编辑导语:作为一名交互设计师,交互设计文档是必不可少的,新伙伴可能会在网上找模板套用或者自己摸索,效率低,容易走弯路。那么,如何完成一份完整的交互设计文档呢?笔者总结以下几点,手把手教你写交互设计文档。

作为交互设计师,我们日常工作最大的产出就是交互设计文档。很多刚转行的同学会在网上找模板直接申请或者自己慢慢摸索。本文将教你如何手工完成一份完整的交互设计文档。
为什么要写交互设计文档?设计交互文档有什么用?
一、交互设计师的交互设计文档就像UI设计师的PSD文件一样,用来保存和记录自己的设计思路,但是交互设计师的任务不仅仅停留在页面,还包括产品需求分析、用户画像、竞品分析、产品数据分析、用户交互逻辑等等。
我们都可以写在交互设计文档里做记录,为我们的交互设计提供依据(其实就是为了避免开发问你设计依据是什么,你会马上把分析放到他脸上,避免尴尬)。
第二点是交互设计师是产品的上游,一般的开发流程是产品经理负责收集需求供交互设计师设计,撰写交互设计文档。

然后在文档审核通过后,由UI同学负责UI设计,然后提供给前端同学进行界面开发,后端同学根据交互稿搭建框架和业务逻辑,开发后再进行测试并反馈测试结果,以此类推。
所以交互设计师一般都在产品线的上游阶段,写一份规范标准的交互设计文档是非常重要的。
因为我们需要使用交互设计文档来表达我们的设计思想,通过交互文档,我们可以让UI同学知道页面需要向用户表达什么情绪,达到什么目的,告诉前端同学页面跳转逻辑和如何编写交互模块,帮助后端同学明确设置后端框架、数据库和产品业务逻辑。最后,测试童鞋会拿着你的交互稿进行单元测试,写测试用例。
所以,只有我们先把文档写好了,才能避免后期产品开发出现问题。
第三点,也是最重要的一点,就是我们以后跳槽涨薪要用到的面试作品。
专业人士看门道,业余人士看热闹。如果你是拿着长长的JPG或者网上统一排版的PDF作品集面试交互设计师,在面试官眼里会显得格格不入(也许你会遇到一个性格很好的面试官,毕竟千人千面,面试特别讲究人)。
因为专业的交互设计师只会用黑白灰做交互草稿,为了避免干扰UI同学的设计,很少会做很长的PNG或者JPG,所以我们可以适当的包装作品集,但是如果太过了,会让人觉得不会落地,也许只会停留在初始阶段。
所以在技术面试中,可以拿着我们的交互设计文档,告诉面试官产品是如何从需求层面思考如何完成交互设计的,解决了用户的哪些痛点,最终达到了什么效果,获得了哪些数据,相信成功率会大很多(PS:请注意在交互设计文档面试前对公司的机密信息进行脱敏处理,避免争议)。
交互式文档包含什么?以及如何编写交互文档。
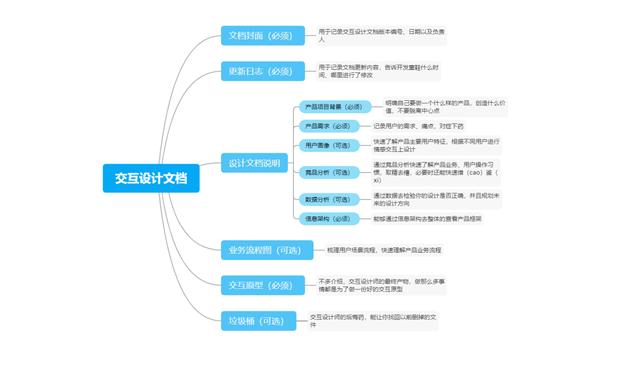
一、交互设计文档包含哪些内容?一般来说,一个基本的、标准化的交互设计文档应该包括文档封面、更新文档、设计描述文档、业务流程图、交互原型、垃圾桶等模块。当然,这些模块不是一成不变的,有些是必需的,有些是选择性添加的。至于这些模块的功能以及如何编写,本文将一一分享给大家~
(注:作者习惯用Axure软件写交互设计文档,你可以根据自己的爱好或公司规定选择(如sketch、figma、PS等。).
这里引用一句话:软件只是一个工具,并不能限制我们的思维。好的工具可以让我们走得更快但不能让我们走得更远。沃尔特·斯基绍德。

1.文档封面(必填)
文档封面相当于一本书的封面,用来记录产品名称、版本号、日期、文档负责人(这样可以开发童鞋精准找到你撕X),其他信息(比如产品经理是谁)只要能显示以上信息就可以自己添加。

