项目组成:
前端:vue+vant-ui,
数据库:mysql,
后端:node.js
部署方式:nginx代理;
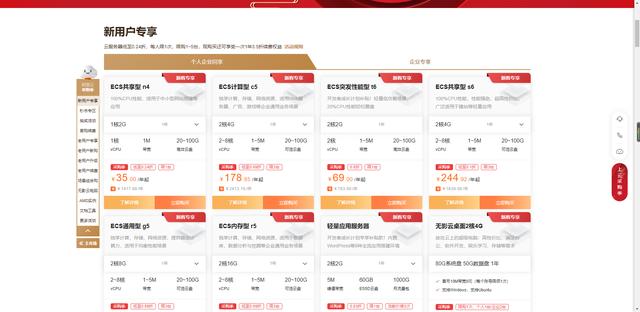
首先你要有自己的服务器,不是阿里就是腾讯。我用阿里的;

如果只做个人项目,建议最便宜的。当然,如果你是土豪,那就算了。
直接点击购买,弹出如下框:

如果你操作系统,我建议小白选择windows。毕竟比较简单;
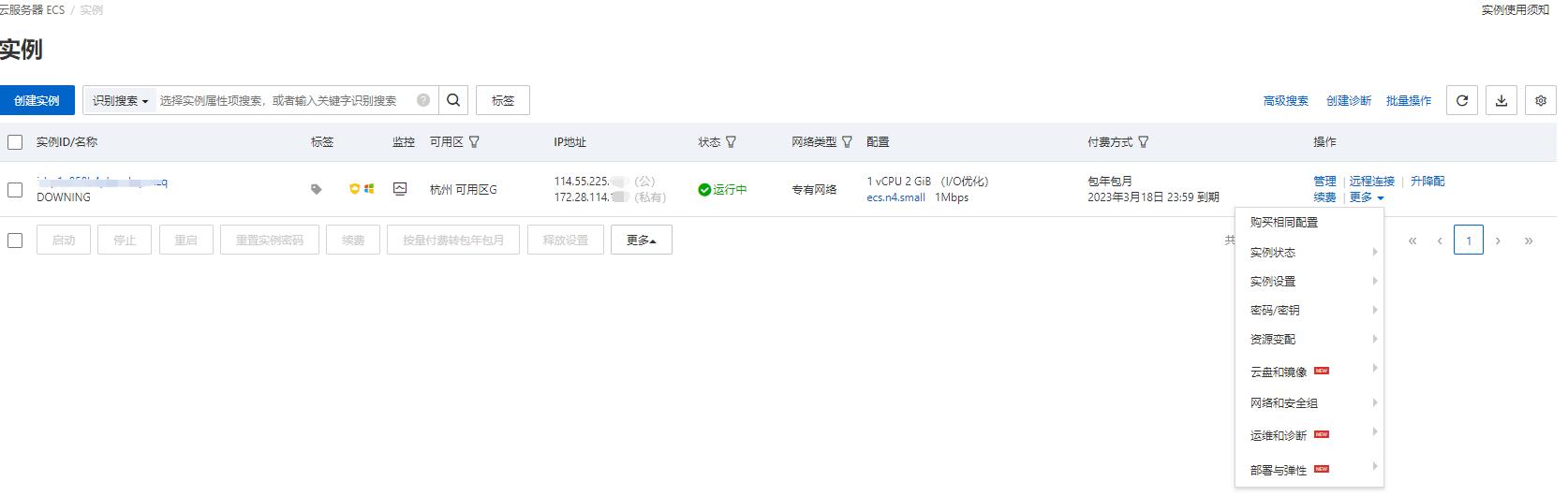
购买后会跳转到实例界面,也就是你的服务器实例。

那么建议停止运行,修改密码,重启。
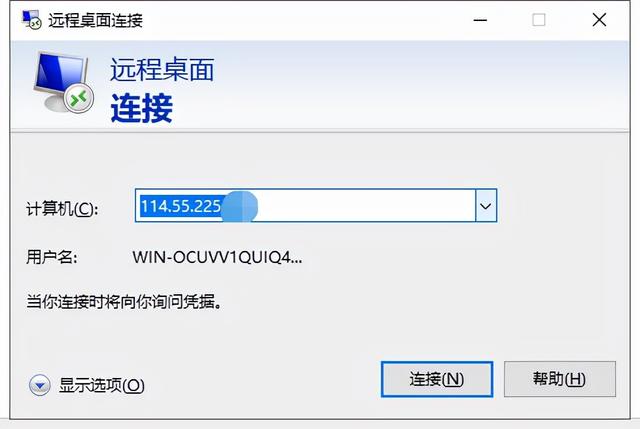
重启后,按win+r,进入mstsc,远程连接你的服务器;


