上次我在NBA发表了我的数据可视化作品后,很多朋友问我用什么工具做的。今天我给大家列举了10个最值得推荐的数据可视化工具。鉴于每个人的技术水平和喜好不同,我从三个方面来告诉你:

在线网站
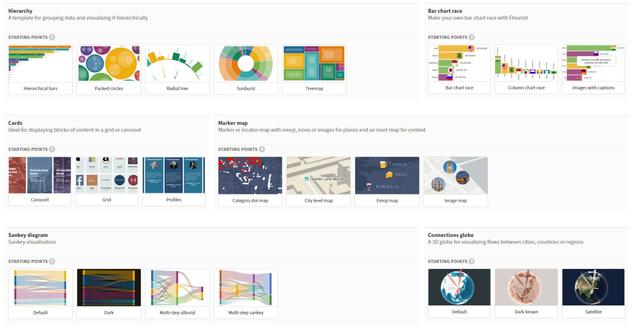
繁荣昌盛
推荐人群:可视化爱好者
网址:https://app.blossom.studio/templates
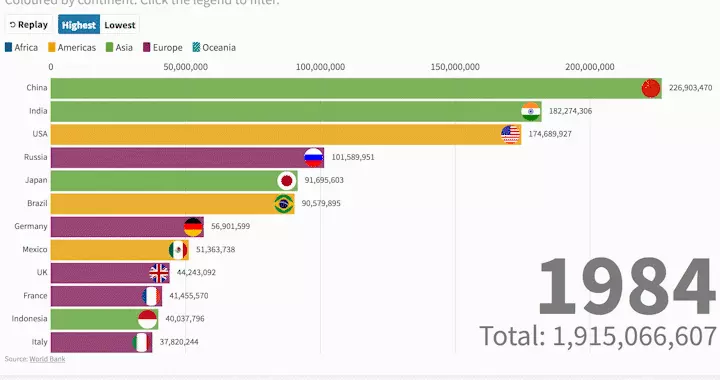
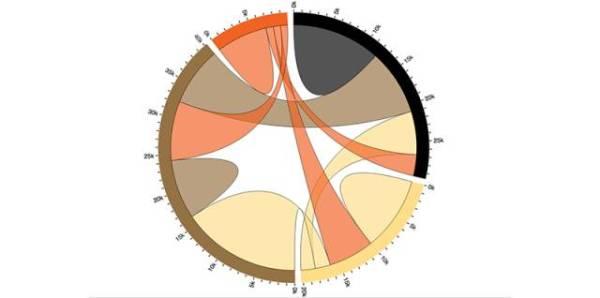
可以说是最好的免费可视化在线flash网站,国外知名,提供大量数据可视化模板。只要将数据导入到模板中,并设置相应的信息,如速度、颜色、图标等。,可视化图表完成,完成的可视化图表可以发布并嵌入到网页或PPT中。
缺点:网站都是英文的,动态图表不能导出成视频,只能录在屏幕上。

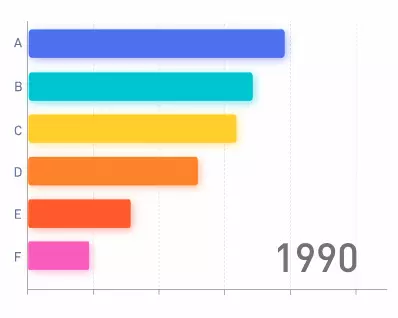
视觉作品:

2。烟花
推荐人群:不想写代码的视觉爱好者。
地址:http://hanabi.data-viz.cn/index
一个在线图表制作工具,具有基本的图表类型和图表的智能推荐。可以自定义图表参数。成品图表可以导出为PNG、JPG、SVG等格式,动态图表可以导出为视频。
缺点:免费版都是带水印导出的。如果想导出高清视频,去掉水印,需要付费。
视觉作品

软件类
1、tableau
下载地址:https://www.tableau.com/
推荐群体:数据分析师、数据分析新手、可视化爱好者、企业精选。
一款国际知名的数据可视化工具,拥有庞大的用户群,智能的操作界面,简洁的图表设计,高度的个性化,优秀的可用性和交互体验。傻瓜式的入门,适合新手。随着经验的增加,有更多的专业功能可以逐步学习和使用,进行更高层次的可视化分析,这是很多可视化爱好者的选择。
缺点免费版功能有限,付费版对个人用户来说有点贵。
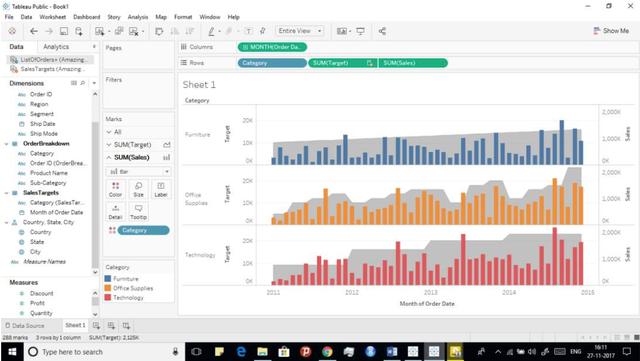
操作界面:

视觉作品:

