编者按:营销从来都是一门玄学。用多图旋转向客户展示尽可能多的产品信息好,还是用静态图片只传达单一信息有效?哪个能带来更高的业务转化率?本文作者告诉大家,与其在网站首页盲目使用“图片旋转”,不如先看看调查数据,听听专家意见再做决定。毕竟跟谁走都比带钱走强。

就算你没见过几百个,我相信你也见过几十个图片旋转页吧?这些图片会自动切换或滚动(这种模式也称为“图片旋转”)。你可能会喜欢它们。但事实是,这种展示图片的模式未必有利于提高业务转化率。
既然这种模式毫无用处,为什么人们还乐此不疲?有两个原因:
测试告诉了我们什么?
不止我一个人这么想。转化率优化专家的许多实验都说明了同一个事实:
来自Wider Funnel的克里斯·戈沃德(Chris Goward)评论道:“我们已经多次测试了旋转图片的效果,发现这绝对不是一个展示主页内容的好方法。”
“图片旋转是没有用的。应该立即将它们从头版删除。”这是来自Site Tuner的Tim Ash说的。
Jakob Nielsen(没错,就是可用性测试大师)在测试中证实了这一点。他组织了一项可用性研究。在研究中,他要求用户完成以下任务:在自动旋转幻灯片中,找出“西门子的洗衣机是否有特别优惠?”。这些信息被放在最明显的幻灯片上,但用户对此视而不见。由于“广告盲点”的影响,用户忽略了这些信息。尼尔森的结论是,这些幻灯片完全被忽略了。
Notredeme大学还测试了图片旋转的效果。
所有的图片中,只有第一张幻灯片引起了消费者的注意(只有1%!),其他幻灯片几乎没人点。只获得消费者1%关注的幻灯片占据了页面的一半。
产品主管Luke Wroblweski总结如下:
“@ erunyon,基本上数据告诉我千万不要用图片旋转。”
2013年1月22日
在StackExchange UX上,有一些关于自动旋转图片的讨论。
以下是一些进行不同测试的人的看法:
亚当·费罗斯说:
我管理的几乎所有测试都显示,通过图片旋转显示的内容经常被用户忽略。很少有人与那些旋转的幻灯片互动,很多消费者仍然认为它们看起来像广告,所以我们发现‘广告盲点’效应就是这样。
在保存布局空和提高内容质量方面,会在同一个位置传递大量的竞争信息,使得用户的关注点飘忽不定,无法集中。
这是李·杜德尔的另一个评论:

图片轮换可以有效地告诉营销或高级管理人员,他们的新想法显示在主页上。
然而,它们对用户毫无用处,用户经常会“跳过”它们,因为它们看起来与广告非常相似。所以图片旋转确实是首页显示无用信息的好方法(作用见本段第一句)。
简而言之,你可以用它们在你的主页上承载用户肯定会忽略的内容。或者,如果你愿意,干脆不要再用图片旋转来显示信息了,再也不要了。
顺带一提,这些观点不是我自己的,而是基于成千上万用户的测试数据得出的结论。
最后一条评论来自Craig Kistler:
在我做的所有测试中,首页的图片旋转完全无效。一方面,除了展示的第一张图片,其他任何内容被访客互动的可能性都会大大降低。此外,旋转图片中显示的信息与访问者正在寻找的信息相匹配的可能性很小。所以在这种情况下,图片旋转就变成了会被忽略的横幅。经过几次测试,当访问者进入带有大旋转图片的页面时,第一件事就是向下滚动页面,跳过旋转图片,并开始寻找按钮来开始他们的下一步行动。
图片旋转不起作用主要有两个原因:
原因1:人眼对运动有反应(这会让我们错过一些重要的东西)
我们的大脑有三层,最古老的部分,在爬行动物身上也可以看到。这部分主要关系到人类的生存。对于爬行动物来说,地平线上的任何突变都可能是生死攸关的事情。因此,人眼对各种运动做出反应——包括不断移动的图像和旋转图像。听起来很棒,对吧?
除非你的网站上只有轮播图片(这个听起来不太好!),不能展示更多内容,听起来不是什么好事。这意味着轮播图片带走了消费者对其他东西的注意力——事实上,除了轮播图片,主页上还有其他重要的东西,比如定价、网站内容、产品信息等等。
原因2:消息太多等于没有消息。
浏览网页的人因为广告的盲点,并不会在意轮播图片,但即使是注意到轮播图片的人,也无法从中找到有用的信息。访问者去你的网站。看到传送带图片上的消息,然后开始阅读。“你会不会……”啪!这个词不见了。通常情况下,图片播放速度太快,人们甚至还没来得及看完就翻页了(即使当时还想继续看)。
这是一种更有效的方式,专注于传递单一的主要信息,然后采取行动。
原因3:广告盲点
这些信息丰富的图片的轮播看起来像广告,人们在浏览时经常会跳过它们。用户需要拥有控制权
轮播图片的实用性极低——它们切换太快,导航图标太小(如果上面有导航图标的话),而且即使用户想要手动浏览它们呈现的内容,它们也经常自动移动。用户界面设计的一个关键原则是给用户控制权。目前很多电商网站还在使用图片旋转——我觉得这些网站并不是基于测试结果认为图片旋转有效,而是因为从众心理——“别的网站有,我们的网站也应该有”。
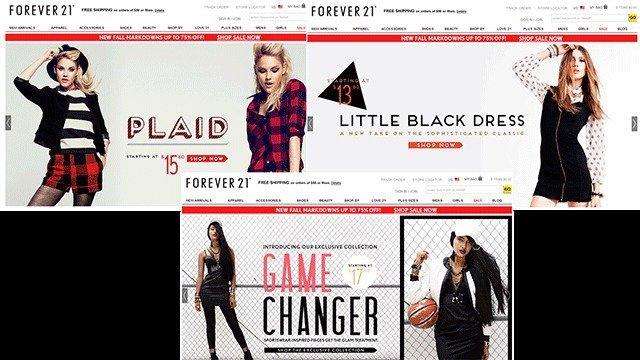
Forever21的图片旋转就像我们说的那样糟糕——旋转显示三个折扣,每4秒改变一次:

