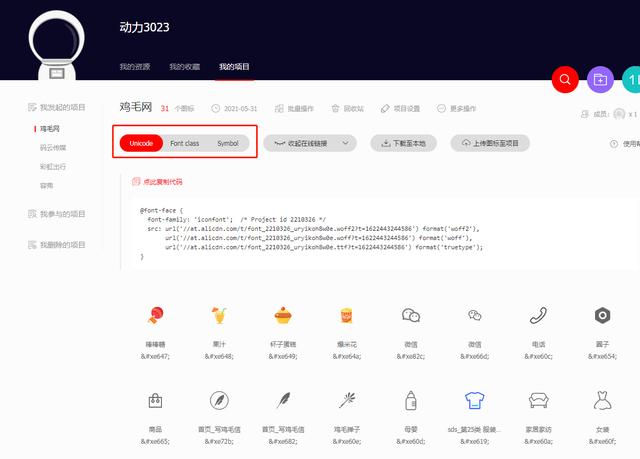
在我的项目里找到对应的项目,然后下载到本地,或者参考一下网上的链接会更方便


步骤1:为HTML页面中的字体添加预加载,以加快字体加载速度:
& ltlink rel = & # 34预载& # 34;href = & # 34//at . alicdn . com/t/font _ 2210326 _ uryikoh 8 w0e . woff 2 & # 34;as = & # 34字体& # 34;type = & # 34font/woff 2 & # 34;crossorigin = & # 34匿名& # 34;& gt第二步:复制项目下生成的@font-face。
@ font-face { font-family:& # 39;iconfont & # 39; src:URL(& # 39;//at . alicdn . com/t/font _ 2210326 _ uryikoh 8 w0e . woff 2?t = 1622443244586 & # 39)格式(& # 39;woff2 & # 39)、 URL(& # 39;//at . alicdn . com/t/font _ 2210326 _ uryikoh 8 w0e . woff?t = 1622443244586 & # 39)格式(& # 39;woff & # 39)、 URL(& # 39;//at . alicdn . com/t/font _ 2210326 _ uryikoh 8 w0e . TTF?t = 1622443244586 & # 39)格式(& # 39;truetype & # 39); }第三步:使用iconfont定义样式
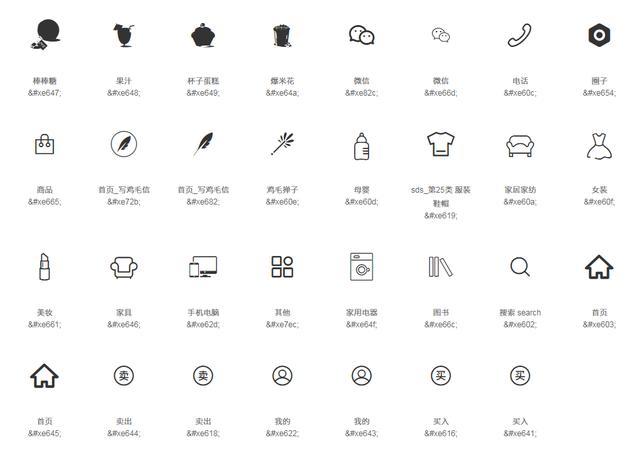
。icon font { font-family:& # 34;iconfont & # 34!重要; font-size:16px; font-style:normal; -webkit-font-smoothing:抗锯齿; -moz-osx-font-smoothing:灰度; }第四步:选择相应的图标并获取字体代码,应用到页面中。
<span class="iconfont">3</span>Font class 引用
 & ltspan class = & # 34iconfont & # 34& gt3 & lt/span>。字体类是指
& ltspan class = & # 34iconfont & # 34& gt3 & lt/span>。字体类是指
步骤1:为HTML页面中的字体添加预加载,以加快字体加载速度:
& ltlink rel = & # 34预载& # 34;href = & # 34//at . alicdn . com/t/font _ 2210326 _ uryikoh 8 w0e . woff 2 & # 34;as = & # 34字体& # 34;type = & # 34font/woff 2 & # 34;crossorigin = & # 34匿名& # 34;& gt第二步:引入项目下生成的fontclass代码:
& ltlink rel = & # 34样式表& # 34;href = & # 34//at . alicdn . com/t/font _ 2210326 _ uryikoh 8 w0e . CSS & # 34;& gt步骤3:选择相应的图标,获取类名,并将其应用到页面:
<span class="iconfont icon-xxx"></span>Symbol 引用
 & ltspan class = & # 34图标字体图标-XXX & # 34;& gt& lt/span>。符号引用
& ltspan class = & # 34图标字体图标-XXX & # 34;& gt& lt/span>。符号引用
第一步:引入项目下生成的符号代码:
& lt脚本src = & # 34//at . alicdn . com/t/font _ 2210326 _ uryikoh 8 w0e . js & # 34;& gt& lt/script & gt;第二步:添加常用CSS代码(只介绍一次):
& ltstyle & gt 。icon { 宽度:1em 身高:1em vertical-align:-0.15 em; fill:current color; 溢出:隐藏; } & lt;/style & gt;步骤3:选择相应的图标,获取类名,并将其应用到页面:
& ltsvg class = & # 34图标& # 34;aria-hidden = & # 34;真& # 34;& gt & lt;使用xlink:href = & # 34;# icon-XXX & # 34;& gt& lt/use & gt; & lt;/SVG & gt;以上是页面引用iconfont图标的几种方式,有兴趣的朋友可以试试。
我是一个小程序软件开发人员,每天分享开发过程中遇到的知识点。如果对你有帮助,请在离开前给我一个赞。谢谢您们。
往期文章分享:
微信小程序授权获取手机号,跟着我学怎么实现。
小程序wx.chooseImage上传图片,支持相册选图或相机拍照。