该地址是您的服务器的公共地址,

windows系统的用户名是Administrator。
密码是你自己的密码,
点击确定,就进入服务器端了。


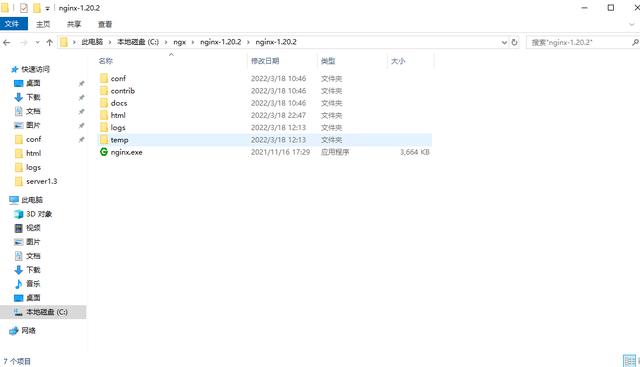
打开浏览器,下载nginx;
下载NGINX for Windows
下载地址:http://nginx.org/en/download.html;
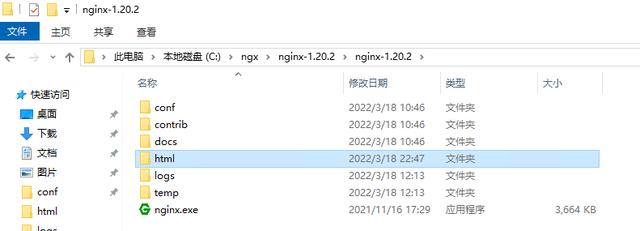
下载后直接解压所有文件。注意没有中文的路径,否则启动nginx时会出错。

然后不管服务器,打包项目,npm运行build;
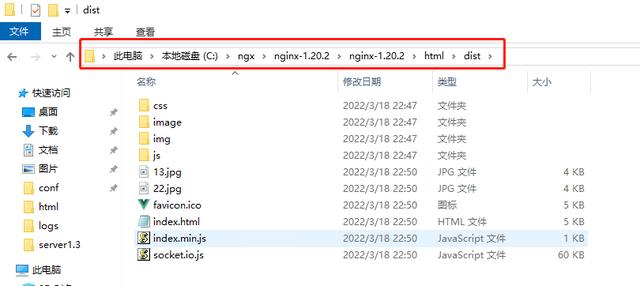
运行后,您的项目中将生成一个dist文件夹。

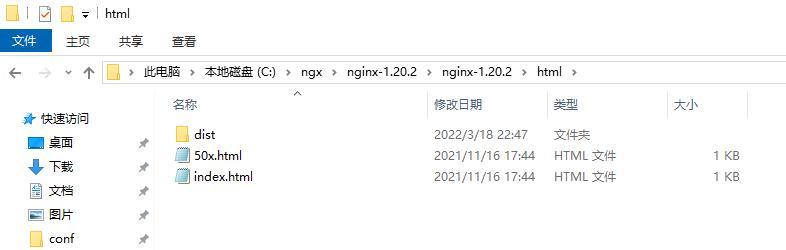
然后将dist文件夹发送到你的服务器,放入html文件夹。
怎么发,百度,(简历)好像还行,我记得,如果不行,百度。


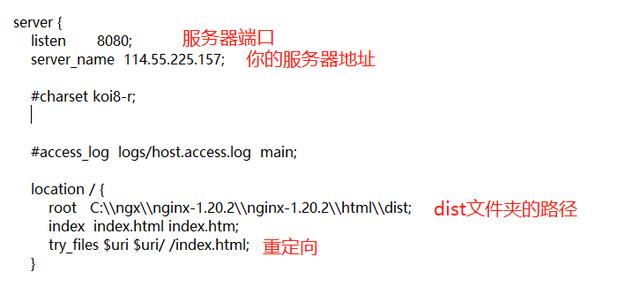
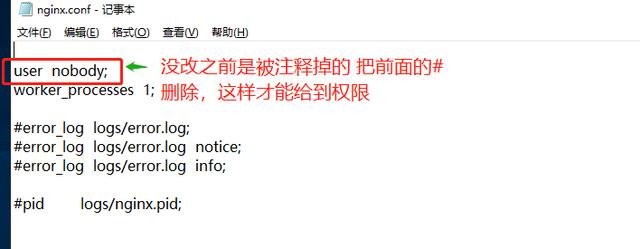
然后回来修改nginx。conf文件夹中的conf文件,即配置nginx