2.更新日志(必需)
我以前是把更新日志放在产品文档后面的,但是随着工作时间变长,我发现我第一次打开SVN上的童鞋设计文档就是为了查看更新日志,所以后来就把这个页面放上去了(是的,设计文档也需要像产品一样不断优化迭代)。
更新日志主要是用来记录产品迭代修改的内容,让开发学员快速了解迭代修改了什么,他需要做什么工作。
我的更新日志很简单,只有四个字段:日期、更改内容、页面和备注。这里唯一需要注意的是,日期一定是上面最新修改的内容,下面是之前的日期。很多同学每次迭代都会在下面一栏添加内容,以至于开发同学每次都要滚动到最下面查资料。大哥,你是交互设计师,请专业一点。

3.产品项目背景(必填)
产品背景是一个项目的关键。告诉所有团队成员我们要做什么样的产品,需要创造什么样的价值,就像我们写作文时的中心句一样,时刻提醒我们不忘初心,为团队成员发展项目指明方向。
前段时间有同学来问我,他们一开始是做校园教育系统的,但是随着产品慢慢迭代,功能越来越强。最近老板想给系统增加财务功能,本来会造成用户学习成本高。如果加了会不会适得其反?
虽然我不知道这位同学的老板的产品策略是什么,背后是怎么想的,但在我看来,这样的行为不可能是别忘了你的主动心态,最多是别忘了得到报酬(拒绝谐音梗从我做起)。
好了,产品背景,产品目标,定位内容怎么写?是的,我复制了它。一般来说,这些内容我们可以在项目批复文件或者招标文件中找到,不一定要亲自写(但是可以设计),也可以找产品经理了解。
或者你可能会说小公司既没有项目,也没有招标文件,产品经理也是你。我该怎么办?然后你要充分发挥你当年高考的作文水平,积极了解产品背景定位,努力完成这部分,因为信息的传递是消耗性的,我们只有做好产品的上游,才能为后面的团队成员的努力提供方向。

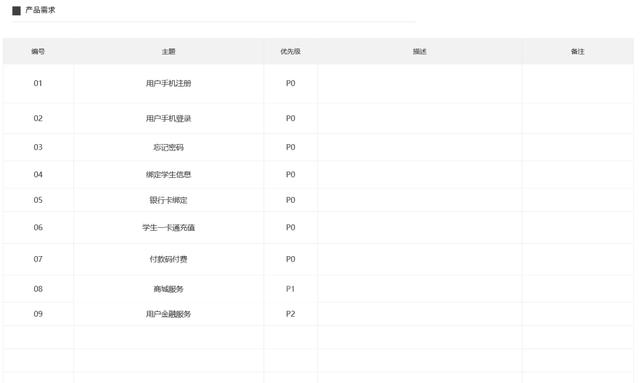
4.产品要求(必需)
产品需求清单用来记录产品需要做什么【功能点】。这些功能点一般可以从产品经理或者项目经理那里获得。在我们收集了需求之后,我们需要根据重要性等级P0、P1和P2对它们进行分类。
我分类的原则是卡诺法则(不认识的同学可以用百度),P0级别是必不可少的要求,比如微信聊天,淘宝支付功能等。P1是锦上添花的要求,时间紧可以下次再做,比如微信语音聊天,视频聊天等。
排在最后,Pn是一个没必要做或者不做的函数,即使做了也不会有太大影响。你可以和领导商量是否确认要不要做(比如你现在还有做的人吗?什么?你什么都不知道?那就算了)。

5.用户肖像(可选)
俗话说,知己知彼,百战不殆。通过用户画像,可以快速了解产品的目标用户群特征,分析目标用户群的期望、需求和动机,进而根据用户场景进行设计。
有了用户画像的支持,可以避免设计过程中一些不必要的因素。比如,如果我们的目标用户是中老年人,那么按钮和字体就要适当放大,布局要简洁明了,而对于青少年,则可以设计出个性化的风格。
当然,如果是小公司,可能没有那么多资源做用户调研。这里分享一个我过去在创业公司用过的快速专业的方法。
这里需要一个网站:艾瑞数据(https://index.iresearch.com.cn)。打开后,我们可以选择我们的产品类型(例如,学习和教育)。网站会按照用户数量从高到低给你展示该类型的产品。然后我们可以点击一个类似的竞品,查看他们的用户特征。最后,我们可以在文档中单击Ctrl C+Ctrl V并完成。

6.竞争产品分析(可选)
竞品分析相信大家都很熟悉。我之前的文章也教过你如何进行详细的竞品分析,这里就不赘述了。尽管竞争产品分析可能会也可能不会在交互文档中完成,但在产品的初始阶段,我们。
如果认真做好竞争产品分析,可以快速了解产品业务,熟悉用户的使用习惯。同时,我们在做交互原型的时候,可以提供快速的借用(曹)和学习(xi)。所以有条件的同学还是建议尽量去做。