如果人们看到的第一个折扣不是他们喜欢的(或与他们的利益不太相关),该怎么办?如果他们三个都不喜欢怎么办?这些图片轮换肯定不会帮助你提高你公司客户的长期价值。
但是图片旋转值得称道的是,一旦你点击了图片旋转的箭头,图片自动旋转就会停止。不仅如此,当你稍后返回这个网站时,网站会显示你想看的幻灯片。
我建议与其这样,不如呈现单一的静态报价。
以下是J.J. Buckley的静态语录——只关注一个信息:

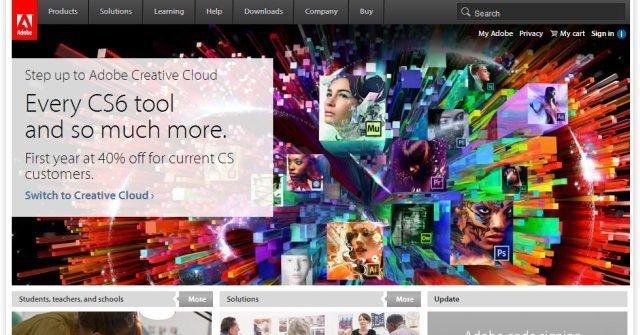
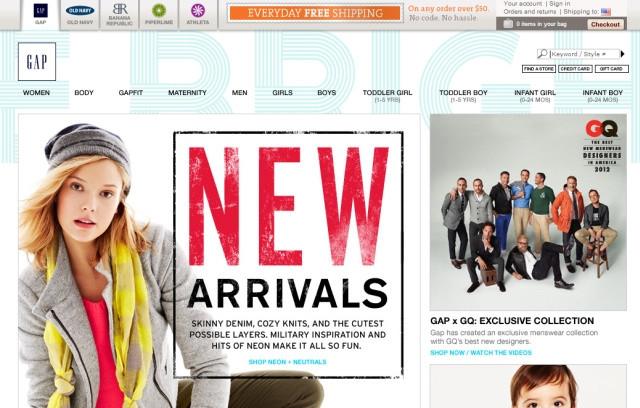
一些过去使用图片轮播的公司,如Adobe、Gap和Hilton,现在也使用静态消息。
Adobe:

差距:

你应该注意到希尔顿有一个可以滑动图像的滑键,但它不会自动滑动。如果要移动,可以点击按钮实现:

结论
如果条件允许,尽量避免使用旋转图片。不要跟风,潮流总会过时,还是只追求金钱比较现实。那么,如果不放旋转图,应该放什么图呢?您可以使用静止图像,或者:
@kshermphoto我建议换成用户真实的内容,因为这才是访客真正访问网站的原因。
埃里克·鲁尼恩2013年1月22日
布拉德·弗罗斯特(Brad Frost)承认:“虽然旋转图片没有效果,但我不知道如何让它们快速消失”,并写了另一篇文章告诉你如何让旋转图片更好地工作。
你的图片旋转体验是怎样的?无论你是网站所有者还是用户,请告诉我们你的经历。
译者:蒋教义,36编译组出品。编辑:郝鹏程
地址:http://36kr.com/p/5131136.html
本文由@郝鹏程授权以产品经理的身份向大家发布,未经作者允许禁止转载。
图片来自Pexels,基于CC0协议。