2、FineBI
下载地址:https://www.finebi.com/
推荐人群:企业精选,不想写代码的数据分析师,数据分析新手,可视化爱好者。
国内一款商业智能软件,以数据分析为主,操作非常简单,拖拽即可自动生成图表。还具有智能图表推荐功能,内置可视化图表丰富,制作可视化仪表盘或可视化大屏非常方便。
除了数据可视化功能,还包括数据分析过程中的数据处理、建模甚至SQL优化,也是一个很好的数据分析工具。相比tableau,FineBI更多的是企业级应用,侧重于业务数据的快速分析和可视化展示,但对于个人来说也是不错的选择,因为个人版是免费的,没有阉割功能,算是国产良心。

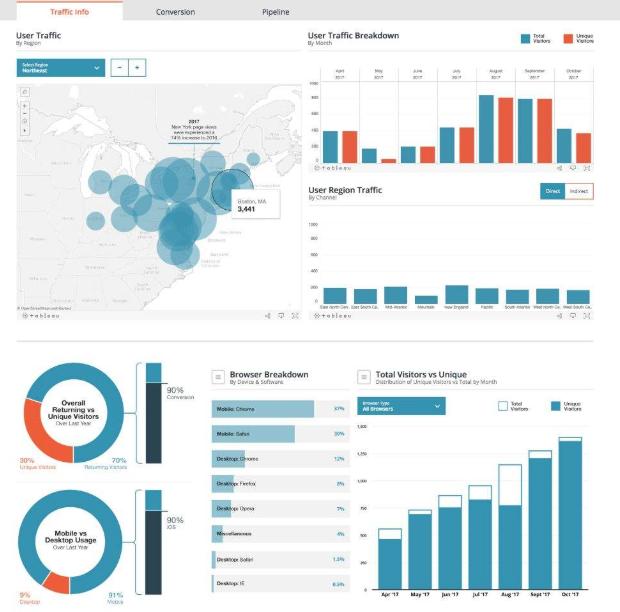
视觉作品:

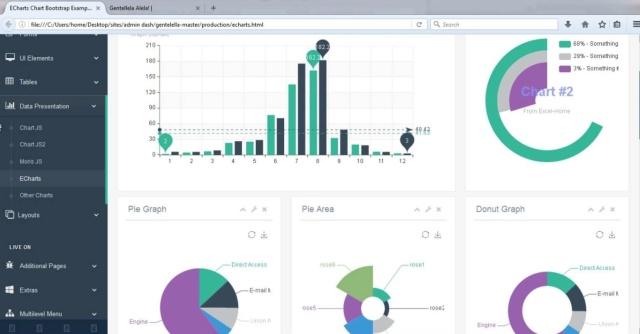
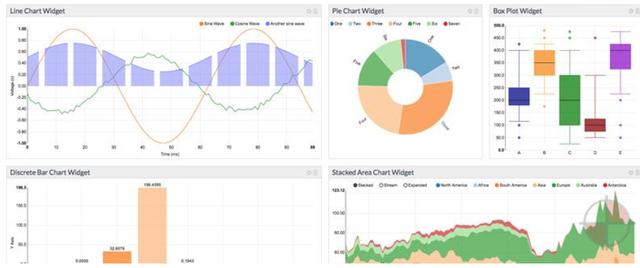
百度免费开源的javascript数据可视化工具,针对大数据量的可视化设计,可以实时显示数据,可以在二维平面上瞬间画出20万个点,功能强大。

开源但是JavaScript函数库在JavaScript绘图领域有着非常高的地位。许多其他库都是基于它开发的。它们非常强大和灵活。它们支持HTML、SVG和CSS。它们非常适合开发者学习和研究。但是,没有编程基础的人,学习起来会很吃力。
缺点:难学,图形在IE浏览器较低版本无法正常显示。
视觉作品:

学习地址:https://www.highcharts.com/
国外的产品,目标是E图,用途都差不多,图表类型也很丰富,但是和E图一样,都需要二次开发。它的优点是有详细的文档、例子和详细的CSS,产品稳定性好,缺点是商业版付费。

学习地址:https://plot.com k

数据图的制作方法有很多种,FineBI、tableau、E图都可以。
PolyMaps是一个地图库,主要面向数据可视化用户,在地图风格化上有独到之处,类似于CSS样式表的选择器,制作动态地图非常方便。

一个开源的JavaScript函数库,可以为移动终端制作交互式地图。操作简单方便,功能齐全,实现效果完美。优点是可以适应移动终端,可以通过大量插件进行扩展。

2。财务图表
如果要在网页上呈现股票k线图等实时财经数据,开发者需要一个专门的图表库,支持时间序列和密集数据。
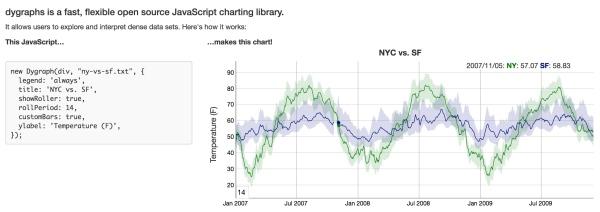
dygraphs
开源的JavaScript图表库,主要用来制作金融图表,比如下面的股票k线图。

以上是我总结的三大类10种常用的数据可视化工具。当然,在探索数据可视化的过程中,还有更有用的工具我还没有接触到。如果你有非常有用的数据可视化工具,请在文章底部评论!