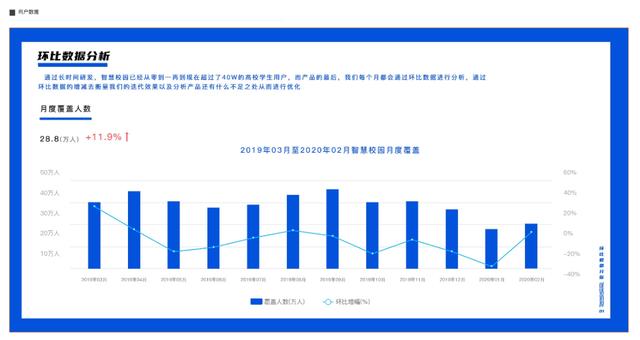
7.数据分析(可选)
数据分析是交互设计师不可或缺的技能,也是验证设计结果的重要因素。如果缺乏数据分析,单纯依靠个人主观因素,我们很难说明设计效果的好坏。毕竟现实中会有各种突发情况。
所谓“没有对比就没有分析”,一般的数据分析都是用数值来对比,看数据是相对上升、下降还是持平,是否如当初设计时预期的那样,初期的产品会比较关注一些DAU(日常生活)、GMV(总营业额)、收款人数等。,因为这些数据的增减会直接影响整个产品的存亡。如果产品的DAU持续下降,
一般情况下,日常生活等简单数据可以在后台直接问学生获得,而用户在某些环节的存活率和转化率则需要使用【数据埋点】。市场上也有很多做数据埋点的第三方,比如厕神数据,成长IO等。,所以这里就不说了,但是如果你能在面试的时候说这些就很专业了。

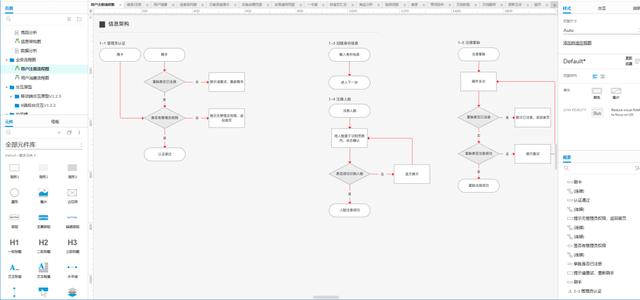
8.信息架构(必需)
信息架构属于用户体验的结构层,就像一个产品的骨架。信息架构设计是对产品信息进行结构化和分类的设计。信息架构可以防止我们遗漏产品功能点,同时可以通过产品的通用信息架构来观察产品设计是否合理。
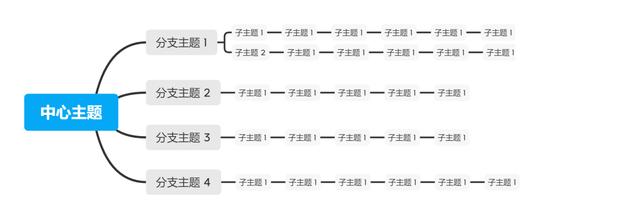
总的来说(干货来了),产品架构的分支可以分为两个层次,好产品的信息架构在广度和层次上都是恰到好处的。下面我举两个反例,你就明白了。
产品架构的广度太宽(见下图):信息架构的广度是指页面的信息内容特别大,没有重点,这样用户点击页面后会思考很久,无所适从。最经典的就是某宝在某个城市,新用户进入首页真的很暧昧。
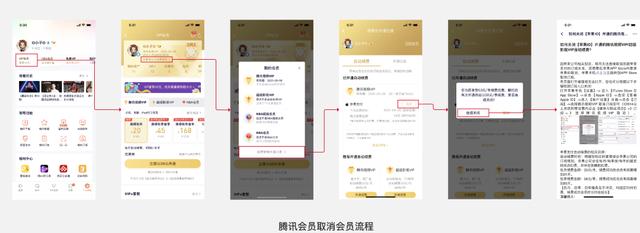
产品架构的层太深:信息架构的层太深会导致另外一个问题就是页面非常的多,要找到一些功能的话操作非常的困难,最常见的就是某些视频的取消会员流程(包括当年的ofo退费),你们是不是为了退费或者取消某APP会员百度过很多次?反过来思考,如果某些功能你不想被用户发现,但是又必不可少的话应如何设计,你懂得。