注:坑来了:复制这个地址后,得到的地址如下:c:ngxninx-1 . 20 . 2 ninx-1 . 20 . 2 htm dist,
所有“”都应更改为“”,因为“”将转义并更改为上图所示的形式;

记得把

做完以上工作,再回到这个面膜。

点击ndinx.exe,打开它,你会发现它只是一个闪光。不要紧,nginx创业就是这样。
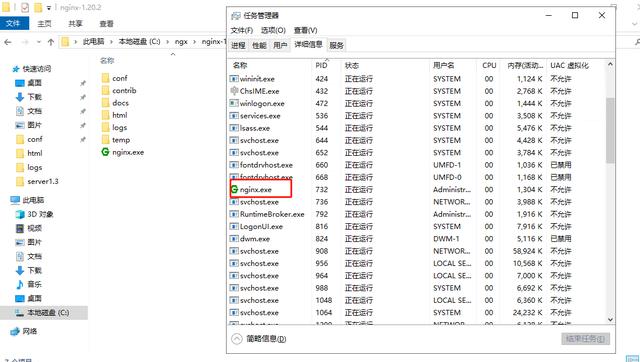
我们可以在任务管理器中检查它是否启动;

只要看到这个,就说明创业成功了,呵呵。
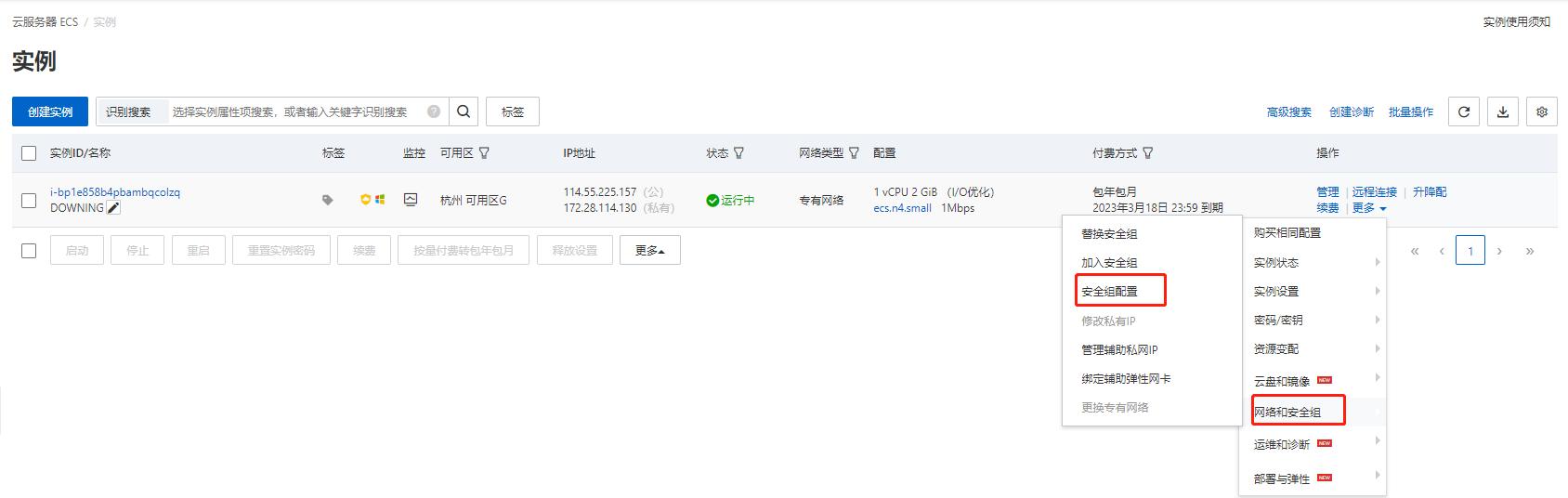
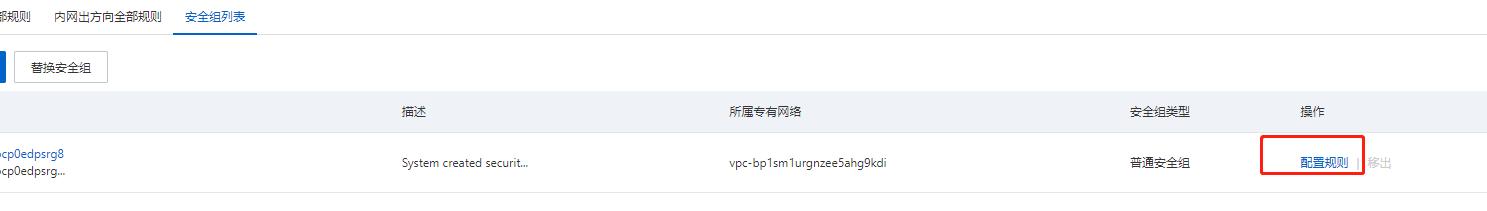
然后,回到你的阿里云控制台,在这里配置安全组,也就是打开你的端口,让外网可以访问。



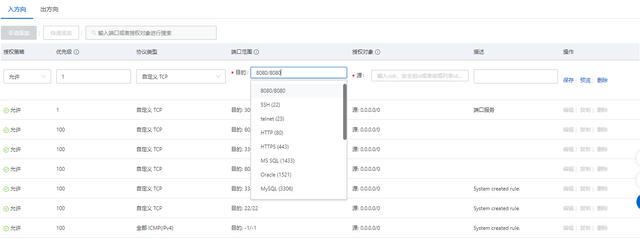
单击手动添加添加8080端口;,保存。
然后重启nginx;
然后输入:http://114.55.225。* * *:浏览器里8080/(你的服务器地址),而且我还能看到你的首页,哈哈,冲啊,快成功了。

这时候你只能看到首页,因为后端和数据库还在启动。
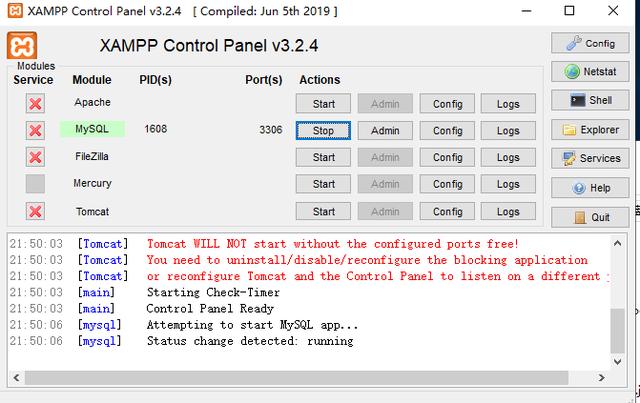
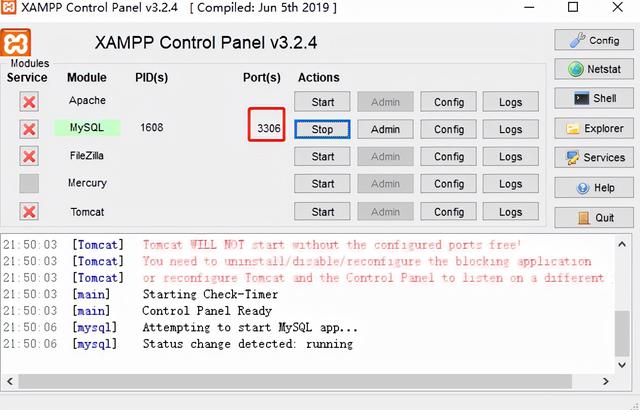
为了方便,我使用xmapp。

启动mysql,导入你的数据库,MySQL-uroot <数据库文件名
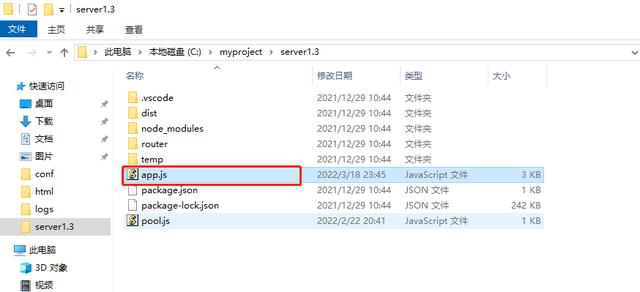
接下来,修改后端服务的地址。