9.业务流程图(可选)
绘制业务流程图的目的是对业务流程进行梳理、分析和优化。我知道很多同学在做UI设计师的时候可以不考虑业务直接设计,但是作为交互设计师,了解产品业务是非常重要的,因为不了解业务你是无法完成交互设计和优化业务场景的。
比如教育考试系统,一般流程是这样的:教育局发通知→学生报名考试→老师审核→报名通过→老师安排学生考试名单→学生开始考试并按顺序坐到座位上→教育局宣布成绩→学生查询成绩→考试结束,看看这些流程。
因为有这么多的联系,如果不熟悉业务的话会很不方便设计,如果因为不熟悉业务流程,前期设计错了交互稿会特别麻烦。
那么如何画出一个完整的业务流程:
如果你的产品经理是专业的,他可能会直接给你一个现成的业务流程图,会省去很多麻烦。
如果没有产品经理,最直接的办法就是问用户。这里介绍我最常用的方法是“听两遍问题,确认三遍”。
听:先听客户代表或业务方的介绍。在倾听的过程中,不要打断对方,用最简单的方式勾划出主要的脉络,即梳理出基本要素中的角色、活动、合作关系。
问:完成上一步后,就可以提问了。主要是沿着流程提问,重点是分支和产品关系。看是否有分支,协作之间是否有可交付成果。请教指正。
确认:最后一步是自己解释流程,并与客户代表或业务专家进行最终确认。

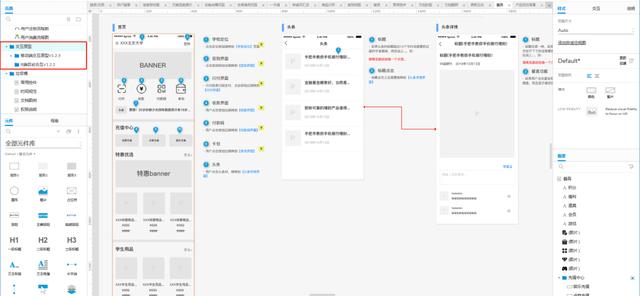
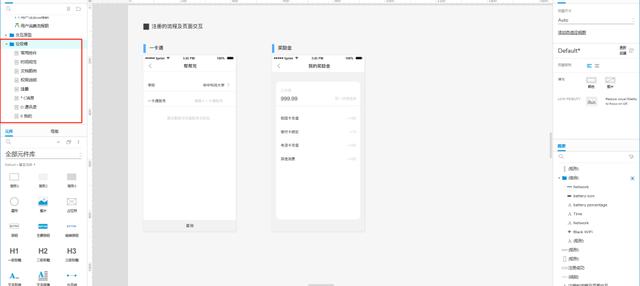
10.交互式原型(必需)
可以说,上面的一切几乎都是为交互原型的完成做铺垫。相信大家对交互原型都很熟悉,但我想和大家分享几个常见的错误。
【1】页面上尽量只用黑、白、灰三种配色,避免干扰UI同学的设计。这是大家经常犯错误的一点。毕竟以前很多同学都是UI出身,在做交互稿的时候也会搭配颜色,这样会很大程度上影响UI同学的设计(你在做UI的时候不希望有人指指点点)。
所以我们在做交互稿的时候只用黑白灰就够了,灰度代表信息的重要性,简单标准。
【2】通过连线来展现页面的跳转其实很方便,真正厉害的人也不会到处显摆自己的本事。有些学生对各种跳转、动态面板、复读机等比较挑剔。在交互稿上,所以开发生看着特别难受,所以用连线来表达往往是最简单明了的。
【3】如果涉及到多端设计(IOS、Andriod、PC),除非产品非常大,否则应该放在同一个设计文档中,以免以后需要拿到多个文档审核。
[4]创建适合自己的元件库。在日常设计中,80%的控件可以重用。制作一个合适的组件库可以节省很多时间。

11.垃圾桶(可选)
在制作交互文档时,垃圾桶相当于后悔药,因为有些页面删除保存后无法恢复。所以,如果能在稿件修改时把一些暂时不需要的页面扔进垃圾桶,就能避免前面的方案最后用回来时再次浪费时间。

好吧,文章里有很多要分享的,但不是每个部分都要做,文档也不是绝对标准的。每个公司的交互设计师的职责可能不一样,大家可以根据自己的需求因地制宜。
有人曾经说过,设计的本质不是把简单的东西变复杂,而是把复杂的东西变简单,所以我希望有一天你能把交互设计文档做得很简单,把产品做得很好,然后把你的经验分享给我。这是我写文章的初心。
最后希望你能有所收获,和你一起进步,互相鼓励~ ~
本文由@北木二川原创发布。每个人都是产品经理。未经作者允许,禁止转载。
图片来自Unsplash,基于CC0协议。