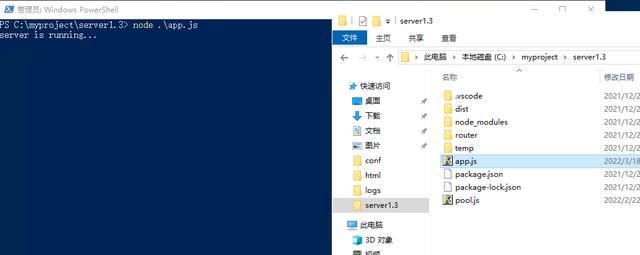
直接启动后端服务,节点。/app.js

成功启动!
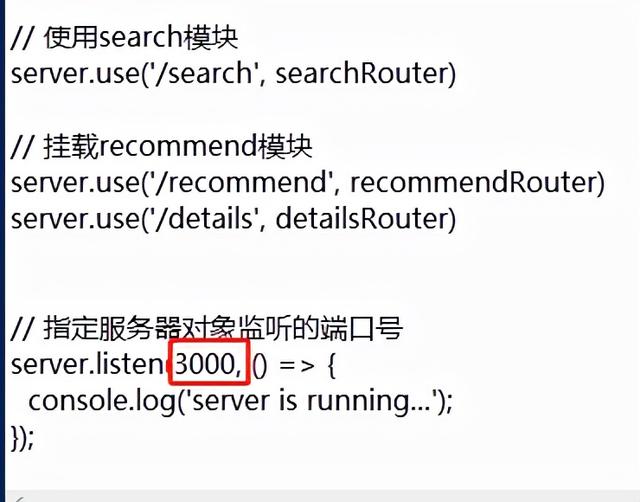
服务器端口:

数据库端口:

然后,转到刚刚配置安全组的地方添加安全组,添加两个端口;
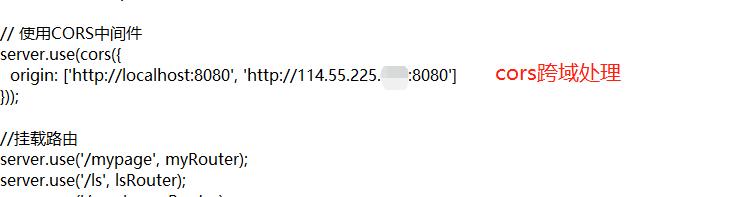
进入浏览器:http://114.55.225。* * *:8080/服务器地址,就会发现跨域错误。这时就会进行nginx跨域处理。
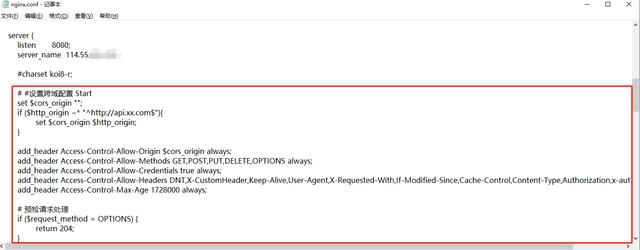
在nginx.confserver中,添加:

Nginx跨域处理:
# #设置跨域配置Start
Set $ CORS _ origin & # 34;";
if($http _ origin ~ * & # 34;^http://api.xx.com$";){
set $ CORS _ origin $ http _ origin;
}
add _ header Access-Control-Allow-Origin $ CORS _ Origin always;
add _ Header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS always
add _ header Access-Control-Allow-Credentials true always;
add _ header Access-Control-Allow-Headers DNT、X-CustomHeader、Keep-Alive、User-Agent、X-requested-With、If-Modified-Since、Cache-Control、Content-Type、Authorization、X-auth-token always;
add _ header Access-Control-Max-Age 1728000 always;
#预检请求处理
If($ request _ method = options){
Return 204;
}
保存并重新启动nginx.exe。
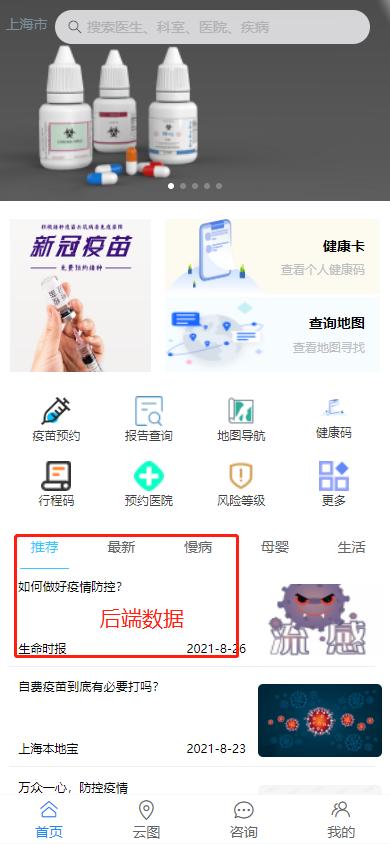
返回浏览器并刷新页面:

当当,你完了!
Ha:前端axios的地址必须是你后端监听的地址端口,否则会报错,无法获取数据。
原地址:https://www.cnblogs.com/Y-tao-mycnblogs/p/16027109.html